What is storybook-addon-pseudo-states?
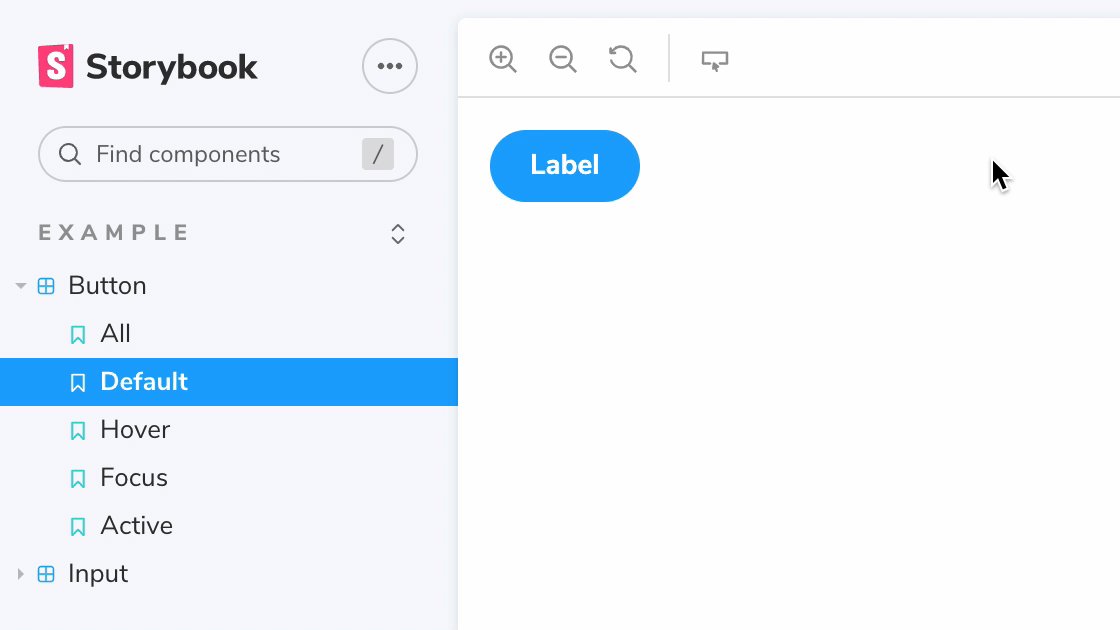
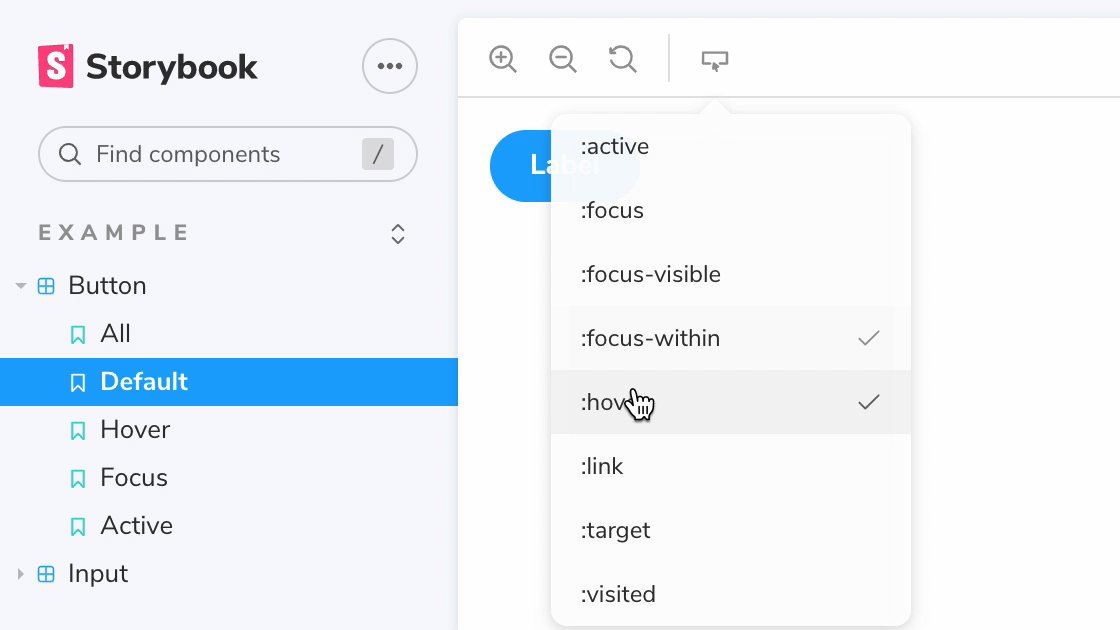
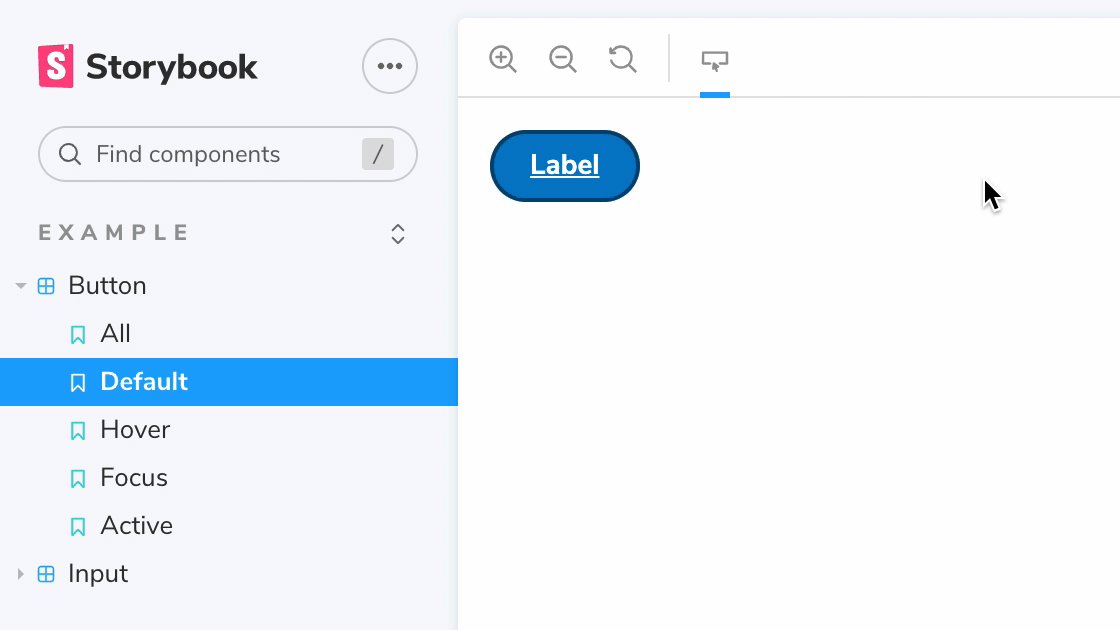
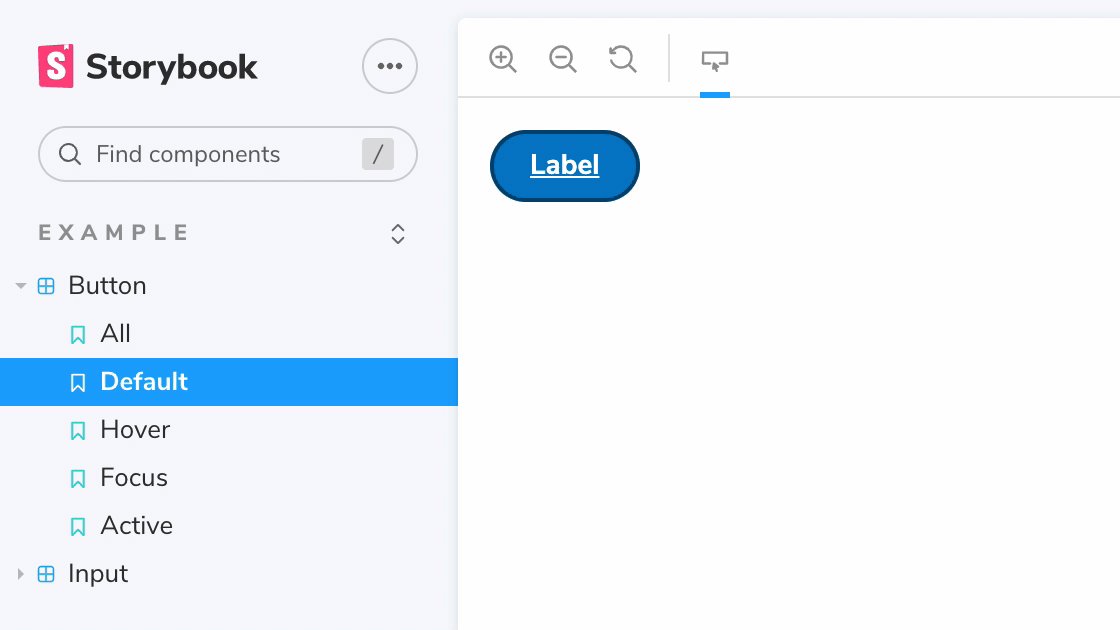
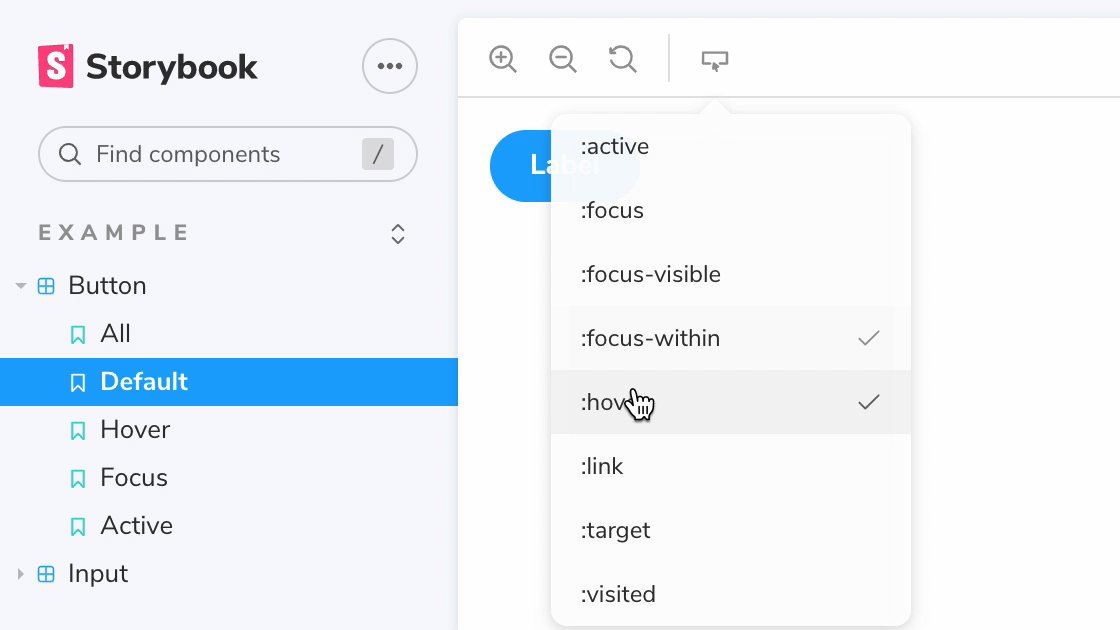
The storybook-addon-pseudo-states npm package is a Storybook addon that allows you to easily visualize and test CSS pseudo-states (like :hover, :focus, :active, etc.) for your components. This is particularly useful for UI development, as it helps you ensure that your components look and behave correctly in different states without having to manually trigger those states.
What are storybook-addon-pseudo-states's main functionalities?
Visualize CSS Pseudo-States
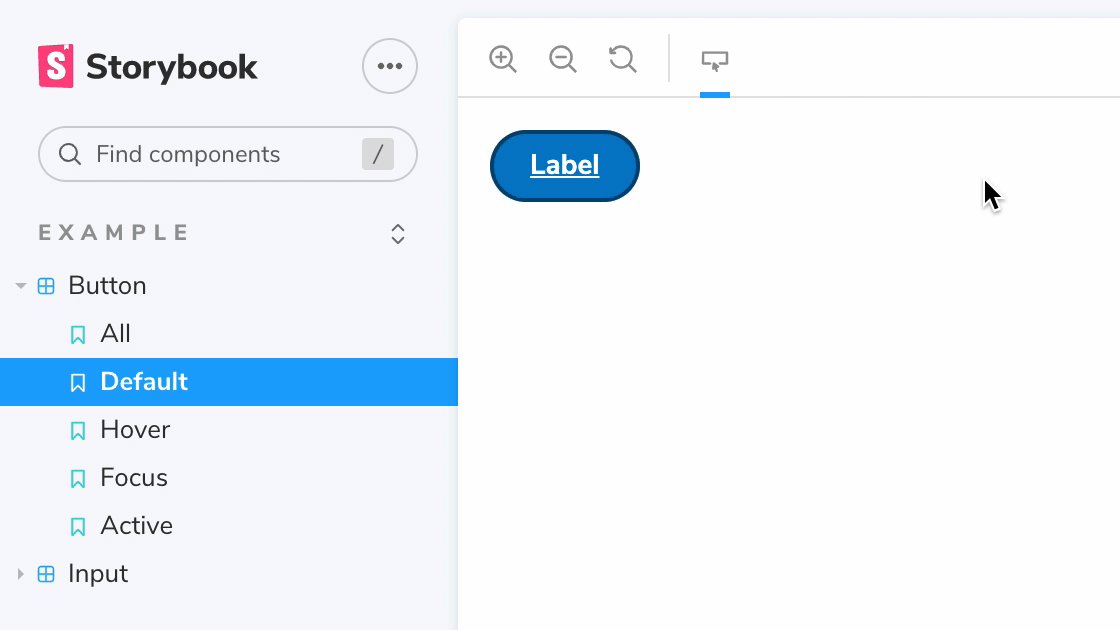
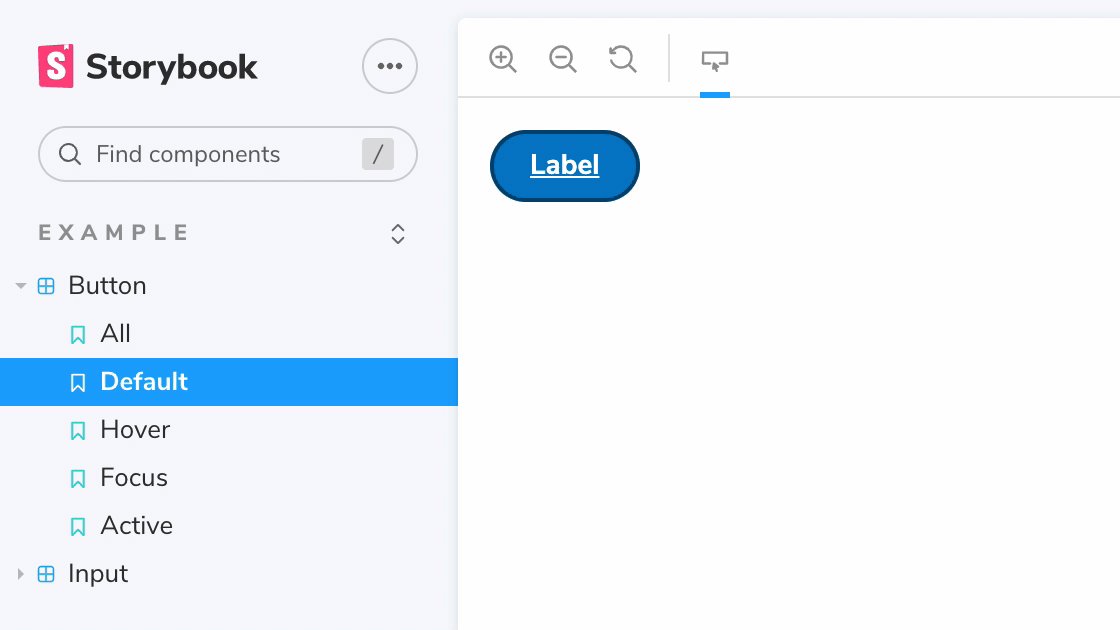
This feature allows you to visualize different CSS pseudo-states like :hover, :focus, and :active for your components. By using the `withPseudo` decorator and setting the `pseudo` parameters, you can see how your component looks in these states.
import { withPseudo } from 'storybook-addon-pseudo-states';
export default {
title: 'Button',
component: Button,
decorators: [withPseudo],
};
export const PseudoStates = () => <Button>Hover me</Button>;
PseudoStates.parameters = {
pseudo: { hover: true, focus: true, active: true },
};
Custom Pseudo-States
This feature allows you to define and visualize custom pseudo-states for your components. By setting custom pseudo-state names in the `pseudo` parameters, you can test how your component behaves in these custom states.
import { withPseudo } from 'storybook-addon-pseudo-states';
export default {
title: 'CustomButton',
component: CustomButton,
decorators: [withPseudo],
};
export const CustomPseudoStates = () => <CustomButton>Custom State</CustomButton>;
CustomPseudoStates.parameters = {
pseudo: { 'custom-state': true },
};
Other packages similar to storybook-addon-pseudo-states
storybook-addon-a11y
The storybook-addon-a11y package helps you test the accessibility of your components in Storybook. While it doesn't focus on CSS pseudo-states, it provides tools to ensure your components are accessible, which can complement the visual testing provided by storybook-addon-pseudo-states.

Storybook Pseudo States
Toggle CSS pseudo states for your components in Storybook.



Introduction
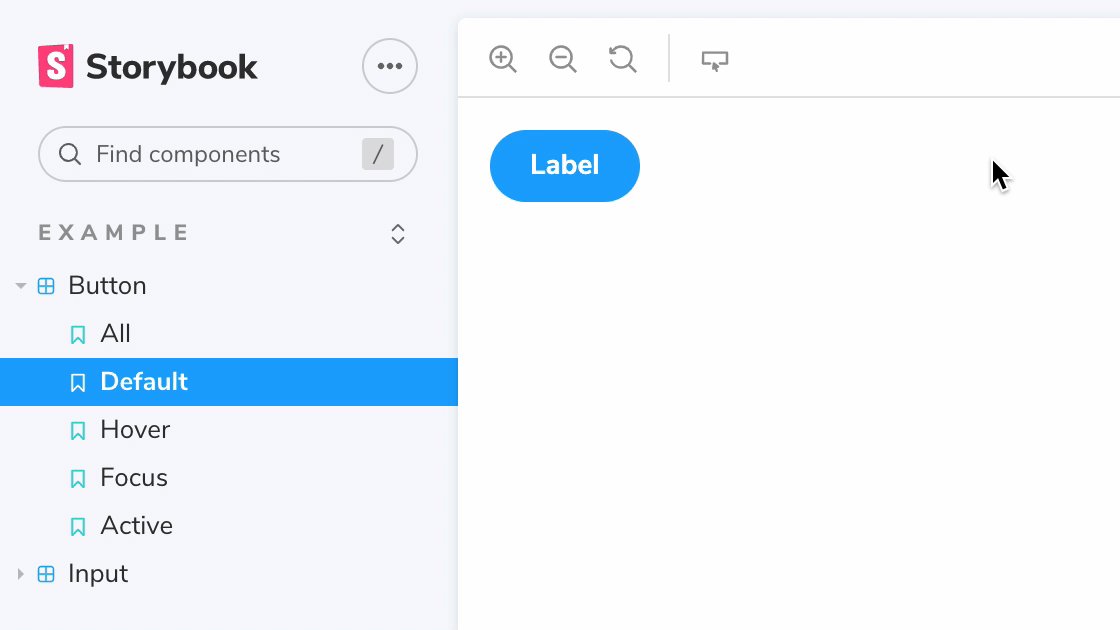
This addon attempts to "force" your components' pseudo states. It rewrites all document stylesheets to add a class name selector to any rules that target a pseudo-class (:hover, :focus, etc.). The tool then allows you to toggle these class names on the story container (#root) or any other root element you want (via the rootSelector param). Additionally, you can set the pseudo property on your story parameters to set a default value for each pseudo class. This makes it possible to test such states with Chromatic.
Limitations
Because this addon rewrites your stylesheets rather than toggle the actual browser behavior like DevTools does, it won't render any of the default user agent (browser) styles. Unfortunately there's no JavaScript API to toggle real pseudo states without using a browser extension.
Getting Started
This addon requires Storybook 6.1 or later. Install the latest with npx sb upgrade --prerelease
First, install the addon:
npm i -D storybook-addon-pseudo-states
Then, add "storybook-addon-pseudo-states" to the addons array in your .storybook/main.js:
module.exports = {
addons: ["storybook-addon-pseudo-states"],
}
Setting default story states
You can have your stories automatically use a specific set of pseudo states, by setting the pseudo property on parameters:
export const Hover = () => <Button>Label</Button>
Hover.parameters = { pseudo: { hover: true } }
This is what enables snapshot testing your pseudo states in Chromatic.
Targeting specific elements
If you don't want to force or toggle pseudo styles to all elements that use them, but rather only enable them on specific elements, you can set a string or array value instead of a boolean:
export const Buttons = () => (
<>
<Button id="one">Hover</Button>
<Button id="two">Hover focus</Button>
<Button id="three">Hover focus active</Button>
</>
)
Buttons.parameters = {
pseudo: {
hover: ["#one", "#two", "#three"],
focus: ["#two", "#three"],
active: "#three",
},
}
This accepts a single CSS selector (string), or an array of CSS selectors on which to enable that pseudo style.
Overriding the default root element
By default, we use #storybook-root (or #root before Storybook 7) element as the root element for all pseudo classes. If you need to render elements outside Storybook's root element, you can set parameters.pseudo.rootSelector to override it. This is convenient for portals, dialogs, tooltips, etc.
For example, consider a Dialog component that inject itself to the document's body node:
export const DialogButton = () => (
<Dialog>
<Button>Hover</Button>
</Dialog>
)
DialogButton.parameters = {
pseudo: { hover: true, rootSelector: "body" },
}