
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-simple-toasts
Advanced tools
Instant, lightweight toast notifications for React. No providers or containers needed.
Elevate your React applications with ultra-sleek toast notifications! With React Simple Toasts, you get an instant, lightweight, and highly customizable toast notification system - all without the hassle of complex setups. Let's make your user notifications pop!

🚀 Version 6.0.0 Update Notice
We've made significant changes in version 6.0.0:
- Switched to BEM styling for easier customization
- Now requires explicit import of
style.css
Get started in seconds!
npm install react-simple-toasts
Integrate with ease. Customize with flair.
import toast, { toastConfig } from 'react-simple-toasts';
import 'react-simple-toasts/dist/style.css';
import 'react-simple-toasts/dist/theme/dark.css';
toastConfig({ theme: 'dark' });
function MyComponent() {
return <button onClick={() => toast('Your toast is ready! 🍞')}>Show Toast</button>;
}
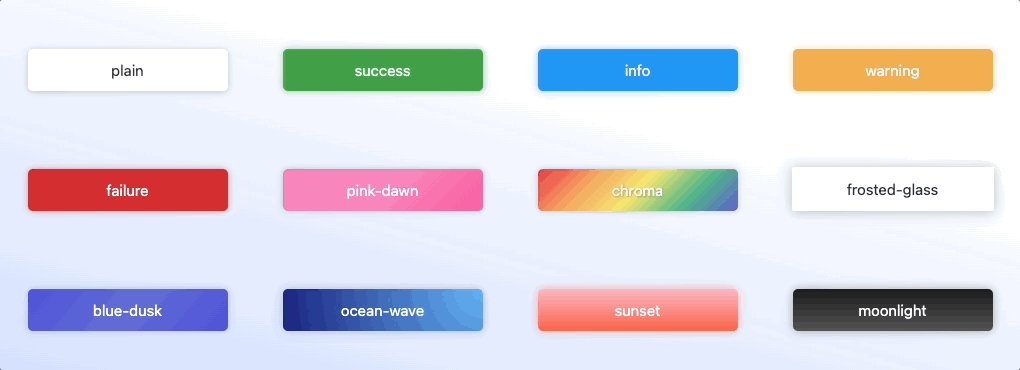
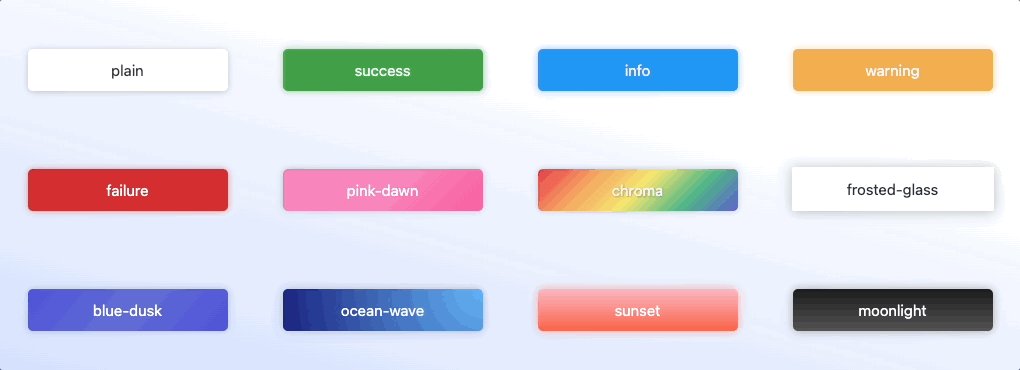
Your style, your toast. Choose from built-in themes or create your own.


Explore full documentation for in-depth guides, examples, and API details.
Join our growing community! Star us on GitHub and contribute to making React Simple Toasts better.
React Simple Toasts is MIT licensed.
FAQs
Instant, lightweight toast notifications for React. No providers or containers needed.
The npm package react-simple-toasts receives a total of 2,523 weekly downloads. As such, react-simple-toasts popularity was classified as popular.
We found that react-simple-toasts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.