
Security News
Insecure Agents Podcast: Certified Patches, Supply Chain Security, and AI Agents
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.
vite-bundle-analyzer
Advanced tools

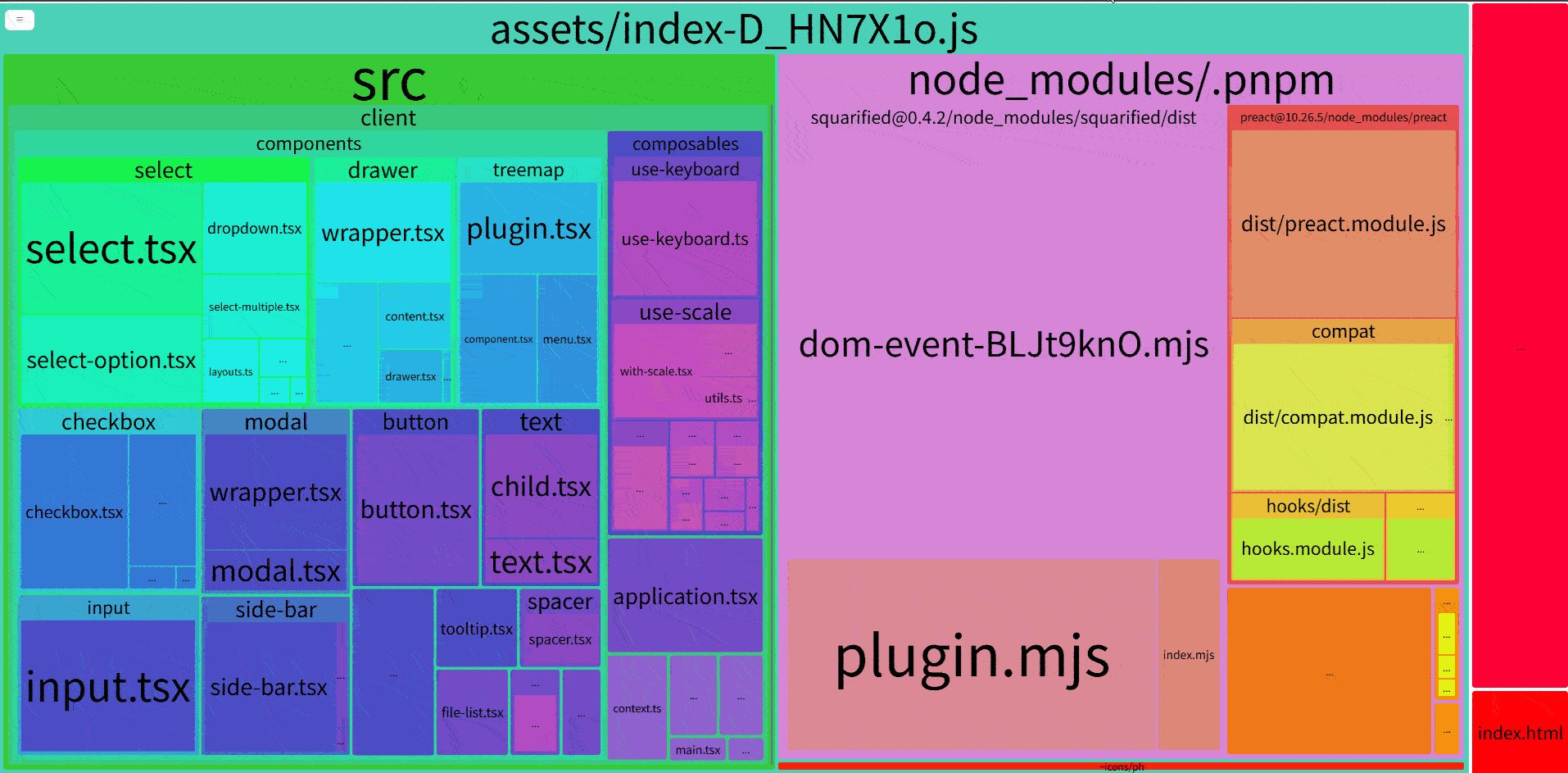
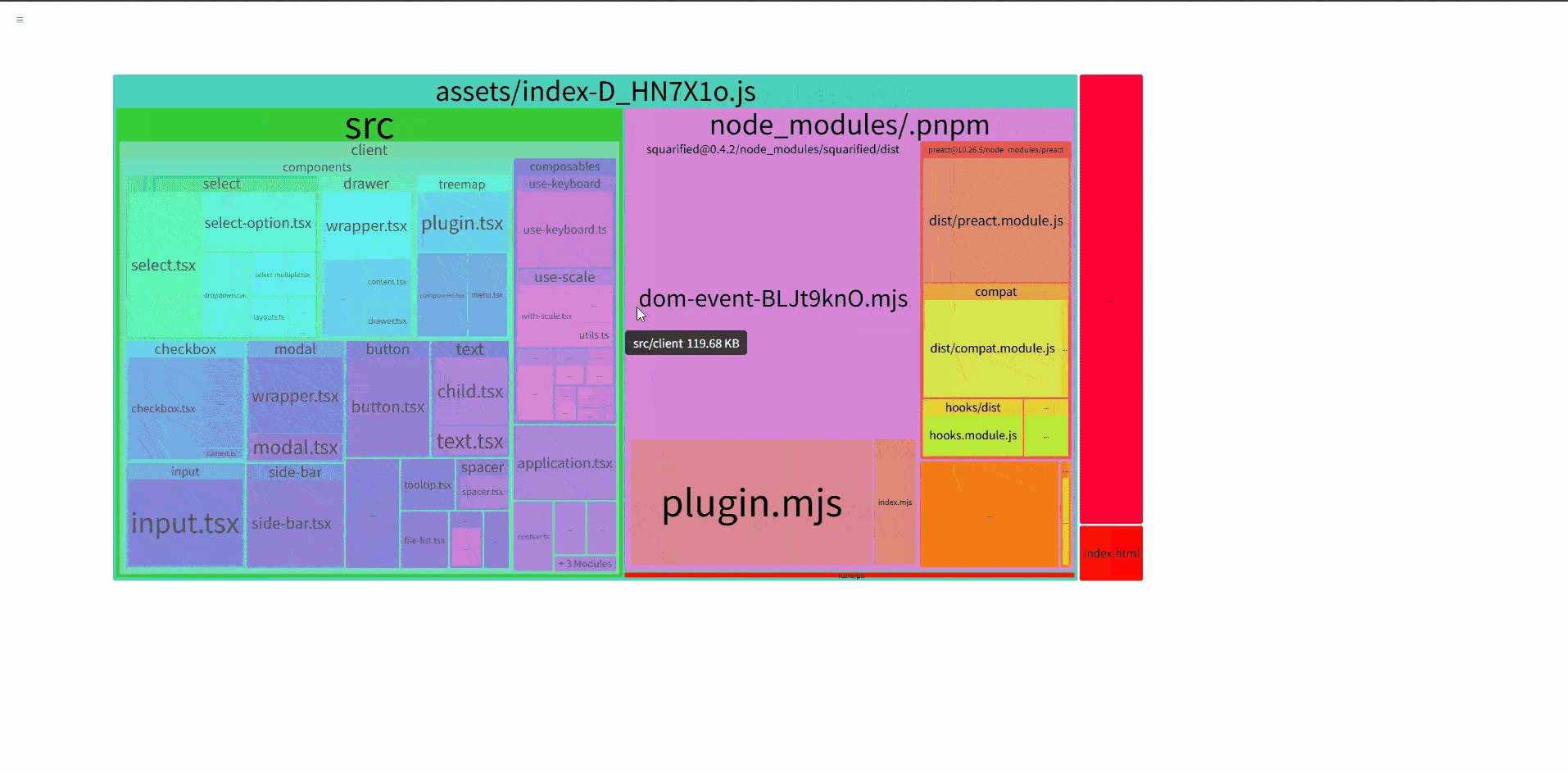
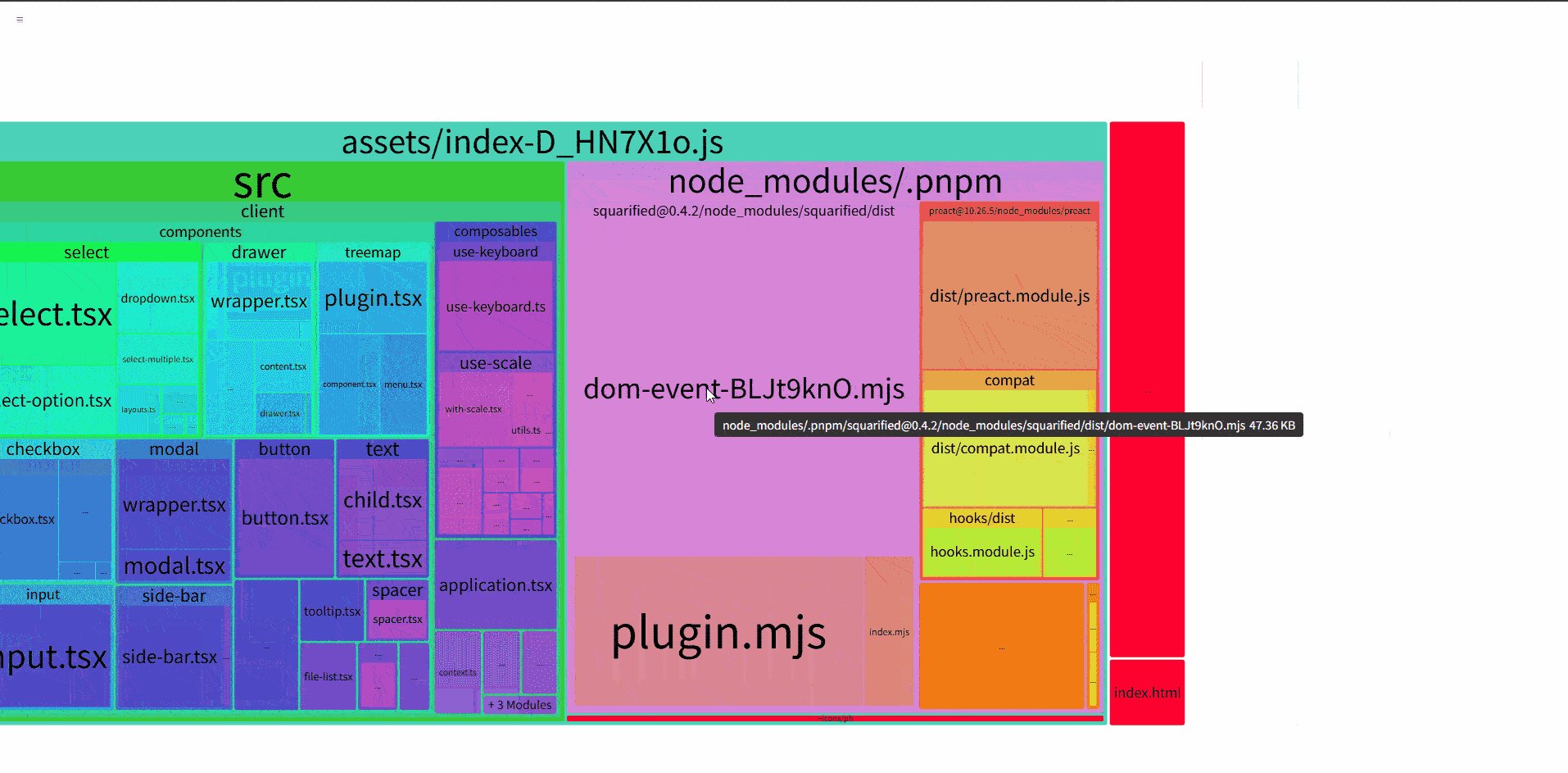
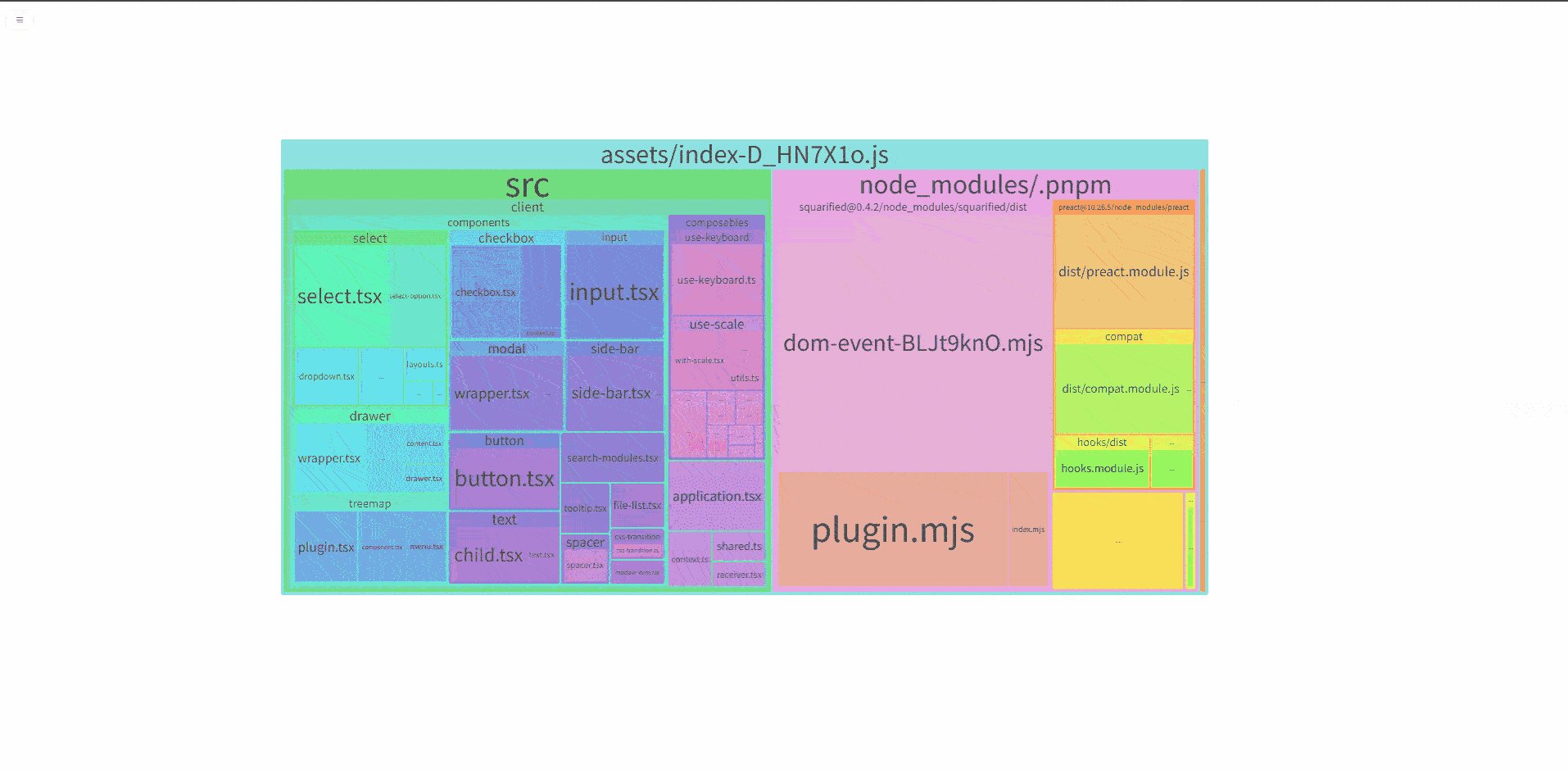
A bundle analyzer for Vite, Rollup, and Rolldown that visualizes bundle size with an interactive treemap.
[!WARNING] Vite enables minification by default. The parsed size may appear larger than actual size because bundle info from Rollup isn't compressed. Rolldown support is experimental.
npm install vite-bundle-analyzer -D
# or
yarn add vite-bundle-analyzer -D
# or
pnpm add vite-bundle-analyzer -D
Plugins only work during the build phase.
import { defineConfig } from 'vite'
import { analyzer } from 'vite-bundle-analyzer'
export default defineConfig({
plugins: [
analyzer()
]
})
import { adapter } from 'vite-bundle-analyzer'
import { analyzer } from 'vite-bundle-analyzer'
export default {
plugins: [
adapter(analyzer())
]
}
import { unstableRolldownAdapter } from 'vite-bundle-analyzer'
import { analyzer } from 'vite-bundle-analyzer'
export default {
plugins: [
unstableRolldownAdapter(analyzer())
]
}
| Option | Type | Default | Description |
|---|---|---|---|
analyzerMode | 'server' | 'static' | 'json' | function | 'server' | Analysis output mode |
fileName | string | function | 'stats' | Output filename (without extension) |
reportTitle | string | 'Vite Bundle Analyzer' | Report page title |
gzipOptions | Record<string, any> | {} | Gzip compression options (see zlib module) |
brotliOptions | Record<string, any> | {} | Brotli compression options |
analyzerPort | number | 'auto' | 8888 | Server port |
openAnalyzer | boolean | true | Auto-open browser (server/static mode only) |
defaultSizes | 'stat' | 'gzip' | 'brotli' | 'stat' | Default size metric |
summary | boolean | true | Show summary in console |
enabled | boolean | true | Enable/disable plugin |
include | string | RegExp | Array<string | RegExp> | [] | Include patterns |
exclude | string | RegExp | Array<string | RegExp> | [] | Exclude patterns |
pathFormatter | (path: string, defaultWd: string) => string | undefined | Formatting Paths |
npx vite-bundle-analyzer
# With options
npx vite-bundle-analyzer --help
# If you're using rolldown-vite pls using the following command
npx vite-bundle-analyzer -e=rolldown-vite
If chunk sizes appear empty, check for plugins that break source maps (e.g., @vitejs/plugin-legacy). The analyzer relies on source maps for accurate size calculation.
For frameworks built on Vite (VitePress, Remix, Qwik), use analyzerMode: 'server' for accurate results due to multiple build instances.
When analyzerMode: 'static' and openAnalyzer: false, no development server is created.
import { SSE, createServer, injectHTMLTag, openBrowser, renderView } from 'vite-bundle-analyzer'
// Create custom server
const server = createServer()
server.get('/', async (c) => {
const html = await renderView(data, { title: 'Custom Analyzer', mode: 'stat' })
c.res.writeHead(200, { 'Content-Type': 'text/html' })
c.res.write(html)
c.res.end()
})
server.listen(3000)
# Vite
vite build --debug
# Environment variable
ANALYZE_DEBUG=true npm run build
webpack-bundle-analyzer is a popular tool for visualizing the size of webpack output files with an interactive zoomable treemap. It is similar to vite-bundle-analyzer but specifically designed for use with webpack, offering a wide range of customization options and detailed insights into bundle composition.
rollup-plugin-visualizer is a plugin for Rollup that provides a similar bundle analysis and visualization functionality. It generates an interactive treemap visualization of the bundle, helping developers optimize their Rollup builds. It is comparable to vite-bundle-analyzer but tailored for Rollup users.
FAQs
a modern vite bundle analyzer tool
The npm package vite-bundle-analyzer receives a total of 164,367 weekly downloads. As such, vite-bundle-analyzer popularity was classified as popular.
We found that vite-bundle-analyzer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

Security News
Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discover paid products.

Security News
The planned feature introduces a review step before releases go live, following the Shai-Hulud attacks and a rocky migration off classic tokens that disrupted maintainer workflows.