vuejs-logger





Provides customizable logging functionality for Vue.js. Compatible with Vue2.
Table of Contents
Demo
@ https://codepen.io/justinkames/pen/BwGOVQ
Introduction
vuejs-logger is a tool that enables configurable logging for Vue applications. Features include :
- Output restriction based on selected loglevel.
- Automatically JSON.stringify() the (reactive) properties passed to the logger.
- Configurable options to customize output for a log messages.
- Colored console messages for $log.warning, $log.error and $log.fatal.
logLevels : ['debug', 'info', 'warn', 'error', 'fatal']
Install
This project uses node and npm.
https://www.npmjs.com/package/vuejs-logger
$ npm install vuejs-logger --save-exact
Usage
Below you can find an example of how to use vuejs-logger :
Properties
| Name | Required | Type | Default | Description |
|---|
| isEnabled | false | Boolean | true | Enables the vuejs-logger plugin, useful toggle for production/development. |
| logLevel | false | String | 'debug' | Choose between ['debug', 'info', 'warn', 'error', 'fatal']. Read production tips. |
| stringifyArguments | false | Boolean | false | If true, all input will go through JSON.stringify(). Useful when printing reactive properties. |
| showLogLevel | false | Boolean | false | If true, the loglevel will be shown. |
| showMethodName | false | Boolean | false | If true, the method name of the parent function will be shown in the console. |
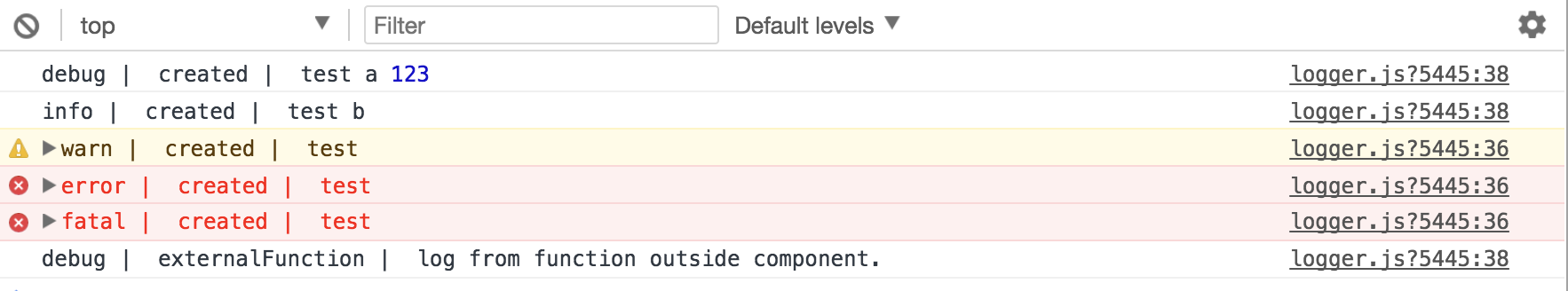
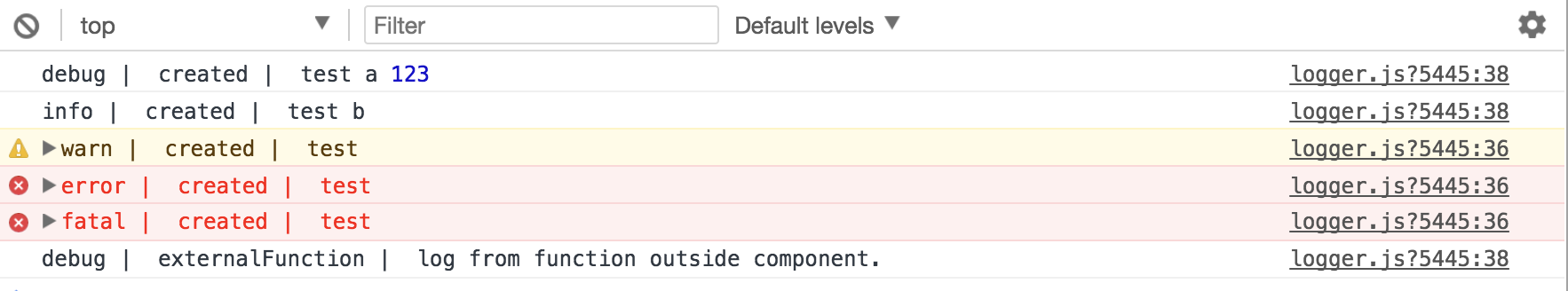
| separator | false | String | ' l ' | The seperator between parts of the output ( see screenshot. |
| showConsoleColors | false | Boolean | false | If true, enables console.warn, console.fatal, console.error for corresponding loglevels. |
Code example
import VueLogger from 'vuejs-logger';
const isProduction = process.env.NODE_ENV === 'production';
const options = {
isEnabled: true,
logLevel : isProduction ? 'error' : 'debug',
stringifyArguments : false,
showLogLevel : true,
showMethodName : true,
separator: '|',
showConsoleColors: true
};
Vue.use(VueLogger, options);
new Vue({
data() {
return {
a : 'a',
b : 'b'
}
},
created() {
this.$log.debug('test', this.a, 123)
this.$log.info('test', this.b)
this.$log.warn('test')
this.$log.error('test')
this.$log.fatal('test')
externalFunction()
}
});
function externalFunction() {
Vue.$log.debug('log from function outside component.');
}
Screenshot

Production tips
The plugin can be disabled for production or a lower logLevel can be set to minimize output (as shown in usage ). If the logLevel is set to 'fatal' the plugin will
ignore all calls with less important loglevels in the code.
function foo() {
this.$log.debug('test', 'bar')
this.$log.info('test')
this.$log.warn('test')
this.$log.error('test', 'foo')
this.$log.fatal('test', 'bar', 123)
}
Maintainers
@justinkames.
Contribute
Feel free to dive in! Open an issue or submit PRs.
vuejs-logger follows the Contributor Covenant Code of Conduct.
License
MIT © Justin Kames