
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
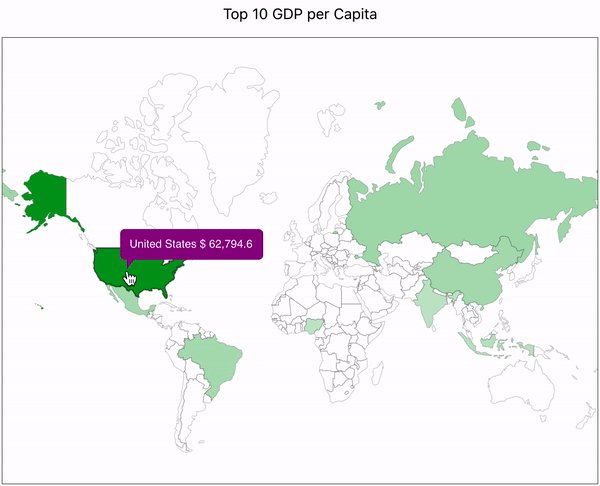
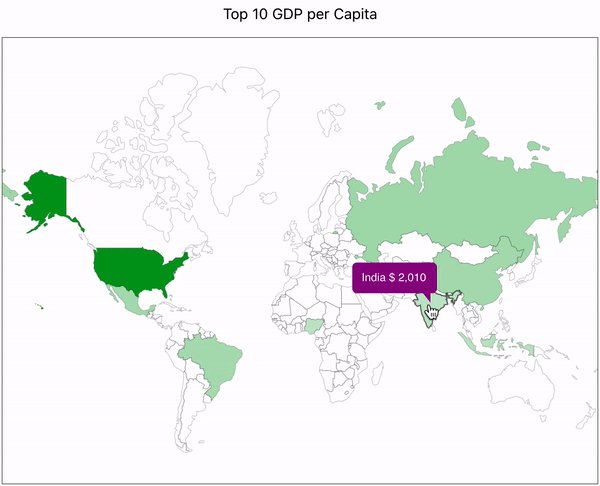
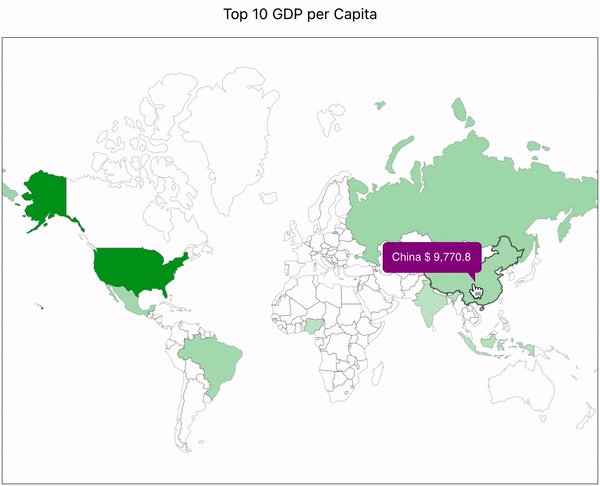
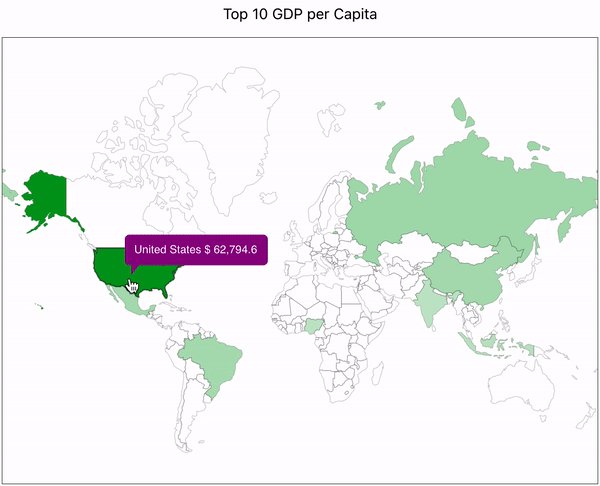
react-svg-worldmap
Advanced tools
A pure react component to draw a map of world countries. Simple. Free.


A simple, compact and free React SVG world map.

We use GitHub pages to provide documentation with ample of live examples.
Give it a try at yanivam.github.io/react-svg-worldmap.
Focus on simple and free.
It all started with a fun project that I was building and needed to draw simple yet beautiful world's map. Searching for solutions I found many potential solutions like MapBox and Google Maps, but they were "too smart" for what I needed. They needed to "call home" for the data, they supported tons of options I didn't need, and while they included react-integrations, they were not completely native to the react world. There was definitely something missing. And that's when react-svg-worldmap started.
In order to install, run the following command:
$ npm install react-svg-worldmap --save
Here is a simple example:
import React from 'react';
import WorldMap from 'react-svg-worldmap';
import './App.css';
function App() {
const data = [
{country: 'cn', value: 1389618778}, // china
{country: 'in', value: 1311559204}, // india
{country: 'us', value: 331883986}, // united states
{country: 'id', value: 264935824}, // indonesia
{country: 'pk', value: 210797836}, // pakistan
{country: 'br', value: 210301591}, // brazil
{country: 'ng', value: 208679114}, // nigeria
{country: 'bd', value: 161062905}, // bangladesh
{country: 'ru', value: 141944641}, // russia
{country: 'mx', value: 127318112}, // mexico
];
return (
<div className="App">
<WorldMap
color="red"
title="Top 10 Populous Countries"
value-suffix="people"
size="lg"
data={data}
/>
</div>
);
}
MIT
2.0.0-alpha.0
FAQs
A pure react component to draw a map of world countries. Simple. Free.
The npm package react-svg-worldmap receives a total of 2,724 weekly downloads. As such, react-svg-worldmap popularity was classified as popular.
We found that react-svg-worldmap demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.