
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-stopwatch-timer
Advanced tools
This is open source project contain React component ReactTimerStopwatch which have timer and stopwatch.
If you use npm
npm install --save react-stopwatch-timer
Or yarn
yarn add react-stopwatch-timer
You can import component like below:
import ReactStopwatchTimer from 'react-stopwatch-timer';
isOn: true or false(default) true make stopwatch or timer will start
watchType: stopwatch or timer default variable is unset. In this props you can choose to your watch work like stopwatch or timer
fromTime: Date object, default is present time. More about Date. This props set time for stopwatch or timer will start it
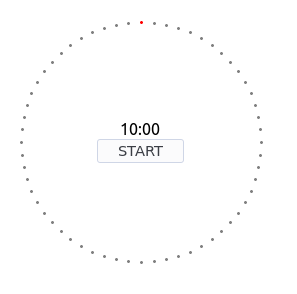
displayCircle: true or false(default) decide about display beautiful circle around timer or stopwatch
children: You can put some button or etc. inside circle
displayHours: true(default) or false If you don't need hours in your watch you can set this props for false
displayMinutes: true(default) or false If you don't need minutes in your watch you can set this props for false
displaySeconds: true(default) or false If you don't need seconds in your watch you can set this props for false
color: circle elements color. Default props is unset
hintColor: hint color. Default props is unset
callback: function start after timer finish works

import React from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const App = () => {
return (
<ReactTimerStopwatch isOn={true} className="react-stopwatch-timer__table" watchType="stopwatch"/>
);
};
export default App;

import React from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const App = () => {
return (
<ReactTimerStopwatch isOn={true} className="react-stopwatch-timer__table" watchType="stopwatch" displayCricle={true} color="gray" hintColor="red"/>
);
};
export default App;

import React from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const fromTime = new Date(0, 0, 0, 0, 0, 0, 0);
const App = () => {
return (
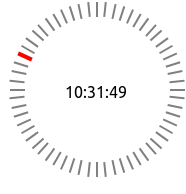
<ReactTimerStopwatch isOn={true} className="react-stopwatch-timer__table" watchType="stopwatch"
displayCricle={true} color="gray" hintColor="red" fromTime={fromTime}/>
);
};
export default App;

import React from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const fromTime = new Date(0, 0, 0, 0, 10, 0, 0);
const App = () => {
return (
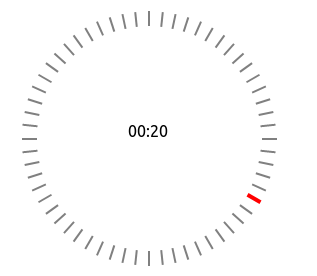
<ReactTimerStopwatch isOn={true} className="react-stopwatch-timer__table" watchType="timer"
displayCricle={true} color="gray" hintColor="red" fromTime={fromTime}/>
);
};
export default App;

import React from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const fromTime = new Date(0, 0, 0, 0, 10, 0, 0);
const App = () => {
return (
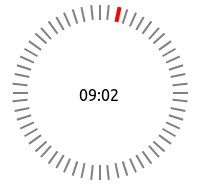
<ReactTimerStopwatch isOn={true} className="react-stopwatch-timer__table" watchType="timer"
displayCricle={true} color="gray" hintColor="red" fromTime={fromTime} displayHours={false}/>
);
};
export default App;

import React, {useState} from 'react';
import ReactTimerStopwatch from 'react-stopwatch-timer';
const fromTime = new Date(0, 0, 0, 0, 10, 0, 0);
const App = () => {
const [isOn, setIsOn] = useState(false);
return (
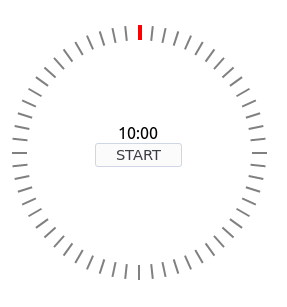
<ReactTimerStopwatch isOn={isOn} className="react-stopwatch-timer__table" watchType="timer"
displayCricle={true} color="gray" hintColor="red" fromTime={fromTime} displayHours={false}>
<button onClick={() => setIsOn(true) }>START</button>
</ReactTimerStopwatch>
);
};
export default App;

in js file:
import './App.css'
in css or scss file:
.react-stopwatch-timer__element {
width: 3px !important;
height: 3px !important;
border-radius: 5px;
}
.react-stopwatch-timer__table{
width: 300px !important;
height: 300px !important;
}
GNU General Public License v3.0
Mateusz Karłowski Github Profile
FAQs
React component timer and stopwatch
The npm package react-stopwatch-timer receives a total of 54 weekly downloads. As such, react-stopwatch-timer popularity was classified as not popular.
We found that react-stopwatch-timer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.