
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
react-text-illuminator
Advanced tools
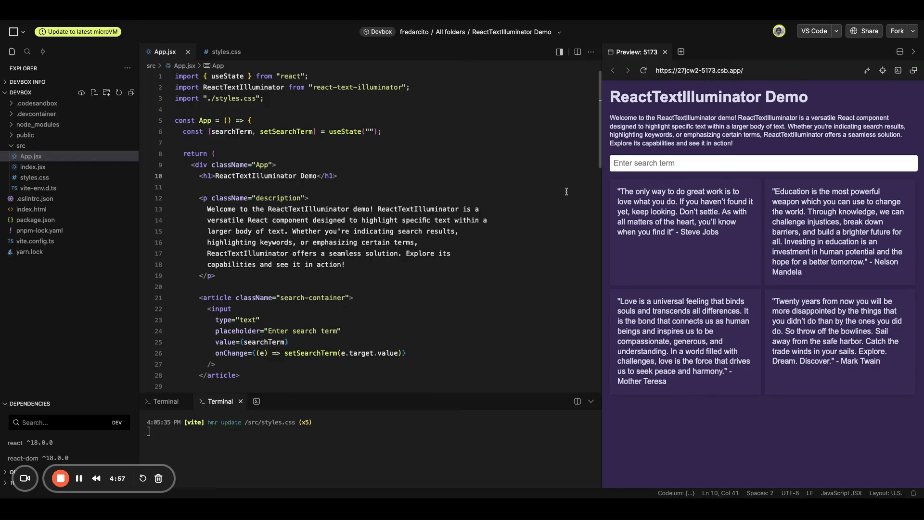
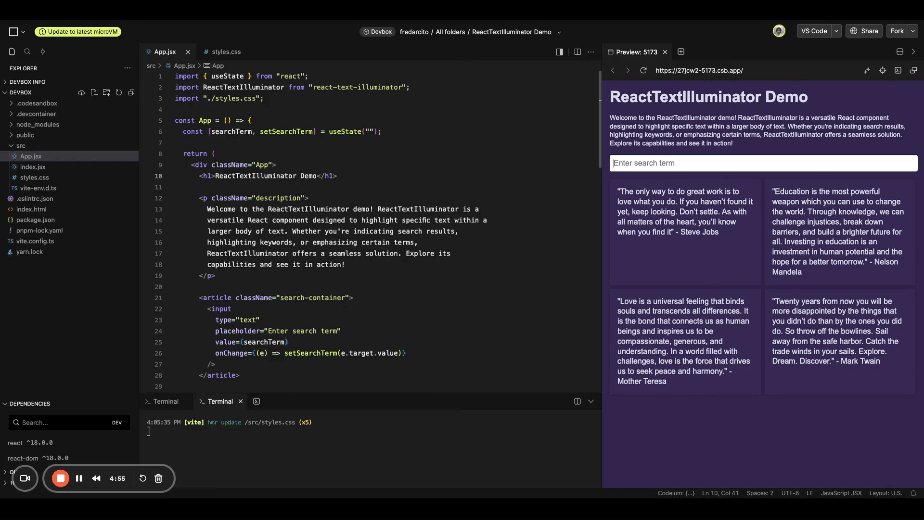
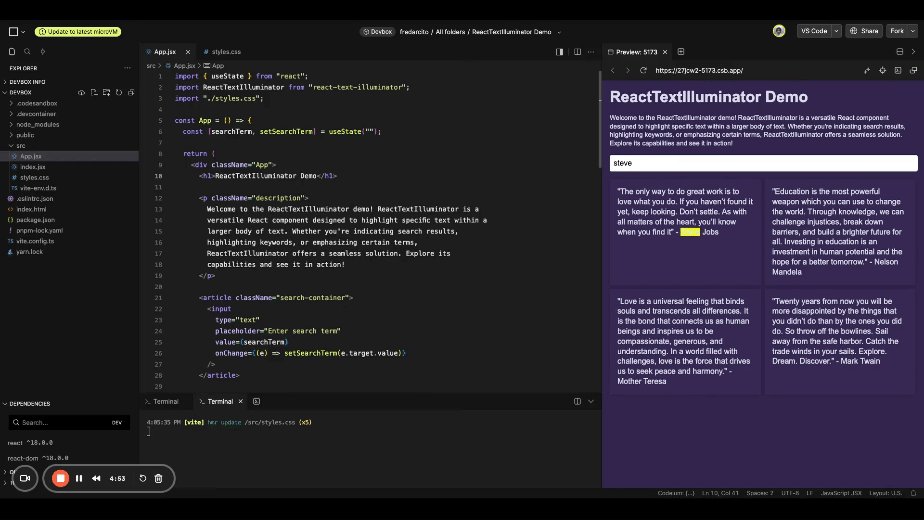
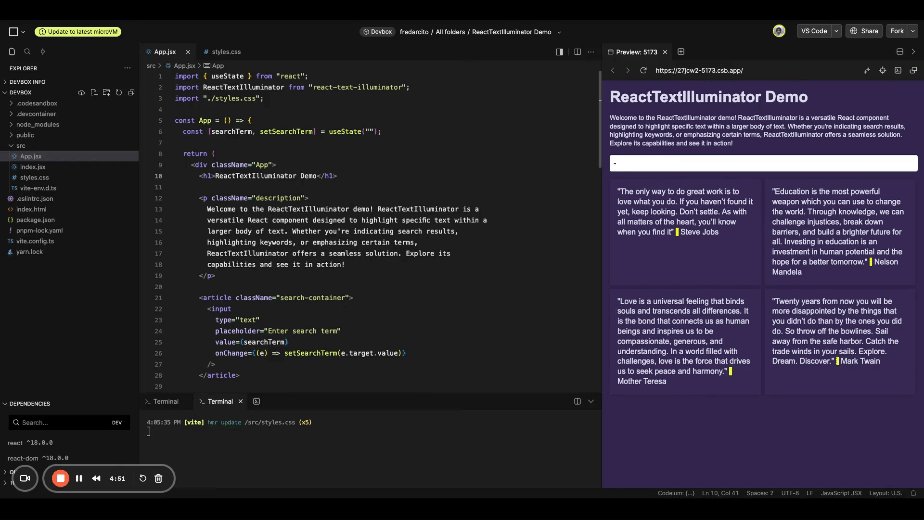
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
You can install the ReactTextIlluminator component
via npm:
npm i react-text-illuminator
or via yarn:
yarn add react-text-illuminator
Live:

The ReactTextIlluminator component accepts the following props:
| Prop | Type | Description | Default Value |
|---|---|---|---|
textContent | string | The text content to be displayed. | - |
highlightTerm | string | The text to be highlighted within the textContent. | - |
highlightColor | string | The background color used for highlighting. |
To use the ReactTextIlluminator component, simply import it into your React application and include it in your JSX markup.
import React from 'react';
import ReactTextIlluminator from 'react-text-illuminator';
const App = () => {
return (
<div>
<h1>Search Results</h1>
<ReactTextIlluminator
textContent="Lorem ipsum dolor sit amet, consectetur adipiscing elit."
highlightTerm="Lorem"
highlightColor="yellow"
/>
</div>
);
};
export default App;
Hello everyone, I'm fredarcito, a Frontend engineer in constant learning. I only know that I don't know anything, but Google knows.
If you have any feedback, please reach out to us at freddy@gogrow.dev
FAQs
ReactTextIlluminator is a React component designed to highlight specific text within a larger body of text. It can be useful for indicating search results, highlighting keywords, or emphasizing certain terms.
The npm package react-text-illuminator receives a total of 2 weekly downloads. As such, react-text-illuminator popularity was classified as not popular.
We found that react-text-illuminator demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.