ThreeJS Conic Polygon Geometry
A ThreeJS geometry class for drawing polygons on a sphere using cones. Provides both ConicPolygonGeometry and ConicPolygonBufferGeometry.


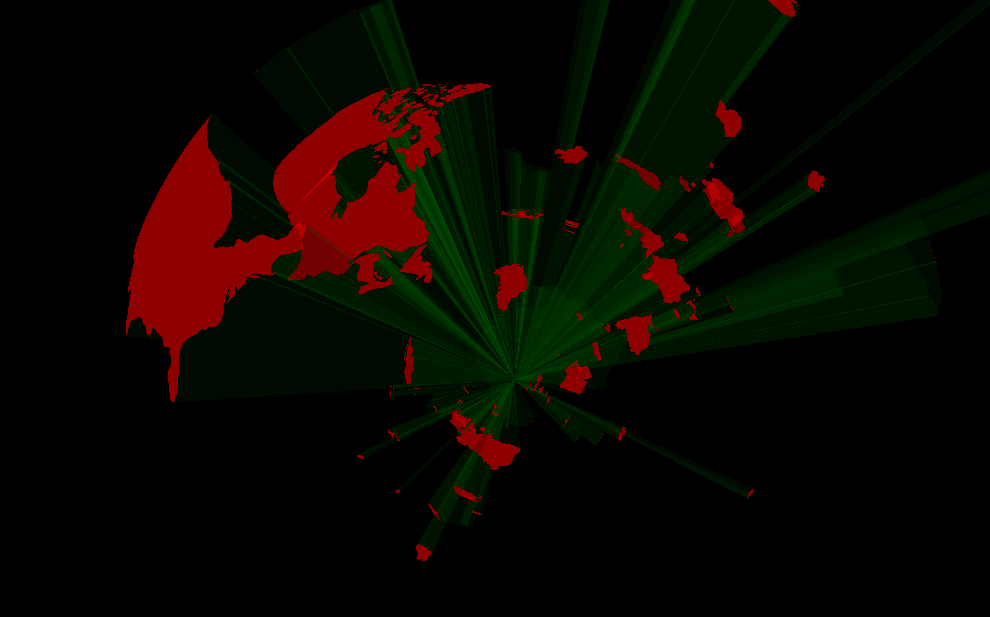
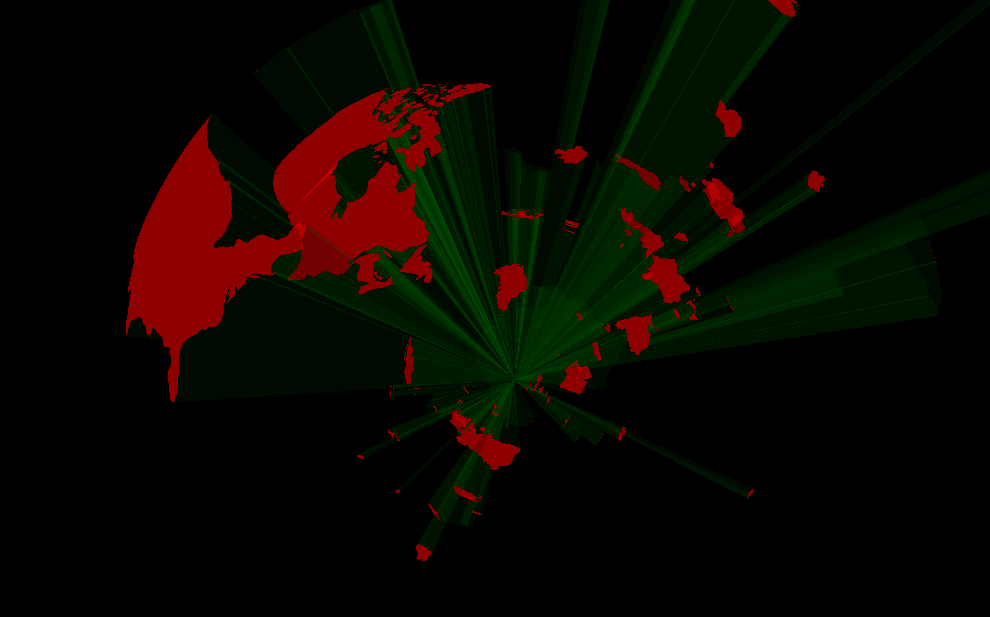
Examples:
Quick start
import { ConicPolygonGeometry } from 'three-conic-polygon-geometry';
or
const { ConicPolygonGeometry } = require('three-conic-polygon-geometry');
or even
<script src="//unpkg.com/three-conic-polygon-geometry"></script>
then
const myMesh = new THREE.Mesh(
new THREE.ConicPolygonGeometry(polygonGeoJson),
new THREE.MeshBasicMaterial({ color: 'blue' })
);
API reference
Constructor
ConicPolygonGeometry(polygonGeoJson: GeoJson polygon coordinates, bottomHeight: Float, topHeight: Float, closedBottom: Boolean, closedTop: Boolean, includeSides: Boolean)
polygonGeoJson: Coordinates array as specified in GeoJson geometry.coordinates for type: Polygon. The first item is the polygon contour, additional items are the inner holes.
bottomHeight: Starting height of the cone. Default is 0.
topHeight: Ending height of the cone. Default is 1.
closedBottom: Whether to add a cap surface on the cone bottom. Default is true.
closedTop: Whether to add a cap surface on the cone top. Default is true.
includeSides: Whether to include the side surfaces of the cone. Default is true.
Properties
.parameters: Object
An object with a property for each of the constructor parameters. Any modification after instantiation does not change the geometry.
Groups
The geometry supports three distinct groups to which different materials can be applied.
0: The side surface of the cone.
1: The bottom surface of the cone.
2: The top surface of the cone.