#Overview
Webcharts is a charting library built on top of D3.js that offers a simple way to create reusable, flexible, interactive charts with JavaScript. Charts can be customized with a handful of settings and extended through callback functions. Webcharts can also create sets of controls that are tied to charts to dynamically manipulate chart data, appearance, or behavior.
How to Use
Like D3, Webcharts can be used in modern browsers (IE9+, Chrome, Firefox, etc.) either in the global namespace:
<script type='text/javascript' src='http://d3js.org/d3.v3.min.js'></script>
<script type='text/javascript' src='webcharts.js'></script>
or with an AMD module loader like Require.js:
require.config({paths: {webCharts: "webcharts"}});
require(["webCharts"], function(webCharts) {
console.log(webCharts.version);
});
Webcharts also exports itself as a CommonJS module for compatibility with Node. Include it in your project's package.json like this:
"dependencies": {
"Webcharts": "git://github.com/RhoInc/Webcharts.git"
}
Then, use it in your modules:
var webCharts = require('webCharts');
Making a Chart
Let's get right to it. A chart is created with a call to webCharts.createChart, a function that, passed a few arguments, returns an object that represents a chart:
var settings = {
"max_width":"500",
"x":{
"label":"Protein (g)",
"type":"linear",
"column":"Protein (g)"
},
"y":{
"label":"Carbs (g)",
"type":"linear",
"column":"Carbo(g)"
},
"marks":[
{
"type":"circle",
"per":["Food"],
"tooltip":"[Food]"
}
],
"aspect":"1",
"gridlines":"xy"
};
d3.csv('calories.csv',function(error,csv){
webCharts.createChart('body', settings).init(csv);
})
The first argument, "body", tells the function where to draw the chart. This is a simple CSS selector, so it may reference a DOM element name (like in this example) or target and id or class attribute, like ".chart-wrapper".
The second argument is a JavaScript object that sets a number of options for the chart. All of the possible configuration options are described here. The config object in this example sets some basic options like what dataset fields should be mapped to the x and y axes, what type of marks should be drawn, how wide the chart can get (max_width), its aspect ratio, and where gridlines should be drawn.
The chart object returned by webCharts.createChart can then be initialized passing data to the chart via its init() method. The init method triggers a set of other methods which bind the data to the chart, set up the components of the chart, and then render the chart as an SVG based on the given data and settings from the config object.
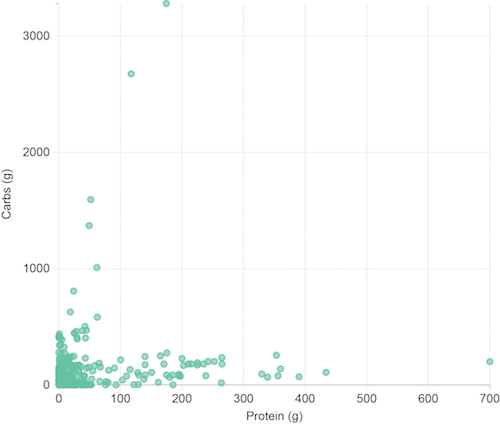
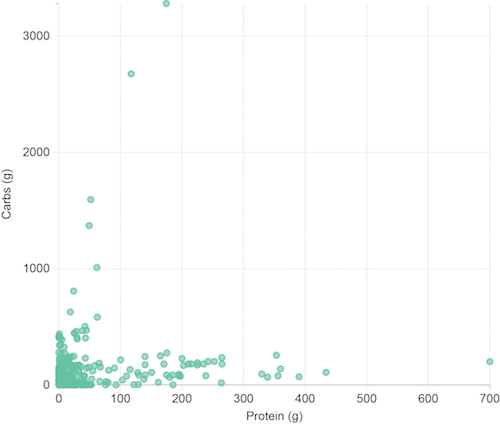
Behold! The code above will produce a chart like this:

To see the real thing and look more closely at the code, check out this gist.
More Information
API documentation can be found here.
Examples are here.
Related Libraries:
- webcharts-templates - webcharts-templates extends webcharts library to include webcharts.createTemplatedChart(), a convenience function used facilitate re-use of common charts.
- webcharts-helpers - Coming Soon