|
| 
You can view them online here: https://www.htmlelements.com/demos/.
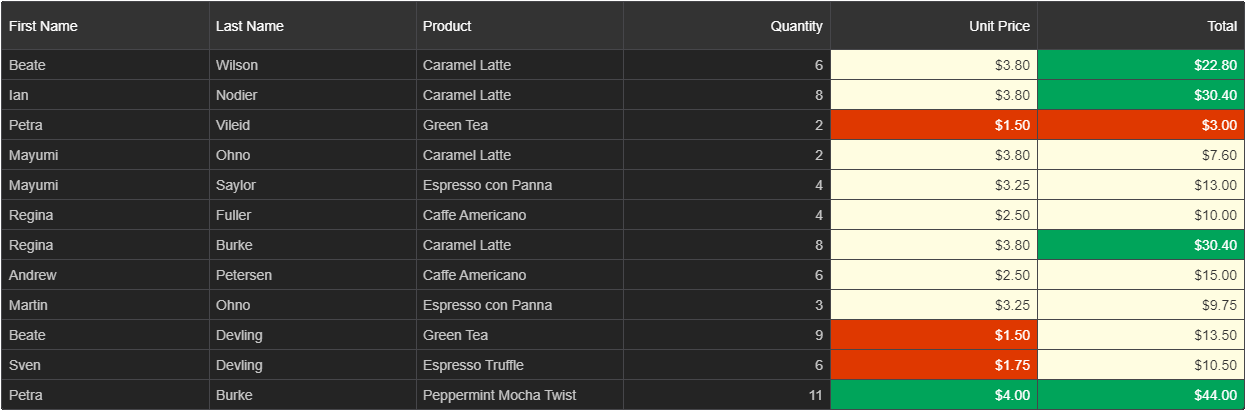
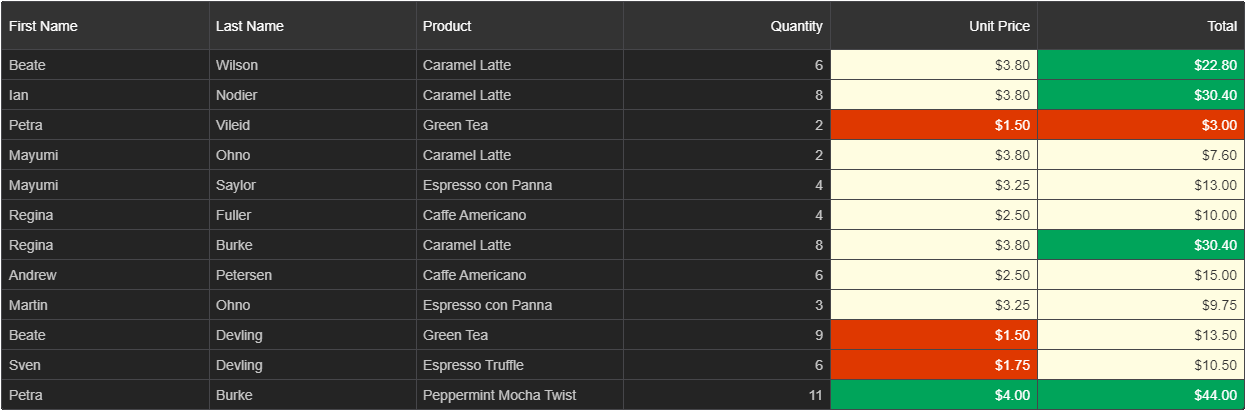
Enterprise-grade UI Components for React. Smart UI components will help you to build perfect looking web applications. Use the most feature-complete UI components for React and save your time for the business logic. Choose from more than 80 UI components including Grid, Pivot Table, Scheduler, Editor, Kanban, Chart, Gantt, Docking Layout, TreeGrid and more. Our product supports native React features
Smart for React is a commercial UI library designed and built for developing business applications with React. All Smart UI components in our React suite are built from the ground-up.

About Smart for React
Smart UI for React is everything you need to build modern web sites and apps with React.
Smart UI components will help you to build perfect looking web applications with Material design.
Material UI and Data Visualization Components for React
Material Design and Bootstrap Themes are available in the package. Users can choose from more than 10 themes or create custom themes by using our Theme Builder web application.
Free Trial and Commercial License
Smart UI for React is a commercial UI library. You are welcome to evaluate it and get technical support from our team during your 30-day trial.
To use it commercially, you need to purchase a license from https://www.htmlelements.com/license/.