
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
storybook-zeplin
Advanced tools
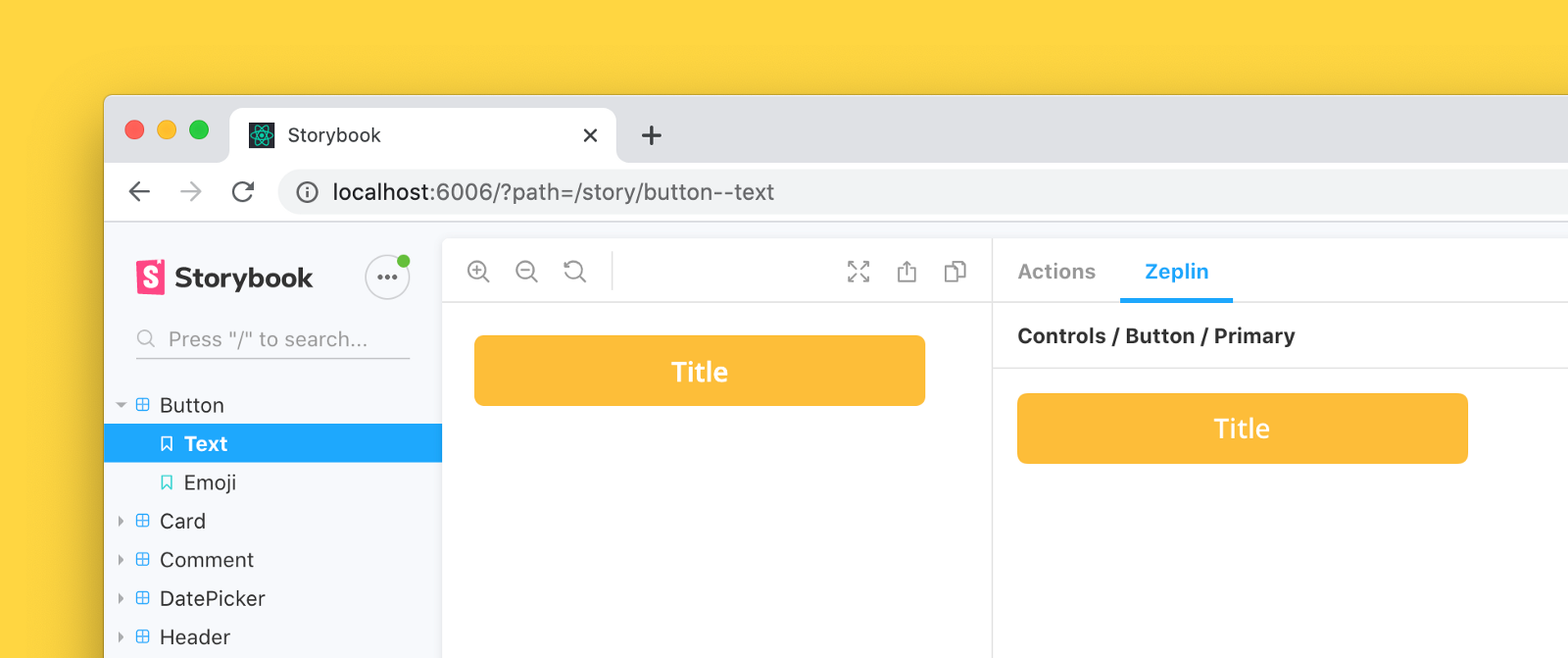
Storybook addon that embeds Zeplin resources such as screens and components in the addon panel for better design-development workflow.

This addon should work with any framework. If you find a case that the addon does not work, please open an issue.
npm install --save-dev storybook-zeplin
# yarn add -D storybook-zeplin
In order to access your Zeplin resources, you need to provide your access token. You can create one from https://app.zeplin.io/profile/developer.
This token needs to provided as an environment variable called STORYBOOK_ZEPLIN_TOKEN. You can create .env file in your project's root folder and define it in there or
you can use your command line for it.
# .env
STORYBOOK_ZEPLIN_TOKEN="eyJhbGciOiJIUzI1N.."
Please note that this token can be accessed from client side. For security reasons, it would be safe to use this addon on localhost or internal network.
main.js// .storybook/main.js
module.exports = {
addons: ["storybook-zeplin/register"],
};
If you're using Storybook@5.0.x;
// .storybook/addons.js
import "storybook-zeplin/register";
Storybook Zeplin takes parameter zeplinLink as an array of elements containing a name and a link or just a string for the link.
For the link, you can use full web URL or app URI of Zeplin components/screens.
Example of adding Zeplin link to all stories in a file:
export default {
title: "Button",
component: Button,
parameters: {
zeplinLink: "https://app.zeplin.io/project/5e7a6d478204d59183a1c76b/styleguide/components?coid=5eac833c5f1f2f1cb19f4f19",
},
};
export const Default = () => <Button>Click me</Button>;
export const Secondary = () => <Button secondary>Click me</Button>;
Default.story = {
name: "Primary Button",
};
Secondary.story = {
name: "Secondary Button",
};
Example of adding multiple Zeplin links to a story:
export default {
title: "Button",
component: Button,
};
export const Default = () => <Button>Click me</Button>;
export const Secondary = () => <Button secondary>Click me</Button>;
Default.story = {
name: "Responsive Button",
parameters: {
zeplinLink: [
{
name: "Desktop",
link: "zpl://components?pid=pid1&coid=coid1",
},
{
name: "Tablet",
link: "zpl://components?pid=pid1&coid=coid2",
},
{
name: "Mobile",
link: "zpl://components?pid=pid1&coid=coid3",
},
],
},
};
Run following commands in separate tabs to start development
npm run watch
npm run storybook
MIT © Mert Kahyaoğlu
FAQs
Zeplin addon for Storybook
We found that storybook-zeplin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.