
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
unplugin-turbo-console
Advanced tools


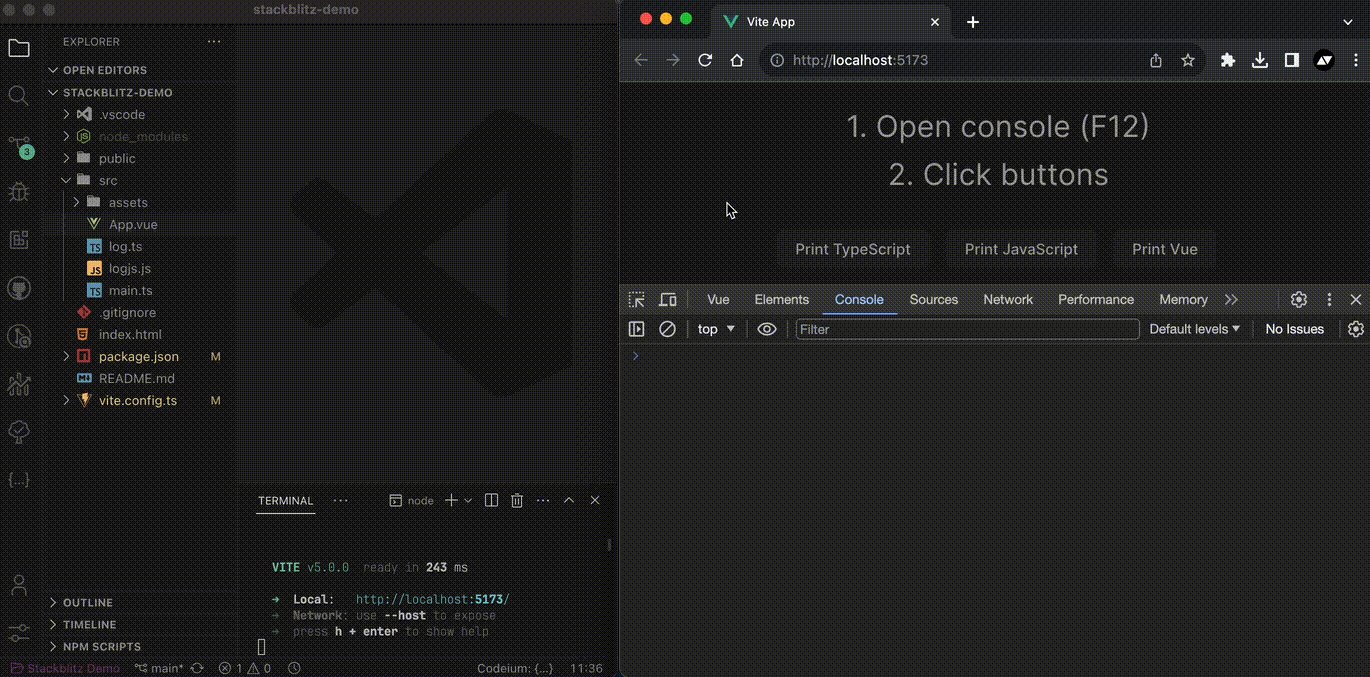
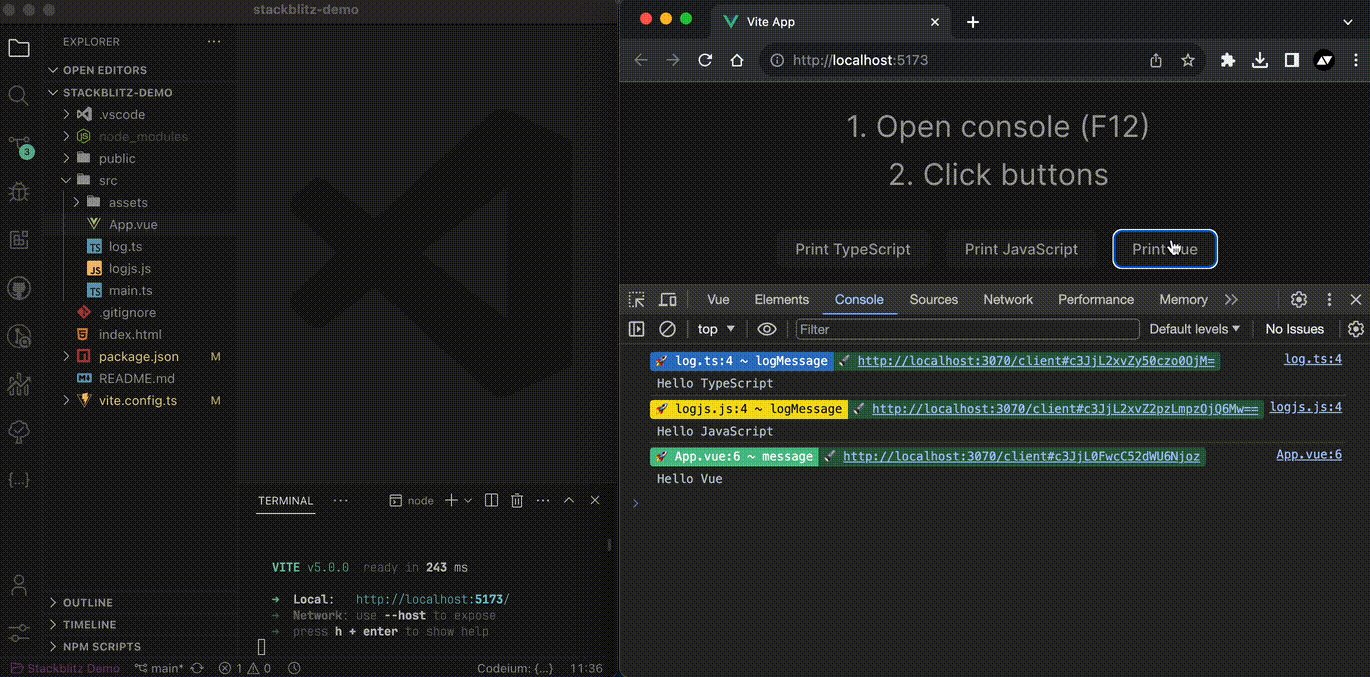
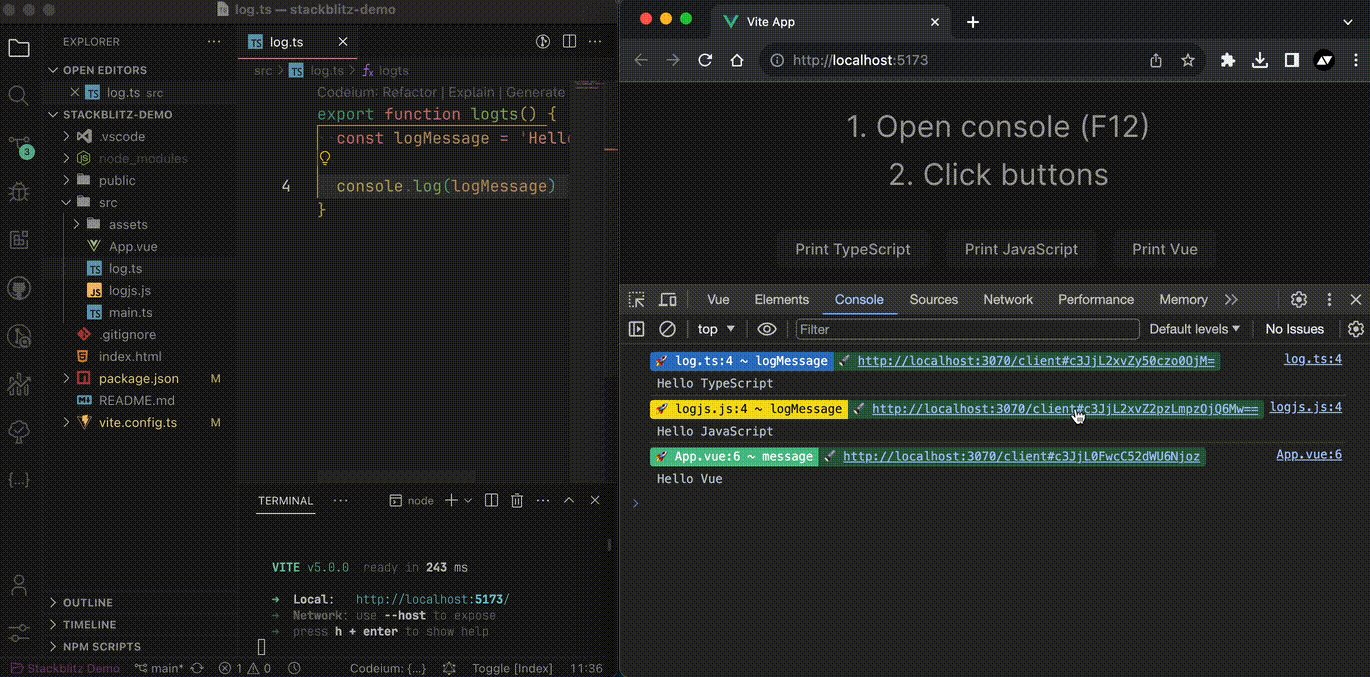
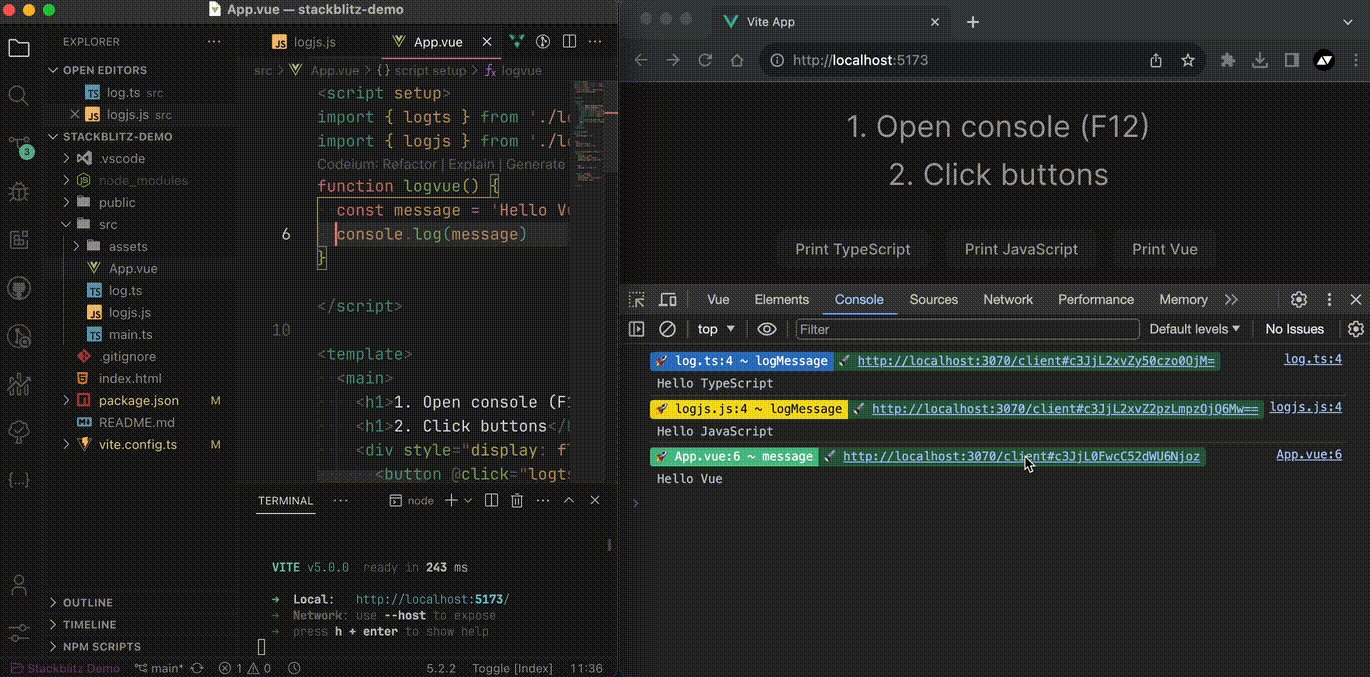
Support printing the file name, line number and variable name.
Support insert custom prefix and suffix.
Support highlight the console output based on different file types. (such as js(x), ts(x), vue, svelte, astro)
Support jump to the editor source code from the console output with one click.
# npm
npm install -D unplugin-turbo-console
# yarn
yarn add -D unplugin-turbo-console
# pnpm
pnpm i -D unplugin-turbo-console
[!TIP] You can view all project examples here.
// vite.config.ts
import { defineConfig } from 'vite'
import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
})
// nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: [
'unplugin-turbo-console/nuxt'
],
turboConsole: {
/* options here */
}
})
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('unplugin-turbo-console/webpack')({ /* options */ }),
],
}
// vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
require('unplugin-turbo-console/webpack')({
/* options here */
})
]
}
})
// astro.config.mjs
import { defineConfig } from 'astro/config'
import TurboConsole from 'unplugin-turbo-console/astro'
// https://astro.build/config
export default defineConfig({
integrations: [
TurboConsole()
]
})
// next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack(config) {
config.plugins.push(
require('unplugin-turbo-console/webpack')()
)
return config
}
}
module.exports = nextConfig
// rspack.config.js
const rspack = require('@rspack/core')
const { VueLoaderPlugin } = require('vue-loader')
/** @type {import('@rspack/cli').Configuration} */
const config = {
plugins: [
new VueLoaderPlugin(),
new rspack.HtmlRspackPlugin({
template: './index.html'
}),
require('unplugin-turbo-console/rspack')(),
],
}
module.exports = config
export interface Options {
/**
* Add a string prefix to the console log.
*
* @default ''
*/
prefix?: string
/**
* Add a string suffix to the console log.
*
* @default ''
*/
suffix?: string
/**
* Whether to disable the launch editor feature.
*
* @default false
*/
disableLaunchEditor?: boolean
/**
* Whether to disable the highlight output feature.
*
* @default false
*/
disableHighlight?: boolean
/**
* The specific service port of launch editor server.
*
* @default 3070
*/
port?: number
}
vite-plugin-turbo-consolepackage.json
{
"devDependencies": {
- "vite-plugin-turbo-console": "*",
+ "unplugin-turbo-console": "*",
}
}
vite.config.js
import { defineConfig } from "vite";
- import TurboConsole from "vite-plugin-turbo-console";
+ import TurboConsole from 'unplugin-turbo-console/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
});
Inspired by
FAQs
Improve the Developer Experience of console
The npm package unplugin-turbo-console receives a total of 1,871 weekly downloads. As such, unplugin-turbo-console popularity was classified as popular.
We found that unplugin-turbo-console demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.