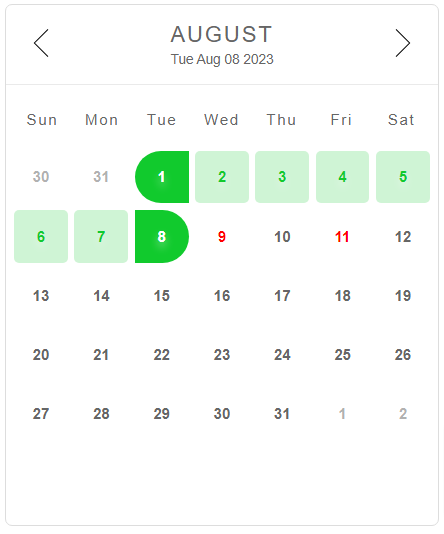
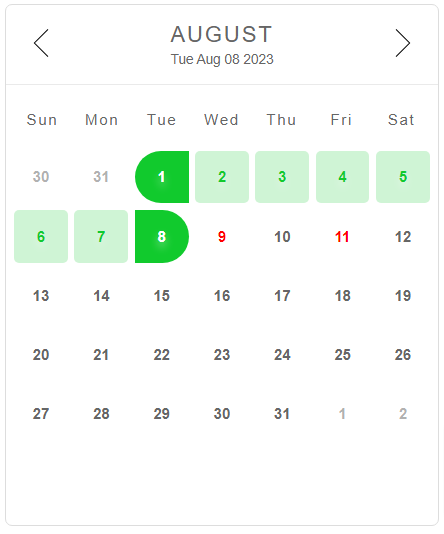
React Calendar Date Picker
A date picker calendar component built with react that supports date selection and reserved days.

Installation
npm install reactjs-calendar-date-picker
import Calendar, { TCalDate } from "reactjs-calendar-date-picker";
You need to import the css style
import "reactjs-calendar-date-picker/dist/style.css";
Examples
import { useState } from "react";
import Calendar, { TCalDate } from "reactjs-calendar-date-picker";
import "reactjs-calendar-date-picker/dist/style.css";
const App = () => {
const [selected, setSelected] = useState();
const onChange = (arg) => {
const { from, to } = arg;
const fromDate = new Date(from).toLocaleDateString();
const toDate = to ? new Date(to).toLocaleDateString() : "";
setSelected({ fromDate, toDate });
};
const sample_days = [1691526600000, 1691699400000];
const { fromDate, toDate } = selected || {};
return (
<div className="container">
<Calendar reservedDays={sample_days} onChange={onChange} />
<p className="note">
{fromDate && toDate && (
<>
<span>from: {fromDate}</span>
<span>to: {toDate}</span>
</>
)}
</p>
</div>
);
};
export default App;