
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
strapi-plugin-update-static-content
Advanced tools
An strapi plugin to rebuild and deploy your SSG website via Github Actions.
Update your statically generated site with github actions (more coming on the way).

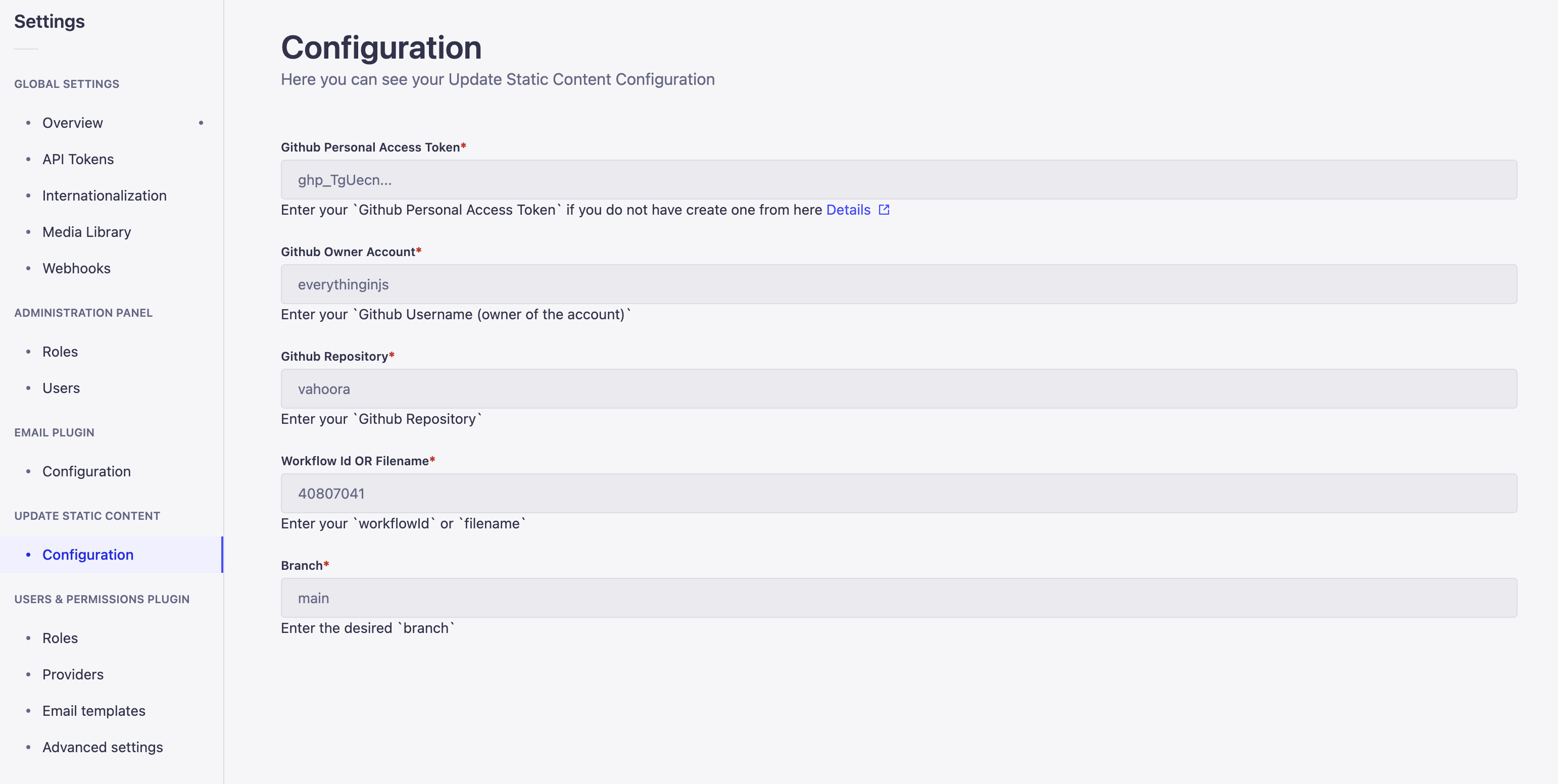
Plugin Settings

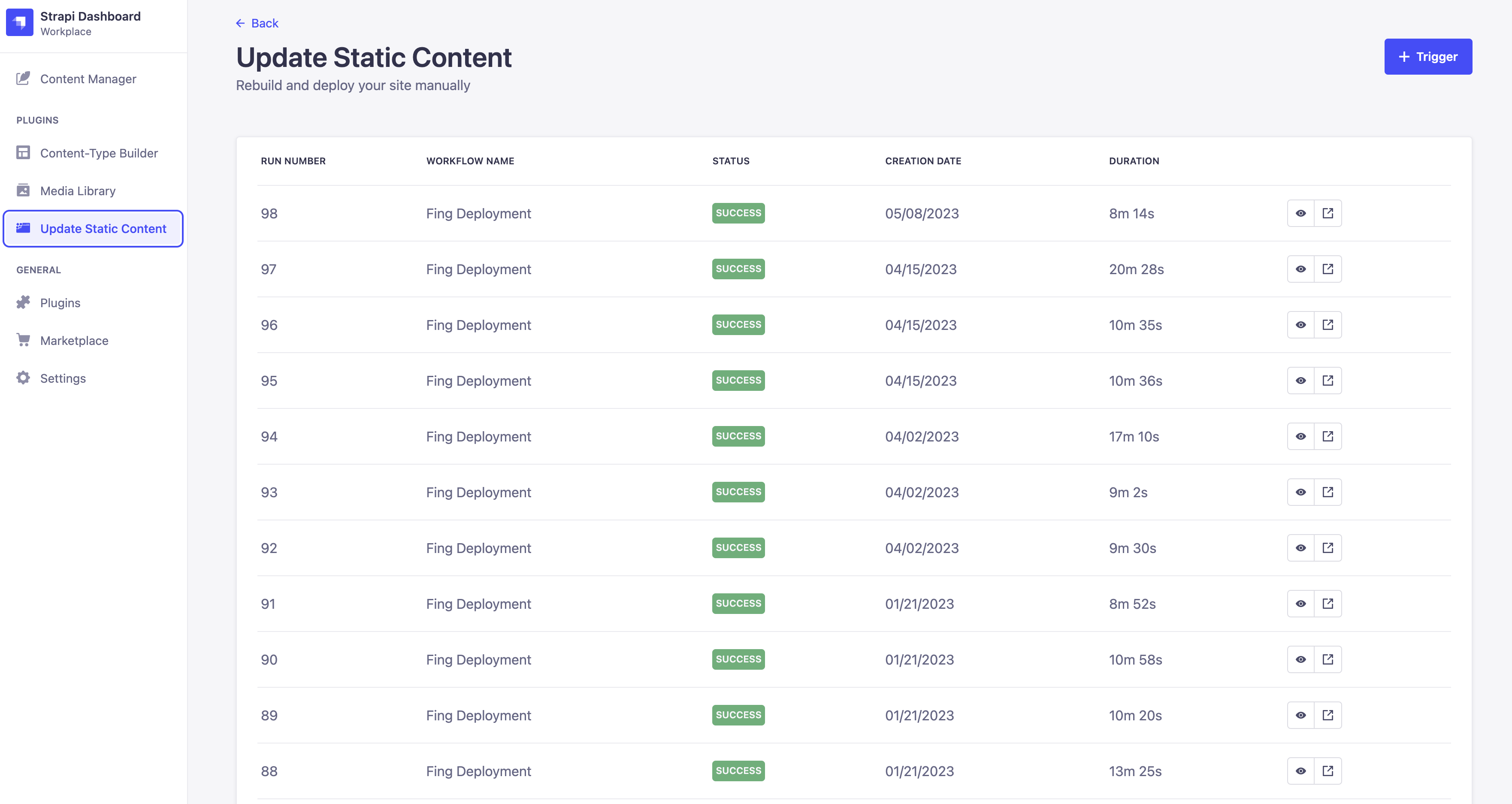
Plugin Page

yarn add strapi-plugin-update-static-content
OR
npm i strapi-plugin-update-static-content
Create a JWT BASE64 secret key
For example with :
openssl rand -base64 32
Add the key in the .env
Add plugin configs inside strapiProject/config/plugins.js
module.exports = ({ env }) => ({
'update-static-content': {
enabled: true,
config: {
JWT_SECRET: env('JWT_SECRET'),
},
},
});
NOTE: add roles property (roles: ['strapi-super-admin', 'strapi-editor', 'strapi-author']) if you are using the plugin lesser than v1.0.7 since above that version it is handled by Strapi Permissions.
.github/workflows/deploy.yml like below. In this example we are using fing cloudname: Fing Deployment # a name for your workflow
on: # trigger on push event and main branch to the repo
push:
branches: [main]
workflow_dispatch: # must be included in your .yml file for manually triggering event
defaults: # in case of monorepo project you can use `defauls` and choose the subfolder
run:
working-directory: ./gatsbyJS
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: install fing-cli and deploy
env: # set the cloud provider token to the secrets on github and use it on run
TOKEN: ${{ secrets.FING_TOKEN }}
run: | # write your shell scripts for deploying or building based on your host provider
npm install -g @fingcloud/cli
fing --access-token "${TOKEN}" up --app vahoora-gatsby --dispatch
Create a GitHub Personal Access Token on Github : https://github.com/settings/tokens
See more on the Github Documentation
Then, you can add the workflow in the plugin settings from the admin panel, save and you'll be able to trigger your workflows from strapi.
admin/settings/update-static-contentFAQs
An strapi plugin to rebuild and deploy your SSG website via Github Actions.
The npm package strapi-plugin-update-static-content receives a total of 125 weekly downloads. As such, strapi-plugin-update-static-content popularity was classified as not popular.
We found that strapi-plugin-update-static-content demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.