
Security News
Weekly Downloads Now Available in npm Package Search Results
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.
spartan-multi-image-picker
Advanced tools
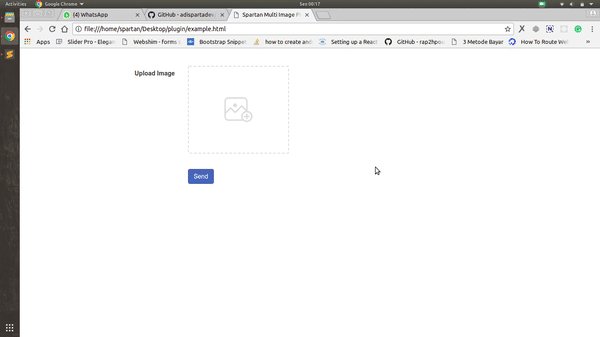
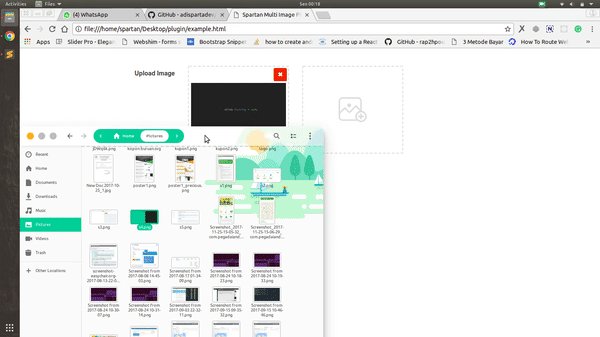
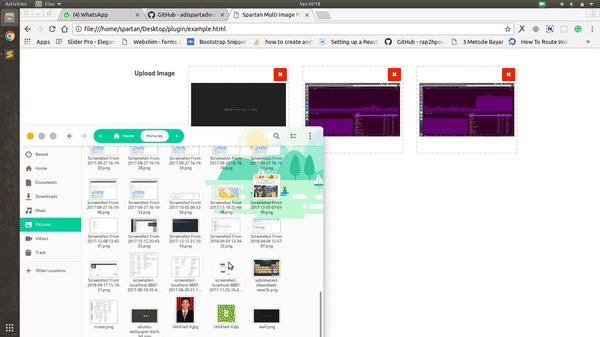
This plugin enable you to upload multiple files on a html form without hold Ctrl on your keyboard. You can use it for non-ajax or ajax uploading file.

Download this package or install via bower
bower install spartan-multi-image-picker
Include stylesheet, I recommended to use bootstrap and font-awesome.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous">
Include requirment script and this plugin after that like so.
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="dist/js/spartan-multi-image-picker-min.js"></script>
Create an element where do you want to activate this input file.
<div class="row">
<div id="coba"></div>
</div>
Activate this plugin.
$("#coba1").spartanMultiImagePicker({
fieldName: 'fileUpload[]'
});
The fieldName is your field name that will appended as input type file to you html.
This is what you can custom when you call this plugin.
| Property | Type | Example |
|---|---|---|
fieldName | String | fileUpload[] or fileUpload for single image |
maxCount | Number | 1, 2 remove for unlimited count |
rowHeight | String | 200px |
groupClassName | String | col-md-4 col-sm-4 col-xs-6 |
allowedExt | String | `png |
placeholderImage | Object with image and width properties | { image: 'placeholder.png', width: '100%'} |
maxFileSize | Number (in kb) | 40000 |
dropFileLabel | String | Drop file here |
directUpload | Object | See in my example file |
| Callback | Description | Return Param |
|---|---|---|
onAddRow | Called on a new field appear | item count |
onRenderedPreview | Called on image rendered as a preview | item count |
onRemoveRow | Called on user click the remove button for each field | item count |
onExtensionErr | Called on extension didn't match as allowedExtension | item count, file |
onSizeErr | Called on image size is more than maxFileSize prop | item count, file |
$("#coba").spartanMultiImagePicker({
fieldName: 'fileUpload[]',
maxCount: 5,
rowHeight: '200px',
groupClassName: 'col-md-4 col-sm-4 col-xs-6',
allowedExt: 'png|jpg',
dropFileLabel: "Drop Here",
placeholderImage: {
image: 'placeholder.png',
width: '100%'
},
onAddRow: function(index){
console.log(index);
console.log('add new row');
},
onRenderedPreview : function(index){
console.log(index);
console.log('preview rendered');
},
onRemoveRow : function(index){
console.log(index);
console.log('remove row');
},
onExtensionErr : function(index, file){
console.log(index, file);
alert('Please only input png or jpg type file');
},
onSizeErr : function(index, file){
console.log(index, file);
alert('File size too big');
}
});
Is this option is true, your file is directly send to serve when file selected. This is a few example code
$("#coba").spartanMultiImagePicker({
fieldName: 'fileUpload[]',
directUpload : {
status: true, // activate direct upload
loaderIcon: '<i class="fas fa-sync fa-spin"></i>',
url: 'c.php',
additionalParam : {
name : 'My Name'
},
success : function(data, textStatus, jqXHR){
},
error : function(jqXHR, textStatus, errorThrown){
}
}
});
FAQs
A Jquery multi image picker with preview (and madness)
The npm package spartan-multi-image-picker receives a total of 9 weekly downloads. As such, spartan-multi-image-picker popularity was classified as not popular.
We found that spartan-multi-image-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.

Security News
A Stanford study reveals 9.5% of engineers contribute almost nothing, costing tech $90B annually, with remote work fueling the rise of "ghost engineers."

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.