
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
scroll-carousel
Advanced tools
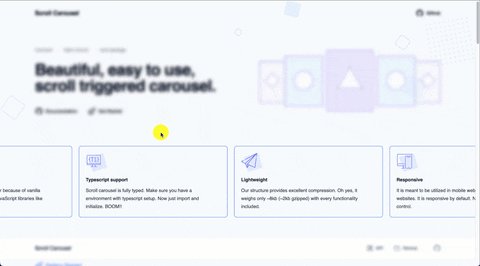
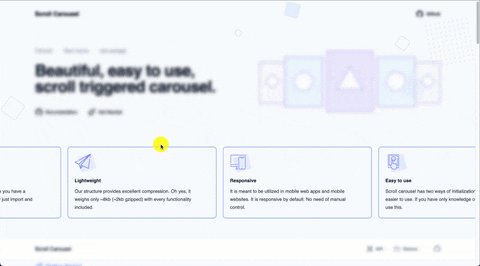
Scroll carousel, a unique content slider that specially works on window scroll.

Simple content slider, works on scroll. Absolutely free for use. Thriving for precision & community growth.
NPM | Documentation | Demos
Note: This carousel only operates in browser.
CSS
JS
To get started with Scroll Carousel right away, there are a few CDN available to serve the file faster:
Add a link to the css file in your <head>:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/scroll-carousel@1.2.2/dist/scroll.carousel.min.css">
Then, before your closing <body> tag, add:
<script src="https://cdn.jsdelivr.net/npm/scroll-carousel@1.2.2/dist/scroll.carousel.min.js"></script>
npm install scroll-carousel
Using with npm needs import js and css. Let's see -
Import JS in your js file
import ScrollCarousel from 'scroll-carousel';
Import CSS in your css file
@import 'node_modules/scroll-carousel/dist/scroll.carousel.css';
Scroll Carousel basically works with a container element and a set of child item elements. Wrap your item elements (div, a, span, li etc) with a container element (div, ul etc).
<div class="my-carousel">
<div class="my-slide">...</div>
<div class="my-slide">...</div>
<div class="my-slide">...</div>
...
</div>
NOTE: my-carousel class name is not mandatory. You can use any class or id name according to your choice and need.
Initialize the Scroll Carousel with new keyword.
new ScrollCarousel(".my-carousel", {
...options
})
or,
const myCarousel = document.querySelector(".my-carousel");
new ScrollCarousel(myCarousel, {
...options
})
You can initialize Scroll Carousel in HTML, without writing any JavaScript. Add data-carousel attribute to the carousel element. Options can be set in its value.
<div class="my-carousel" data-carousel>
<div class="my-slide">...</div>
<div class="my-slide">...</div>
<div class="my-slide">...</div>
...
</div>
| Option | Type | Default | Description |
|---|---|---|---|
| speed | number | 7 | The value given is how fast you want to move on the scroll. It needs to be greater than 0. |
| smartSpeed | boolean | false | To calculate the speed of how fast or slow you are scrolling a website. |
| margin | number | 10 | To make gap between two slide |
| slideSelector | string | null | Select the slides with a class name you want to select for the carousel. Other elements will behave as simple. |
| autoplay | boolean | false | The option will allow the slides move automatically and still you will have the ability to handle sliding speed on scroll. |
| autoplaySpeed | number | 5 | Control autoplay speed. It needs to be greater than 0 |
| direction | string | 'rtl' | Control direction left to right or right to left. Two possible option - ltr or rtl |
new ScrollCarousel(".my-carousel", {
speed: 15,
autoplay: true,
autoplaySpeed: 5,
smartSpeed: true,
slideSelector: ".my-slide",
direction: "rtl",
margin: 10
})
or,
<div class="my-carousel" data-carousel='{"speed": 15, "autoplay": true, "smartSpeed": true, "slideSelector": ".my-slide"}'>
<div class="my-slide">...</div>
<div class="my-slide">...</div>
<div class="my-slide">...</div>
...
</div>
:warning: Options set in HTML must be valid JSON. Keys need to be quoted, for example "speed":. Note that the attribute value uses single quotes ', but the JSON entities use double-quotes ".
| Method | Return | Description |
|---|---|---|
| destroy() | void | Remove ScrollCarousel functionality completely. destroy will return the element back to its pre-initialized state. |
| reinit() | ScrollCarousel{} | This will initialize your carousel after destroy with previous options and returned the ScrollCarousel instance. |
let scrollCarousel = new ScrollCarousel(".my-carousel", {
speed: 15,
autoplay: true,
smartSpeed: true,
slideSelector: ".my-slide"
})
document.querySelector('#button').addEventListener('click', function () {
if(scrollCarousel.isActive) {
scrollCarousel.destroy();
} else {
scrollCarousel = scrollCarousel.reinit()
}
});
| Event | Description |
|---|---|
| ready | This event will fire when the plugin is ready to action |
| destroy | This event will fire when the destroy method is being hit |
| move | This event will fire when the carousel is on move |
let scrollCarousel = new ScrollCarousel(".my-carousel", {
speed: 15,
autoplay: true,
smartSpeed: true,
slideSelector: ".my-slide",
on: {
ready: function () {
console.log("Be ready");
},
destroy: function () {
console.log("Destroyed");
}
}
})
scrollCarousel.on("move", function (progress) {
consol.log(progress);
})
Desktop: Firefox 8+ ✓ Chrome 15+ ✓ (Should works on Chrome 4-14 as well, but I couldn't test it.) Safari 4+ ✓ Opera 12.1+ ✓ IE 8+ ✓
Mobile: Android Browser 4.2+ ✓ Chrome Mobile 63+ ✓ Firefox Mobile 28+ ✓ Maxthon 4+ ✓
The code and the documentation are released under the MIT License.
This project exists thanks to all the people who contribute. [Contribute].
FAQs
Scroll carousel, a unique content slider that specially works on window scroll.
The npm package scroll-carousel receives a total of 261 weekly downloads. As such, scroll-carousel popularity was classified as not popular.
We found that scroll-carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.