
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
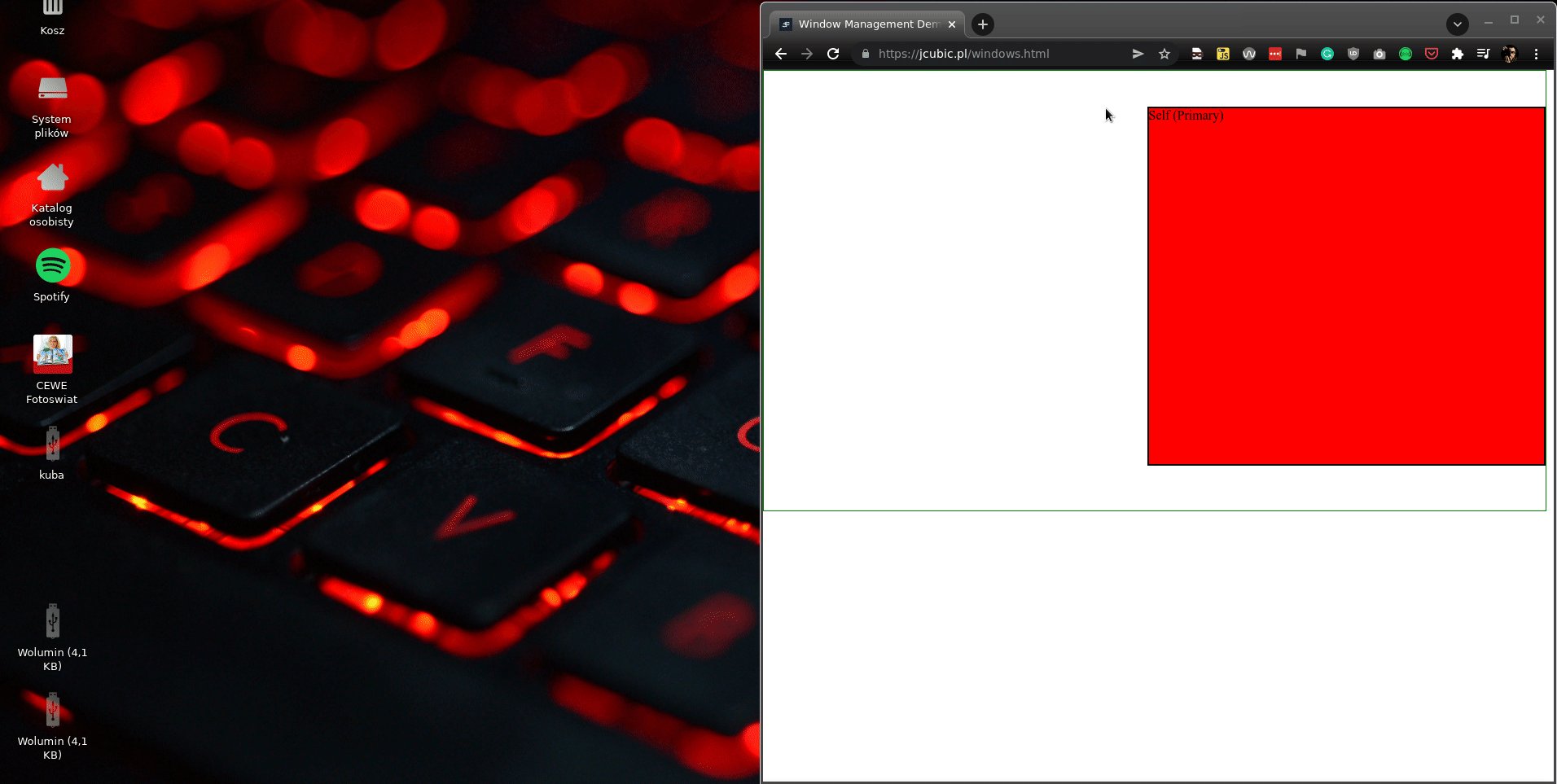
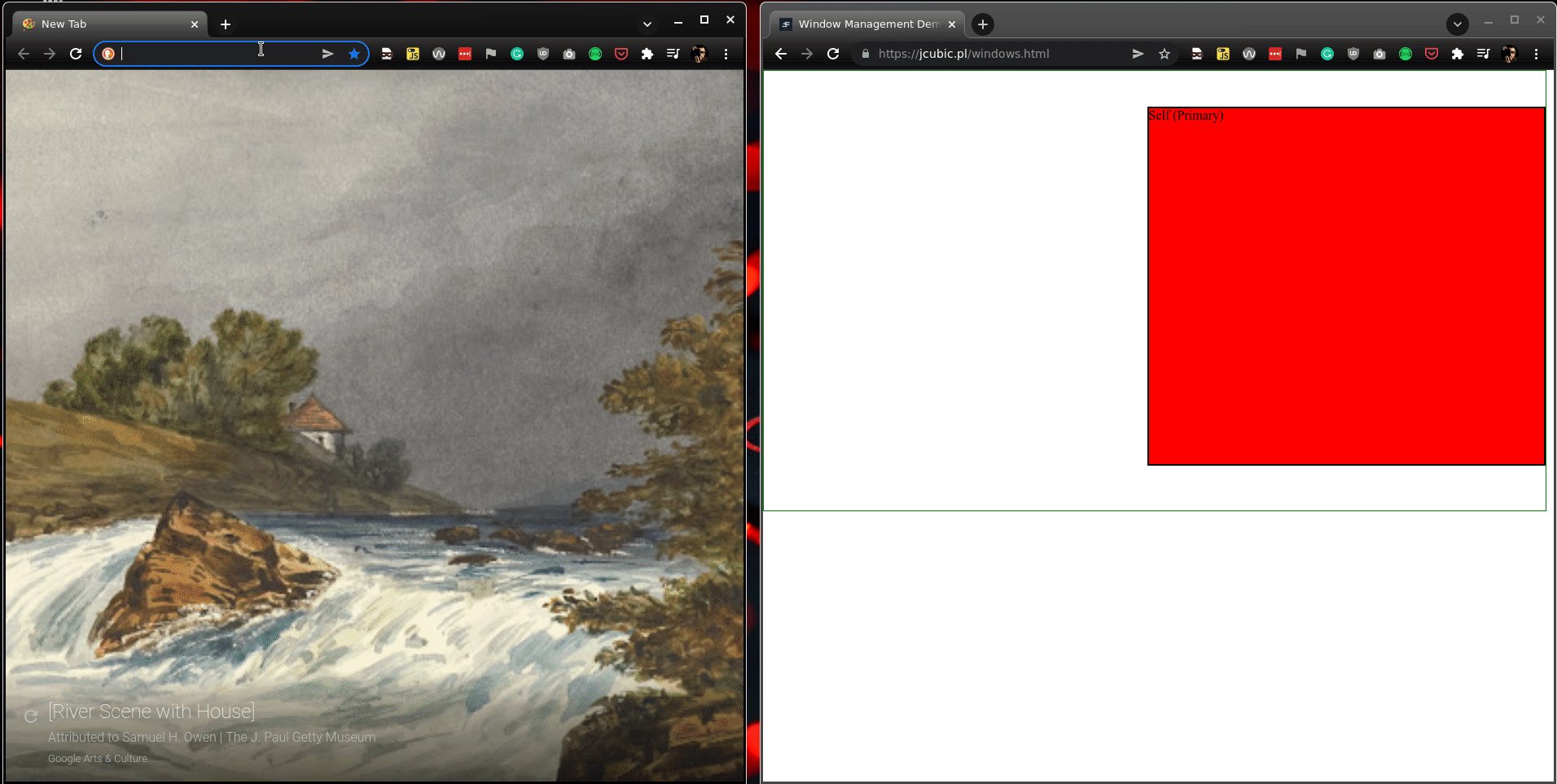
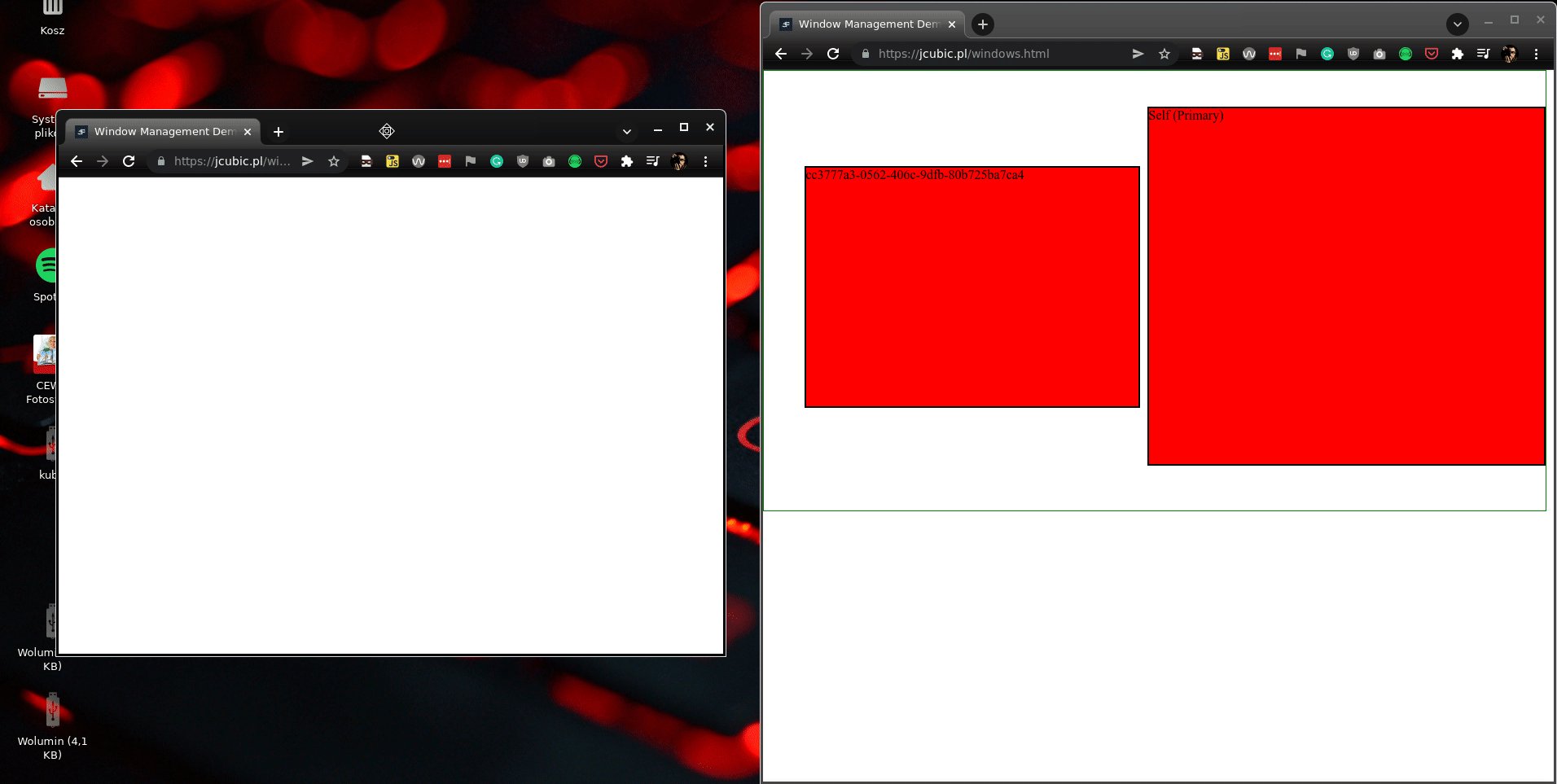
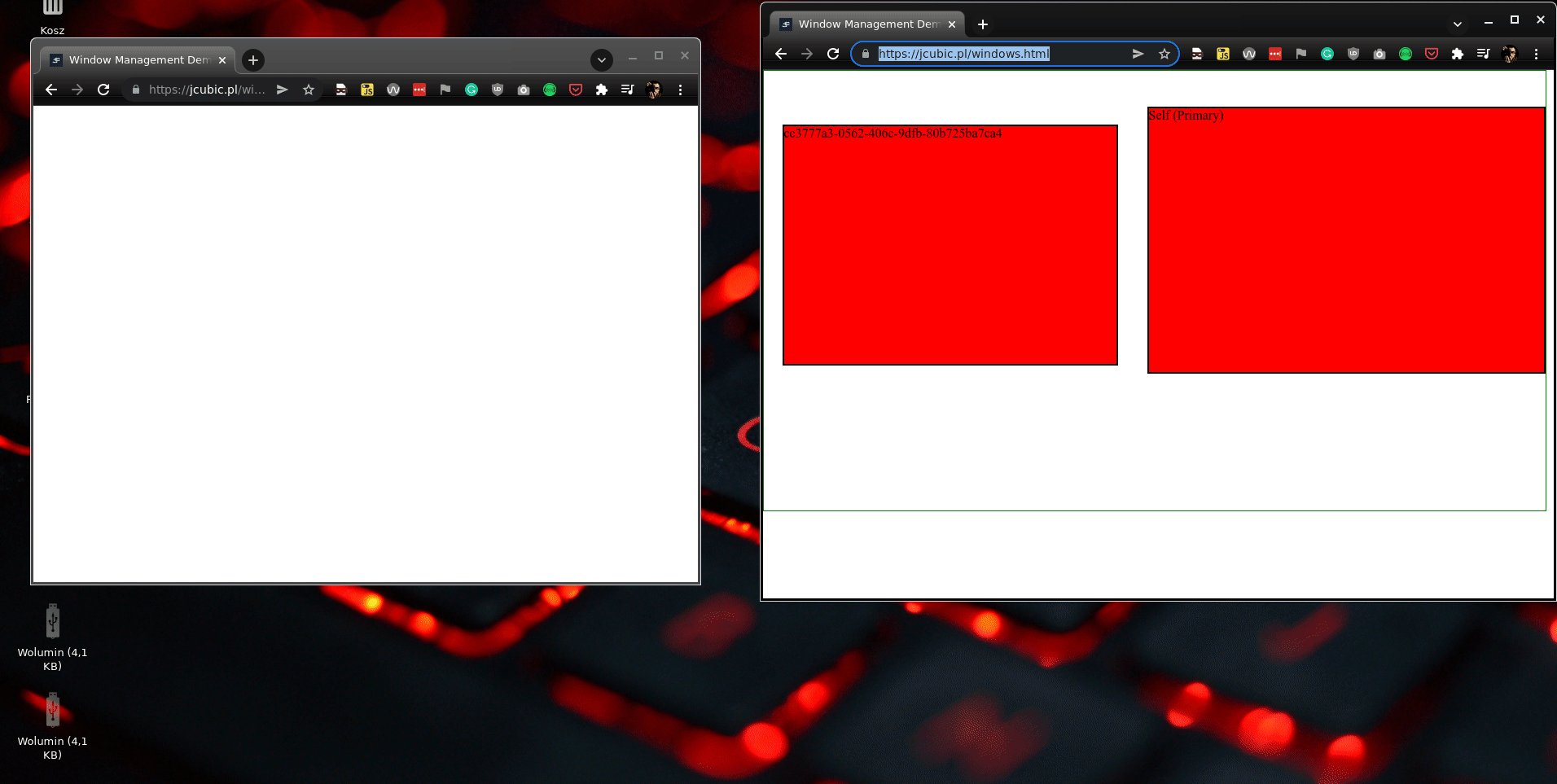
sysend.js is a small library that allows to send messages between pages that are open in the same browser. It also supports Cross-Domain communication (Cross-Origin). The library doesn't have any dependencies and uses the HTML5 LocalStorage API or BroadcastChannel API. If your browser don't support BroadcastChannel (see Can I Use) then you can send any object that can be serialized to JSON. With BroadcastChannel you can send any object (it will not be serialized to string but the values are limited to the ones that can be copied by the structured cloning algorithm). You can also send empty notifications.
Tested on:
GNU/Linux: in Chromium 34, FireFox 29, Opera 12.16 (64bit)
Windows 10 64bit: in IE11 and Edge 38, Chrome 56, Firefox 51
MacOS X El Captain: Safari 9, Chrome 56, Firefox 51
All cross-domain communication is disabled by default with Safari 7+. Because of a feature that block 3rd party tracking for iframe, and any iframe used for cross-domain communication runs in sandboxed environment. That's why this library like any other solution for cross-domain comunication, don't work on Safari.
Include sysend.js file in your html, you can grab the file from npm:
npm install sysend
or bower
bower install sysend
you can also get it from unpkg.com CDN:
https://unpkg.com/sysend
or jsDelivr:
https://cdn.jsdelivr.net/npm/sysend
jsDelivr will minify the file. From my testing it's faster than unpkg.com.
window.onload = function() {
sysend.on('foo', function(data) {
console.log(data.message);
});
var input = document.getElementsByTagName('input')[0];
document.getElementsByTagName('button')[0].onclick = function() {
sysend.broadcast('foo', { message: input.value });
};
};
If you want to add support for Cross-Domain communication, you need to call proxy method with url on target domain that have proxy.html file.
sysend.proxy('https://jcubic.pl');
sysend.proxy('https://terminal.jcubic.pl');
on Firefox you need to add CORS for the proxy.html that will be loaded into iframe (see Cross-Domain LocalStorage)
if you want to send custom data you can use serializer (new in 1.4.0). Example serializer can be json-dry.
sysend.serializer(function(data) {
return Dry.stringify(data);
}, function(string) {
return Dry.parse(string);
});

sysend object:
| function | description | arguments | Version |
|---|---|---|---|
on(name, callback) | add event handler for specified name | name - string - The name of the eventcallback - function (object, name) => void | 1.0.0 |
off(name [, callback]) | remove event handler for given name, if callback is not specified it will remove all callbacks for given name | name - string - The name of the eventcallback - optional function (object, name) => void | 1.0.0 |
broadcast(name [, object]) | send any object and fire all events with specified name (in different pages that register callback using on). You can also just send notification without an object | name - string - The name of the event object - optional any data | 1.0.0 |
proxy(<urls>) | create iframe proxy for different domain, the target domain/URL should have proxy.html file. If url domain is the same as page domain, it's ignored. So you can put both proxy calls on both | url - string | 1.3.0 |
serializer(to_string, from_string) | add serializer and deserializer functions | both arguments are functions (data: any) => string | 1.4.0 |
emit(name, [, object]) | same as broadcast() but also invoke the even on same page | name - string - The name of the event object - optional any data | 1.5.0 |
post(<window_id>, [, object]) | send any data to other window | window_id - string of the target window object - any data | 1.6.0 |
list() | returns a Promise of objects {id:<UUID>, primary} for other windows, you can use those to send a message with post() | NA | 1.6.0 |
track(event, callback) | track inter window communication events | event - any of the strings: "open", "close", "primary", "secondary", "message"callback - different function depend on the event: * "message" - {data, origin} - where data is anything the post() sends, and origin is id of the sender.* "open" - {count, primary, id} when new window/tab is opened* "close" - {count, primary, id, self} when window/tab is closed* "primary" and "secondary" function has no arguments and is called when window/tab become secondary or primary.* "ready" - event when tracking is ready. | 1.6.0 except ready - 1.10.0 |
untrack(event [,callback]) | remove sigle event listener all all listeners for a given event | event - any of the strings 'open', 'close', 'primary', 'secondary', or 'message'. | 1.6.0 |
isPrimary() | function returns true if window is primary (first open or last that remain) | NA | 1.6.0 |
channel() | function restrict cross domain communication to only allowed domains. You need to call this function on proxy iframe to limit number of domains (origins) that can listen and send events. | any number of origins (e.g. 'http://localhost:8080' or 'https://jcubic.github.io') you can also use valid URL. | 1.10.0 |
To see details of using the API, see demo.html source code or TypeScript definition file.
The story of this library came from my question on StackOverflow in 2014: Sending notifications between instances of the page in the same browser, with hint from user called Niet the Dark Absol, I was able to create a PoC of the solution using localStorage. I quickly created a library from my solution. I've also explained how to have Cross-Domain LocalStorage. The blog post have steady number of visitors (actually it's most viewed post on that blog).
And the name of the library is just random word "sy" and "send" suffix. But it can be an backronym for Synchronizing Send as in sychronizing application between browser tabs.
Copyright (C) 2014-2022 Jakub T. Jankiewicz
Released under the MIT license
This is free software; you are free to change and redistribute it.
There is NO WARRANTY, to the extent permitted by law.
FAQs
Communication and Synchronization between browser tabs/windows. Works cross-domain.
The npm package sysend receives a total of 1,473 weekly downloads. As such, sysend popularity was classified as popular.
We found that sysend demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.