What is tweakpane?
Tweakpane is a JavaScript library for creating beautiful, easy-to-use control panels for tweaking parameters in web applications. It is particularly useful for developers and designers who need to fine-tune the parameters of their applications in real-time.
What are tweakpane's main functionalities?
Basic Parameter Control
This feature allows you to create a basic slider control for a parameter. The code sample demonstrates how to create a slider for a parameter named 'param' with a range from 0 to 100.
const pane = new Tweakpane();
pane.addInput({param: 50}, 'param', {min: 0, max: 100});
Color Picker
This feature allows you to add a color picker to your control panel. The code sample shows how to create a color picker for a parameter named 'color'.
const pane = new Tweakpane();
pane.addInput({color: '#ff0000'}, 'color');
Folder Organization
This feature allows you to organize your controls into folders for better structure and readability. The code sample demonstrates how to create a folder named 'Settings' and add a slider control to it.
const pane = new Tweakpane();
const folder = pane.addFolder({title: 'Settings'});
folder.addInput({param: 50}, 'param', {min: 0, max: 100});
Monitor
This feature allows you to monitor the value of a parameter in real-time without being able to change it. The code sample shows how to create a monitor for a parameter named 'param'.
const pane = new Tweakpane();
pane.addMonitor({param: 50}, 'param');
Other packages similar to tweakpane
dat.gui
dat.gui is a lightweight controller library for JavaScript. It allows you to create a graphical user interface for changing variables in real-time. Compared to Tweakpane, dat.gui is more established and widely used but has a less modern and customizable UI.
guify
guify is a user interface library for creating control panels in web applications. It provides a modern and responsive UI with features like sliders, color pickers, and folders. While guify offers a similar feature set to Tweakpane, it is less mature and has a smaller community.
Tweakpane




Tweakpane is a compact pane library for fine-tuning parameters and monitoring
value changes, inspired by dat.GUI.
- Clean and simple design
- Dependency-free
- Extensible
(dat.GUI user? The migration guide can be helpful)
Installation
Refer to the Getting Started section for concrete steps. Remember to install @tweakpane/core if you are developing with TypeScript.
Features
See the official page for details.
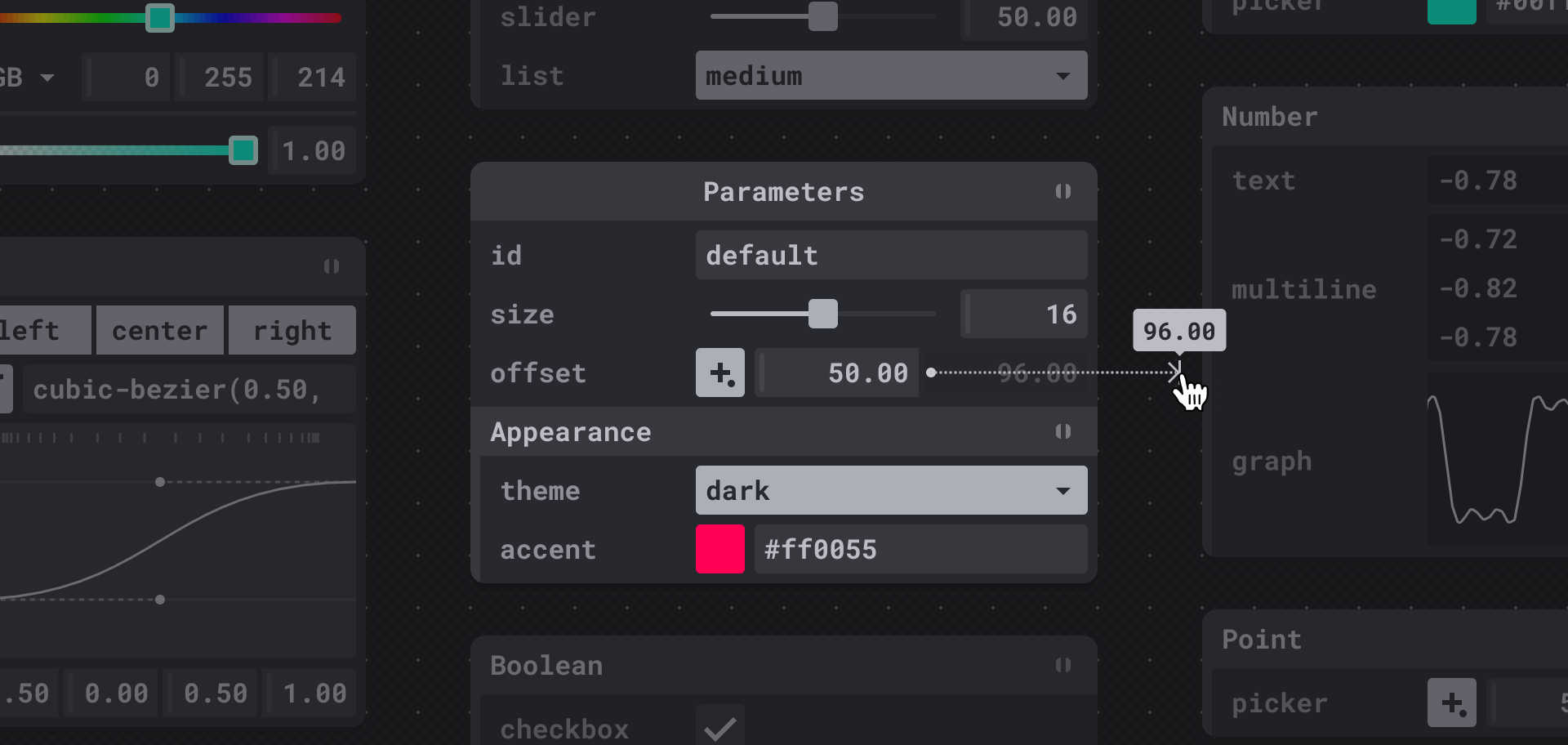
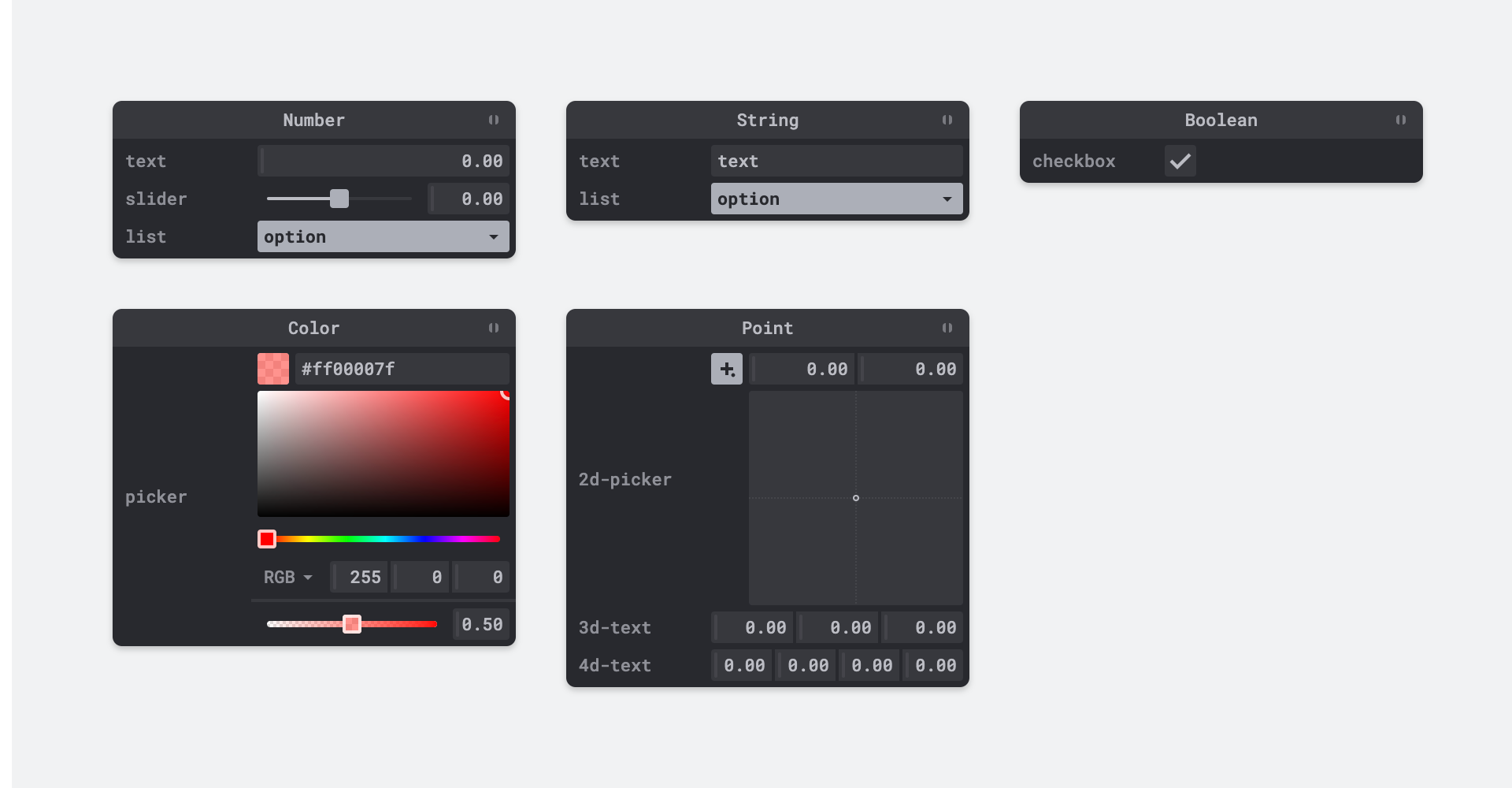
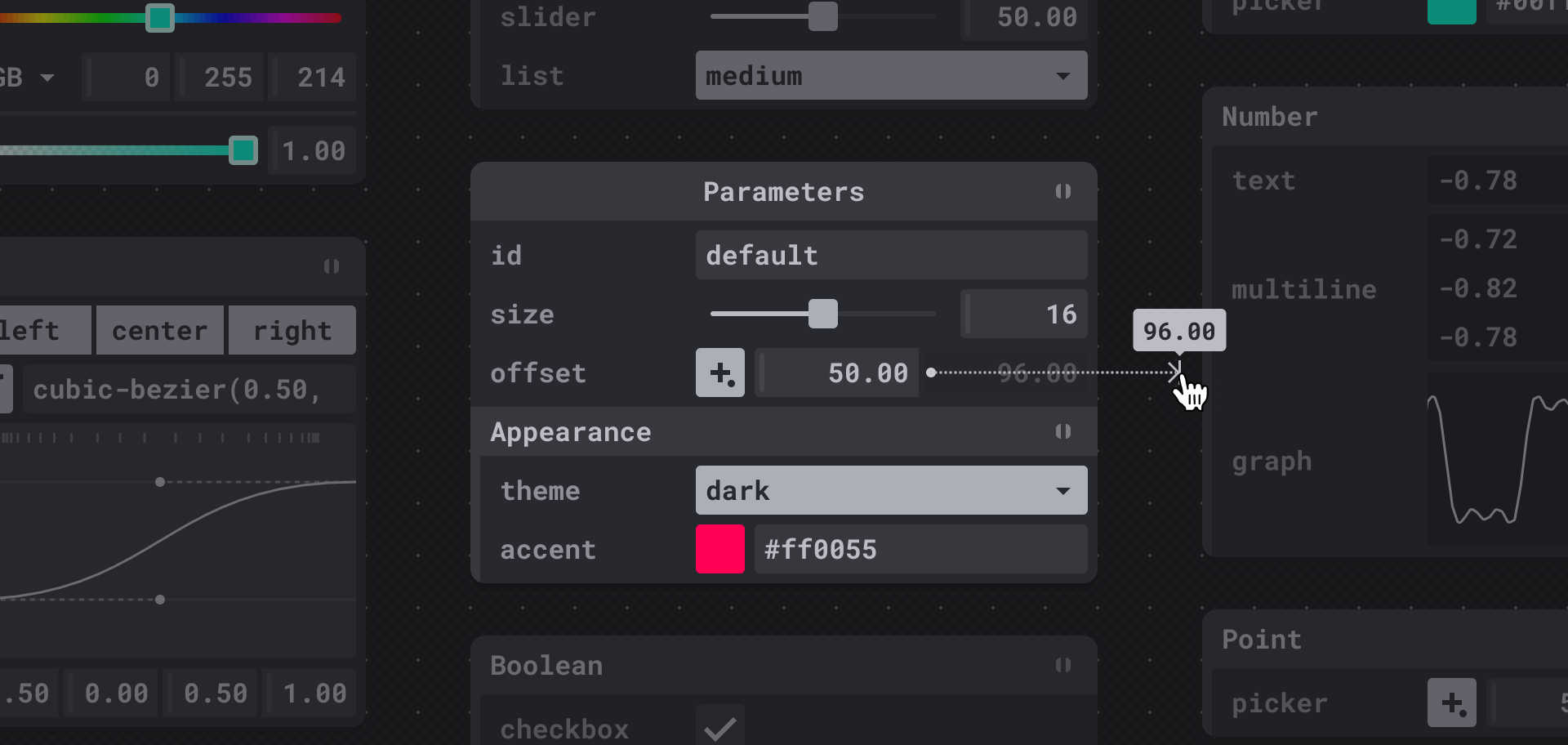
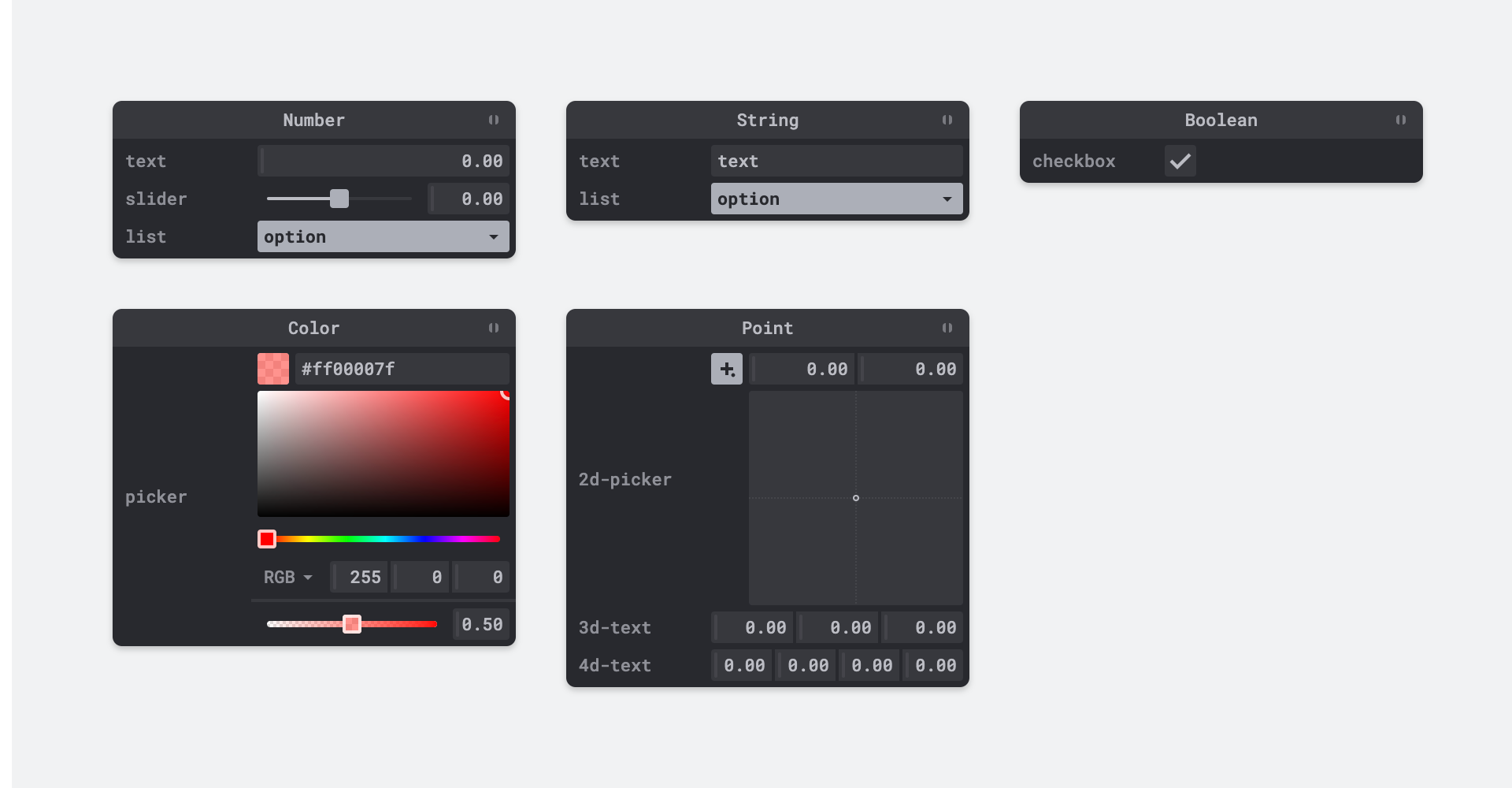
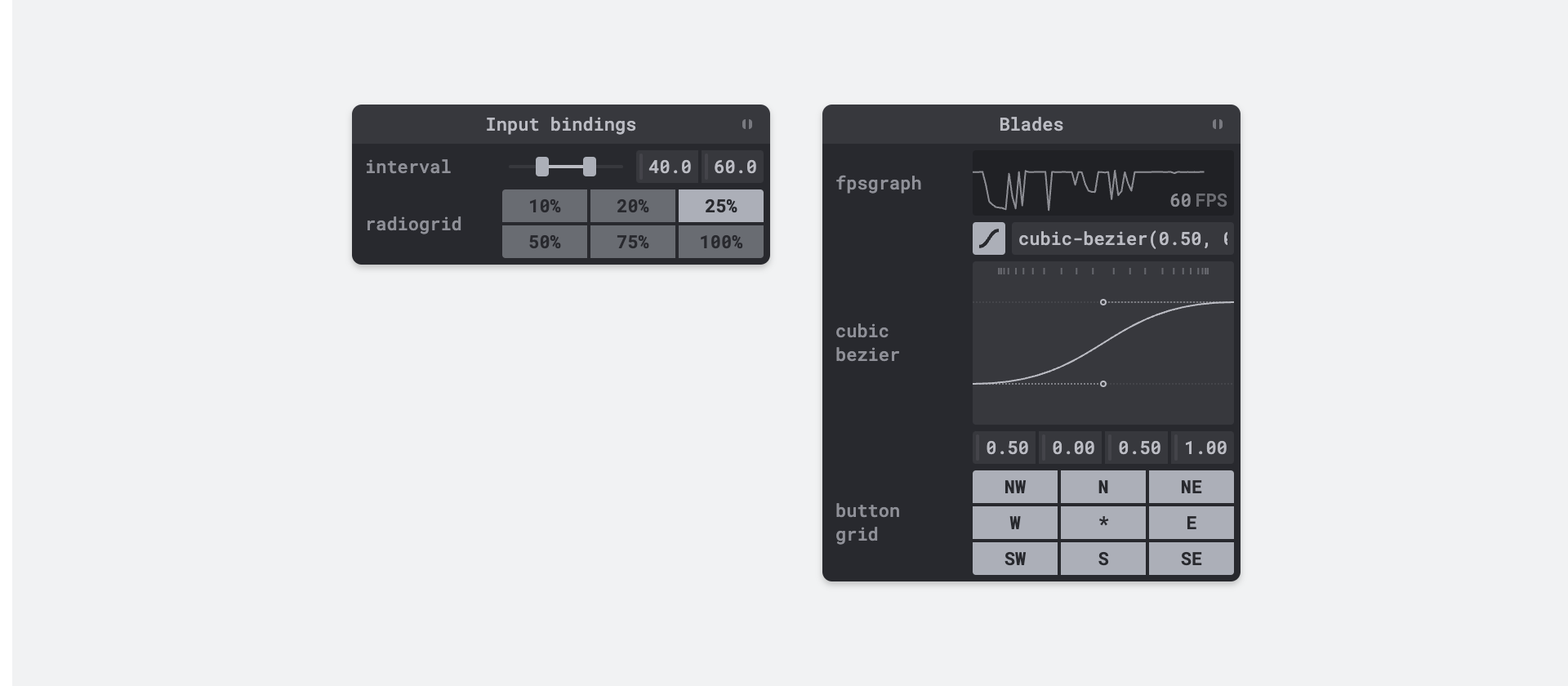
Number, String, Boolean, Color, Point 2D/3D/4D

Number, String, Boolean

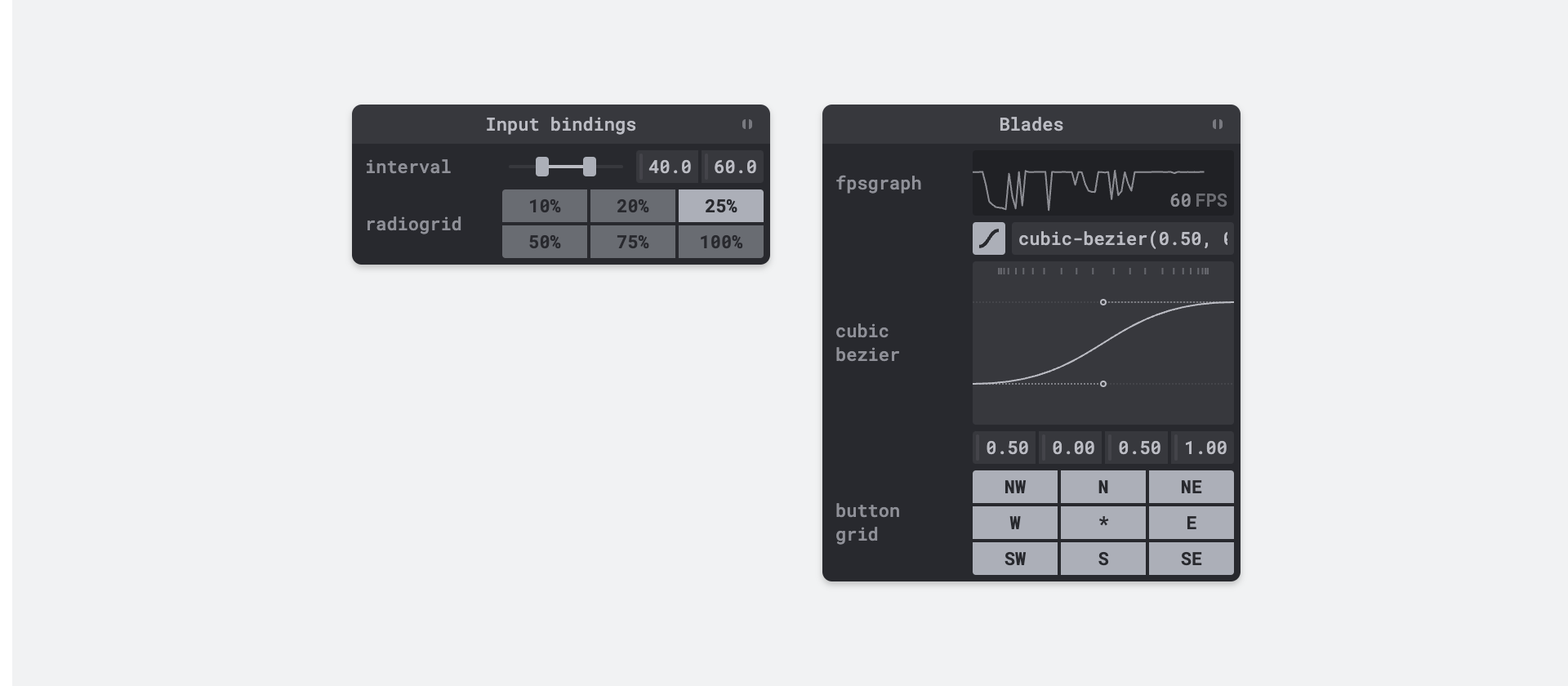
Folder, Tab, Button, Separator



- Mobile support
- TypeScript type definitions
- JSON import / export
Development
CommonJS and ES modules
From version 4, Tweakpane has been migrated to ES modules. If you are looking for a CommonJS version of the package, use version 3.x.
Build your own Tweakpane
$ npm install
$ npm run setup
$ cd packages/tweakpane
$ npm start
The above commands start a web server for the document, build source files, and
watch for changes. Open http://localhost:8080/ to browse the document.
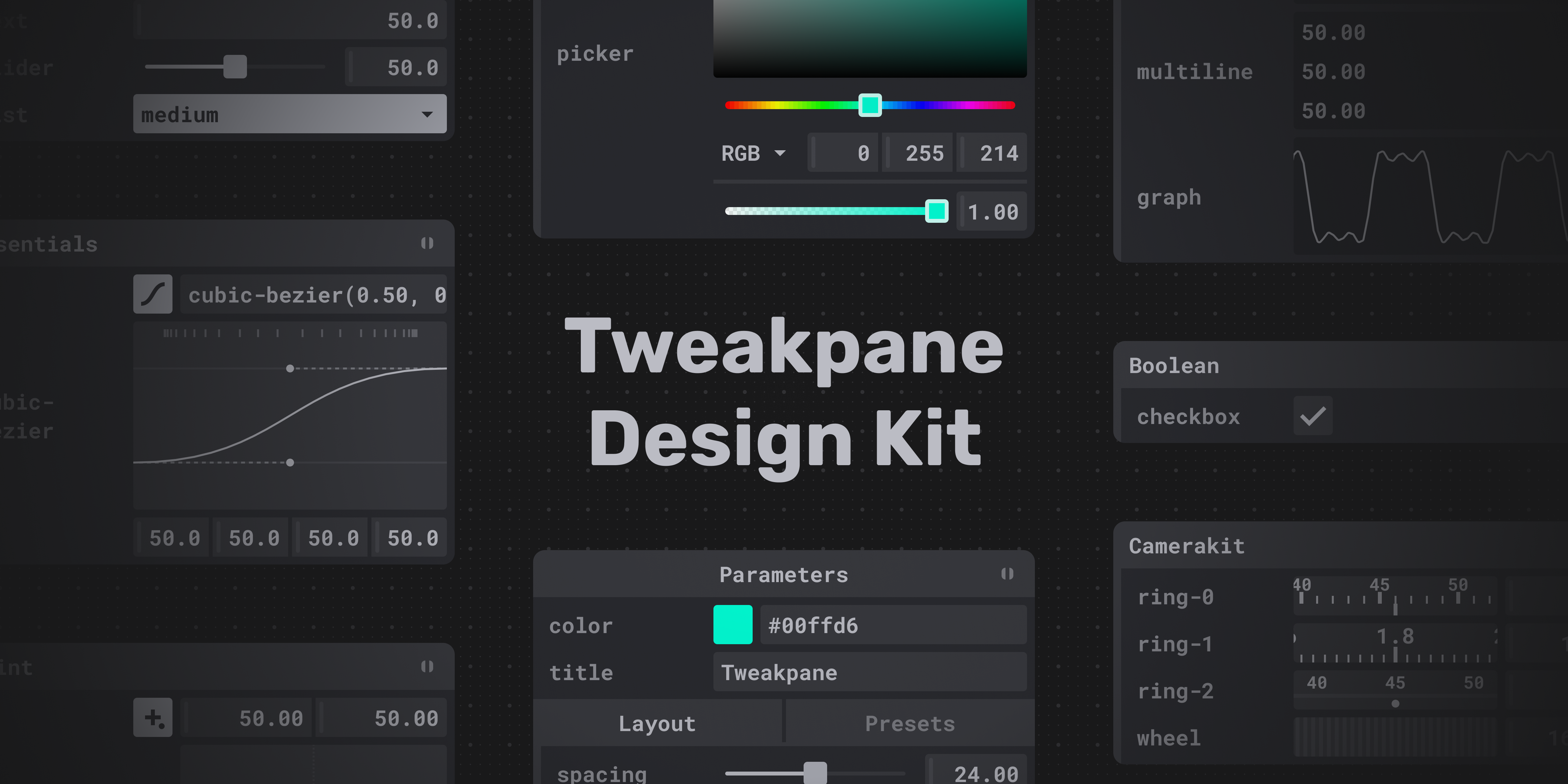
Other resources
Includes the basics, styles and components for Tweakpane, providing a practical resource for creating your own plugin.

License
MIT License. See LICENSE.txt for more information.