
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
weex-action-sheet
Advanced tools
weex create dev weex-action-sheet
weex plugin add weex-action-sheet
weex plugin add weex-action-sheet
pod 'WeexActionSheet'
weex plugin add weex-action-sheet
compile '${groupId}:weexactionsheet:{$version}'
注意:您需要自行指定插件的groupId和version并将构建产物发布到相应的依赖管理仓库内去(例如maven), 您也可以对插件的name进行自定义,默认将使用插件工程的名称作为name
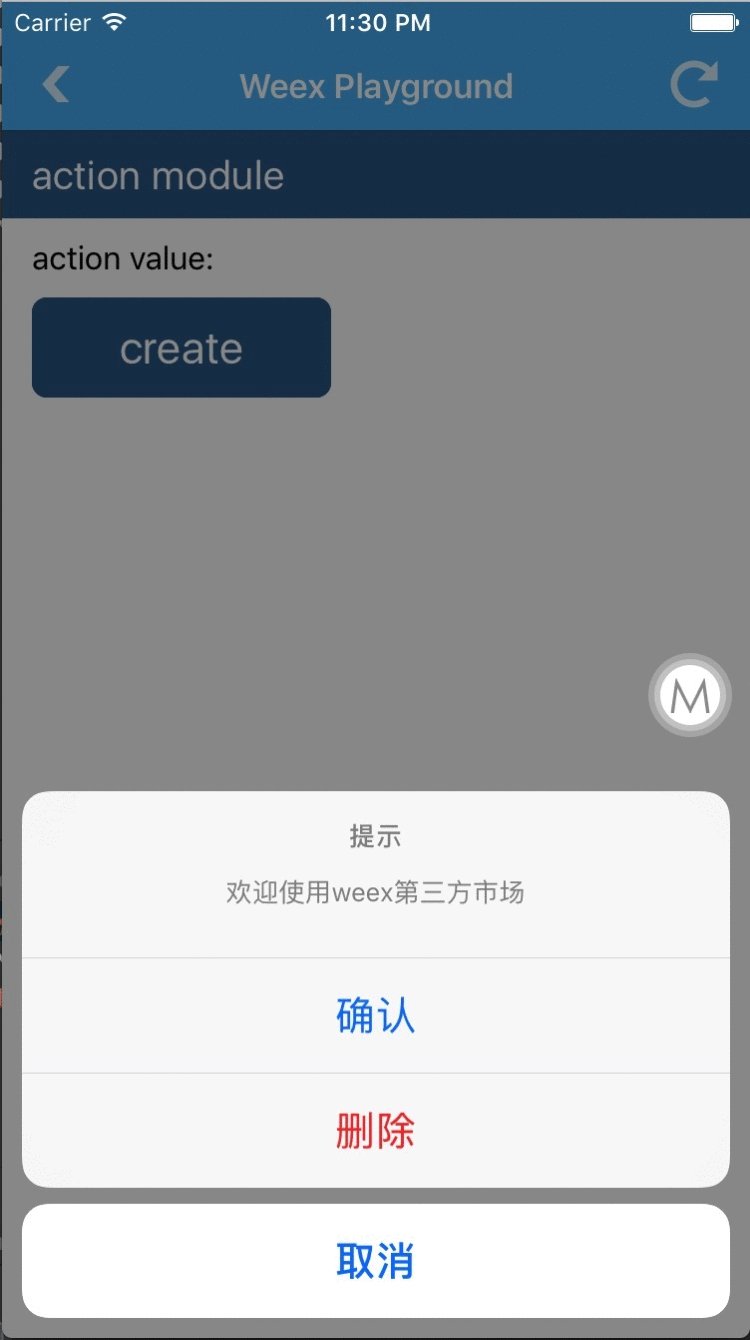
create(options, callback[options])调用单选 actionSheet
options {Object}:调用单选 ActionSheet 选项
title {string}:ActionSheet 名称message {string}:ActionSheet 提示内容items {array}:ActionSheet 数据源
message {string}:提示内容type {number}:button类型,0:普通类型,1:取消类型,2:警告类型,当type为1的时候,默认在最下面,与其他的分开,最多只能有一个type为1的类型callback {function (ret)}:执行完读取操作后的回调函数。ret {Object} 为 callback 函数的参数,有两个属性:
result {string}:结果三种类型 success, cancel, errordata {Object}:选择的结果。
index {number}:选中的项message:选中的内容ios:齐山(完成),h5:拈笑(完成),android:墨循(完成)
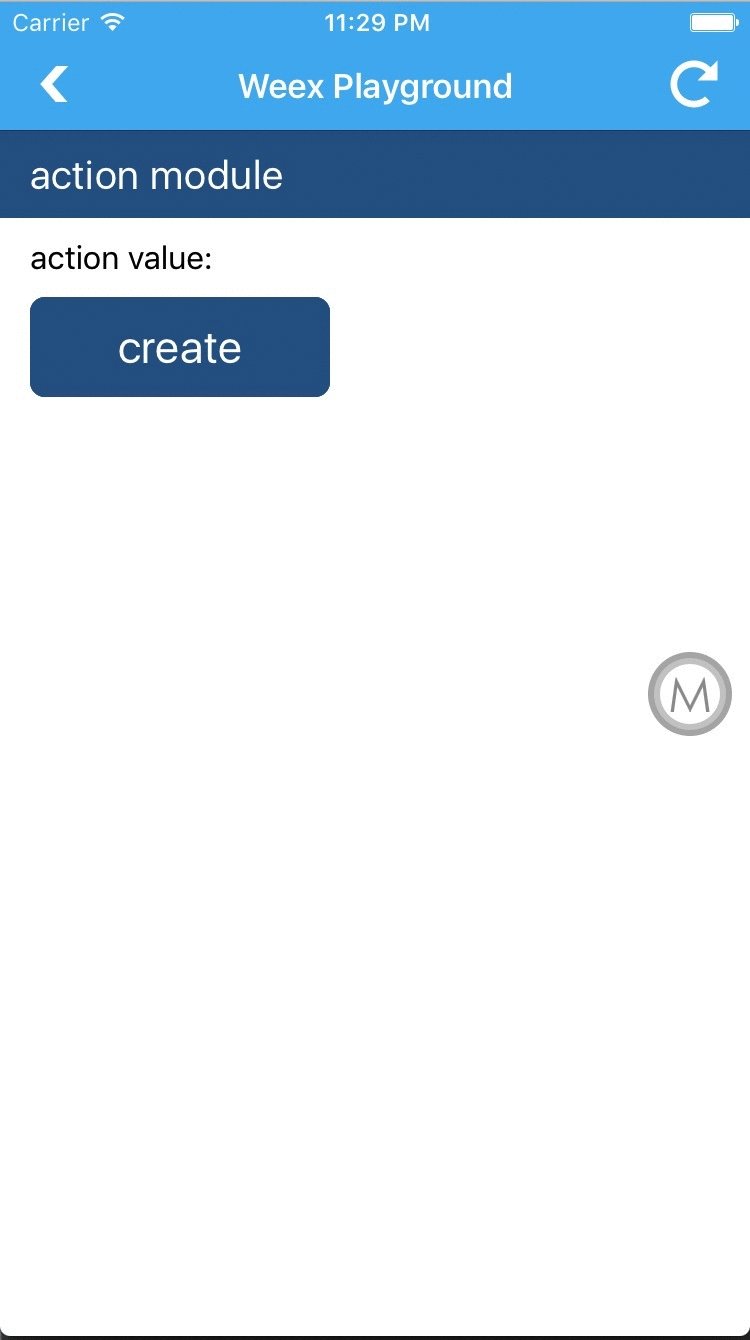
<template>
<scroller>
<wxc-panel title="action module" type="primary">
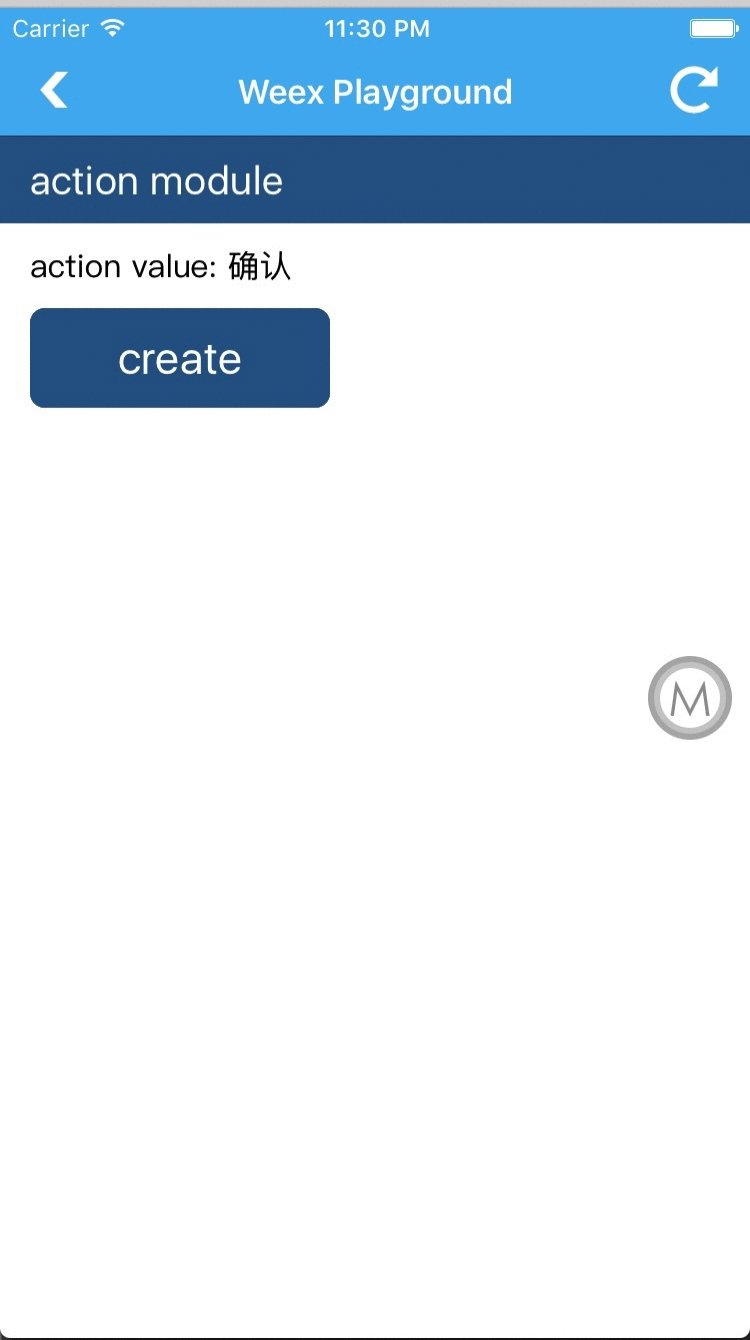
<text style="margin-bottom: 20px;">action value: {{value}}</text>
<wxc-button type="primary" onclick="{{createAction}}" value="create action" style="margin-bottom: 20px;"></wxc-button>
</wxc-panel>
</scroller>
</template>
<style>
.input {
font-size: 60px;
height: 80px;
width: 400px;
}
</style>
<script>
require('weex-components');
module.exports = {
data: {
value: '',
index: 0,
txtChange: ''
},
methods: {
createAction: function() {
var actionSheet = require('@weex-module/actionSheet');
var items = [];
for ( var i=0; i< 3; i++) {
var item = {};
if(i == 0)
{
item = {'type':0,'message':'确认'};
}
if(i == 1)
{
item = {'type':1,'message':'取消'};
}
if(i == 2)
{
item = {'type':2,'message':'删除'};
}
items.push(item);
}
var self = this;
actionSheet.create({
'items':items,
'index':self.index,
'title':'提示',
'message':'欢迎使用weex第三方市场'
},function (ret) {
var result = ret.result;
if(result == 'success')
{
self.value = ret.data.message;
self.index = ret.data.index;
}
});
},
onchange: function(event) {
this.txtChange = event.value;
console.log('onchange', event.value);
}
}
}
</script>

FAQs
action sheet extend
The npm package weex-action-sheet receives a total of 1 weekly downloads. As such, weex-action-sheet popularity was classified as not popular.
We found that weex-action-sheet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.