Update Static Content - Strapi v4
Update your statically generated site with github actions (more coming on the way).

Plugin Previews
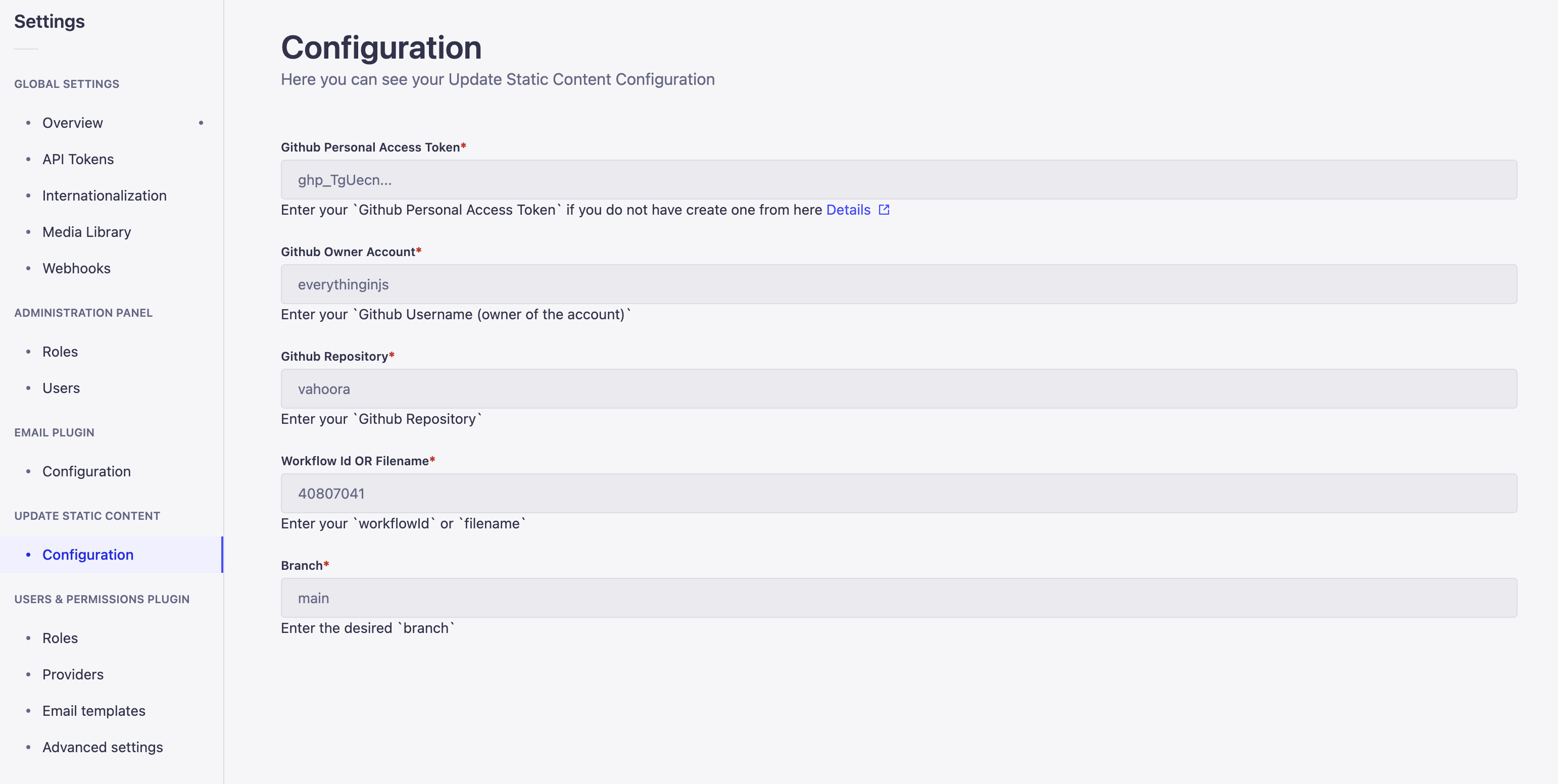
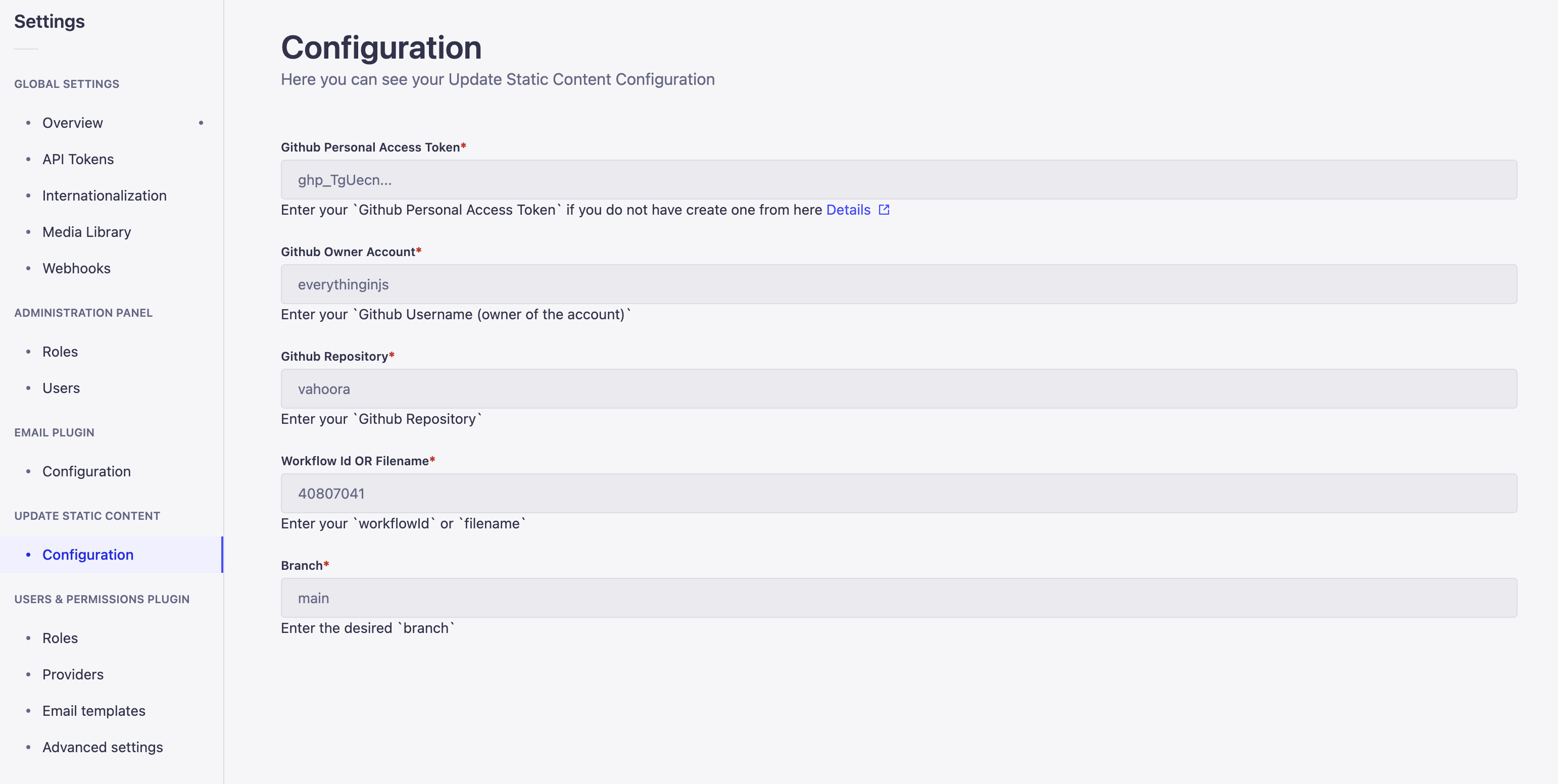
Plugin Settings

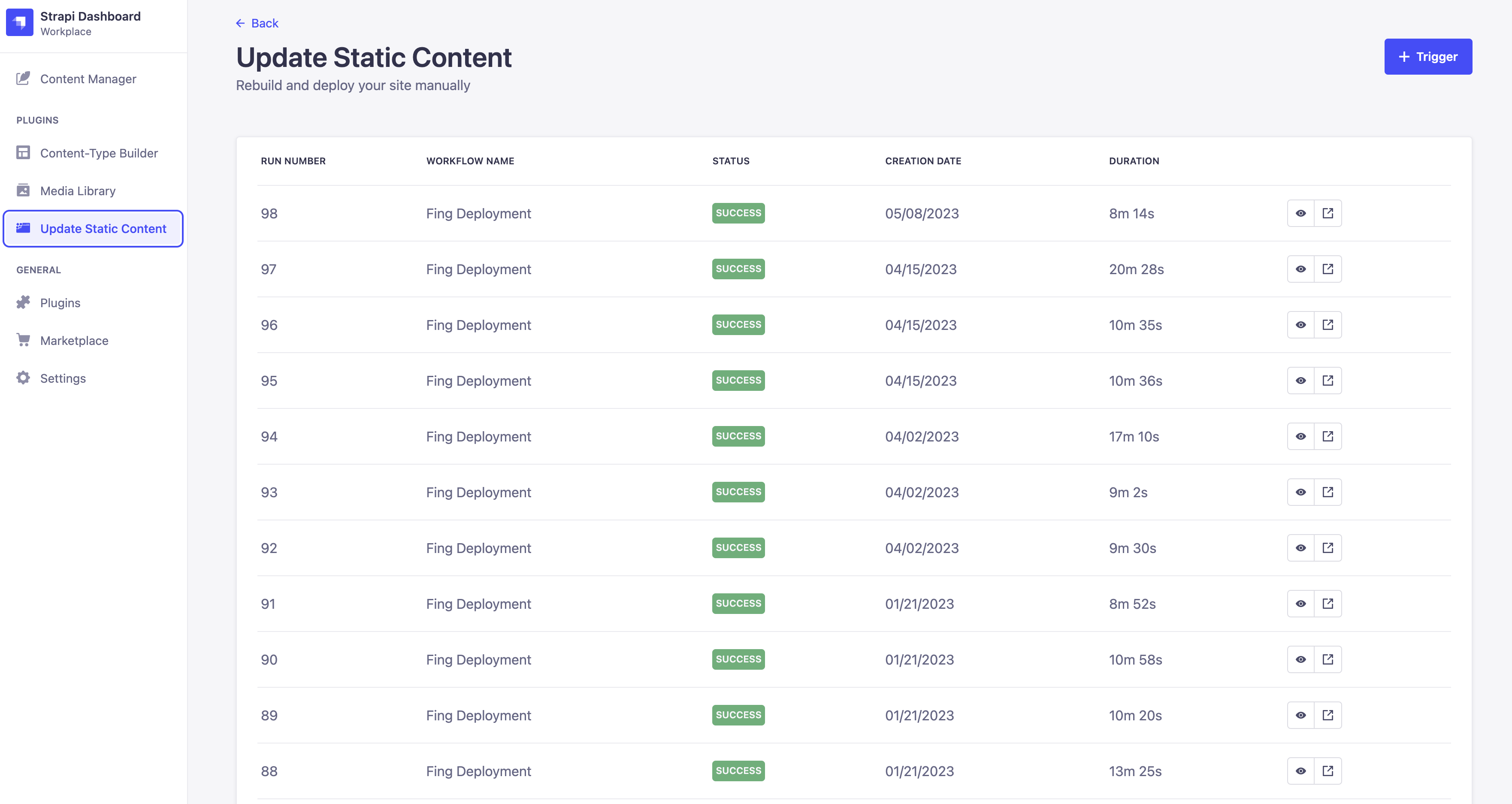
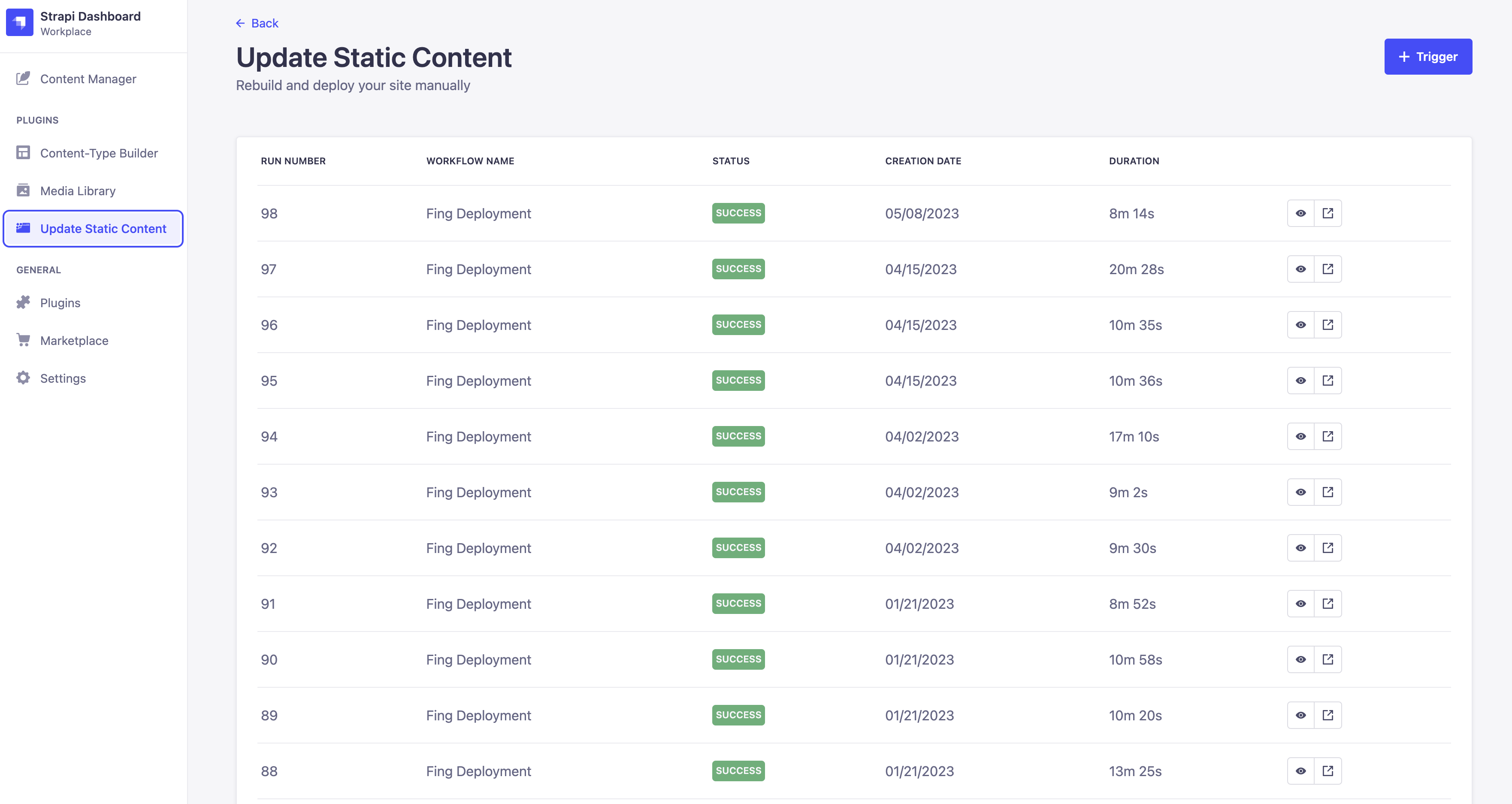
Plugin Page

Features
- Workflow History
- Trigger multiple workflows
- Config Page
- Downloading Logs
- Roles to access the plugin
- Strapi Permissions in v1.0.7
Installation
yarn add strapi-plugin-update-static-content
OR
npm i strapi-plugin-update-static-content
Plugin Configuration
-
Create a JWT BASE64 secret key
For example with : openssl rand -base64 32
-
Add the key in the .env
-
Add plugin configs inside strapiProject/config/plugins.js
module.exports = ({ env }) => ({
'update-static-content': {
enabled: true,
config: {
JWT_SECRET: env('JWT_SECRET'),
},
},
});
NOTE: add roles property (roles: ['strapi-super-admin', 'strapi-editor', 'strapi-author']) if you are using the plugin lesser than v1.0.7 since above that version it is handled by Strapi Permissions.
- Create a file in the root of your project
.github/workflows/deploy.yml like below. In this example we are using fing cloud
name: Fing Deployment
on:
push:
branches: [main]
workflow_dispatch:
defaults:
run:
working-directory: ./gatsbyJS
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: install fing-cli and deploy
env:
TOKEN: ${{ secrets.FING_TOKEN }}
run: |
npm install -g @fingcloud/cli
fing --access-token "${TOKEN}" up --app vahoora-gatsby --dispatch
-
Create a GitHub Personal Access Token on Github : https://github.com/settings/tokens
See more on the Github Documentation
-
Then, you can add the workflow in the plugin settings from the admin panel, save and you'll be able to trigger your workflows from strapi.
Usage
- Add the workflow in the plugin's settings
admin/settings/update-static-content - Trigger a build in the plugin page
Roadmap
- Cancel workflow manually.
- Better documentation.
Special Thanks
Reza from Fing