What is typescript-plugin-css-modules?
The typescript-plugin-css-modules package is a TypeScript plugin that provides type definitions for CSS Modules. It allows you to import CSS files as modules and get type safety and autocompletion in your TypeScript projects.
What are typescript-plugin-css-modules's main functionalities?
Type-safe CSS Module imports
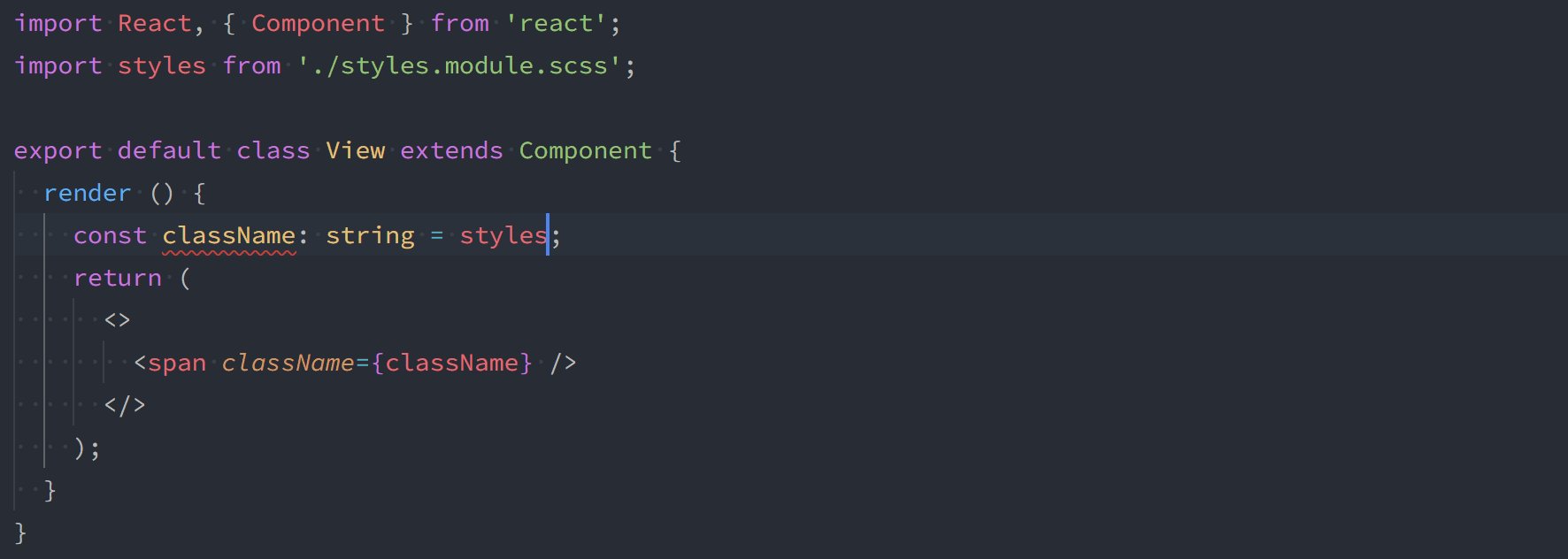
This feature allows you to import CSS files as modules and get type safety for the class names. The imported `styles` object will have properties corresponding to the CSS class names, and TypeScript will ensure that you only use valid class names.
import styles from './styles.module.css';
const buttonClass: string = styles.button;
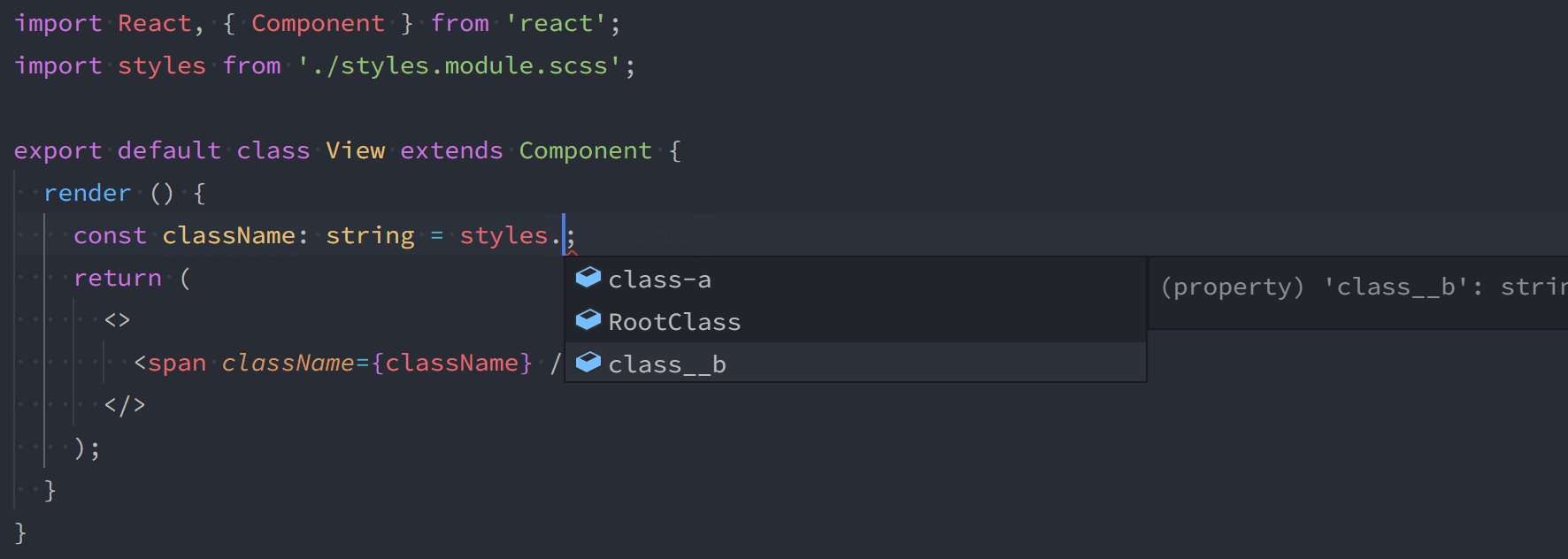
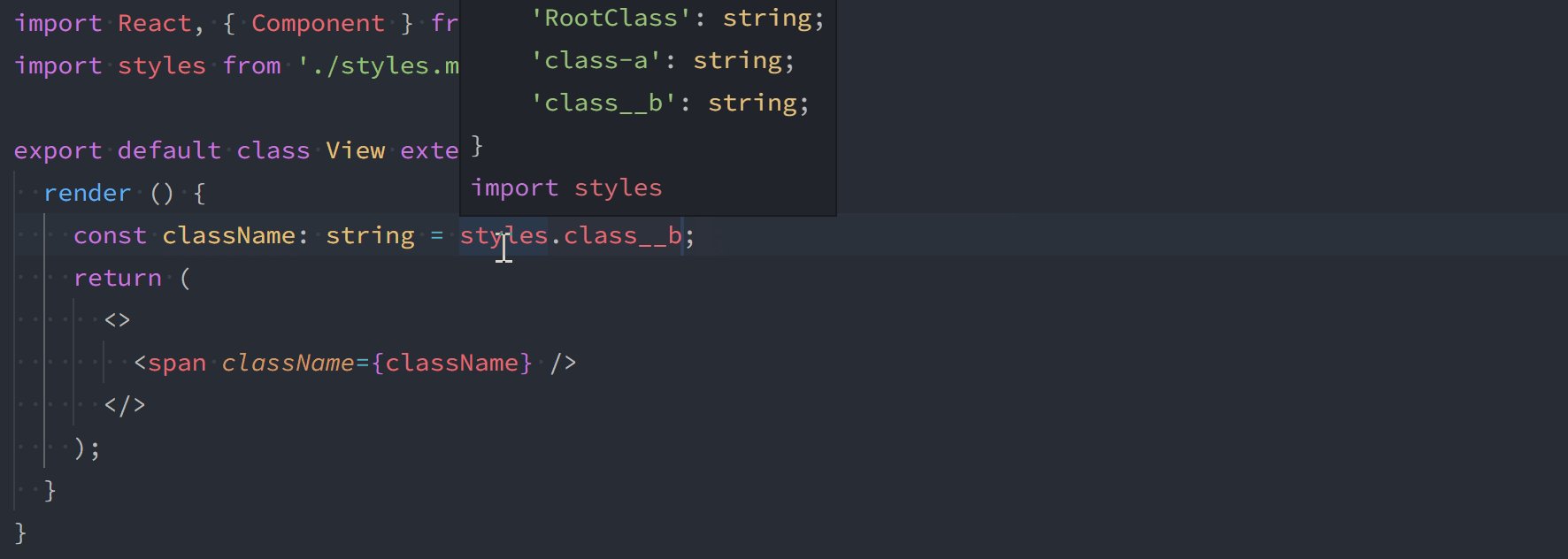
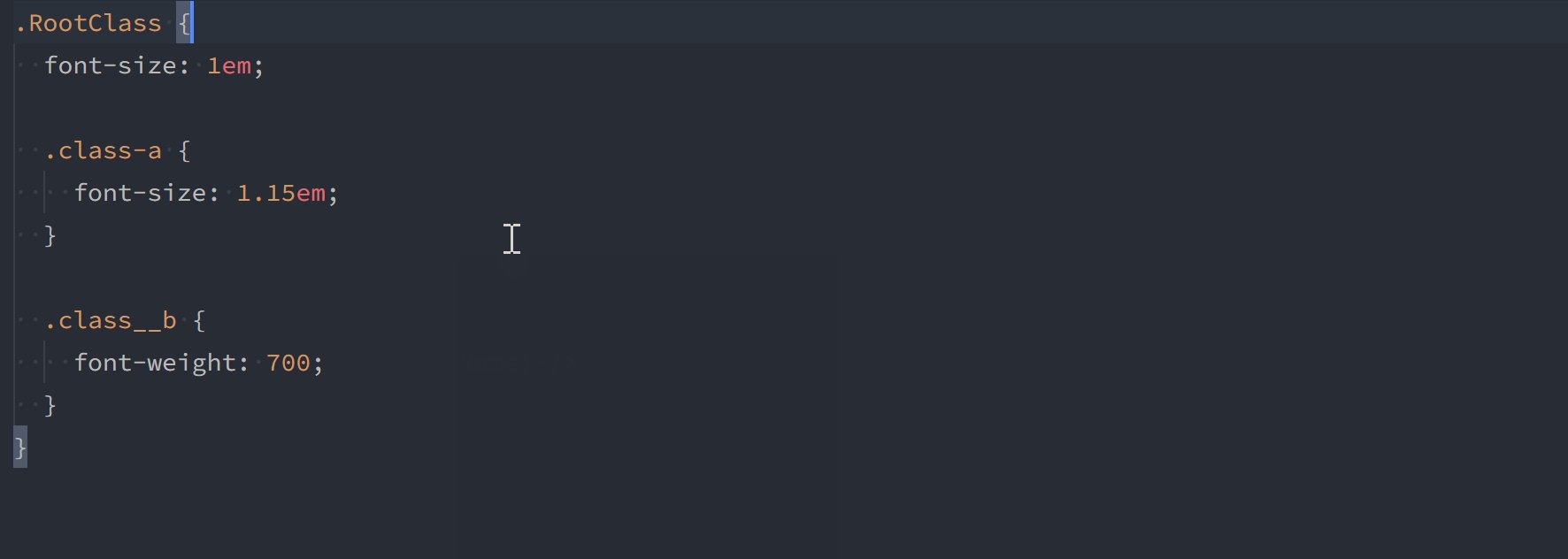
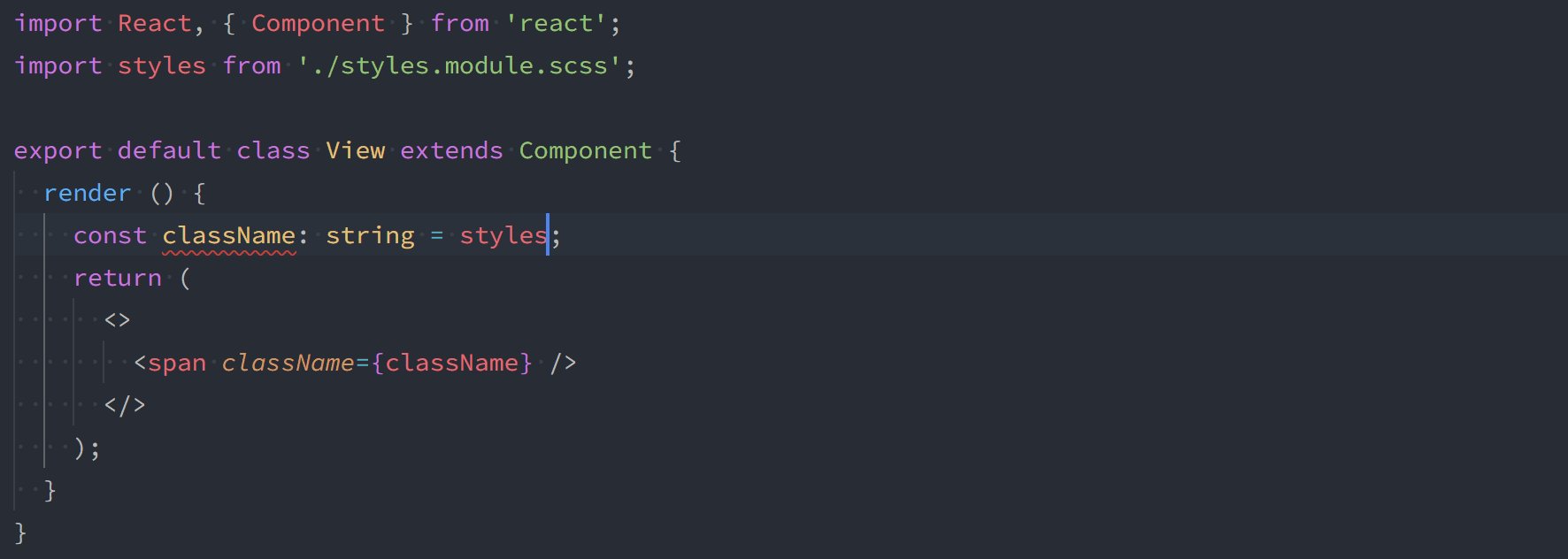
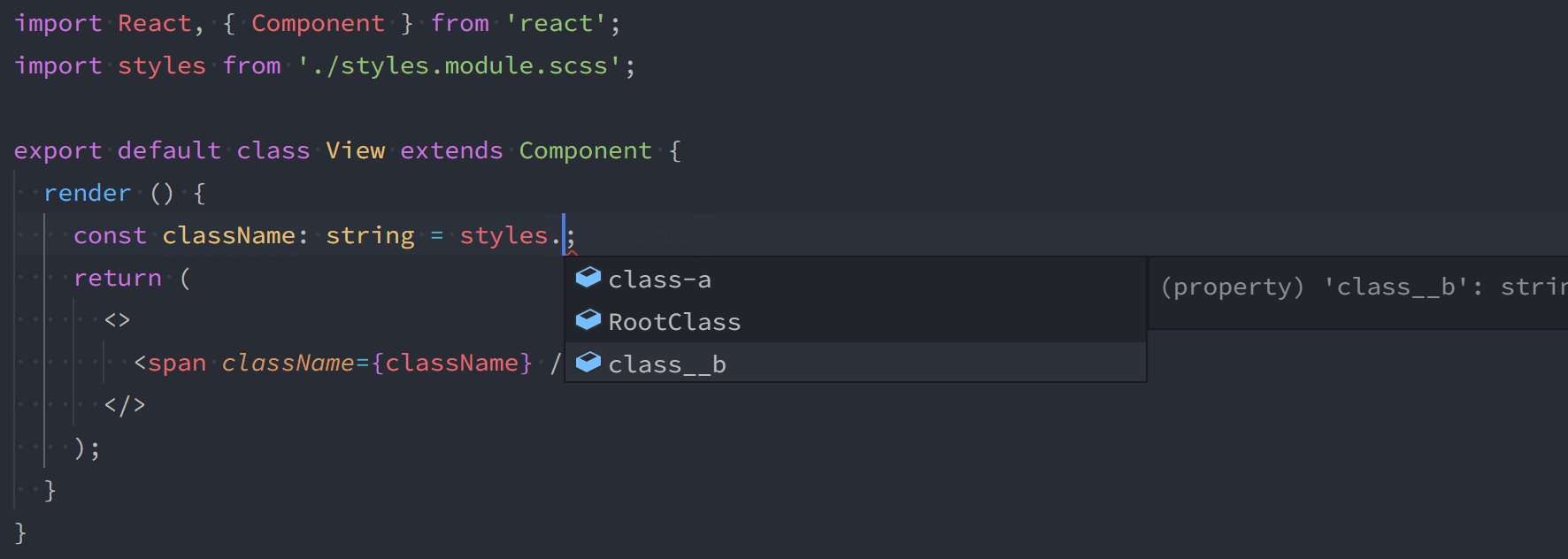
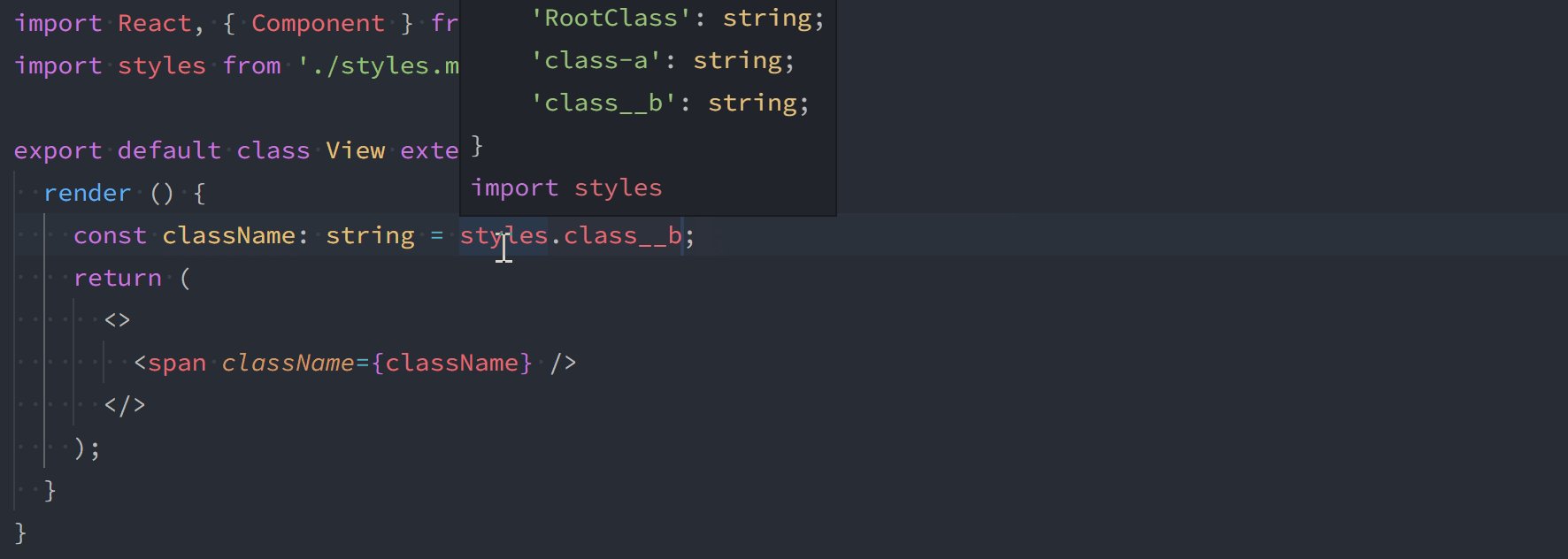
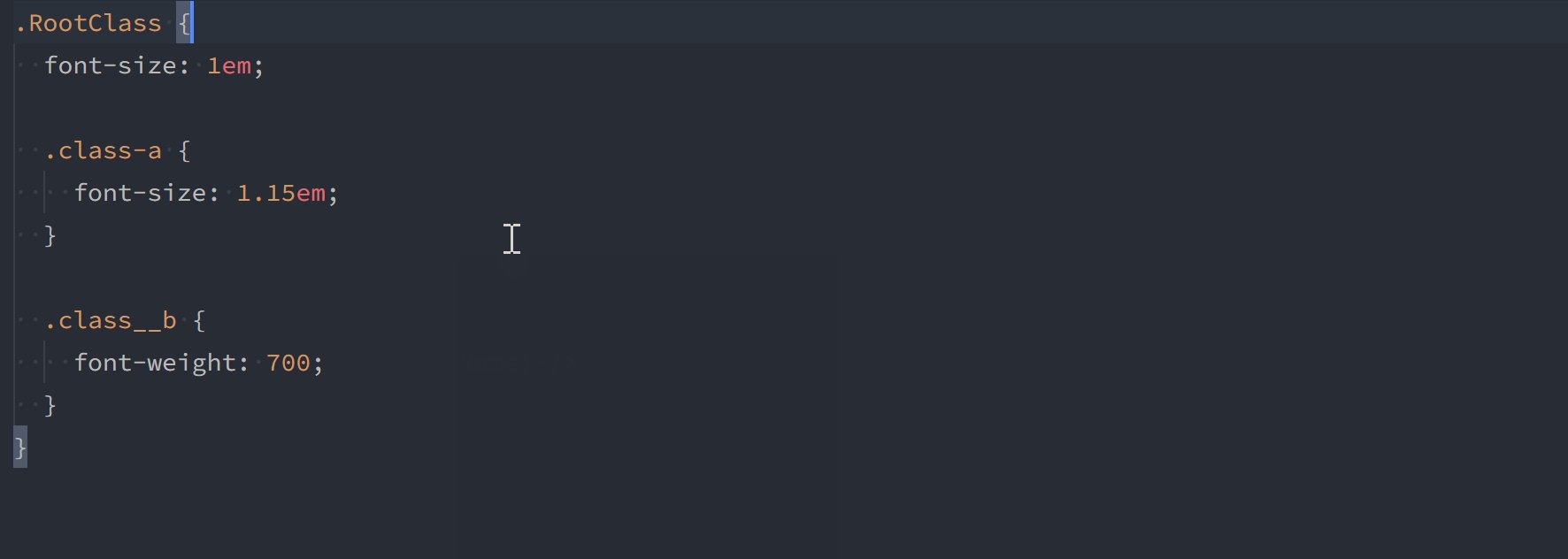
Autocompletion for CSS class names
When you import a CSS module, your IDE will provide autocompletion for the class names defined in the CSS file. This helps in reducing typos and improves development speed.
import styles from './styles.module.css';
const buttonClass = styles.; // Autocompletion will suggest available class names
Error checking for invalid class names
TypeScript will show an error if you try to use a class name that is not defined in the CSS module. This ensures that your code is always in sync with your styles.
import styles from './styles.module.css';
const invalidClass = styles.nonExistentClass; // TypeScript will show an error
Other packages similar to typescript-plugin-css-modules
typed-css-modules
The typed-css-modules package generates TypeScript definition files for CSS Modules. It is similar to typescript-plugin-css-modules but requires a build step to generate the type definitions, whereas typescript-plugin-css-modules provides type safety at development time without an additional build step.
css-modules-typescript-loader
The css-modules-typescript-loader package is a Webpack loader that generates TypeScript typings for CSS Modules. It is similar to typescript-plugin-css-modules but is used as part of the Webpack build process, whereas typescript-plugin-css-modules is a TypeScript plugin that works directly in the development environment.
react-css-modules
The react-css-modules package provides a higher-order component for using CSS Modules in React. It offers a different approach compared to typescript-plugin-css-modules by wrapping React components and applying styles, whereas typescript-plugin-css-modules focuses on providing type safety and autocompletion for CSS Modules in TypeScript.
typescript-plugin-css-modules



A TypeScript language service plugin
for CSS Modules.

This project was inspired by this create-react-app issue
and was based on css-module-types.
Installation
To install with Yarn:
yarn add typescript-plugin-css-modules
To install with npm:
npm install --save typescript-plugin-css-modules
Once installed, add this plugin to your tsconfig.json:
{
"compilerOptions": {
"plugins": [{ "name": "typescript-plugin-css-modules" }]
}
}
Importing CSS
A default export is always provided for your CSS module.
import styles from 'my.module.css';
const a = styles.myClass;
const b = styles['my_other-class'];
As of version 1.1.0, you can also use named exports for classes that don't contain hyphens or underscores. You can still access other classes via the default export.
import styles, { myClass } from 'my.module.css';
const a = myClass;
const b = styles['my_other-class'];
Options
| Option | Default value | Description |
|---|
customMatcher | "\\.module\\.(c|le|sa|sc)ss$" | Change the file extensions that this plugin works with. |
camelCase | false | Implements the behaviour of the camelCase CSS Loader option (accepting the same values). |
The below is an example that only matches "*.m.css" files, and camel-cases dashes.
{
"compilerOptions": {
"plugins": [
{
"name": "typescript-plugin-css-modules",
"options": {
"customMatcher": "\\.m\\.css$",
"camelCase": "dashes"
}
}
]
}
}
Visual Studio Code
By default, VSCode will use it's own version of TypeScript. To make it work with this plugin, you have two options:
-
Use your workspace's version of TypeScript, which will load plugins from your tsconfig.json file. This is the recommended approach. For instructions, see: Using the workspace version of TypeScript.
-
Add this plugin to "typescript.tsserver.pluginPaths" in settings. Note that this method doesn't currently support plugin options.
{
"typescript.tsserver.pluginPaths": ["typescript-plugin-css-modules"]
}
Custom definitions
Note: Create React App users can skip this section if you're using react-scripts@2.1.x or higher.
If your project doesn't already have global declarations for CSS Modules, you will need to add these to help TypeScript understand the general shape of the imported CSS during build.
Where you store global declarations is up to you. An example might look like: src/custom.d.ts.
The below is an example that you can copy or modify. If you use a customMatcher, you'll need to modify it.
declare module '*.module.css' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.scss' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.sass' {
const classes: { [key: string]: string };
export default classes;
}
declare module '*.module.less' {
const classes: { [key: string]: string };
export default classes;
}