
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
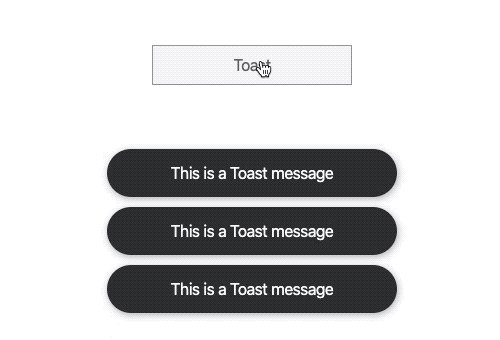
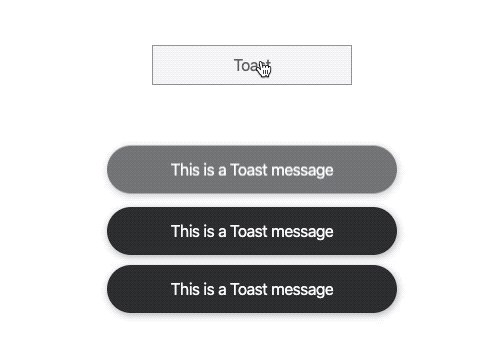
react-simple-toasts
Advanced tools
Simple toast message popup for React ⚛️

npm install --save react-simple-toasts
a very simple use
toast(message);
// or
toast(message, (millisecond = 3000));
// or
toast(message, { time: 3000, ...options });
import React from 'react';
import toast from 'react-simple-toasts';
const Example = () => (
<div className="example">
<button onClick={() => toast('Hello toast!')}>Toast</button>
<button onClick={() => toast('Message', 1000)}>One-second</button>
</div>
);
| Name | Type | Default | Description |
|---|---|---|---|
| time | number | 3000 | The millisecond time that the message is displayed |
| className | string | '' | Can be used to customize styles |
| clickable | string | false | Can click the message |
| clickClosable | boolean | false | Whether to close the toast when is clicked |
| position | bottom-left bottom-center bottom-right top-left top-center top-right | bottom-center | Position of toast popup |
| render | (message: string) => ReactNode | null | Renderer of the toast. The return value should be a ReactNode |
| onClick | (event) => void | Set the handler to handle click event Must be used with clickable: true |
You can specify config defaults.
index.js
import { toastConfig } from 'react-simple-toasts';
toastConfig({
time: 5000,
className: 'my-toast-message',
});
| Name | Type | Default | Description |
|---|---|---|---|
| time | number | 3000 | The millisecond time that the message is displayed. |
| className | string | '' | Can be used to customize styles. |
| position | bottom-left bottom-center bottom-right top-left top-center top-right | bottom-center | Position of toast popup |
| clickClosable | boolean | false | Whether to close the toast when is clicked |
| render | (message: string) => ReactNode | null | Renderer of the toast. The return value should be a ReactNode |
Support it by joining stargazers for this repository. :star:
MIT © almond-bongbong
FAQs
Instant, lightweight toast notifications for React. No providers or containers needed.
The npm package react-simple-toasts receives a total of 952 weekly downloads. As such, react-simple-toasts popularity was classified as not popular.
We found that react-simple-toasts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.