Update Static Content - Strapi v4
Update your statically generated site with github actions (more coming on the way).

Plugin Previews
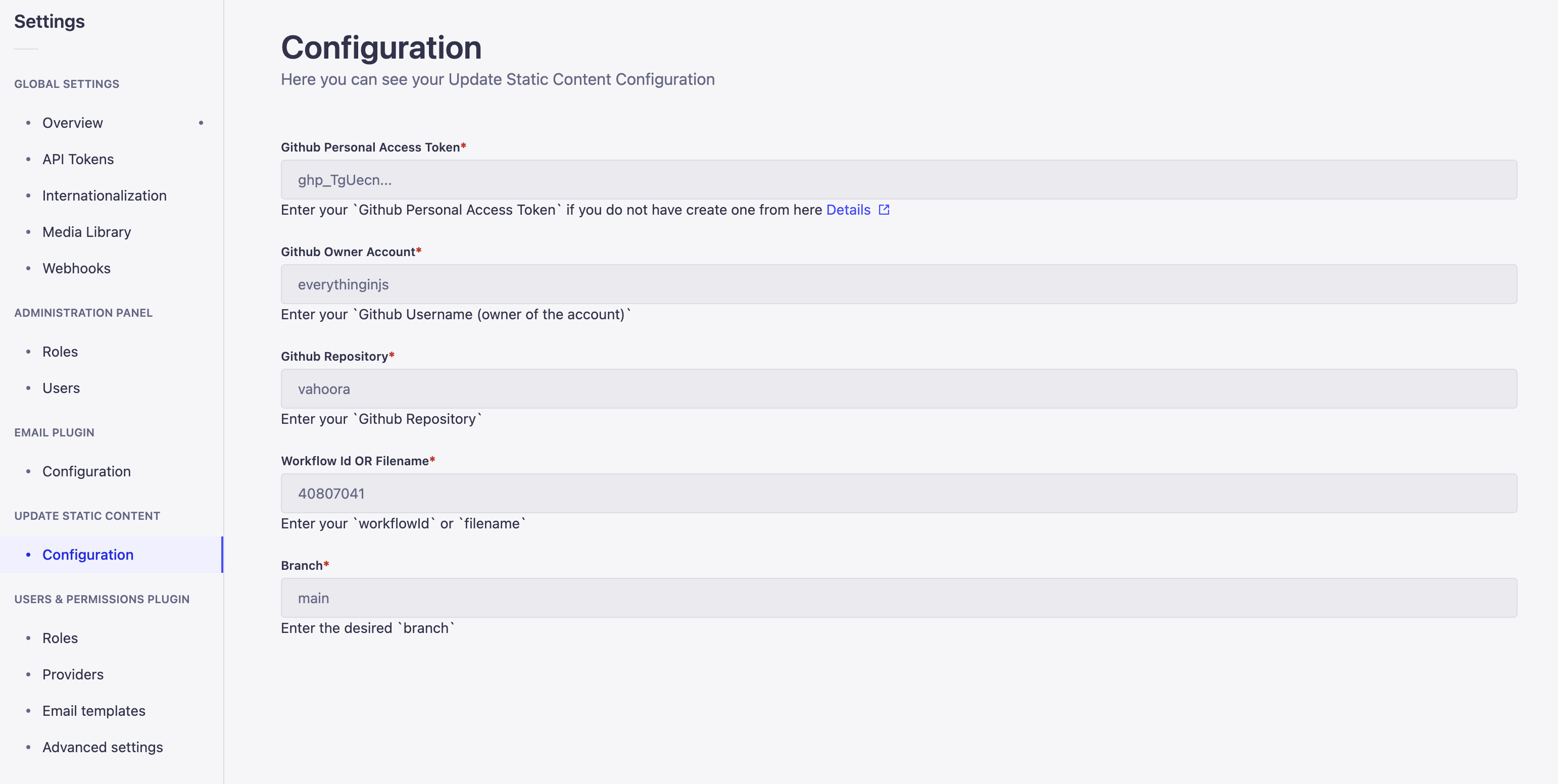
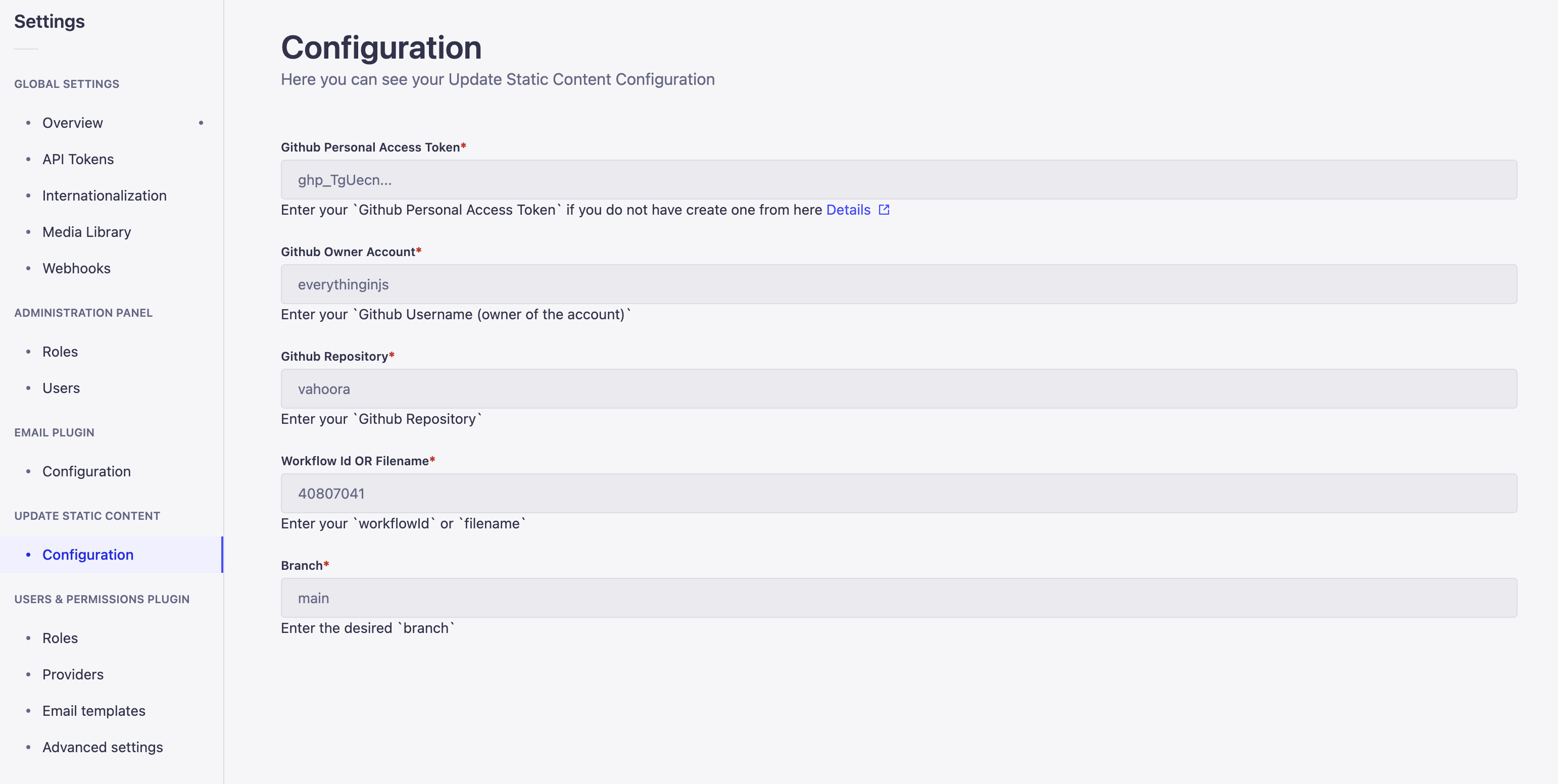
Plugin Settings

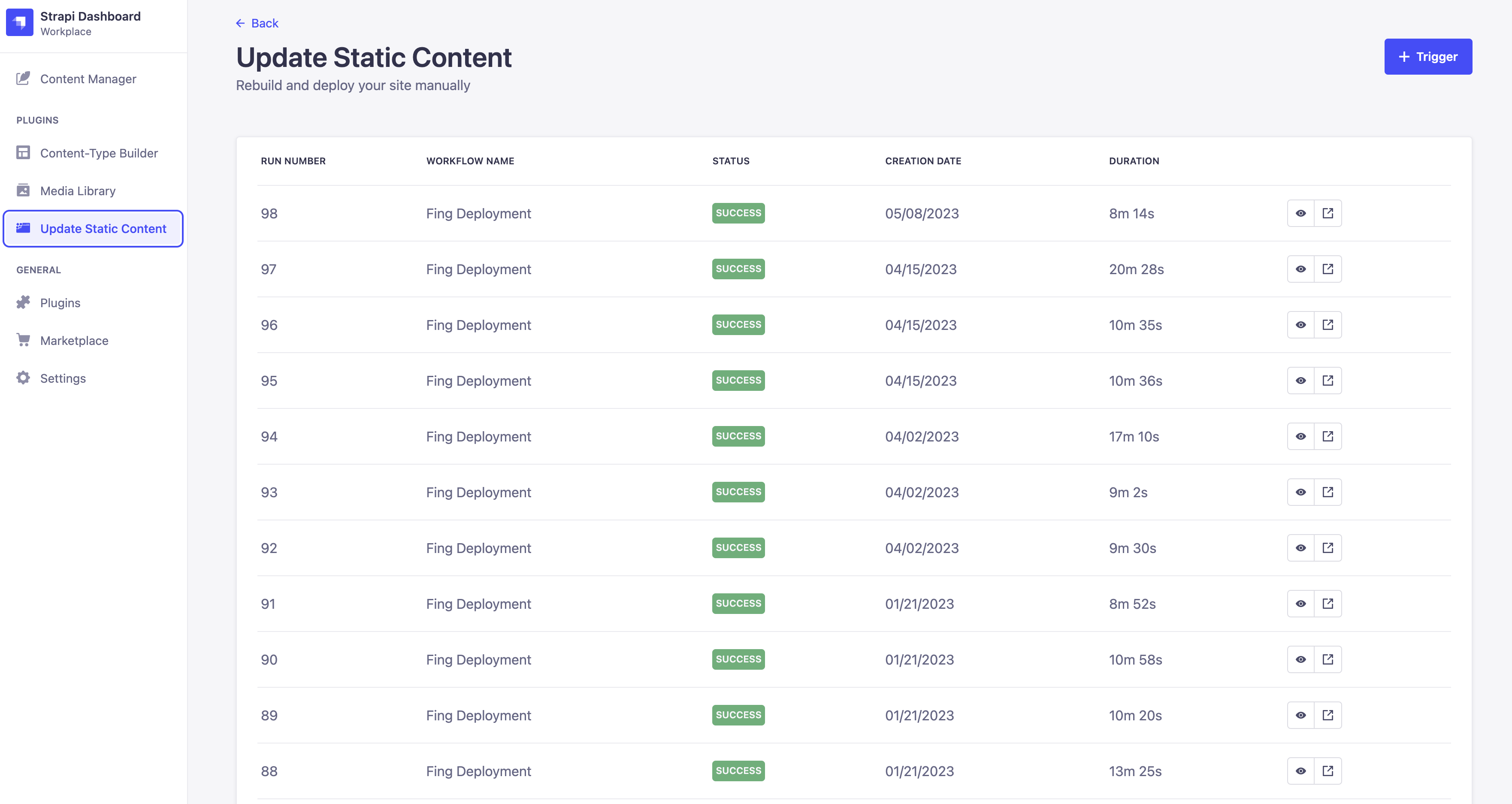
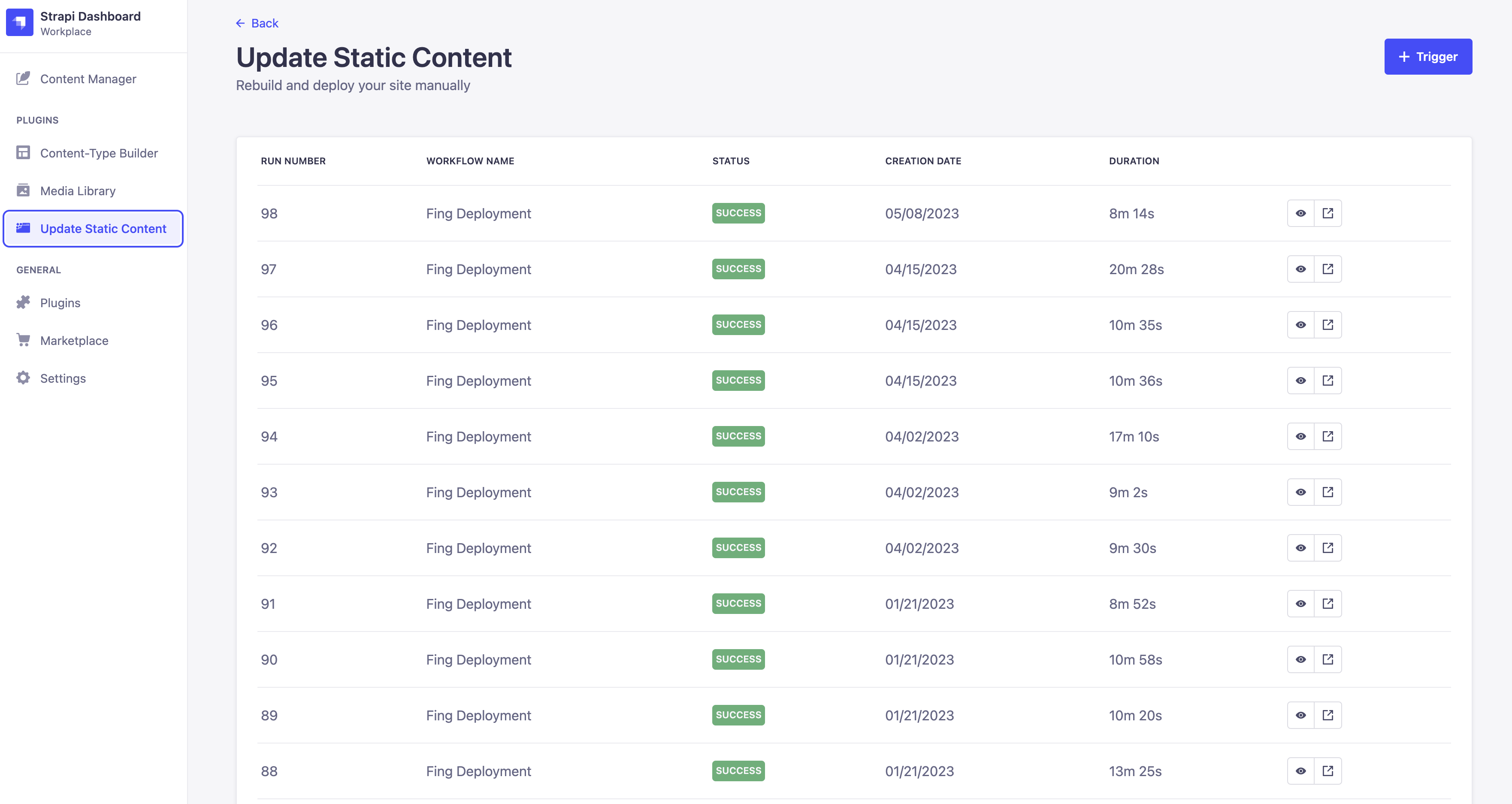
Plugin Page

Features
- Workflow History
- Config Page
- Downloading Logs
- Roles to access the plugin
Installation
yarn add strapi-plugin-update-static-content
OR
npm i strapi-plugin-update-static-content
NOTE: Do not forget yarn build after plugin installation.
Plugin Configuration
- Add plugin configs inside
strapiProject/config/plugins.js
module.exports = ({ env }) => ({
'update-static-content': {
enabled: true,
config: {
githubToken: env('GITHUB_TOKEN'),
owner: 'everythinginjs',
repo: 'vahoora',
workflowId: '40807041',
branch: 'main',
roles: ['strapi-super-admin'],
},
},
});
- Create a file in the root of your project
.github/workflows/deploy.yml like below. In this example we are using fing cloud
name: Fing Deployment
on:
push:
branches: [main]
workflow_dispatch:
defaults:
run:
working-directory: ./gatsbyJS
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: install fing-cli and deploy
env:
TOKEN: ${{ secrets.FING_TOKEN }}
run: |
npm install -g @fingcloud/cli
fing --access-token "${TOKEN}" up --app vahoora-gatsby --dispatch
Roadmap
- Cancel workflow manually.
- Better documentation.
Special Thanks
Reza from Fing