
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
Automatic Documentation Generation - Real-Time Code Execution Flow - Testing / Debugging - Onboarding - for Front-End Applications
v0.4.7Automatic Documentation Generation - Real-Time Code Execution Flow - Testing / Debugging - Onboarding - for Front-End Applications

yarn global add trakk-js
npm install -g trakk-js
Click here: https://trakkjs.com/api/media/demo.mp4

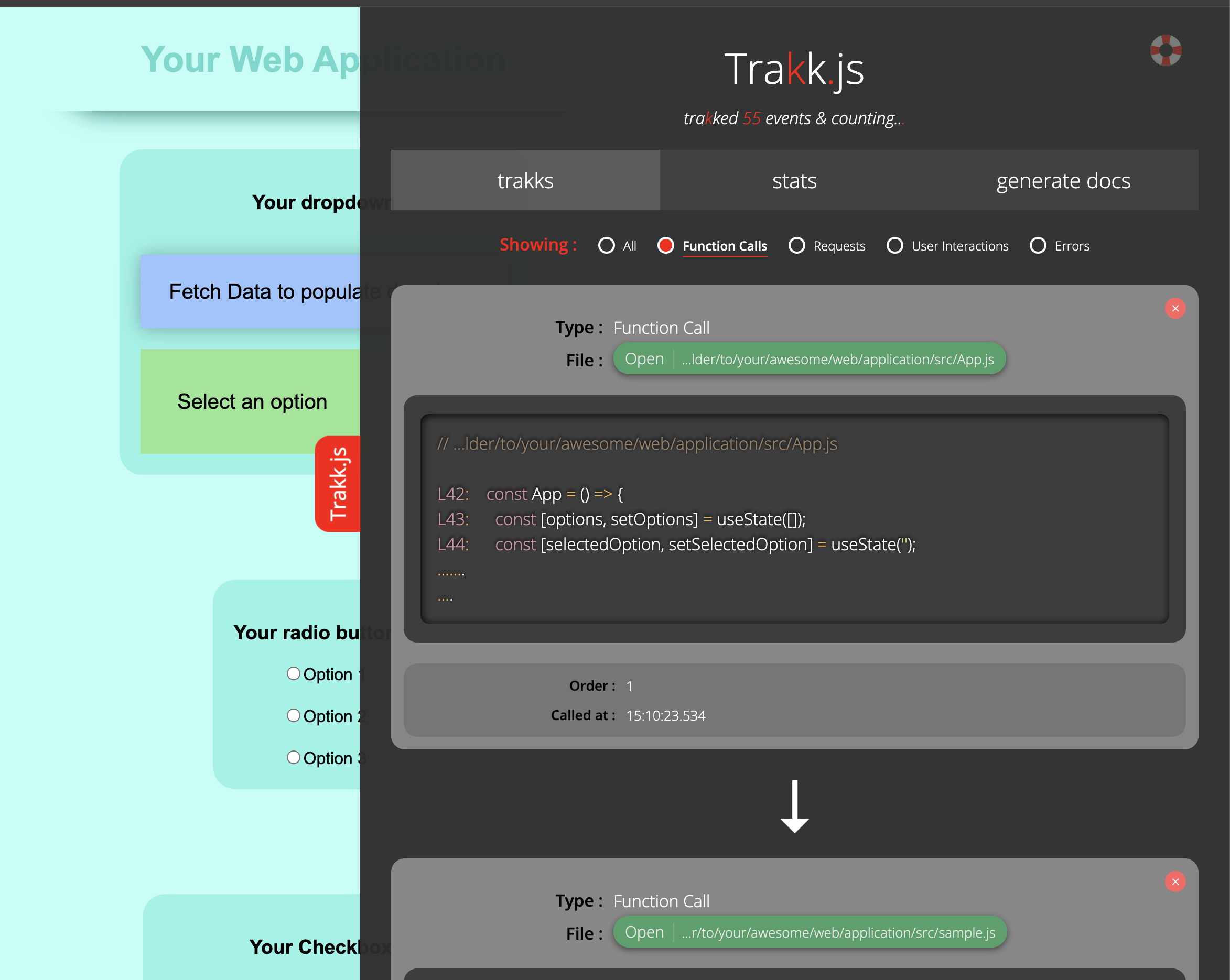
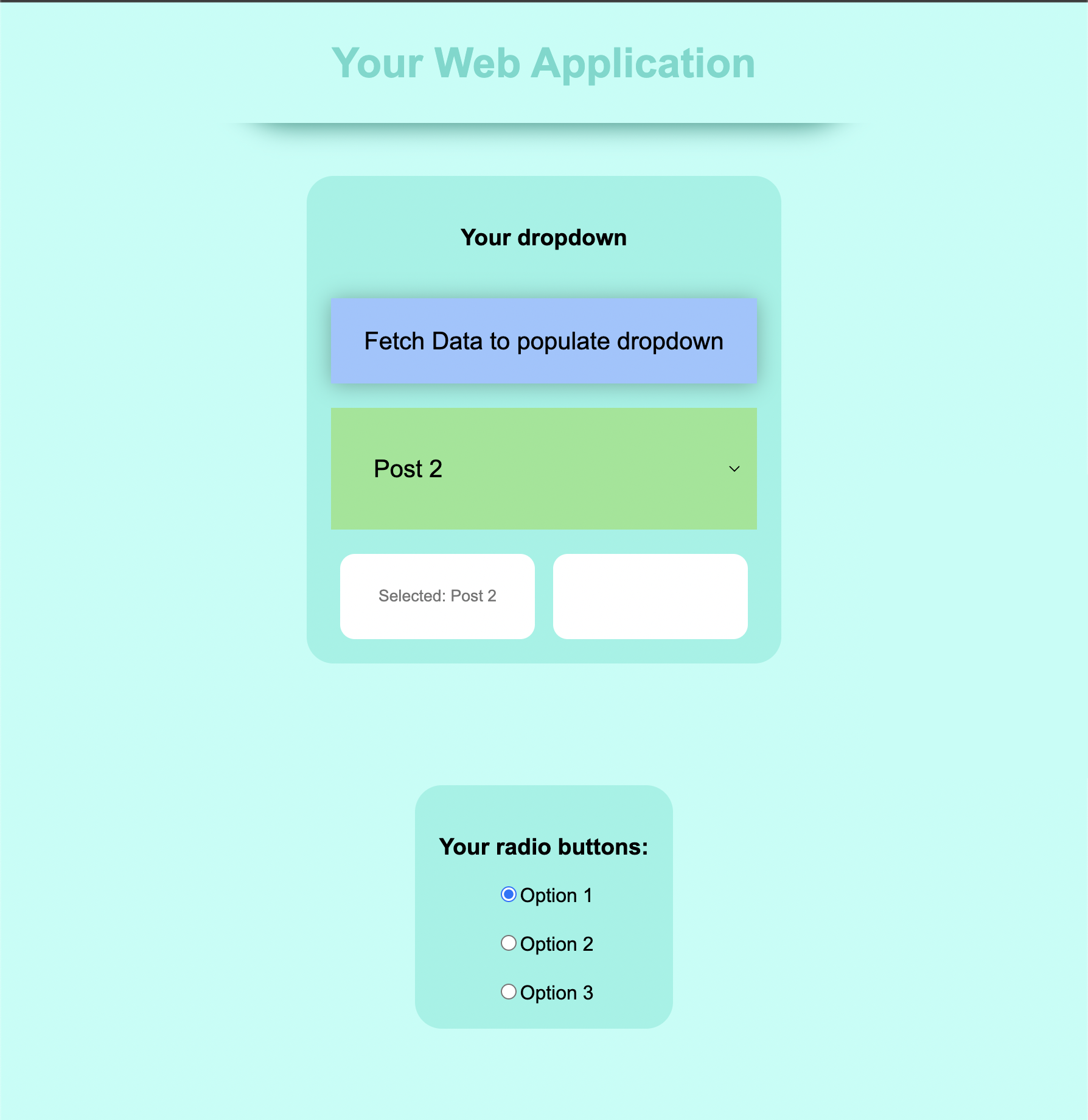
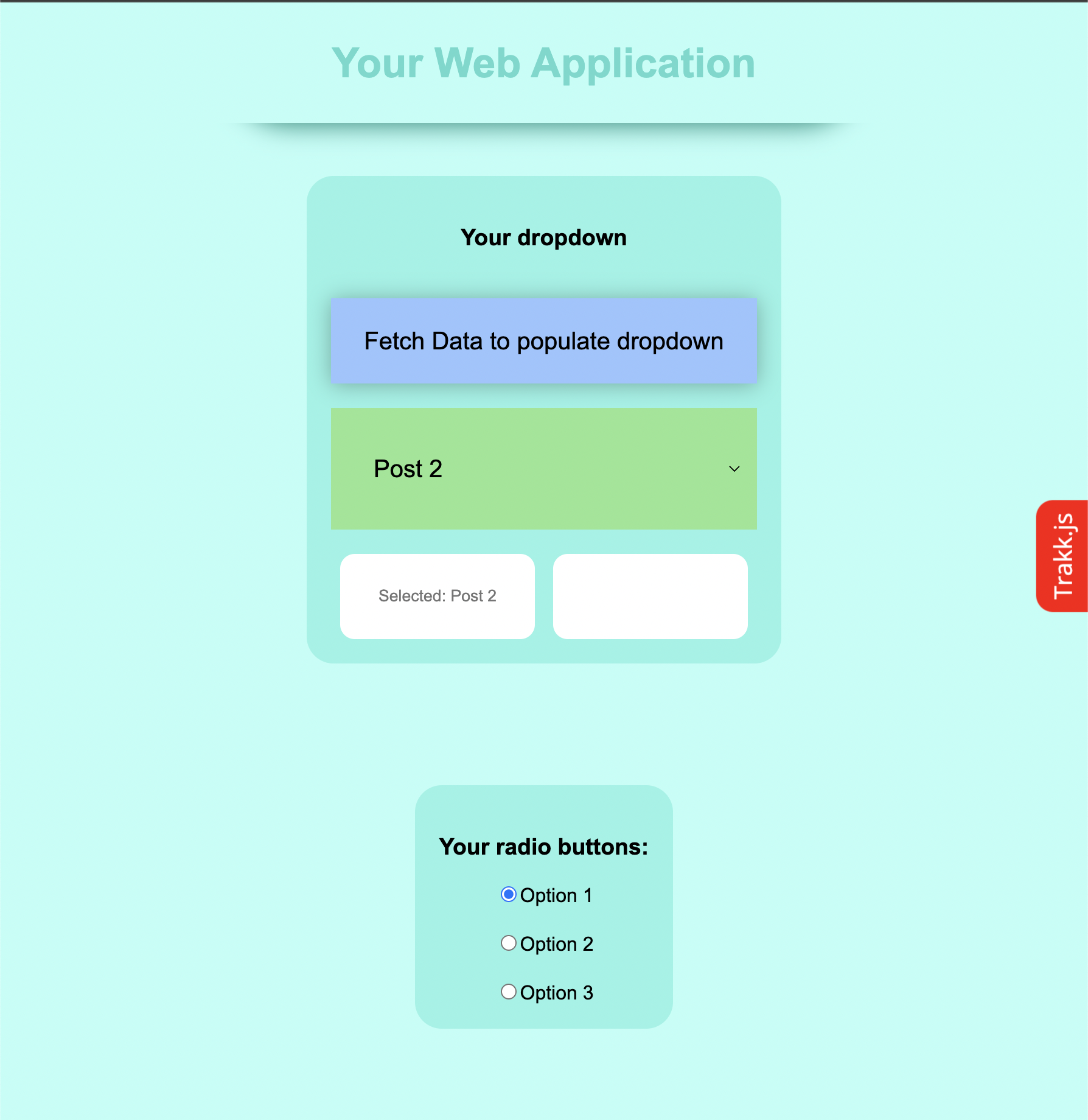
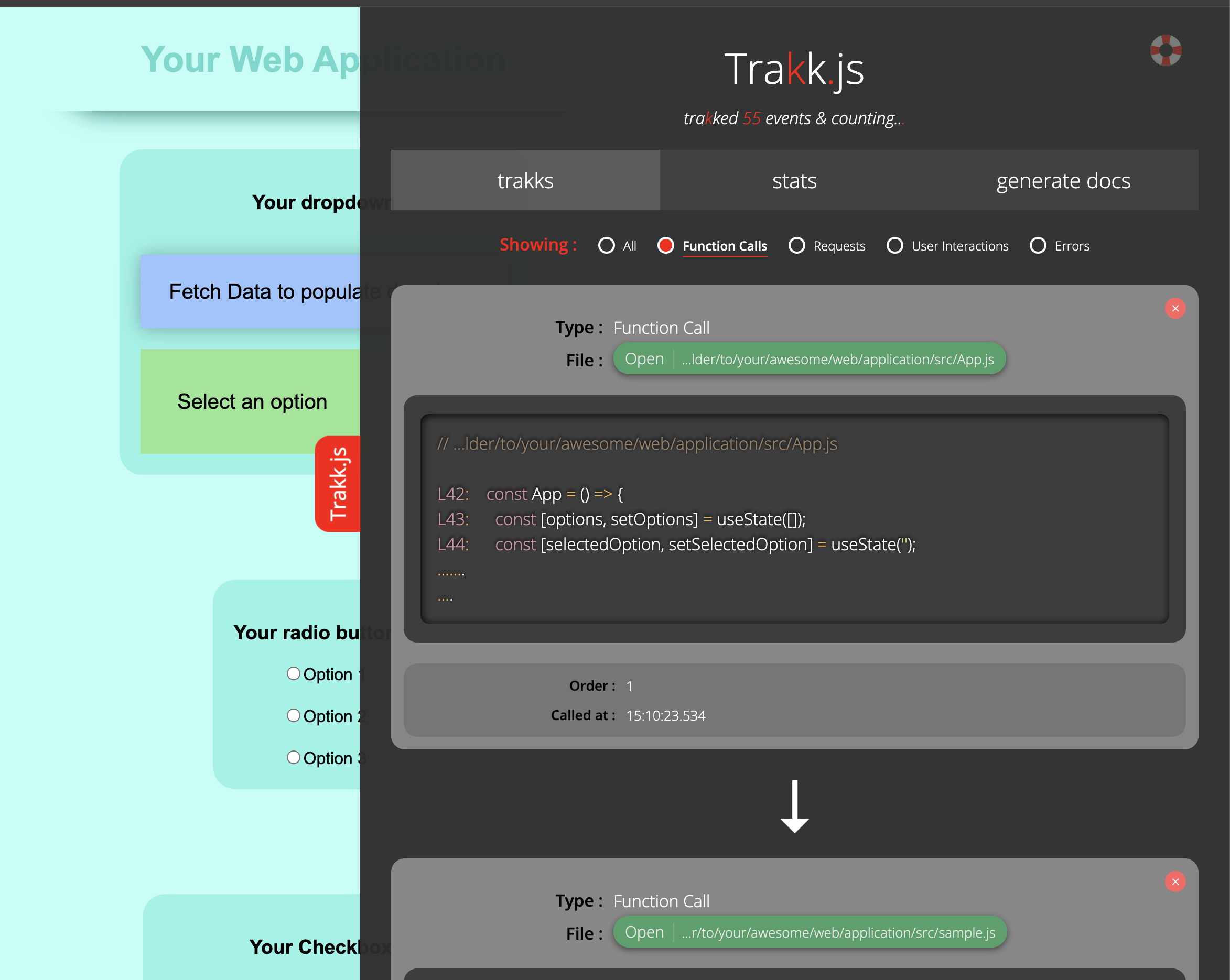
Trakk.js loaded onto it :
Trakk.js is a UI panel that loads onto your application locally. It is a development tool meant to ease all stages of development of your application: Developing, Debugging, Testing, Documenting & Onboarding
Clicking on the Trakk.js toggle will open the UI Panel that will allow you to:
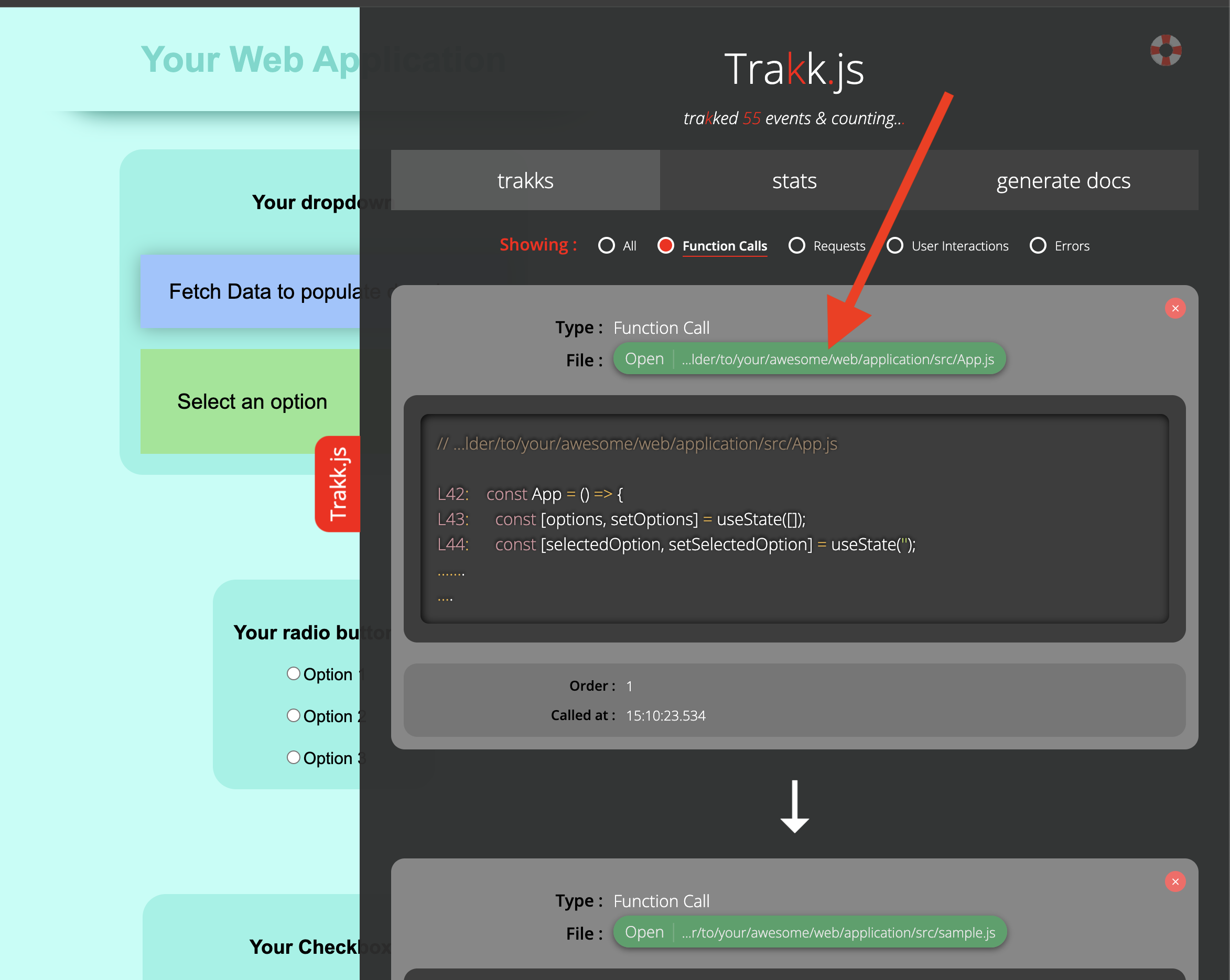
Trakk.js tracks all function calls that are performed by your application and presents them in their order of execution, one underneath the other.
For each function call, Trakk.js will provide you with the following:
* a "loop" will not necessarily be a loop explicitly defined in your code, but could also be the result of anything that made that function be called repeatedly in a sequence (e.g. a user clciking on the same button repeatedly)

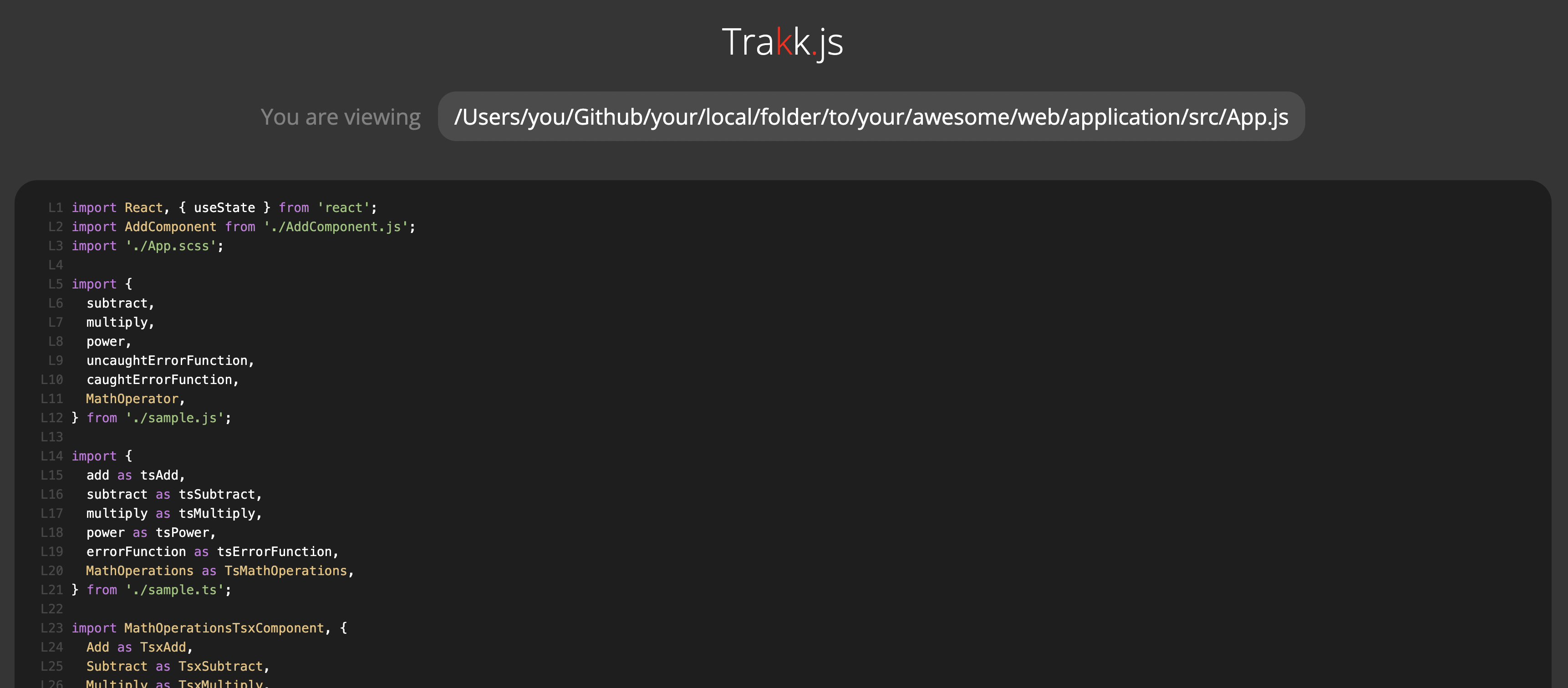
Cliking on the link to the file where the function was defined in :

Will open up that file in a Code Viewer :

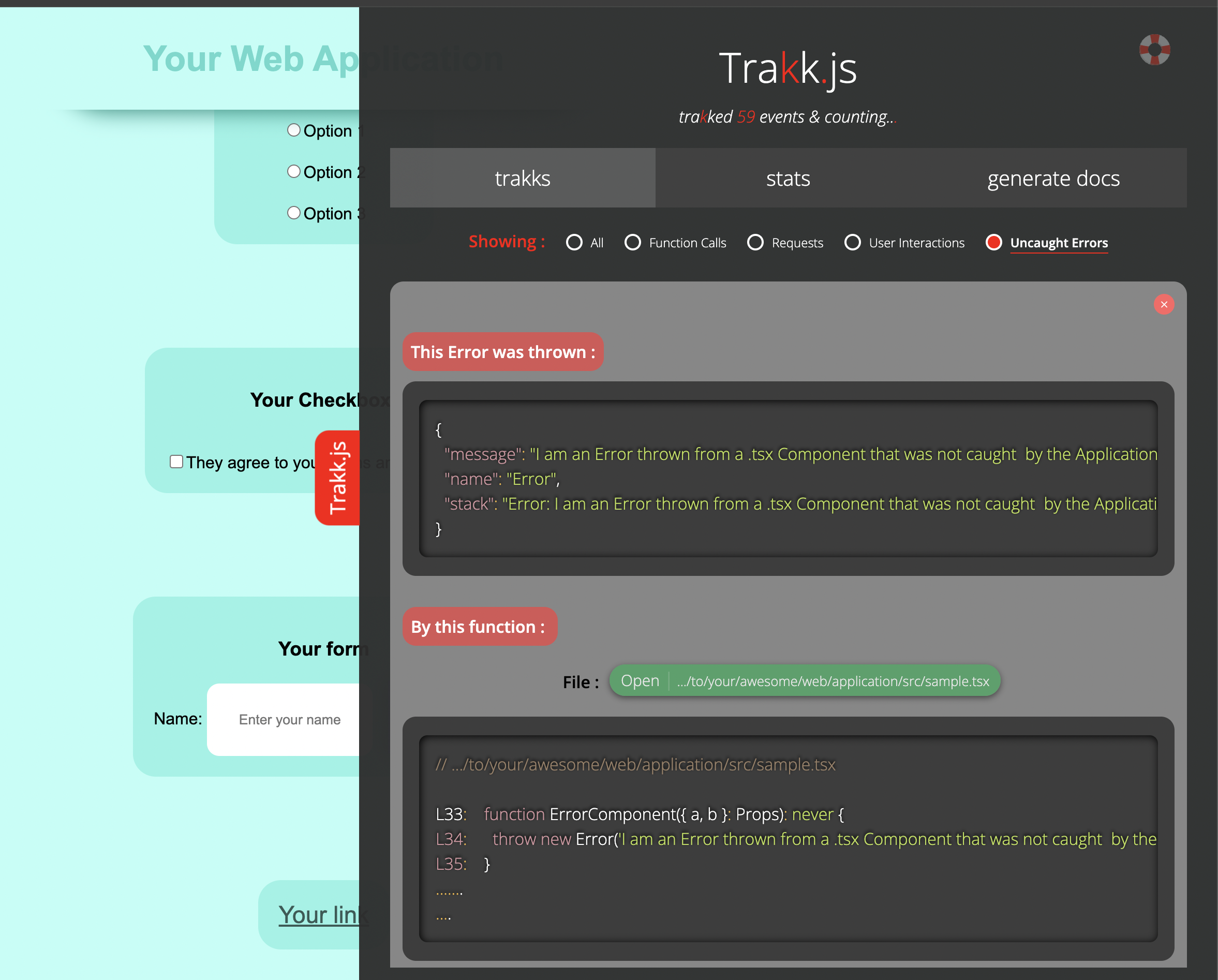
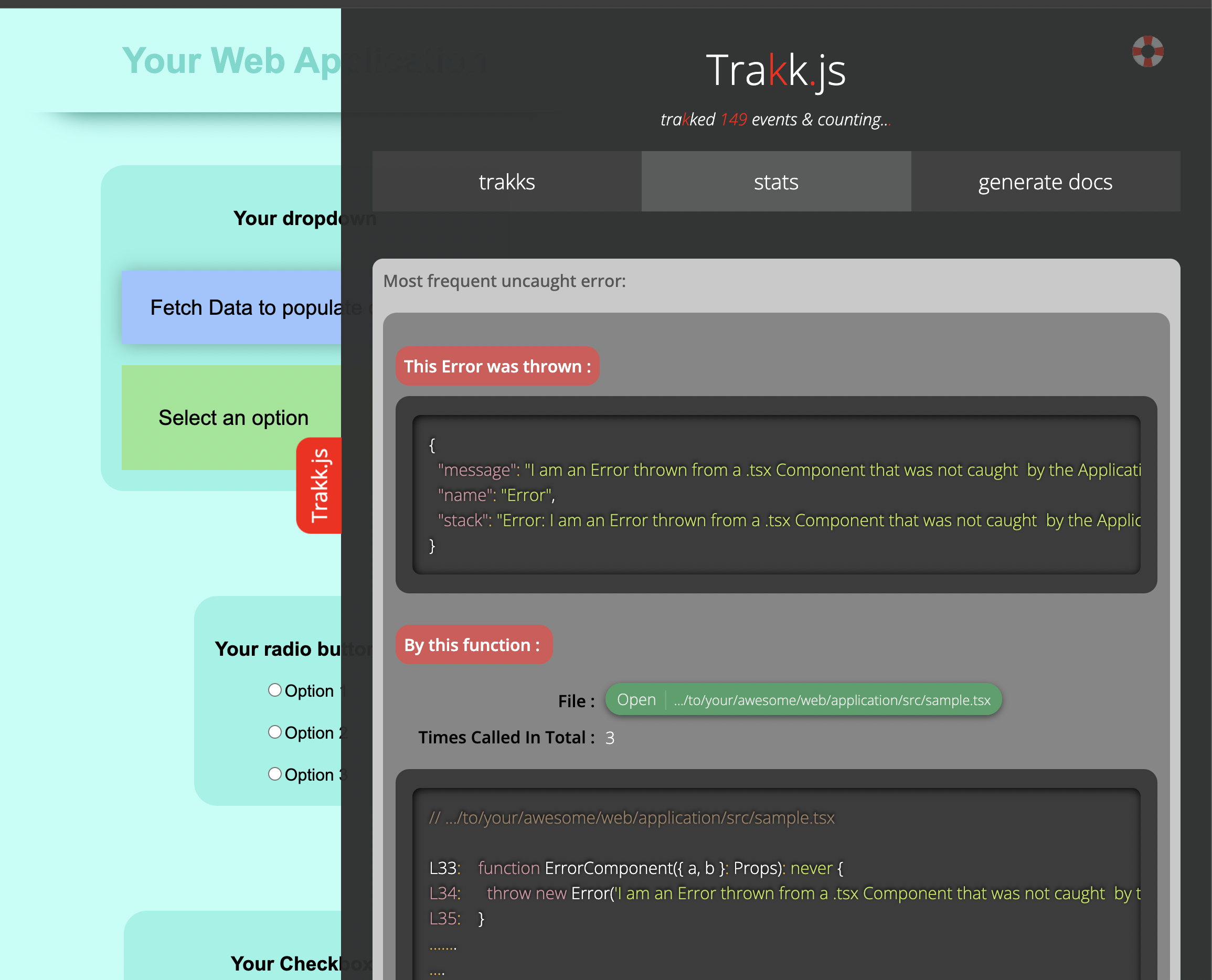
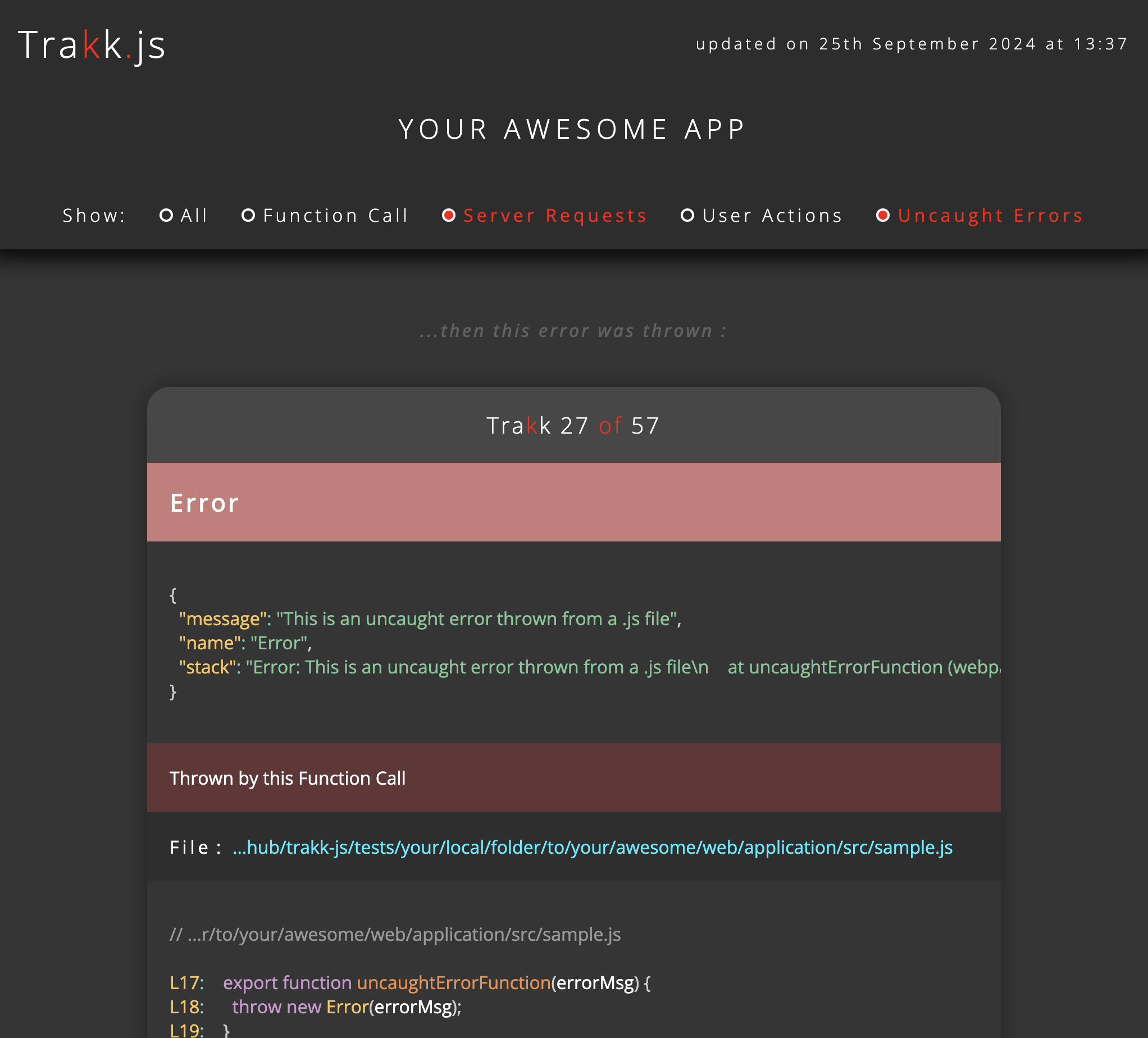
If your application throws unexpected errors that you are not catching, Trakk.js will present them to you with information about:

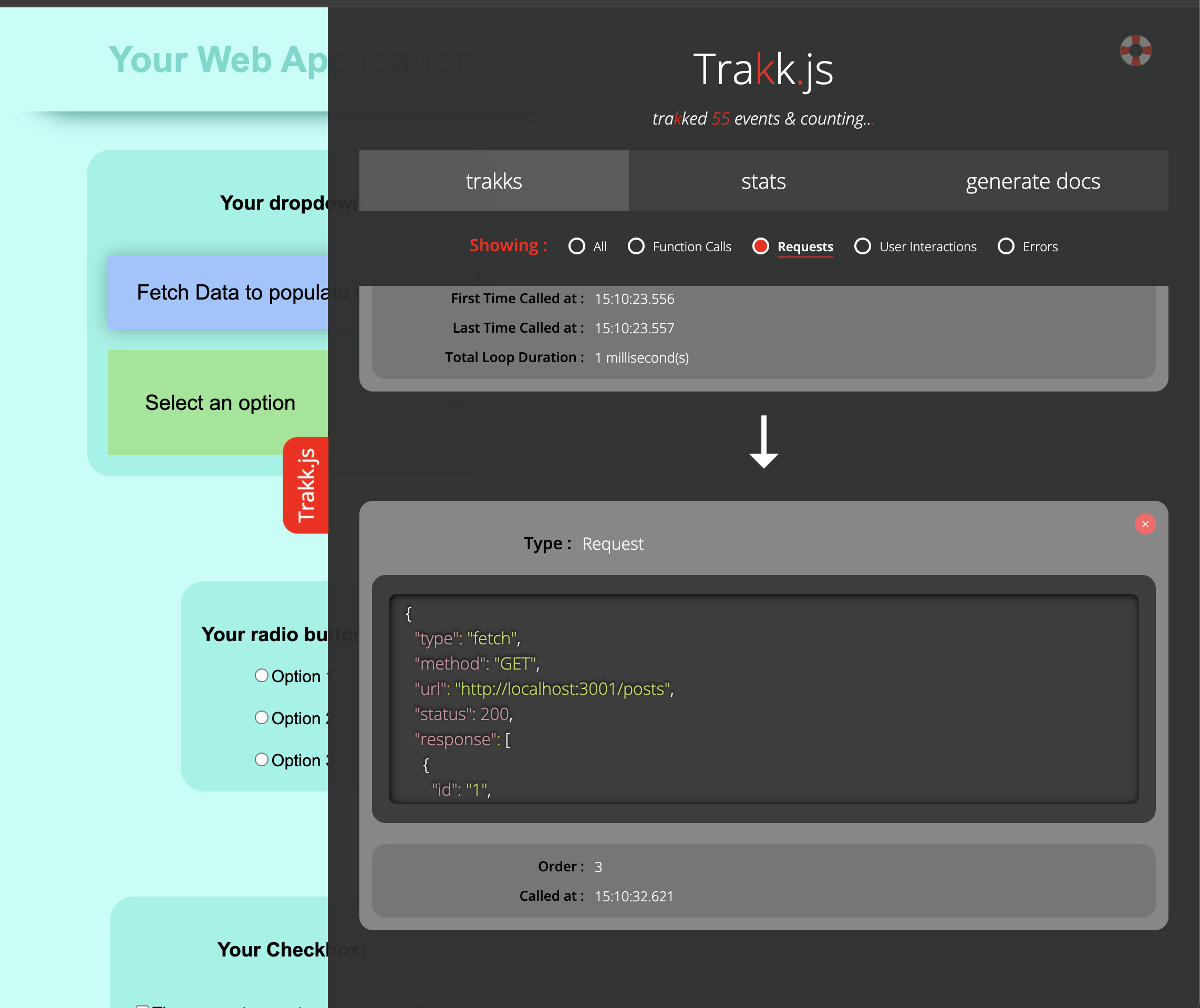
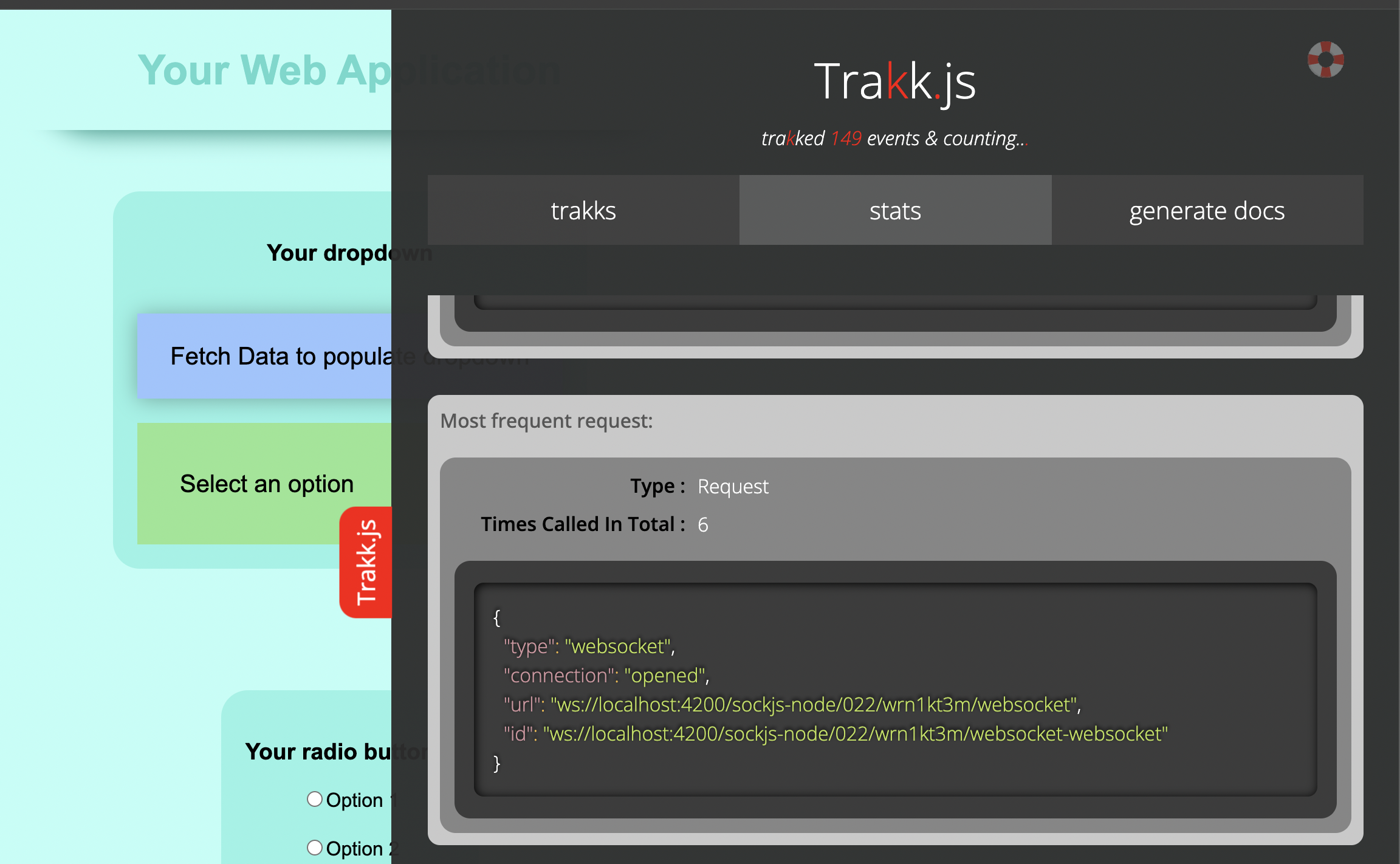
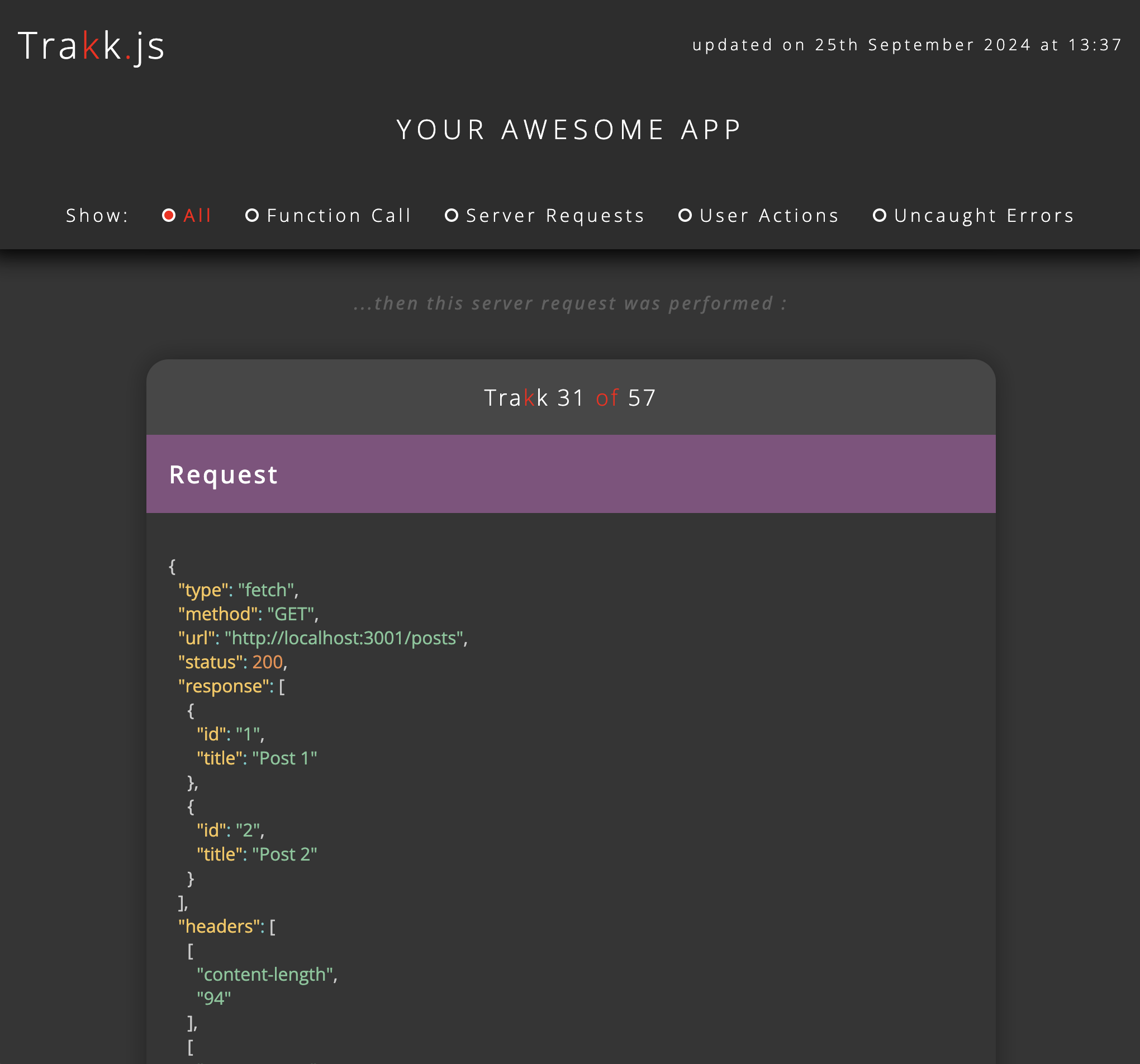
Trakk.js will track all server requests performed by your application and present them to you in their order of execution with information regarding:

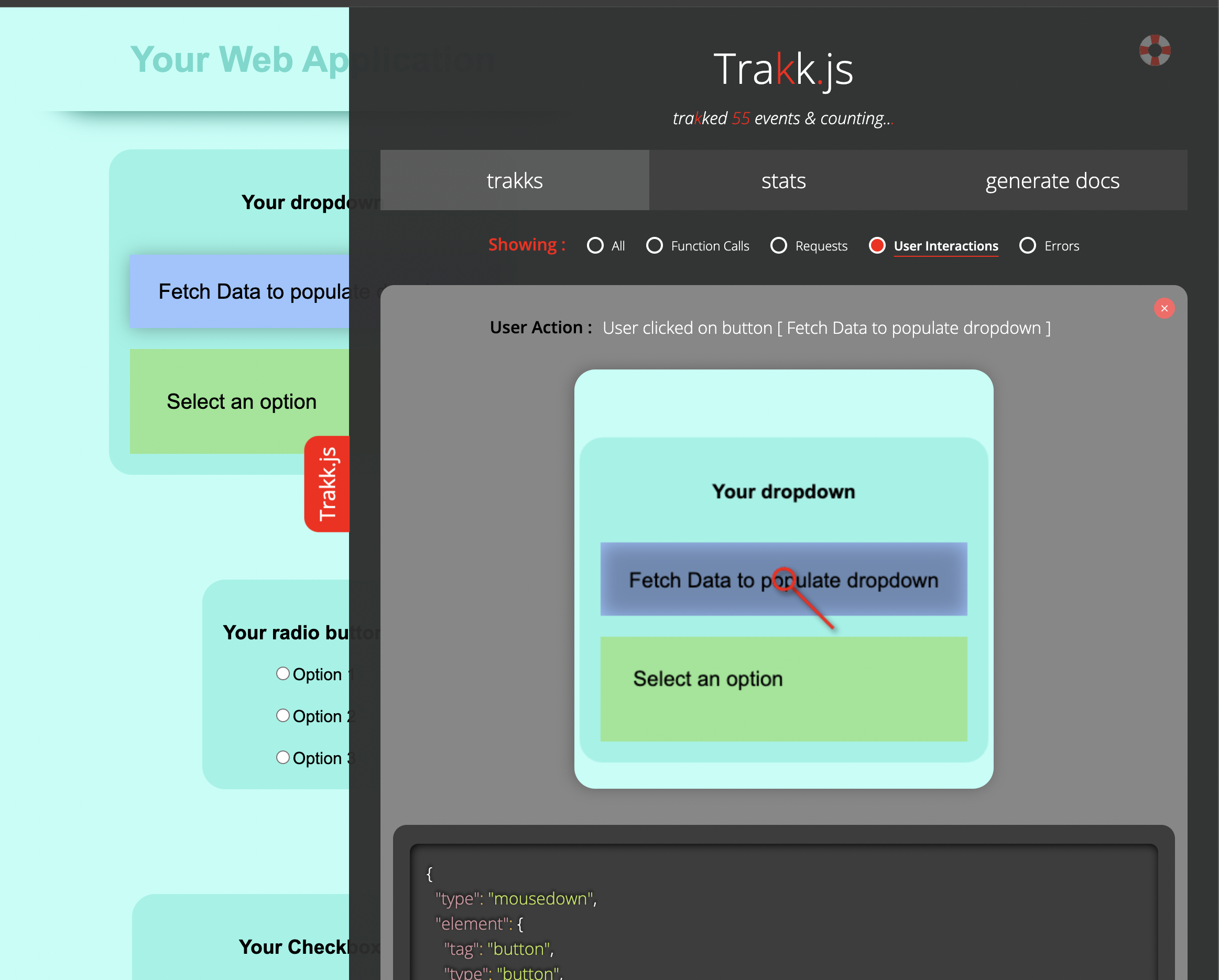
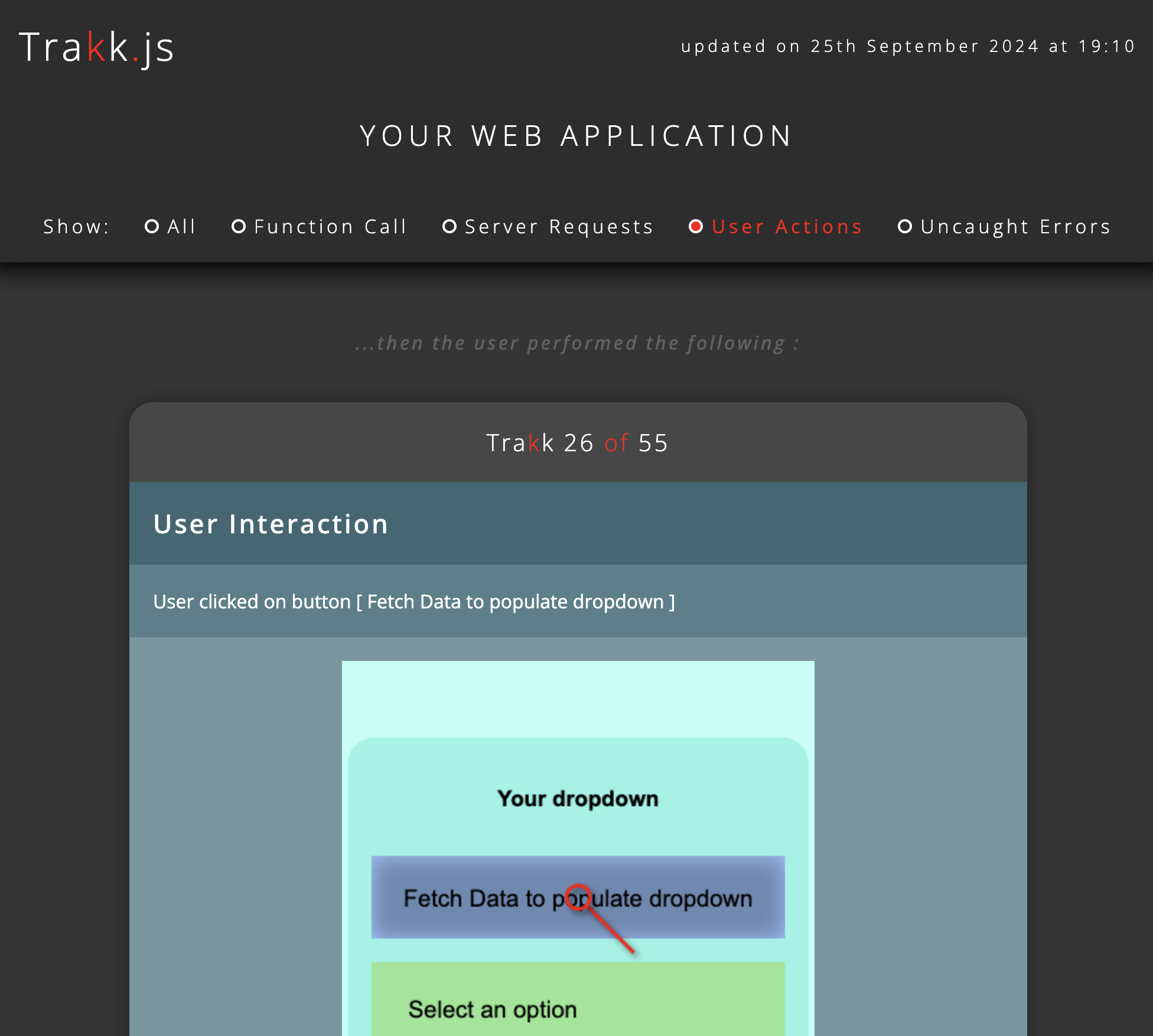
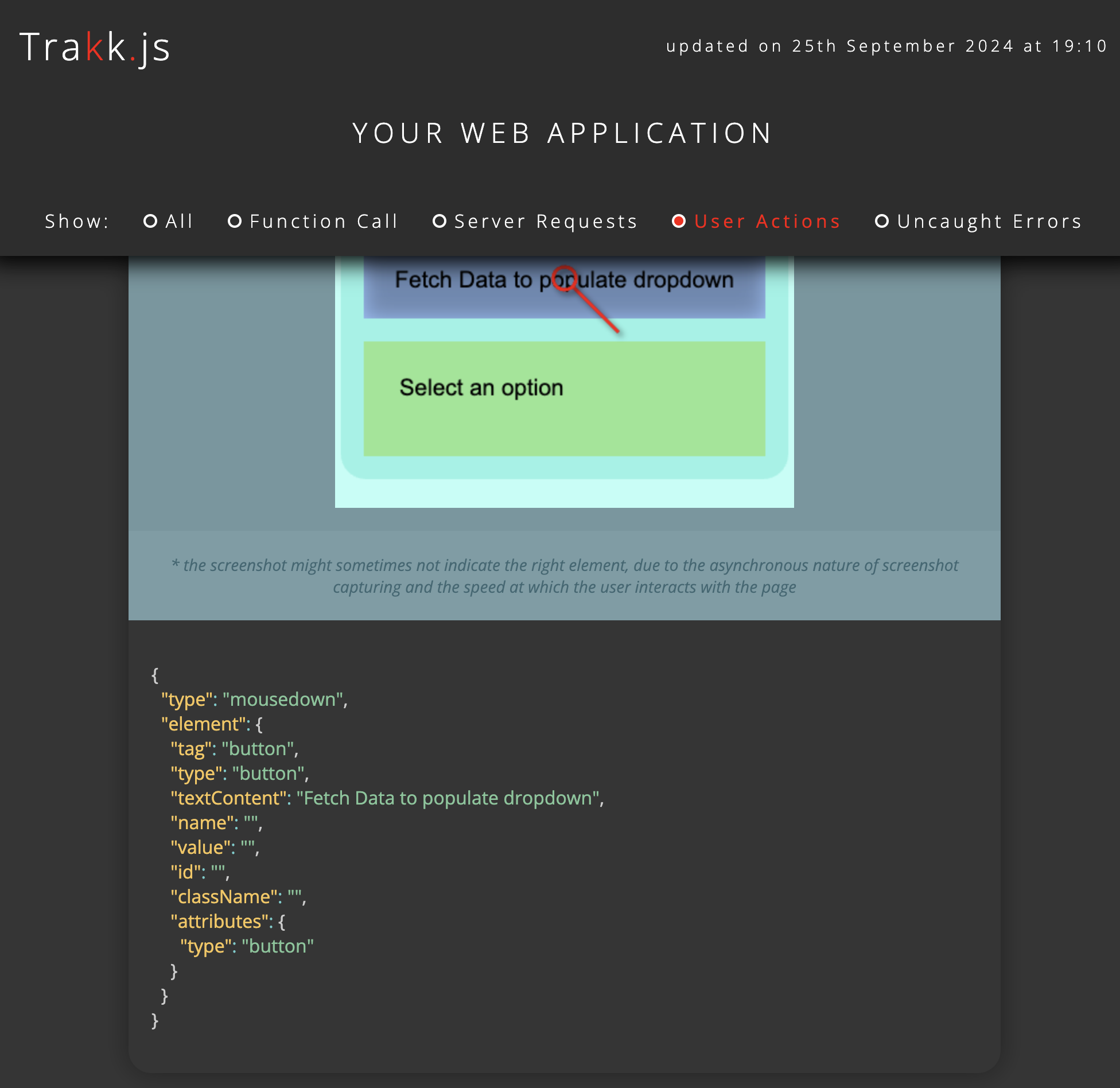
Trakk.js will track all user interactions with your application and present them to you in their order of occurence with information regarding:

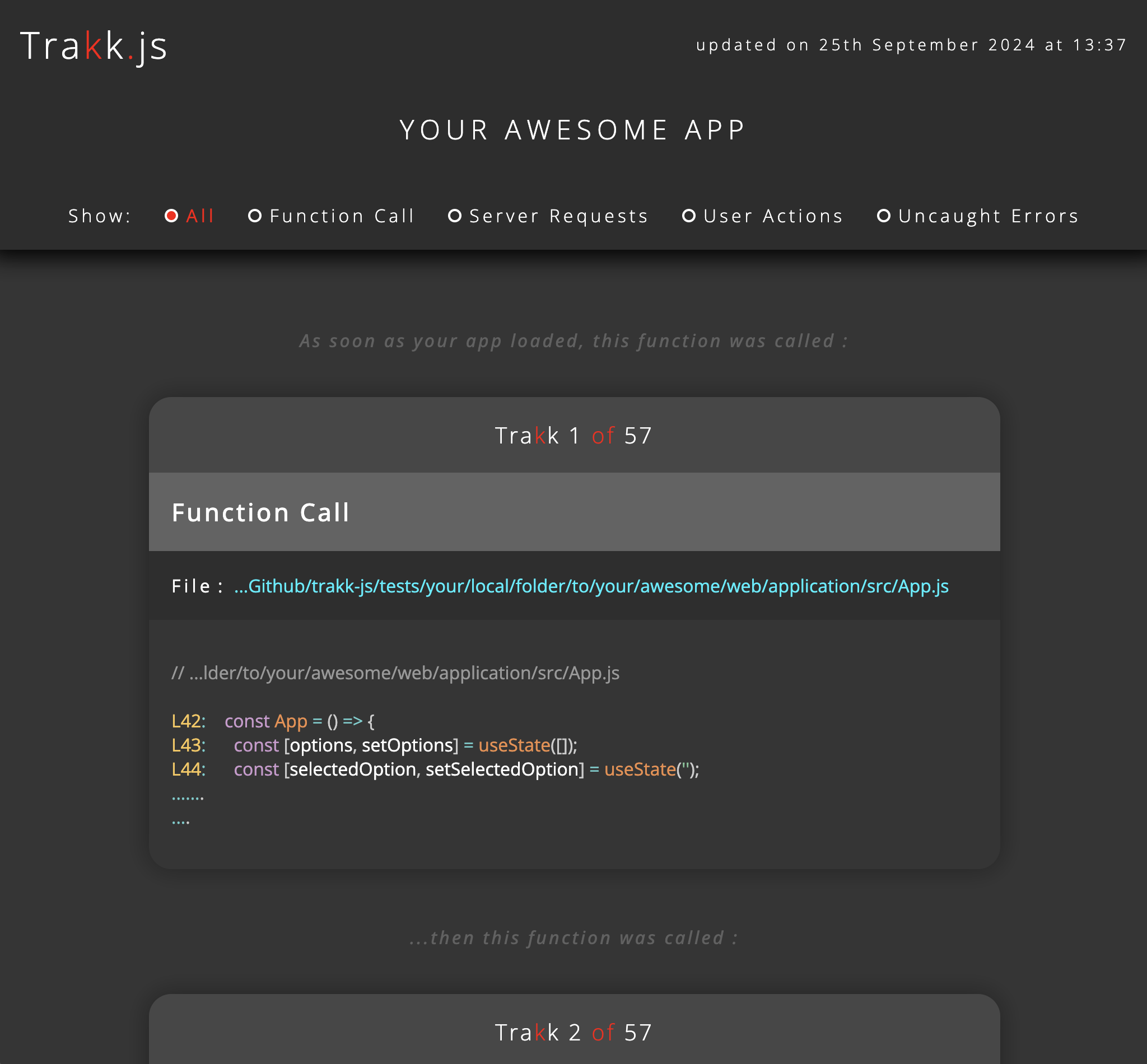
The Trakk.js UI Panel will, by default, present you with all tracked events (functions, requests, uncaught errors & user interactions), one underneath the other, in their right order of occurence. But you can also filter through them and only view the "function" events, or just the "requests or just the "functions" and the "requests" etc..
The Trakk.js UI Panel will, by default, track all events (functions, requests, uncaught errors & user interactions) and show them in the UI. But you can choose to ignore some of them. For example, maybe there is a server request that your application keeps making, but you are not interested in it, so you want to ignore it from the Trakk.js UI panel and not have it show up there. You can do so by clicking on a "hide" button at the top right of that tracked event in the UI and it will never show up again until page refresh.
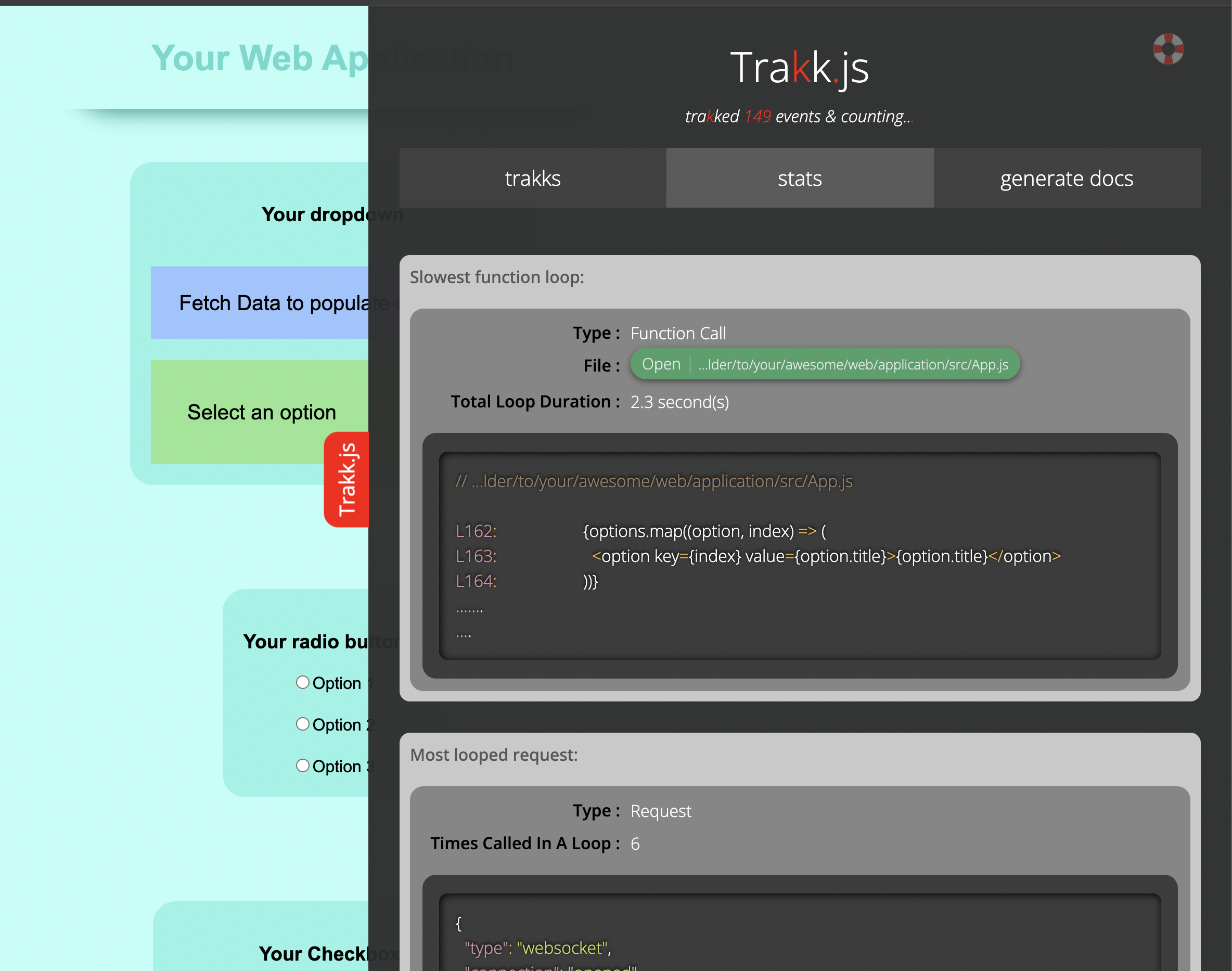
Trakk.js allows you to view statistics about your application's behaviour. Trakk.js tracks everything in real-time, so whenever you look at your application's statistics you are viewing all statistics up to this point. Everything in Trakk.js is updated constantly, in real-time. Regading Statistics, Trakk.s will provide you with information about :




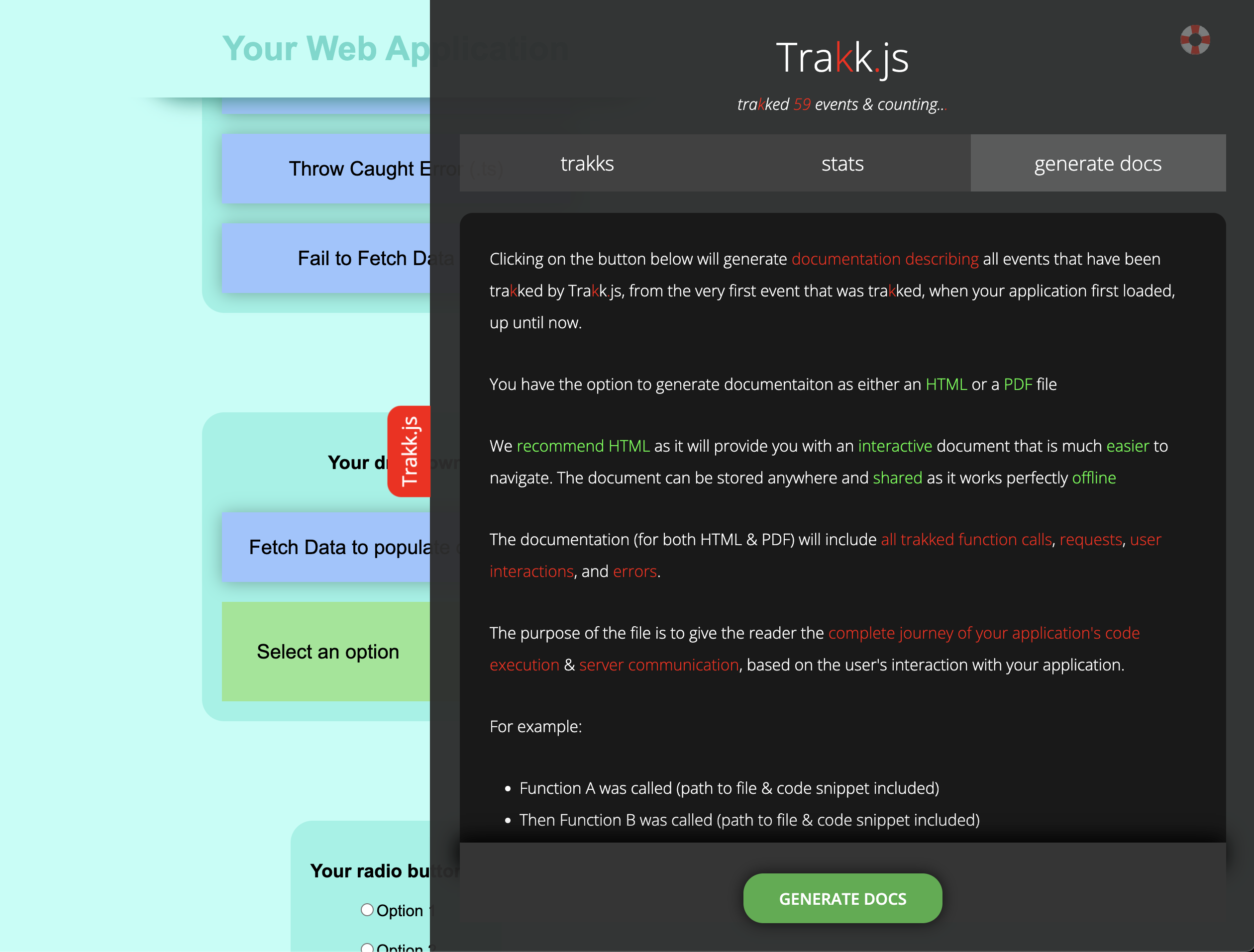
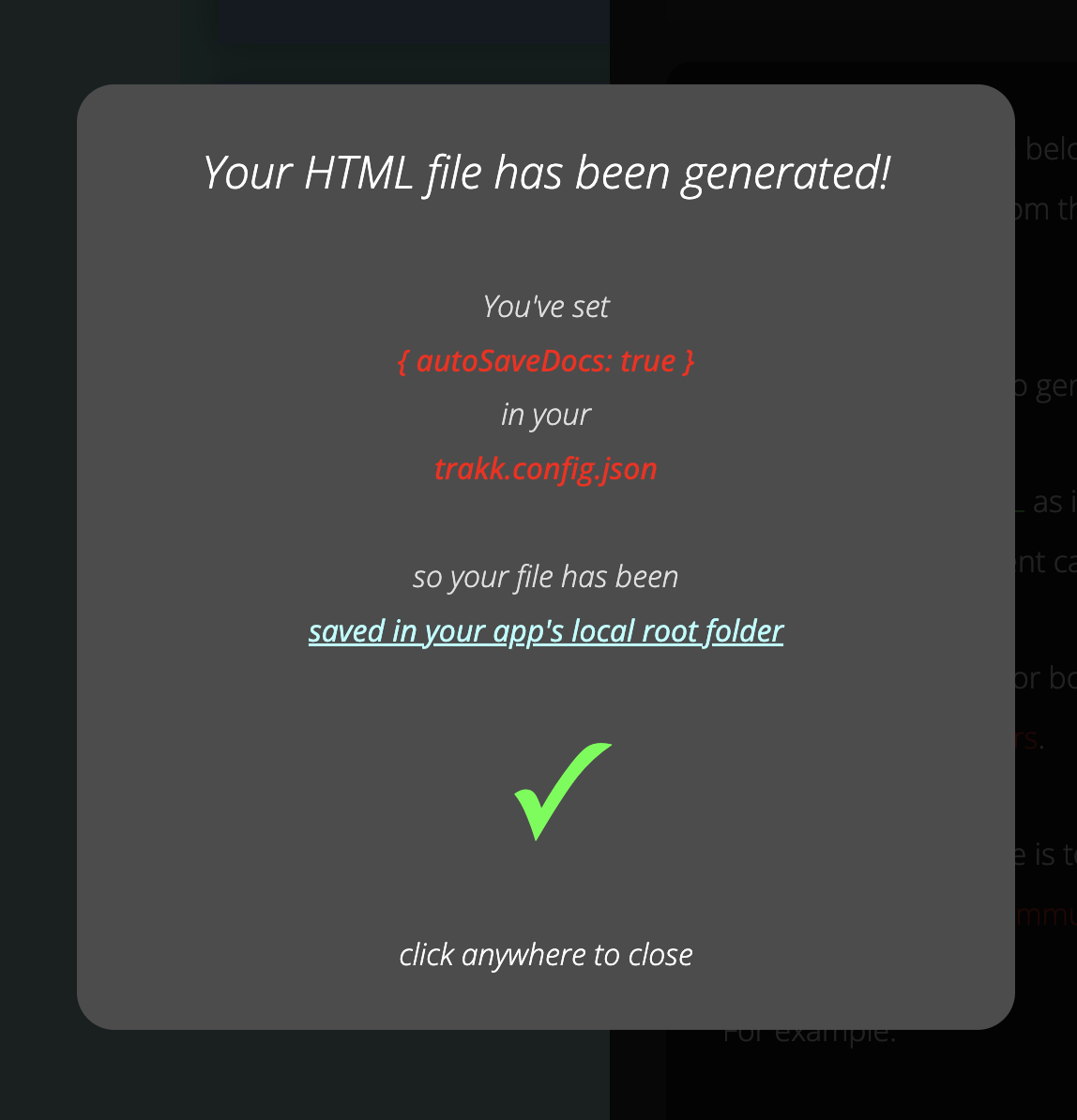
Trakk.js allows you to automatically generate documenation with a click of a button

The documentation will present the reader with all tracked events (in their right order of occurence) one underneath the other with all the information that was described in the previous sections for all possible tracked events.
The documenation will leave out all tracked events that you chose to ignore. See the Ignore Unimportant Events section.
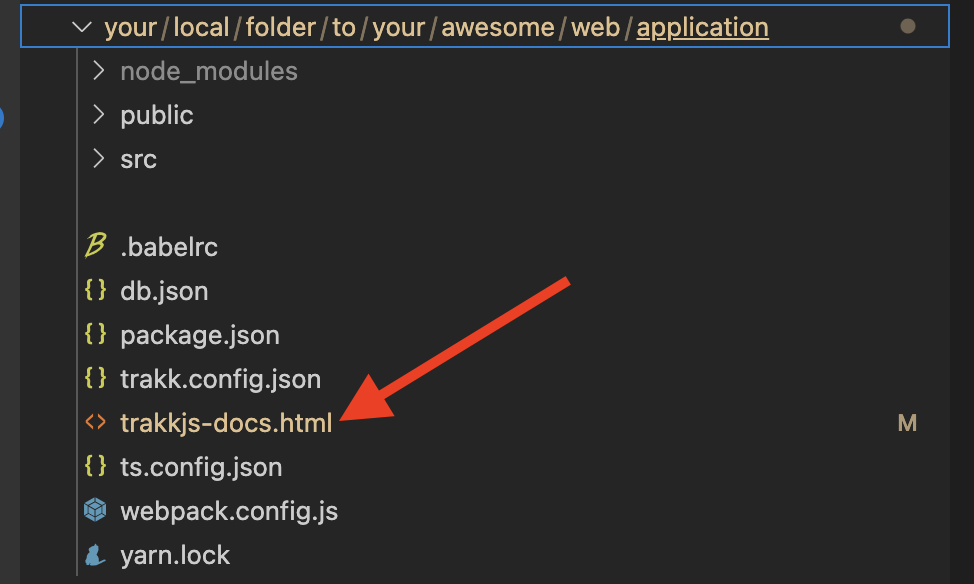
The documentation comes in the form of an interactive, static & self-contained HTML file that will always work offline







As a Front-End Application increases in size, it gets harder and harder to debug your code. It's hard to track what function is called when, where and why. Same for Server Requests, Uncaught Errors & User Actions.
Relying solely on breakpoints on your browser's devtools or debugger statements and console.logs in your code can become cumbersome.
Trakk.js provides you a nice, clean and very informative UI about what "event" took place, where in your code, when and why.
You, the Developer of the application, or the Tester, wants to play around with the application and make sure that all appropriate code is executed at the right place and at the right time and for the right reasons. Trakk.js allows you to do that by providing you with a nice, clean and very informative UI about what "event" took place, where in your code, when and why.
When a newcomer is asked to work on a front-end application they know nothing about, it's really hard for them to understand what code is executed when and why and where it originated from, while they are looking at the code or playing around the application as a user.
Trakk.js allows newcomers to easily get onboarded on the applications they will be asked to work on, by providing them with a nice, clean and very informative UI about what "event" took place, where in the code, when and why, just by simply playing around with and testing the applicaiton in real-time.
Trakk.js allows you to easily and automatically generate documentation regarding the whole of your application's flow. What code was executed when, where and why and because of which user interaction with the page. A newcomer can go through that documentation and study it or use it as a reference point during their onboarding.
Writing documentation is not easy. Especially for large-scale applications that keep evolving and changing. It's easy to leave things out and it's even easier for documentation to become outdated.
Trakk.js allows you to generate documentation describing the whole of your application flow, the complete code journey combined with all user interactions (and screenshots) that took place at every point of the way. With a click of a button, every time your application is updated, you can then quickly generate new accurate, up-to-date documentation describing in detail everything that took place in your newly updated application flow. Because the documentation is generated automatically based on all code execution that took place, it is imposible for it to leave things out or show outdated content.
Trakk.js ?Trakk.js only works locally because it is meant to ease the development process of the application
Trakk.js globally with either yarn global add trakk-js or npm install -g trakk-jsTrakk.js has been installed by running trakkjs -vTrakk.js ?trakk.config.json as described heretrakkjs. You application will then start locally with the Trakk.js UI Panel loaded on top of itYes. Trakk.js is framework agnostic. As long as your application contains .js, .jsx, .ts or .tsx files, Trakk.js will track all of the code they contain.
Trakk.js is currently in "test" mode, meaning that it is currently free and available for anyone to use and test by simply acquiring a Free API key from trakkjs.com
No. Trakk.js doesn't affect or change any of your files or folders.
FAQs
Automatic Documentation Generation - Real-Time Code Execution Flow - Testing / Debugging - Onboarding - for Front-End Applications
We found that trakk-js demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.