
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
storybook-zeplin
Advanced tools
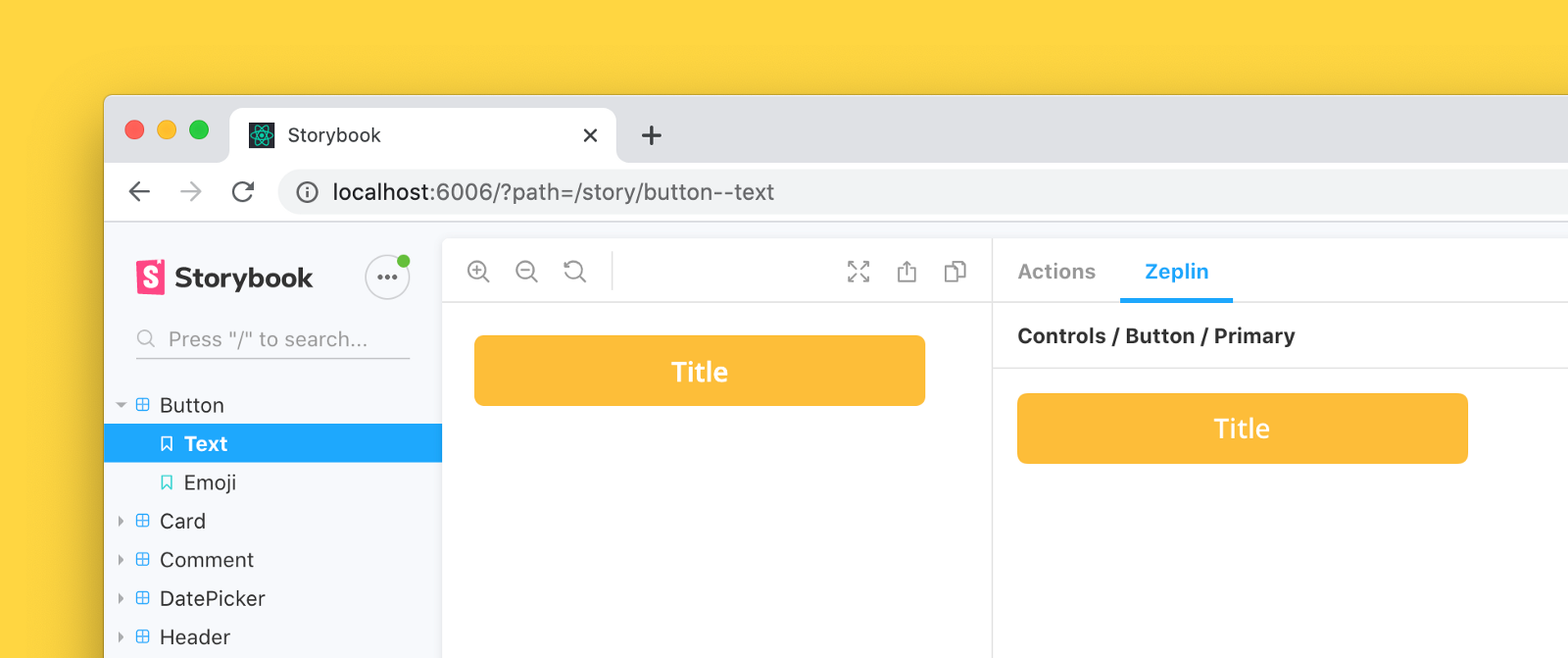
Storybook addon that embeds Zeplin resources such as screens and components in the addon panel for better design-development workflow.

This addon should work with any framework. If you find a case that the addon does not work, please open an issue.
npm install --save-dev storybook-zeplin
# yarn add -D storybook-zeplin
main.js// .storybook/main.js
module.exports = {
addons: ["storybook-zeplin/register"],
};
If you're using Storybook@5.0.x;
// .storybook/addons.js
import "storybook-zeplin/register";
Storybook Zeplin takes parameter zeplinLink as an array of elements containing a name and a link or just a string for the link.
For the link, you can use full web URL or app URI of Zeplin components/screens.
Example of adding Zeplin link to all stories in a file:
export default {
title: "Button",
component: Button,
parameters: {
zeplinLink: "https://app.zeplin.io/project/5e7a6d478204d59183a1c76b/styleguide/components?coid=5eac833c5f1f2f1cb19f4f19",
},
};
export const Default = () => <Button>Click me</Button>;
export const Secondary = () => <Button secondary>Click me</Button>;
Default.story = {
name: "Primary Button",
};
Secondary.story = {
name: "Secondary Button",
};
Example of adding multiple Zeplin links to a story:
export default {
title: "Button",
component: Button,
};
export const Default = () => <Button>Click me</Button>;
export const Secondary = () => <Button secondary>Click me</Button>;
Default.story = {
name: "Responsive Button",
parameters: {
zeplinLink: [
{
name: "Desktop",
link: "zpl://components?pid=pid1&coid=coid1",
},
{
name: "Tablet",
link: "zpl://components?pid=pid1&coid=coid2",
},
{
name: "Mobile",
link: "zpl://components?pid=pid1&coid=coid3",
},
],
},
};
The addon shows connected components when a project or styleguide link is provided as zeplinLink.
If you are using Zeplin's connected component feature, you can provide the link globally as in the example below.
//.storybook/preview.js
export const parameters = {
zeplinLink: "https://app.zeplin.io/project/5e7a6d478204d59183a1c76b",
};
To access your Zeplin resources, you need to provide an access token with your Zeplin account permissions. You can create one from Developer tab in your profile page.
The addon prompts to set the token when you open the addon's tab. This token is kept in the browser storage, so each user needs to create and set their own token to access Zeplin resources via Storybook.

If you want to skip creating tokens for each user,
you can provide the access token as an environment variable called STORYBOOK_ZEPLIN_TOKEN.
You can create .env file in your project's root folder, or you can provide the environment variable as a command line parameter when building or dynamically running Storybook.
Please note that access token can be viewed by anyone with access to the Storybook instance if you set it using environment variable. For security reasons, never use the environment variable, if the Storybook instance can be accessed by 3rd parties.
# .env
STORYBOOK_ZEPLIN_TOKEN="eyJhbGciOiJIUzI1N.."
Run following commands in separate tabs to start development
npm run watch
npm run storybook
MIT © Mert Kahyaoğlu
FAQs
Zeplin addon for Storybook
The npm package storybook-zeplin receives a total of 12,643 weekly downloads. As such, storybook-zeplin popularity was classified as popular.
We found that storybook-zeplin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.