
vue-fluid-dnd
A fluid, smooth, versatil and lightweight drag and drop
library for lists on Vue3.

✨ Features
- ✅ Fully customizable 🎨.
- ✅ Zero dependencies 🪶.
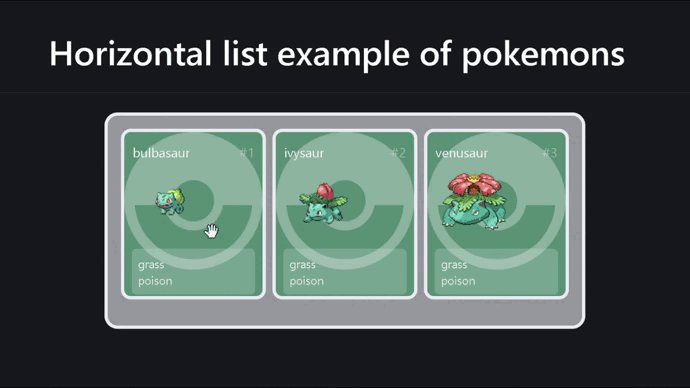
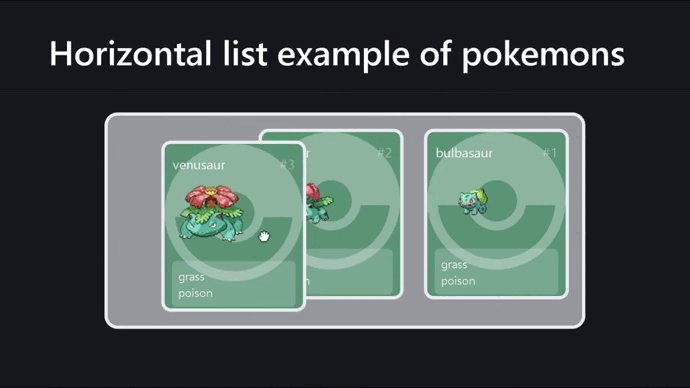
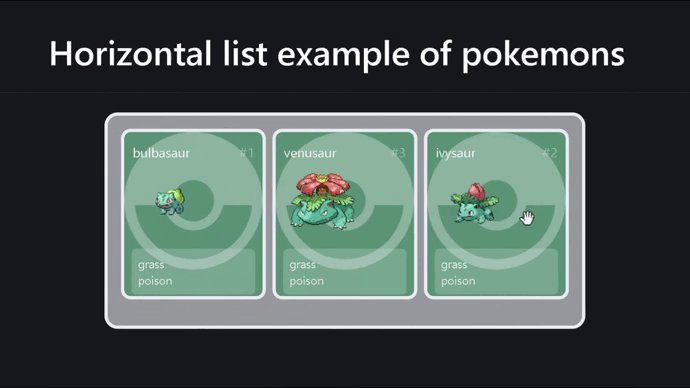
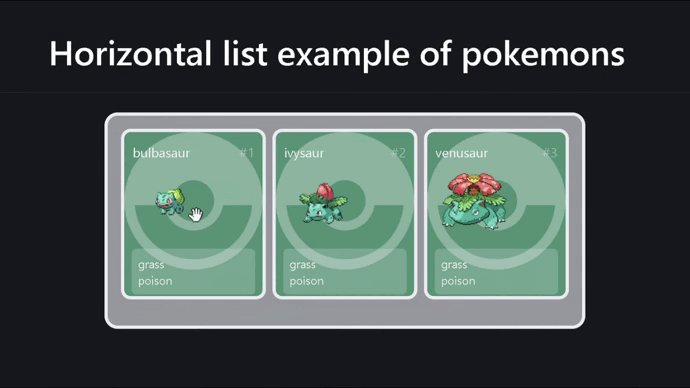
- ✅ Work with horizontal➡️and vertical list :arrow_down:.
- ✅ Mouse 🐭 and touch 👉📱 (mobile, tablet and so on) support.
- ✅ Nice documentation 📑 and examples.
- 🔲 Fully tested 🧪, typed and reliable.
🚀 Getting Started
-
Install vue-fluid-dnd:
npm i vue-fluid-dnd
yarn add vue-fluid-dnd
pnpm i vue-fluid-dnd
ultra install vue-fluid-dnd
-
Import components and styles
import { Draggable, Droppable } from "vue-fluid-dnd";
import "vue3-fluid-dnd/style.css";
-
Create a list that your want to sort
const listToSort = ref([
{
"draggable-id": "h1",
number: 1,
style:
"color: white; background-color: red; width: 50px; margin: 23px 0;",
},
]);
-
Use the components
<Droppable droppable-id="droppable-id" direction="vertical" :items="list1">
<div style="width: 40%; background-color: darkgray; display: block">
<Draggable
v-for="(element, index) in listToSort"
v-slot="{ setRef }"
:draggable-id="element['draggable-id']"
:index="index"
>
<div :ref="setRef" :style="element.style">{{ element.number }}</div>
</Draggable>
</div>
</Droppable>
🤝 Contributing
If you're interested in contributing to vue-fluid-dnd, please read our contributing docs before submitting a pull request CONTRIBUTING.



