is a proxy for
is a proxy for 
SeleniumBase

All-in-one Browser Automation Framework:
Web Crawling / Testing / Scraping / Stealth





🚀 Start |
🏰 Features |
🎛️ Options |
📚 Examples |
🌠 Scripts |
📱 Mobile
📘 APIs |
🔠 Formats |
🔴 Recorder |
📊 Dashboard |
🗾 Locales |
💻 Farm
🎖️ GUI |
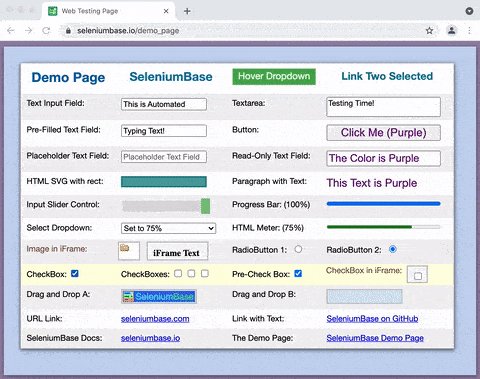
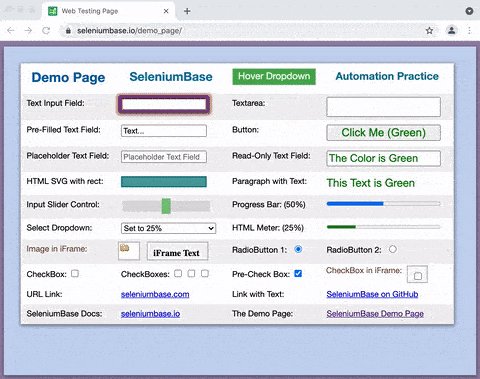
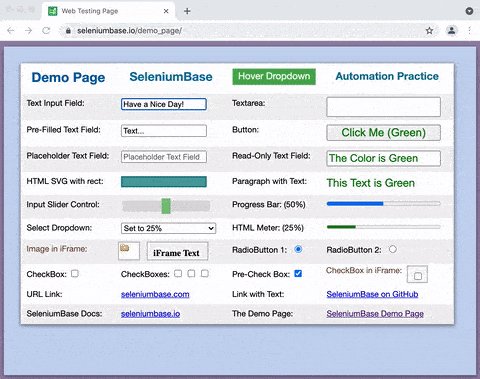
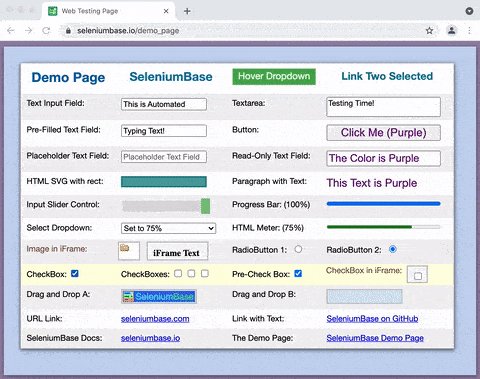
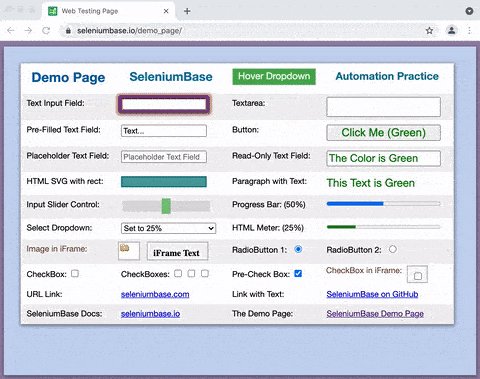
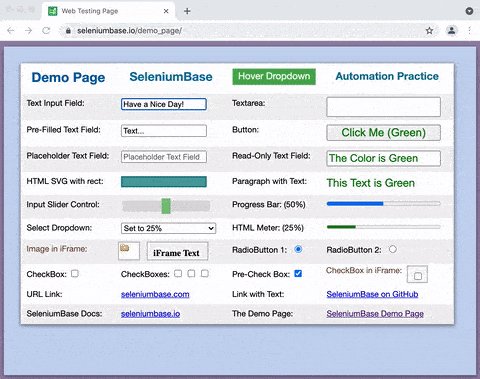
📰 TestPage |
👤 UC Mode |
🐙 CDP Mode |
📶 Charts |
🌐 Grid
👁️ How |
🚝 Migrate |
🗂️ CasePlans |
♻️ Template |
🧬 Hybrid |
🚎 Tours
🤖 CI/CD |
🕹️ JSMgr |
🌏 Translator |
🎞️ Presenter |
🛂 Dialog |
🖼️ Visual
SeleniumBase is the professional toolkit for web automation activities. Built for testing websites, bypassing CAPTCHAs, enhancing productivity, completing tasks, and scaling your business.
📚 Learn from over 200 examples in the SeleniumBase/examples/ folder.
👤 Note that SeleniumBase UC Mode (Stealth Mode) has its own ReadMe.
🐙 Also note that Seleniumbase CDP Mode has its own separate ReadMe.
ℹ️ Scripts can be called via python, although some Syntax Formats expect pytest (a Python unit-testing framework included with SeleniumBase that can discover, collect, and run tests automatically).
📗 Here's my_first_test.py, which tests login, shopping, and checkout:
pytest my_first_test.py

pytest uses --chrome by default unless set differently.
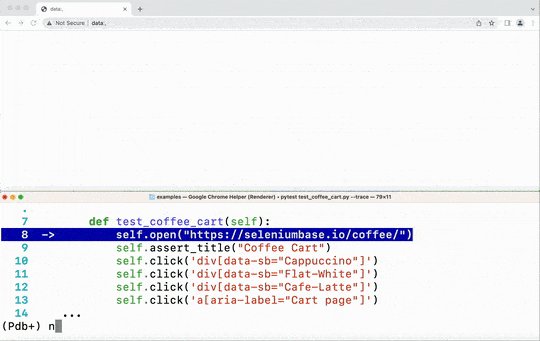
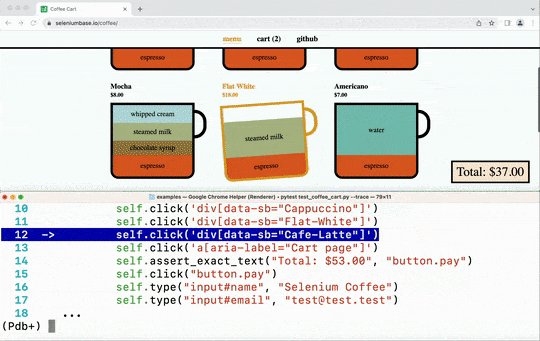
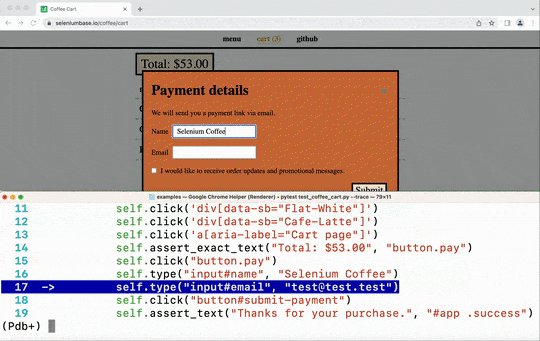
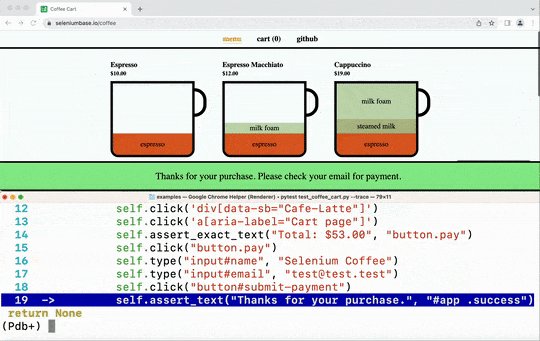
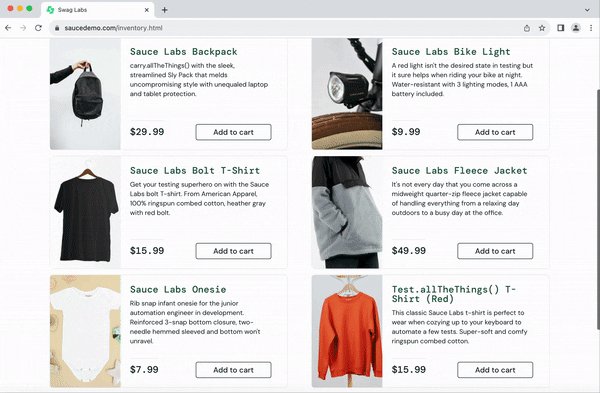
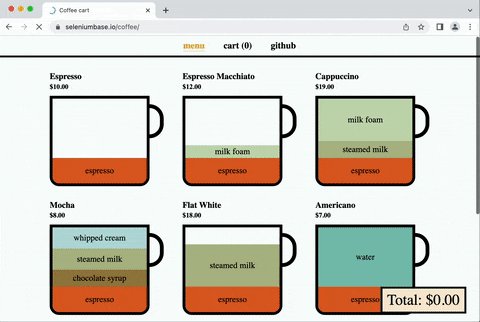
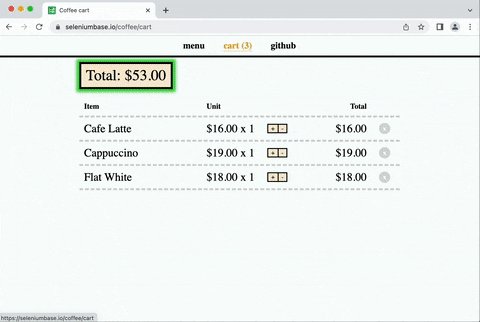
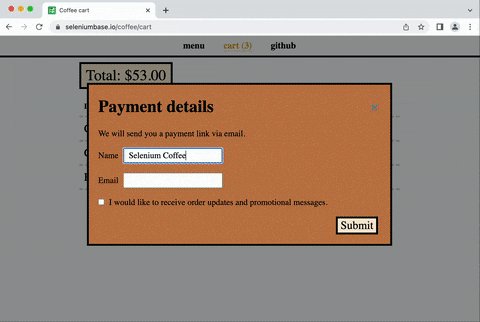
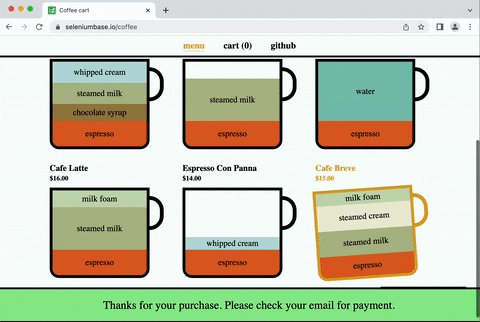
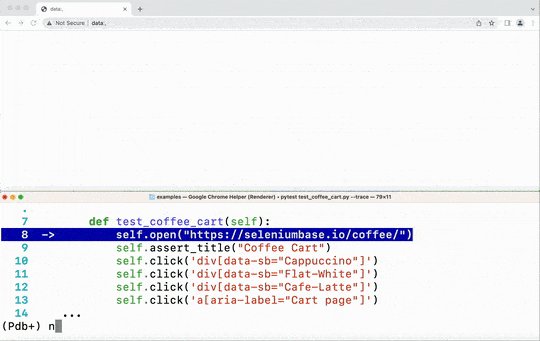
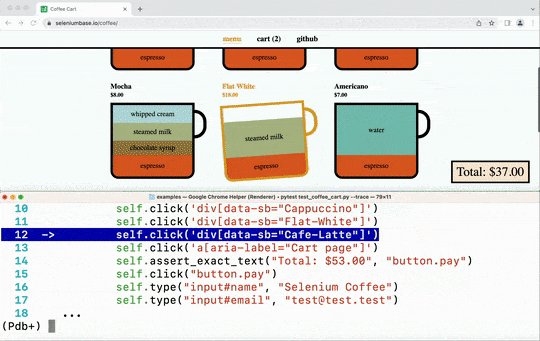
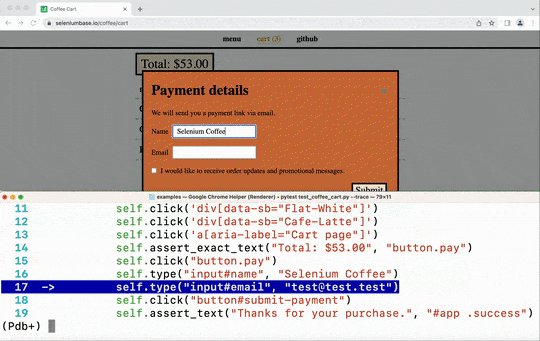
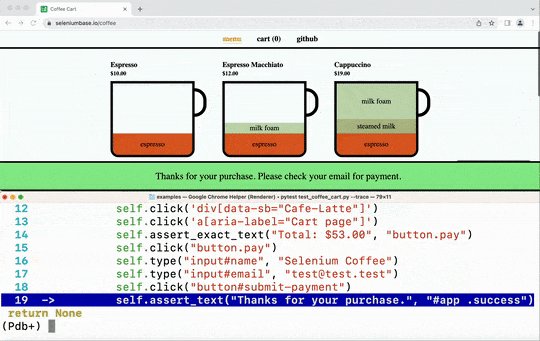
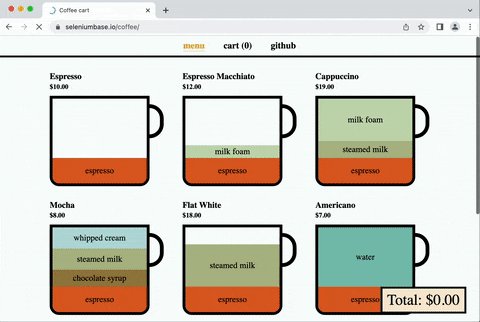
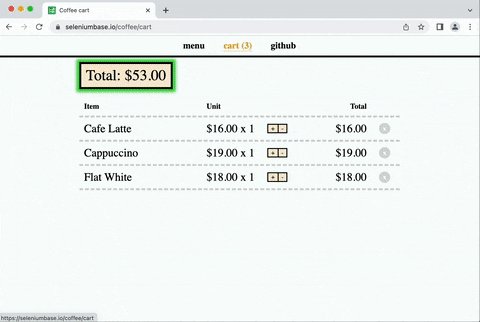
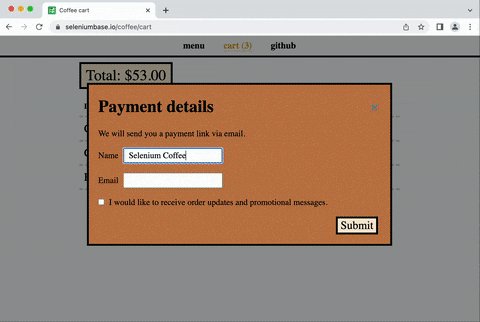
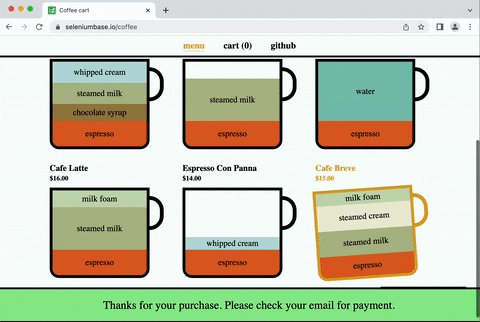
📗 Here's test_coffee_cart.py, which verifies an e-commerce site:
pytest test_coffee_cart.py --demo

(--demo mode slows down tests and highlights actions)
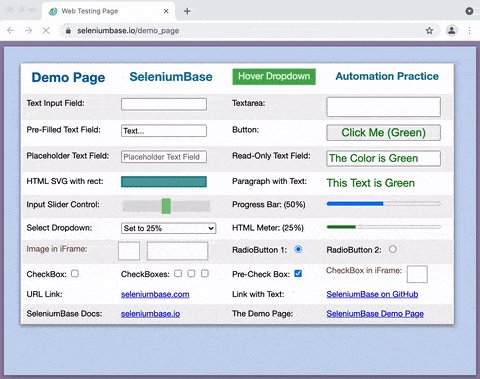
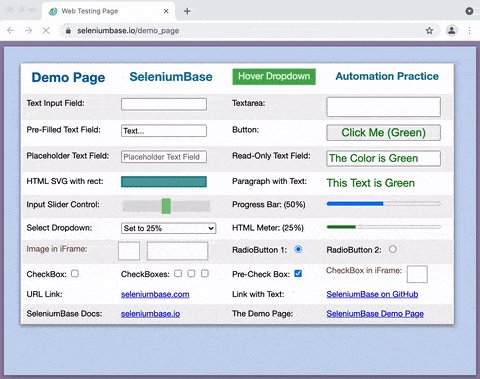
📗 Here's test_demo_site.py, which covers several actions:
pytest test_demo_site.py

Easy to type, click, select, toggle, drag & drop, and more.
(For more examples, see the SeleniumBase/examples/ folder.)

Explore the README:
▶️ How is SeleniumBase different from raw Selenium? (click to expand)
💡 SeleniumBase is a Python framework for browser automation and testing. SeleniumBase uses Selenium/WebDriver APIs and incorporates test-runners such as pytest, pynose, and behave to provide organized structure, test discovery, test execution, test state (eg. passed, failed, or skipped), and command-line options for changing default settings (eg. browser selection). With raw Selenium, you would need to set up your own options-parser for configuring tests from the command-line.
💡 SeleniumBase's driver manager gives you more control over automatic driver downloads. (Use --driver-version=VER with your pytest run command to specify the version.) By default, SeleniumBase will download a driver version that matches your major browser version if not set.
💡 SeleniumBase automatically detects between CSS Selectors and XPath, which means you don't need to specify the type of selector in your commands (but optionally you could).
💡 SeleniumBase methods often perform multiple actions in a single method call. For example, self.type(selector, text) does the following:
1. Waits for the element to be visible.
2. Waits for the element to be interactive.
3. Clears the text field.
4. Types in the new text.
5. Presses Enter/Submit if the text ends in "\n".
With raw Selenium, those actions require multiple method calls.
💡 SeleniumBase uses default timeout values when not set:
✅ self.click("button")
With raw Selenium, methods would fail instantly (by default) if an element needed more time to load:
❌ self.driver.find_element(by="css selector", value="button").click()
(Reliable code is better than unreliable code.)
💡 SeleniumBase lets you change the explicit timeout values of methods:
✅ self.click("button", timeout=10)
With raw Selenium, that requires more code:
❌ WebDriverWait(driver, 10).until(EC.element_to_be_clickable("css selector", "button")).click()
(Simple code is better than complex code.)
💡 SeleniumBase gives you clean error output when a test fails. With raw Selenium, error messages can get very messy.
💡 SeleniumBase gives you the option to generate a dashboard and reports for tests. It also saves screenshots from failing tests to the ./latest_logs/ folder. Raw Selenium does not have these options out-of-the-box.
💡 SeleniumBase includes desktop GUI apps for running tests, such as SeleniumBase Commander for pytest and SeleniumBase Behave GUI for behave.
💡 SeleniumBase has its own Recorder / Test Generator for creating tests from manual browser actions.
💡 SeleniumBase comes with test case management software, ("CasePlans"), for organizing tests and step descriptions.
💡 SeleniumBase includes tools for building data apps, ("ChartMaker"), which can generate JavaScript from Python.
📚 Learn about different ways of writing tests:
📘📝 Here's test_simple_login.py, which uses BaseCase class inheritance, and runs with pytest or pynose. (Use self.driver to access Selenium's raw driver.)
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class TestSimpleLogin(BaseCase):
def test_simple_login(self):
self.open("seleniumbase.io/simple/login")
self.type("#username", "demo_user")
self.type("#password", "secret_pass")
self.click('a:contains("Sign in")')
self.assert_exact_text("Welcome!", "h1")
self.assert_element("img#image1")
self.highlight("#image1")
self.click_link("Sign out")
self.assert_text("signed out", "#top_message")
📗📝 Here's a test from sb_fixture_tests.py, which uses the sb pytest fixture. Runs with pytest. (Use sb.driver to access Selenium's raw driver.)
def test_sb_fixture_with_no_class(sb):
sb.open("seleniumbase.io/simple/login")
sb.type("#username", "demo_user")
sb.type("#password", "secret_pass")
sb.click('a:contains("Sign in")')
sb.assert_exact_text("Welcome!", "h1")
sb.assert_element("img#image1")
sb.highlight("#image1")
sb.click_link("Sign out")
sb.assert_text("signed out", "#top_message")
📙📝 Here's raw_login_sb.py, which uses the SB Context Manager. Runs with pure python. (Use sb.driver to access Selenium's raw driver.)
from seleniumbase import SB
with SB() as sb:
sb.open("seleniumbase.io/simple/login")
sb.type("#username", "demo_user")
sb.type("#password", "secret_pass")
sb.click('a:contains("Sign in")')
sb.assert_exact_text("Welcome!", "h1")
sb.assert_element("img#image1")
sb.highlight("#image1")
sb.click_link("Sign out")
sb.assert_text("signed out", "#top_message")
📔📝 Here's raw_login_context.py, which uses the DriverContext Manager. Runs with pure python. (The driver is an improved version of Selenium's raw driver, with more methods.)
from seleniumbase import DriverContext
with DriverContext() as driver:
driver.open("seleniumbase.io/simple/login")
driver.type("#username", "demo_user")
driver.type("#password", "secret_pass")
driver.click('a:contains("Sign in")')
driver.assert_exact_text("Welcome!", "h1")
driver.assert_element("img#image1")
driver.highlight("#image1")
driver.click_link("Sign out")
driver.assert_text("signed out", "#top_message")
📔📝 Here's raw_login_driver.py, which uses the Driver Manager. Runs with pure python. (The driver is an improved version of Selenium's raw driver, with more methods.)
from seleniumbase import Driver
driver = Driver()
try:
driver.open("seleniumbase.io/simple/login")
driver.type("#username", "demo_user")
driver.type("#password", "secret_pass")
driver.click('a:contains("Sign in")')
driver.assert_exact_text("Welcome!", "h1")
driver.assert_element("img#image1")
driver.highlight("#image1")
driver.click_link("Sign out")
driver.assert_text("signed out", "#top_message")
finally:
driver.quit()
📕📝 Here's login_app.feature, which uses behave-BDD Gherkin syntax. Runs with behave. (Learn about the SeleniumBase behave-BDD integration)
Feature: SeleniumBase scenarios for the Simple App
Scenario: Verify the Simple App (Login / Logout)
Given Open "seleniumbase.io/simple/login"
And Type "demo_user" into "#username"
And Type "secret_pass" into "#password"
And Click 'a:contains("Sign in")'
And Assert exact text "Welcome!" in "h1"
And Assert element "img#image1"
And Highlight "#image1"
And Click link "Sign out"
And Assert text "signed out" in "#top_message"
 Set up Python & Git:
Set up Python & Git:

🔵 Add Python and Git to your System PATH.
🔵 Using a Python virtual env is recommended.
 Install SeleniumBase:
Install SeleniumBase:
You can install seleniumbase from PyPI or GitHub:
🔵 How to install seleniumbase from PyPI:
pip install seleniumbase
- (Add
--upgrade OR -U to upgrade SeleniumBase.) - (Add
--force-reinstall to upgrade indirect packages.) - (Use
pip3 if multiple versions of Python are present.)
🔵 How to install seleniumbase from a GitHub clone:
git clone https://github.com/seleniumbase/SeleniumBase.git
cd SeleniumBase/
pip install -e .
🔵 How to upgrade an existing install from a GitHub clone:
git pull
pip install -e .
🔵 Type seleniumbase or sbase to verify that SeleniumBase was installed successfully:
___ _ _ ___
/ __| ___| |___ _ _ (_)_ _ _ __ | _ ) __ _ ______
\__ \/ -_) / -_) ' \| | \| | ' \ | _ \/ _` (_-< -_)
|___/\___|_\___|_||_|_|\_,_|_|_|_\|___/\__,_/__|___|
----------------------------------------------------
╭──────────────────────────────────────────────────╮
│ * USAGE: "seleniumbase [COMMAND] [PARAMETERS]" │
│ * OR: "sbase [COMMAND] [PARAMETERS]" │
│ │
│ COMMANDS: PARAMETERS / DESCRIPTIONS: │
│ get / install [DRIVER_NAME] [OPTIONS] │
│ methods (List common Python methods) │
│ options (List common pytest options) │
│ behave-options (List common behave options) │
│ gui / commander [OPTIONAL PATH or TEST FILE] │
│ behave-gui (SBase Commander for Behave) │
│ caseplans [OPTIONAL PATH or TEST FILE] │
│ mkdir [DIRECTORY] [OPTIONS] │
│ mkfile [FILE.py] [OPTIONS] │
│ mkrec / codegen [FILE.py] [OPTIONS] │
│ recorder (Open Recorder Desktop App.) │
│ record (If args: mkrec. Else: App.) │
│ mkpres [FILE.py] [LANG] │
│ mkchart [FILE.py] [LANG] │
│ print [FILE] [OPTIONS] │
│ translate [SB_FILE.py] [LANG] [ACTION] │
│ convert [WEBDRIVER_UNITTEST_FILE.py] │
│ extract-objects [SB_FILE.py] │
│ inject-objects [SB_FILE.py] [OPTIONS] │
│ objectify [SB_FILE.py] [OPTIONS] │
│ revert-objects [SB_FILE.py] [OPTIONS] │
│ encrypt / obfuscate │
│ decrypt / unobfuscate │
│ proxy (Start a basic proxy server) │
│ download server (Get Selenium Grid JAR file) │
│ grid-hub [start|stop] [OPTIONS] │
│ grid-node [start|stop] --hub=[HOST/IP] │
│ │
│ * EXAMPLE => "sbase get chromedriver stable" │
│ * For command info => "sbase help [COMMAND]" │
│ * For info on all commands => "sbase --help" │
╰──────────────────────────────────────────────────╯
🔵 Downloading webdrivers:
✅ SeleniumBase automatically downloads webdrivers as needed, such as chromedriver.
▶️ Here's sample output from a chromedriver download. (click to expand)
*** chromedriver to download = 121.0.6167.85 (Latest Stable)
Downloading chromedriver-mac-arm64.zip from:
https://storage.googleapis.com/chrome-for-testing-public/121.0.6167.85/mac-arm64/chromedriver-mac-arm64.zip ...
Download Complete!
Extracting ['chromedriver'] from chromedriver-mac-arm64.zip ...
Unzip Complete!
The file [chromedriver] was saved to:
/Users/michael/github/SeleniumBase/seleniumbase/drivers/chromedriver
Making [chromedriver 121.0.6167.85] executable ...
[chromedriver 121.0.6167.85] is now ready for use!
 Basic Example / Usage:
Basic Example / Usage:
🔵 If you've cloned SeleniumBase, you can run tests from the examples/ folder.
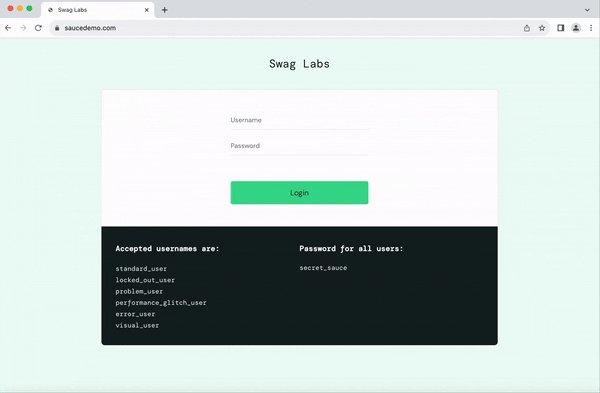
Here's my_first_test.py:
cd examples/
pytest my_first_test.py

Here's the code for my_first_test.py:
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class MyTestClass(BaseCase):
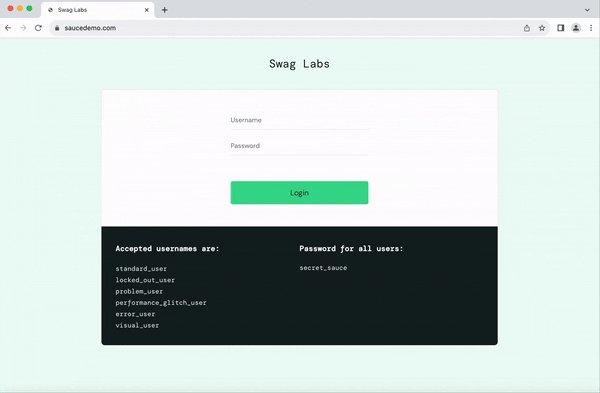
def test_swag_labs(self):
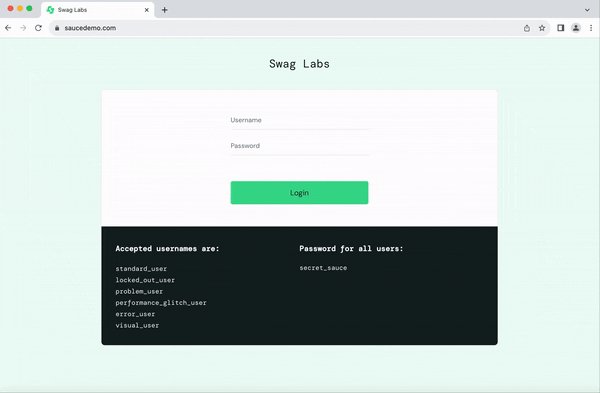
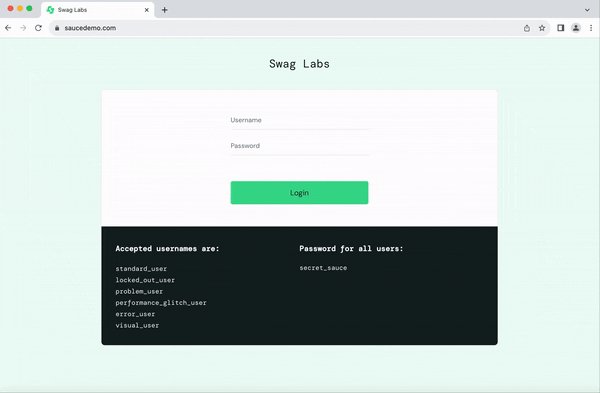
self.open("https://www.saucedemo.com")
self.type("#user-name", "standard_user")
self.type("#password", "secret_sauce\n")
self.assert_element("div.inventory_list")
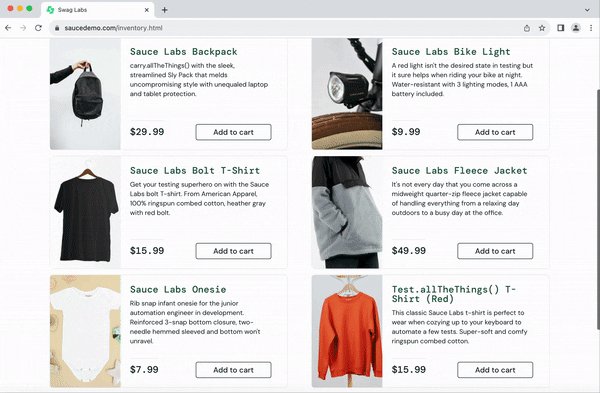
self.assert_exact_text("Products", "span.title")
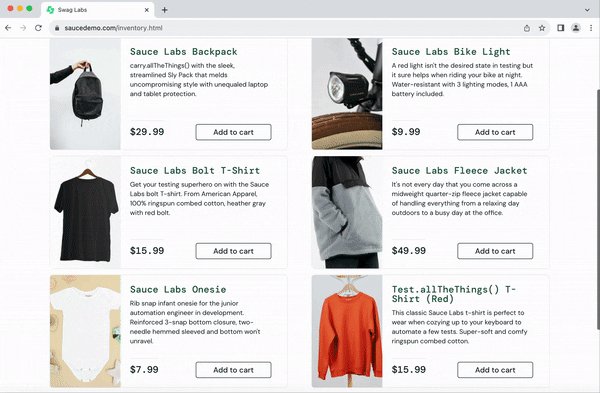
self.click('button[name*="backpack"]')
self.click("#shopping_cart_container a")
self.assert_exact_text("Your Cart", "span.title")
self.assert_text("Backpack", "div.cart_item")
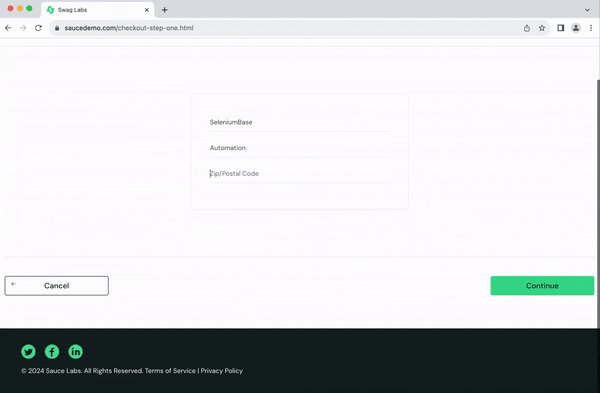
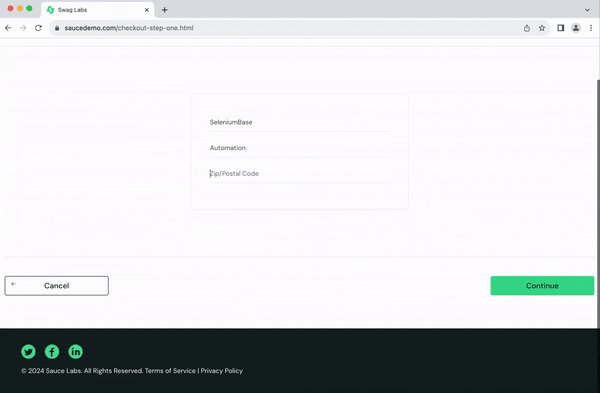
self.click("button#checkout")
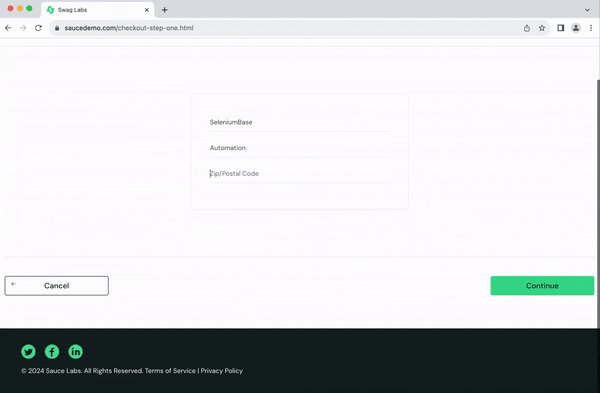
self.type("#first-name", "SeleniumBase")
self.type("#last-name", "Automation")
self.type("#postal-code", "77123")
self.click("input#continue")
self.assert_text("Checkout: Overview")
self.assert_text("Backpack", "div.cart_item")
self.assert_text("29.99", "div.inventory_item_price")
self.click("button#finish")
self.assert_exact_text("Thank you for your order!", "h2")
self.assert_element('img[alt="Pony Express"]')
self.js_click("a#logout_sidebar_link")
self.assert_element("div#login_button_container")
 Here are some common SeleniumBase methods:
Here are some common SeleniumBase methods:
self.open(url)
self.type(selector, text)
self.click(selector)
self.click_link(link_text)
self.go_back()
self.select_option_by_text(dropdown_selector, option)
self.hover_and_click(hover_selector, click_selector)
self.drag_and_drop(drag_selector, drop_selector)
self.get_text(selector)
self.get_current_url()
self.get_page_source()
self.get_attribute(selector, attribute)
self.get_title()
self.switch_to_frame(frame)
self.switch_to_default_content()
self.open_new_window()
self.switch_to_window(window)
self.switch_to_default_window()
self.get_new_driver(OPTIONS)
self.switch_to_driver(driver)
self.switch_to_default_driver()
self.wait_for_element(selector)
self.is_element_visible(selector)
self.is_text_visible(text, selector)
self.sleep(seconds)
self.save_screenshot(name)
self.assert_element(selector)
self.assert_text(text, selector)
self.assert_exact_text(text, selector)
self.assert_title(title)
self.assert_downloaded_file(file)
self.assert_no_404_errors()
self.assert_no_js_errors()
🔵 For the complete list of SeleniumBase methods, see: Method Summary
 Fun Facts / Learn More:
Fun Facts / Learn More:
✅ SeleniumBase automatically handles common WebDriver actions such as launching web browsers before tests, saving screenshots during failures, and closing web browsers after tests.
✅ SeleniumBase lets you customize tests via command-line options.
✅ SeleniumBase uses simple syntax for commands. Example:
self.type("input", "dogs\n")
Most SeleniumBase scripts can be run with pytest, pynose, or pure python. Not all test runners can run all test formats. For example, tests that use the sb pytest fixture can only be run with pytest. (See Syntax Formats) There's also a Gherkin test format that runs with behave.
pytest coffee_cart_tests.py --rs
pytest test_sb_fixture.py --demo
pytest test_suite.py --rs --html=report.html --dashboard
pynose basic_test.py --mobile
pynose test_suite.py --headless --report --show-report
python raw_sb.py
python raw_test_scripts.py
behave realworld.feature
behave calculator.feature -D rs -D dashboard
✅ pytest includes automatic test discovery. If you don't specify a specific file or folder to run, pytest will automatically search through all subdirectories for tests to run based on the following criteria:
- Python files that start with
test_ or end with _test.py. - Python methods that start with
test_.
With a SeleniumBase pytest.ini file present, you can modify default discovery settings. The Python class name can be anything because seleniumbase.BaseCase inherits unittest.TestCase to trigger autodiscovery.
✅ You can do a pre-flight check to see which tests would get discovered by pytest before the actual run:
pytest --co -q
✅ You can be more specific when calling pytest or pynose on a file:
pytest [FILE_NAME.py]::[CLASS_NAME]::[METHOD_NAME]
pynose [FILE_NAME.py]:[CLASS_NAME].[METHOD_NAME]
✅ No More Flaky Tests! SeleniumBase methods automatically wait for page elements to finish loading before interacting with them (up to a timeout limit). This means you no longer need random time.sleep() statements in your scripts.

✅ SeleniumBase supports all major browsers and operating systems:
Browsers: Chrome, Edge, Firefox, and Safari.
Systems: Linux/Ubuntu, macOS, and Windows.
✅ SeleniumBase works on all popular CI/CD platforms:






✅ SeleniumBase includes an automated/manual hybrid solution called MasterQA to speed up manual testing with automation while manual testers handle validation.
✅ SeleniumBase supports running tests while offline (assuming webdrivers have previously been downloaded when online).
✅ For a full list of SeleniumBase features, Click Here.
 Demo Mode / Debugging:
Demo Mode / Debugging:
🔵 Demo Mode helps you see what a test is doing. If a test is moving too fast for your eyes, run it in Demo Mode to pause the browser briefly between actions, highlight page elements being acted on, and display assertions:
pytest my_first_test.py --demo
🔵 time.sleep(seconds) can be used to make a test wait at a specific spot:
import time; time.sleep(3)
🔵 Debug Mode with Python's built-in pdb library helps you debug tests:
import pdb; pdb.set_trace()
import pytest; pytest.set_trace()
breakpoint()
(pdb commands: n, c, s, u, d => next, continue, step, up, down)
🔵 To pause an active test that throws an exception or error, (and keep the browser window open while Debug Mode begins in the console), add --pdb as a pytest option:
pytest test_fail.py --pdb
🔵 To start tests in Debug Mode, add --trace as a pytest option:
pytest test_coffee_cart.py --trace

🔵 Command-line Options:
✅ Here are some useful command-line options that come with pytest:
-v
-q
-x
--html=report.html
--co | --collect-only
--co -q
-n=NUM
-s
--junit-xml=report.xml
--pdb
--trace
-m=MARKER
✅ SeleniumBase provides additional pytest command-line options for tests:
--browser=BROWSER
--chrome
--edge
--firefox
--safari
--settings-file=FILE
--env=ENV
--account=STR
--data=STRING
--var1=STRING
--var2=STRING
--var3=STRING
--variables=DICT
--user-data-dir=DIR
--protocol=PROTOCOL
--server=SERVER
--port=PORT
--cap-file=FILE
--cap-string=STRING
--proxy=SERVER:PORT
--proxy=USERNAME:PASSWORD@SERVER:PORT
--proxy-bypass-list=STRING
--proxy-pac-url=URL
--proxy-pac-url=USERNAME:PASSWORD@URL
--proxy-driver
--multi-proxy
--agent=STRING
--mobile
--metrics=STRING
--chromium-arg="ARG=N,ARG2"
--firefox-arg="ARG=N,ARG2"
--firefox-pref=SET
--extension-zip=ZIP
--extension-dir=DIR
--disable-features="F1,F2"
--binary-location=PATH
--driver-version=VER
--sjw
--wfa
--pls=PLS
--headless
--headless1
--headless2
--headed
--xvfb
--xvfb-metrics=STRING
--locale=LOCALE_CODE
--interval=SECONDS
--start-page=URL
--archive-logs
--archive-downloads
--time-limit=SECONDS
--slow
--demo
--demo-sleep=SECONDS
--highlights=NUM
--message-duration=SECONDS
--check-js
--ad-block
--host-resolver-rules=RULES
--block-images
--do-not-track
--verify-delay=SECONDS
--ee | --esc-end
--recorder
--rec-behave
--rec-sleep
--rec-print
--disable-cookies
--disable-js
--disable-csp
--disable-ws
--enable-ws
--enable-sync
--uc | --undetected
--uc-cdp-events
--log-cdp
--remote-debug
--ftrace | --final-trace
--dashboard
--dash-title=STRING
--enable-3d-apis
--swiftshader
--incognito
--guest
--dark
--devtools
--rs | --reuse-session
--rcs | --reuse-class-session
--crumbs
--disable-beforeunload
--window-position=X,Y
--window-size=WIDTH,HEIGHT
--maximize
--screenshot
--no-screenshot
--visual-baseline
--wire
--external-pdf
--timeout-multiplier=MULTIPLIER
--list-fail-page
(See the full list of command-line option definitions here. For detailed examples of command-line options, see customizing_test_runs.md)
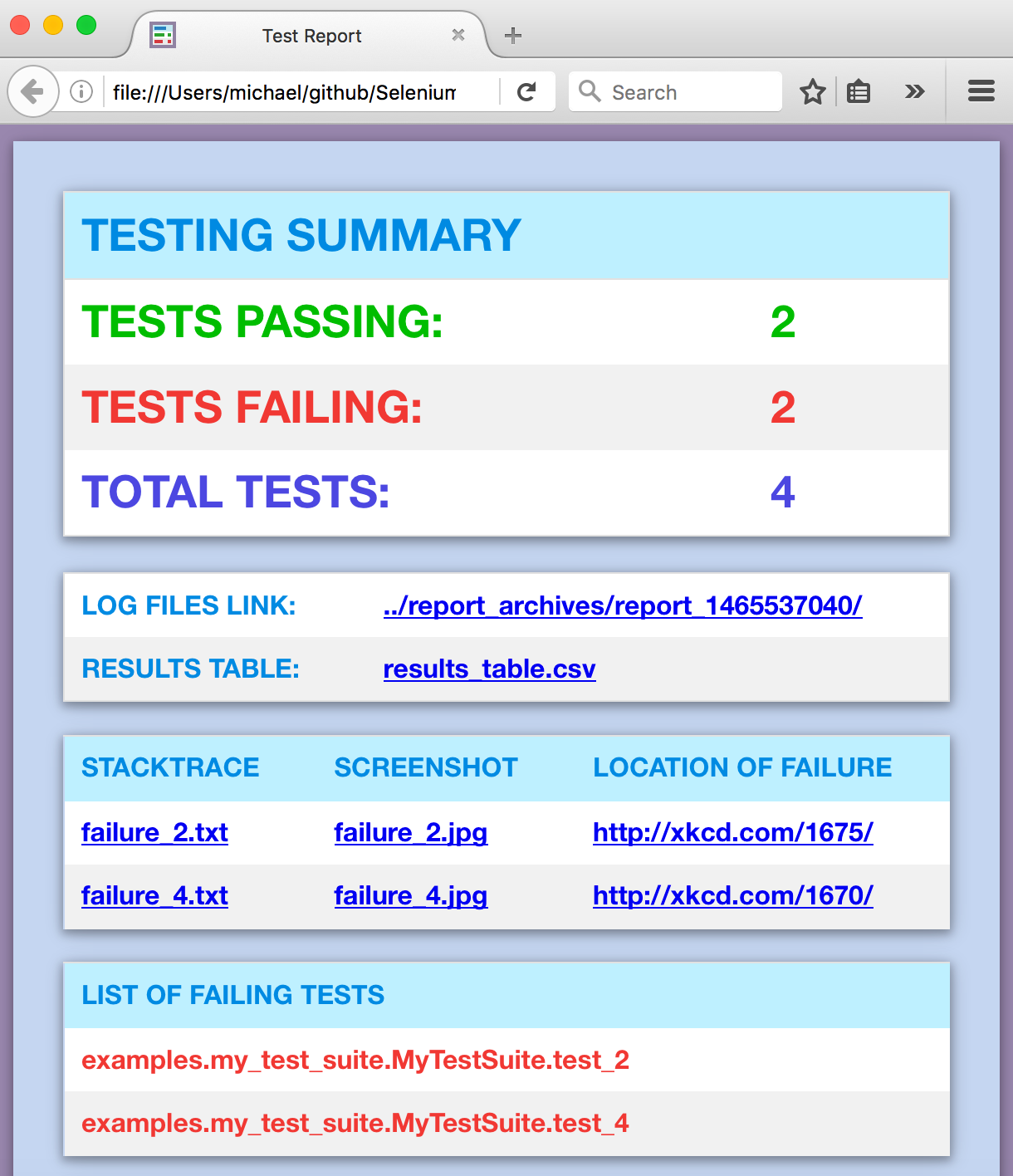
🔵 During test failures, logs and screenshots from the most recent test run will get saved to the latest_logs/ folder. Those logs will get moved to archived_logs/ if you add --archive_logs to command-line options, or have ARCHIVE_EXISTING_LOGS set to True in settings.py, otherwise log files with be cleaned up at the start of the next test run. The test_suite.py collection contains tests that fail on purpose so that you can see how logging works.
cd examples/
pytest test_suite.py --chrome
pytest test_suite.py --firefox
An easy way to override seleniumbase/config/settings.py is by using a custom settings file.
Here's the command-line option to add to tests: (See examples/custom_settings.py)
--settings_file=custom_settings.py
(Settings include default timeout values, a two-factor auth key, DB credentials, S3 credentials, and other important settings used by tests.)
🔵 To pass additional data from the command-line to tests, add --data="ANY STRING".
Inside your tests, you can use self.data to access that.
 Directory Configuration:
Directory Configuration:
🔵 When running tests with pytest, you'll want a copy of pytest.ini in your root folders. When running tests with pynose, you'll want a copy of setup.cfg in your root folders. These files specify default configuration details for tests. Test folders should also include a blank init.py file to allow your test files to import other files from that folder.
🔵 sbase mkdir DIR creates a folder with config files and sample tests:
sbase mkdir ui_tests
That new folder will have these files:
ui_tests/
├── __init__.py
├── my_first_test.py
├── parameterized_test.py
├── pytest.ini
├── requirements.txt
├── setup.cfg
├── test_demo_site.py
└── boilerplates/
├── __init__.py
├── base_test_case.py
├── boilerplate_test.py
├── classic_obj_test.py
├── page_objects.py
├── sb_fixture_test.py
└── samples/
├── __init__.py
├── google_objects.py
├── google_test.py
├── sb_swag_test.py
└── swag_labs_test.py
ProTip™: You can also create a boilerplate folder without any sample tests in it by adding -b or --basic to the sbase mkdir command:
sbase mkdir ui_tests --basic
That new folder will have these files:
ui_tests/
├── __init__.py
├── pytest.ini
├── requirements.txt
└── setup.cfg
Of those files, the pytest.ini config file is the most important, followed by a blank __init__.py file. There's also a setup.cfg file (for pynose). Finally, the requirements.txt file can be used to help you install seleniumbase into your environments (if it's not already installed).
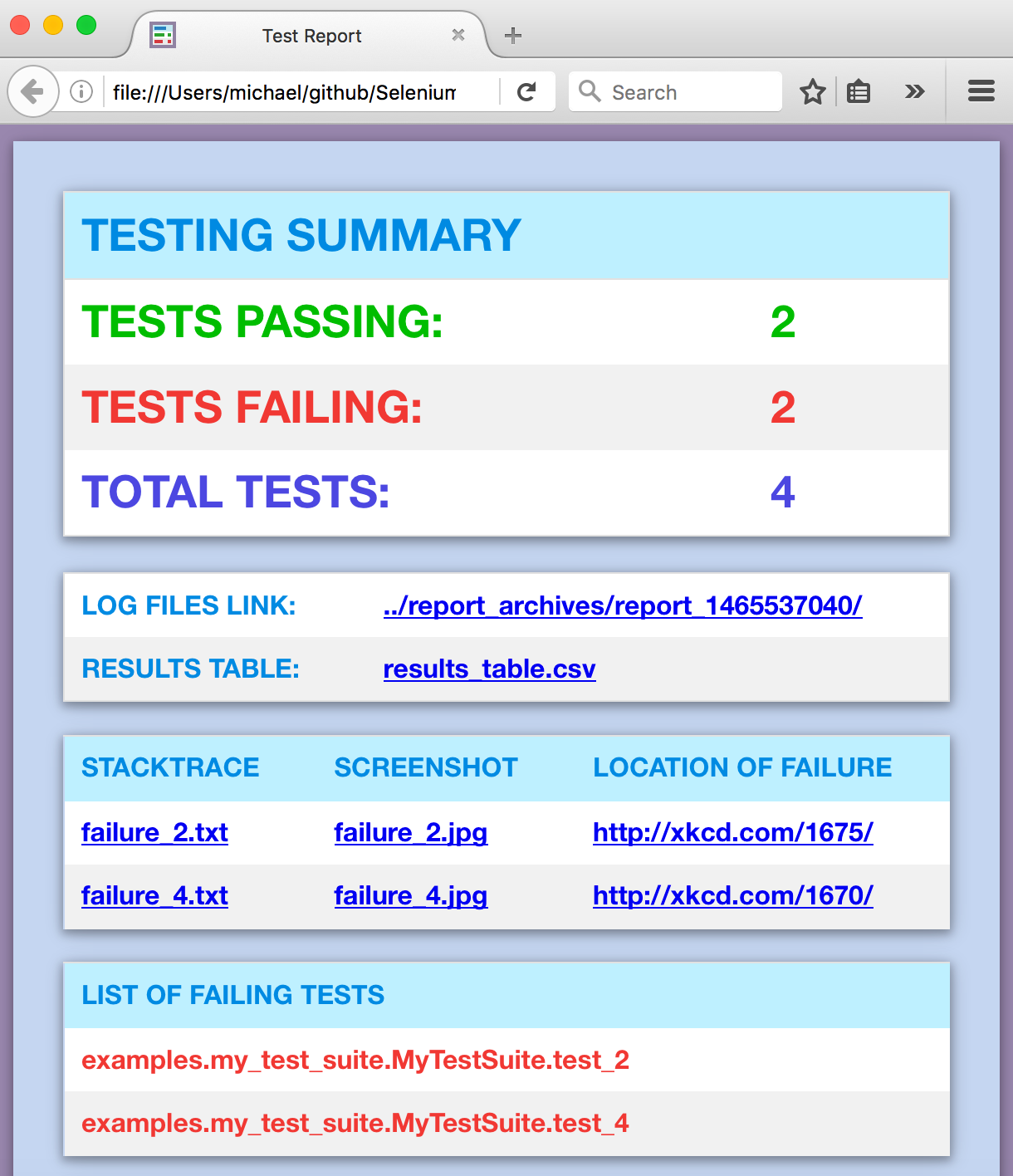
 Log files from failed tests:
Log files from failed tests:
Let's try an example of a test that fails:
""" test_fail.py """
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class MyTestClass(BaseCase):
def test_find_army_of_robots_on_xkcd_desert_island(self):
self.open("https://xkcd.com/731/")
self.assert_element("div#ARMY_OF_ROBOTS", timeout=1)
You can run it from the examples/ folder like this:
pytest test_fail.py
🔵 You'll notice that a logs folder, "latest_logs", was created to hold information about the failing test, and screenshots. During test runs, past results get moved to the archived_logs folder if you have ARCHIVE_EXISTING_LOGS set to True in settings.py, or if your run tests with --archive-logs. If you choose not to archive existing logs, they will be deleted and replaced by the logs of the latest test run.
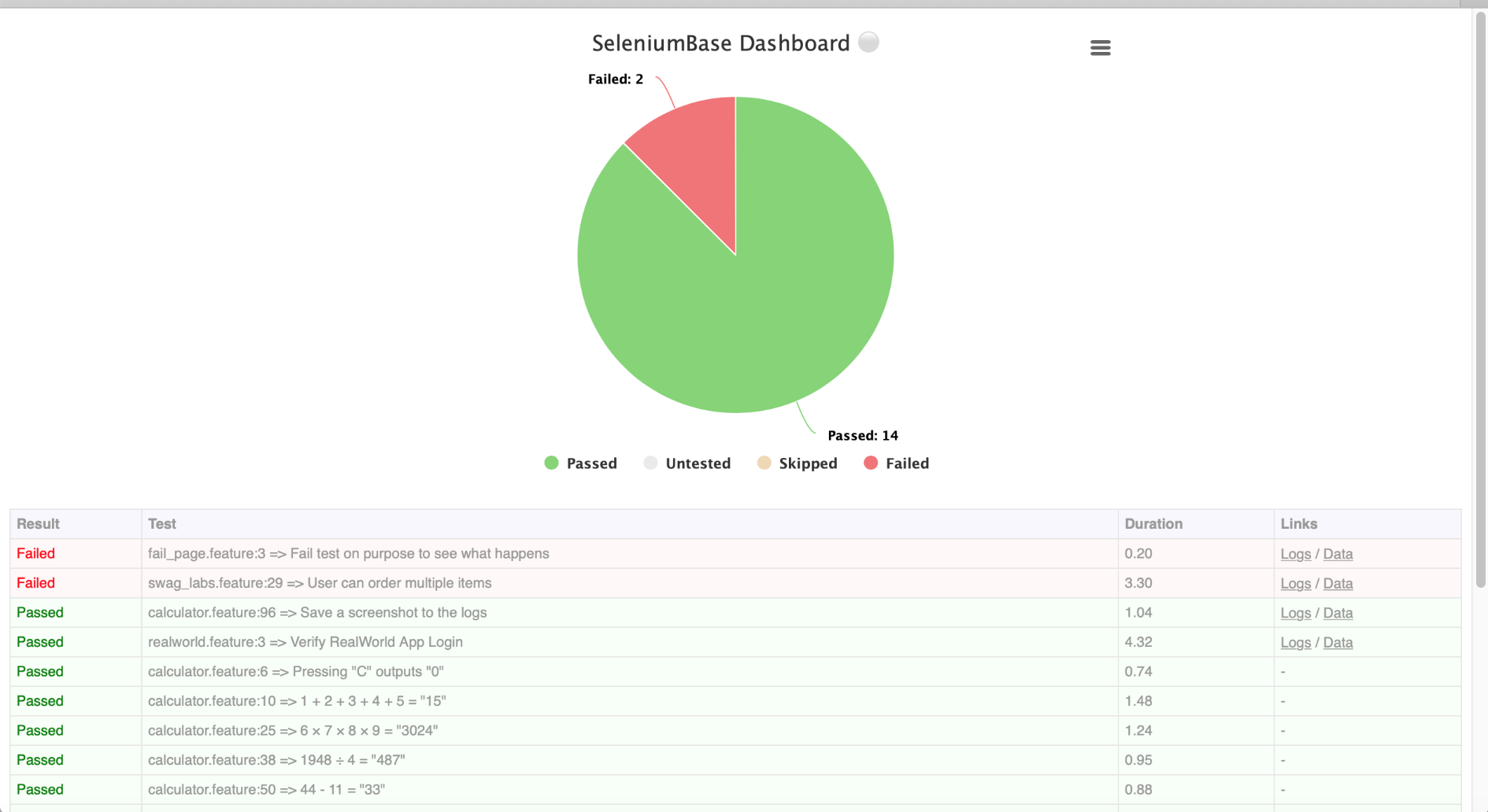
 SeleniumBase Dashboard:
SeleniumBase Dashboard:
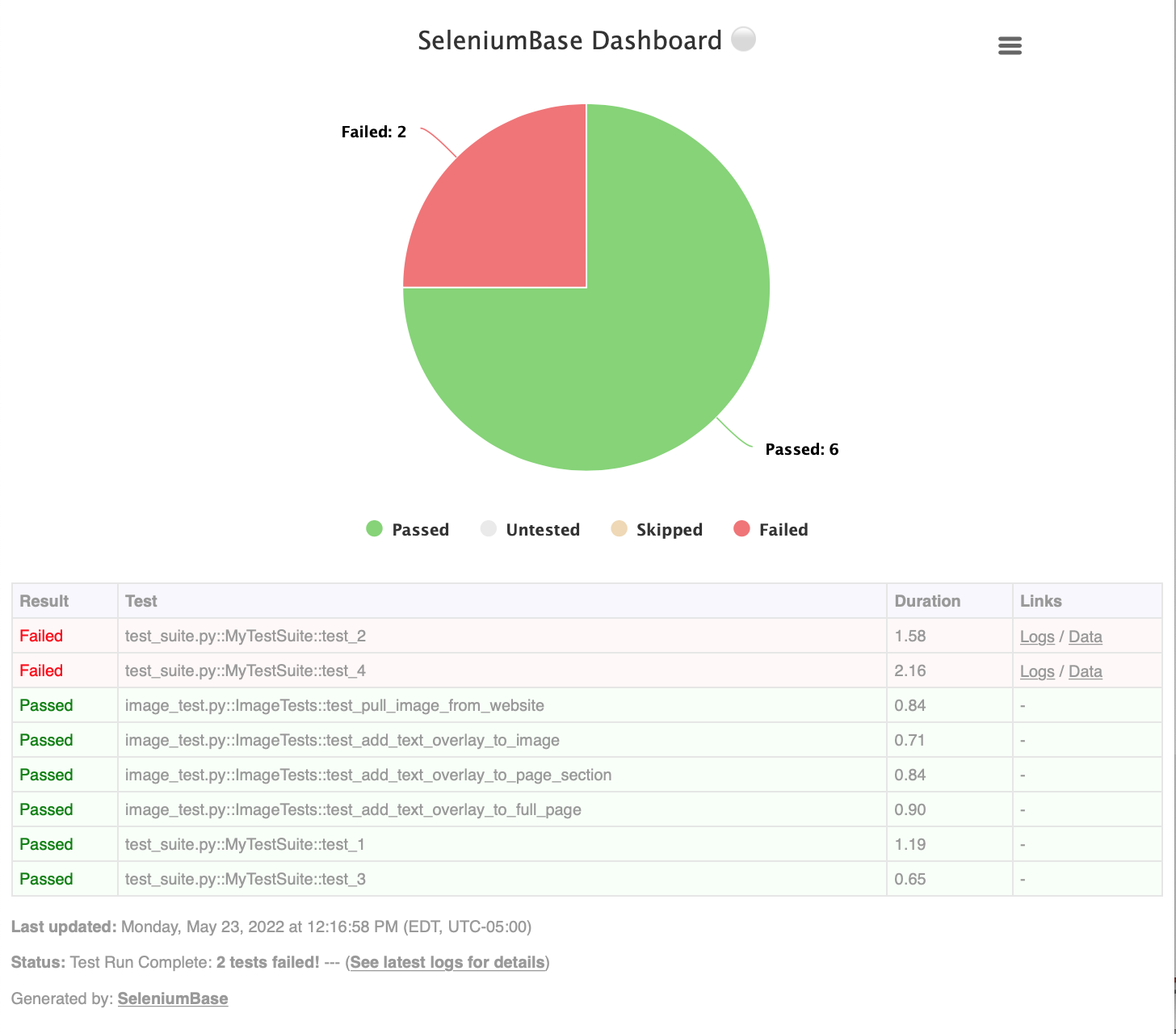
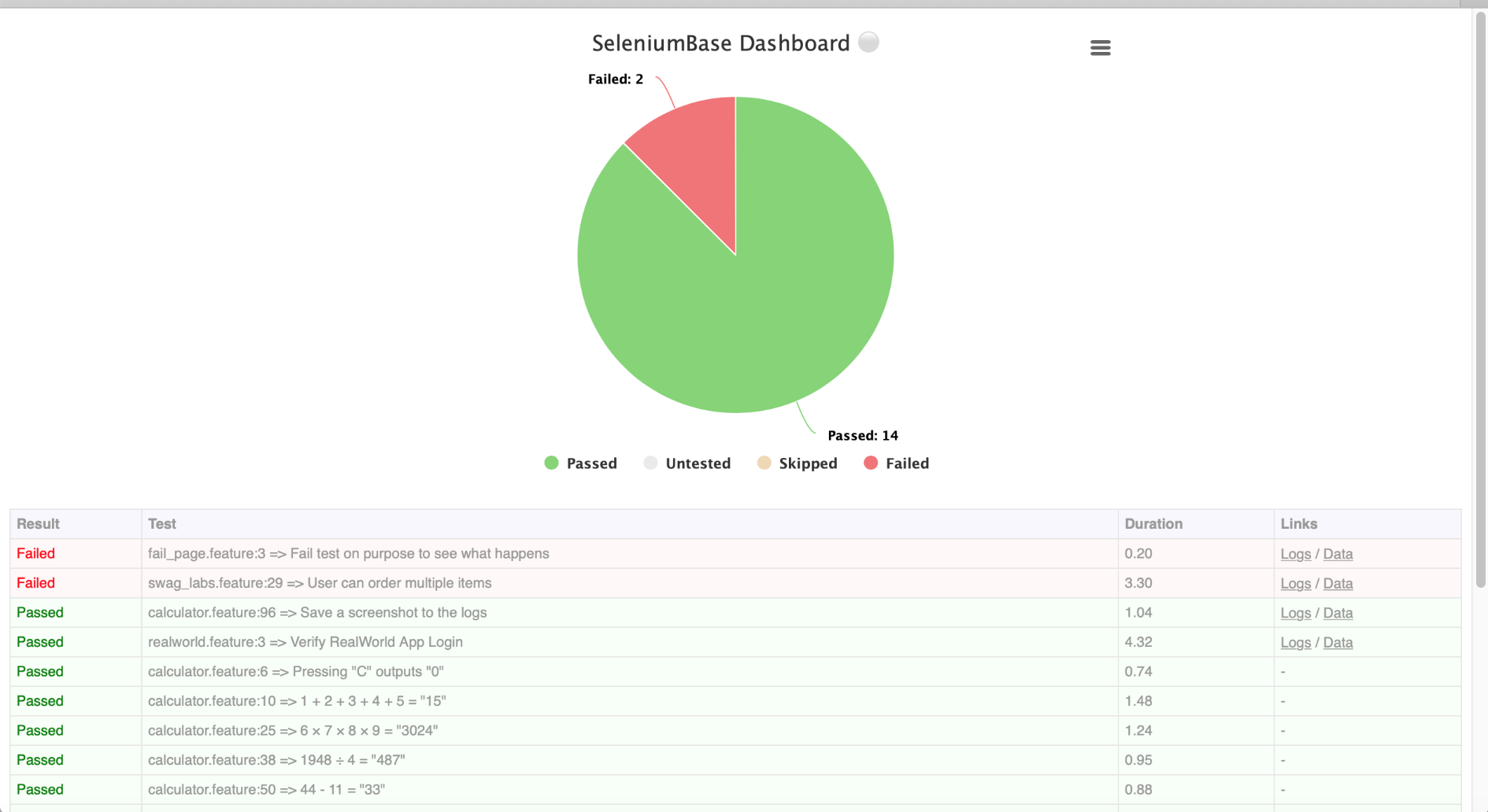
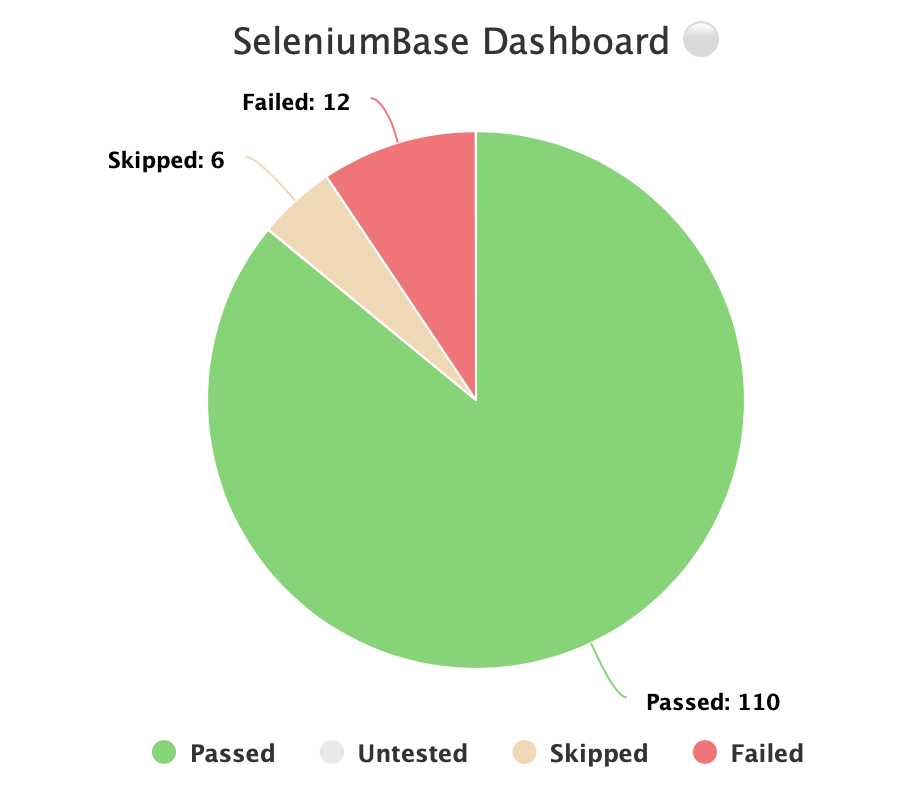
🔵 The --dashboard option for pytest generates a SeleniumBase Dashboard located at dashboard.html, which updates automatically as tests run and produce results. Example:
pytest --dashboard --rs --headless

🔵 Additionally, you can host your own SeleniumBase Dashboard Server on a port of your choice. Here's an example of that using Python's http.server:
python -m http.server 1948
🔵 Now you can navigate to http://localhost:1948/dashboard.html in order to view the dashboard as a web app. This requires two different terminal windows: one for running the server, and another for running the tests, which should be run from the same directory. (Use Ctrl+C to stop the http server.)
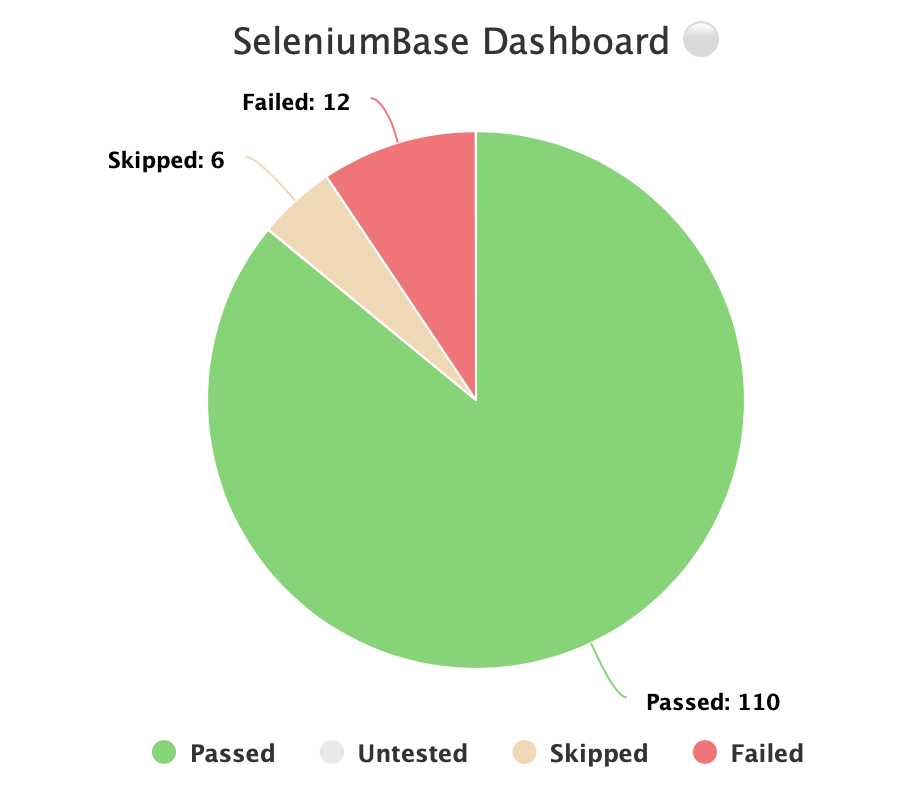
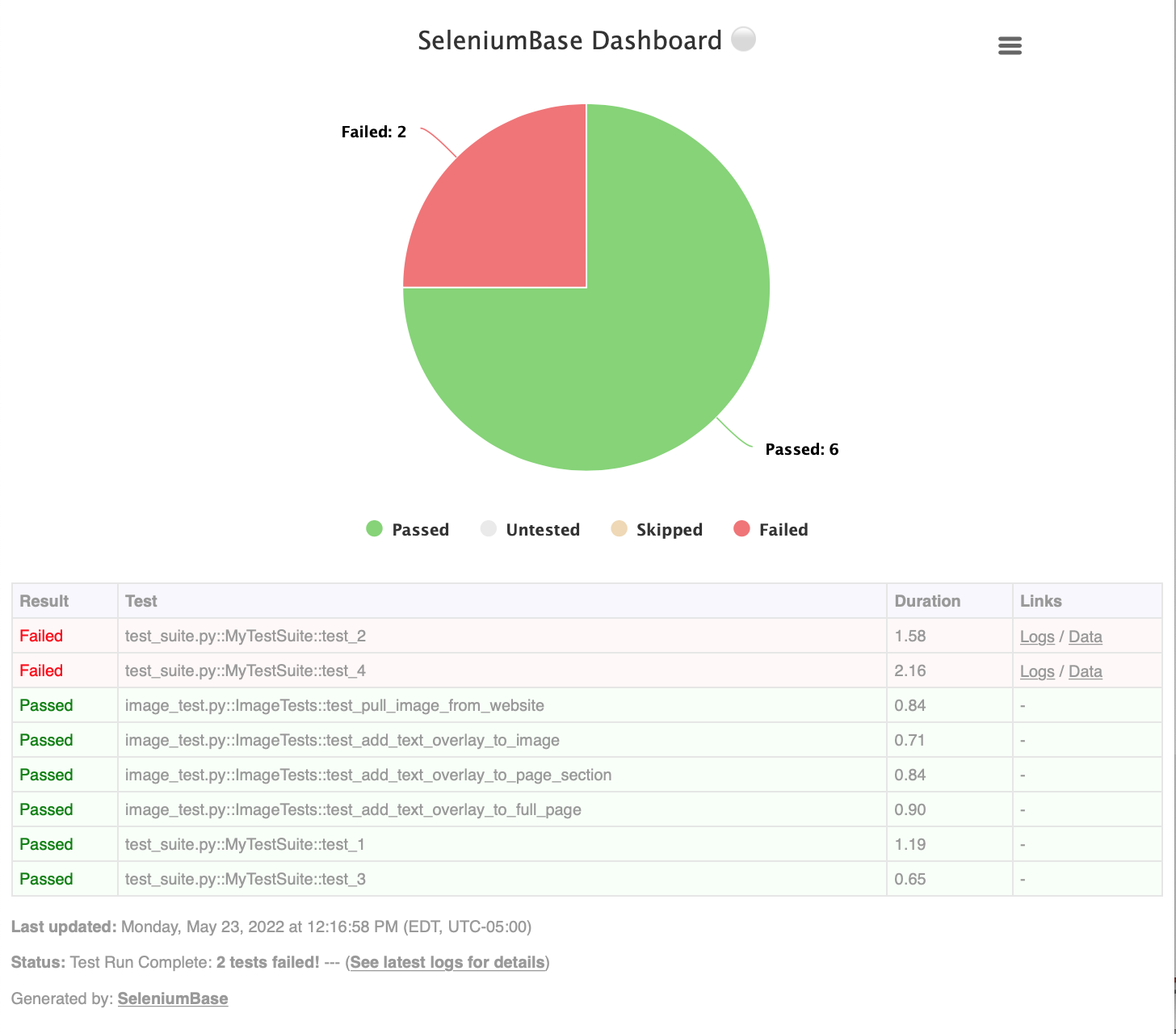
🔵 Here's a full example of what the SeleniumBase Dashboard may look like:
pytest test_suite.py test_image_saving.py --dashboard --rs --headless

 Generating Test Reports:
Generating Test Reports:
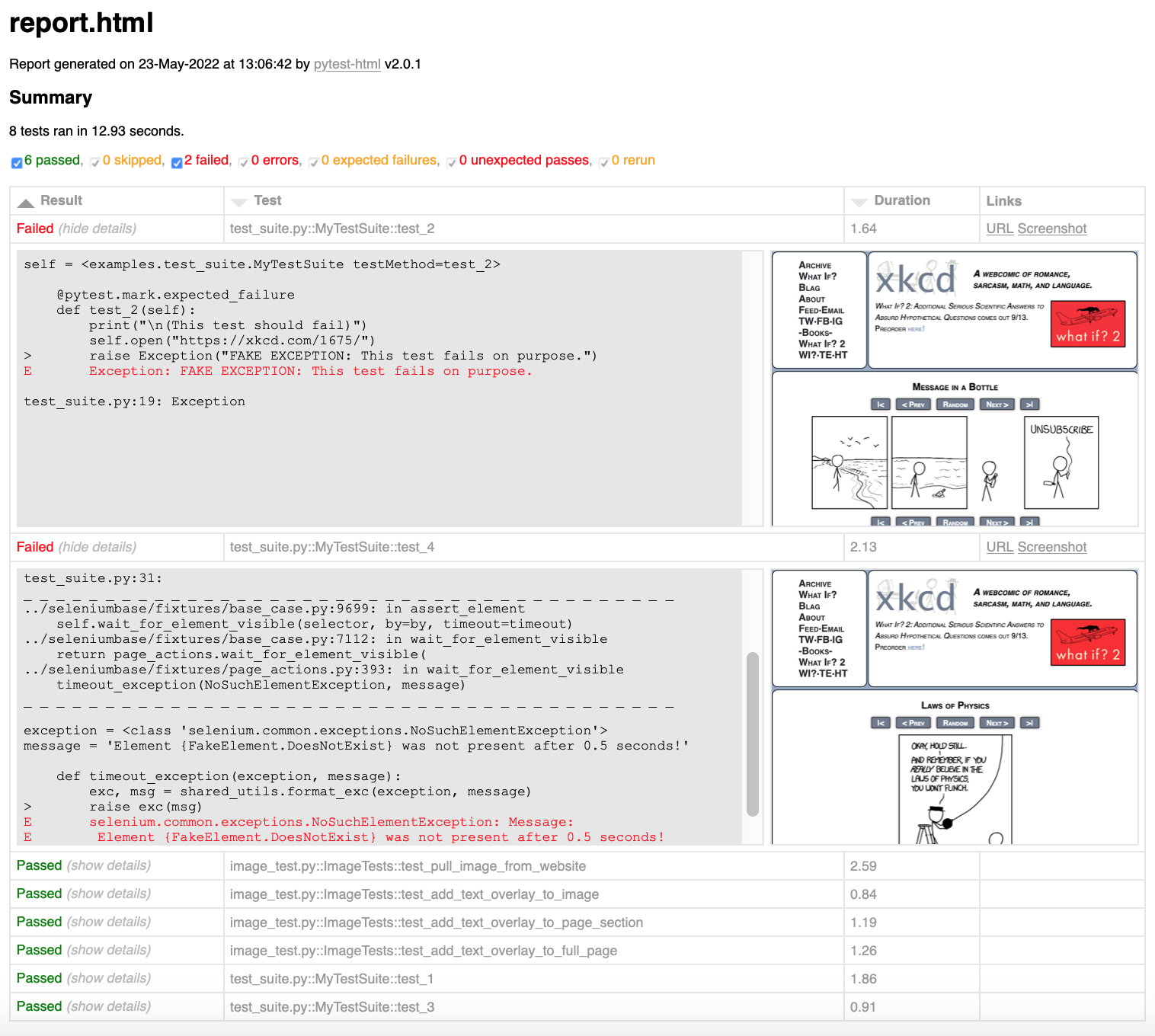
🔵 pytest HTML Reports:
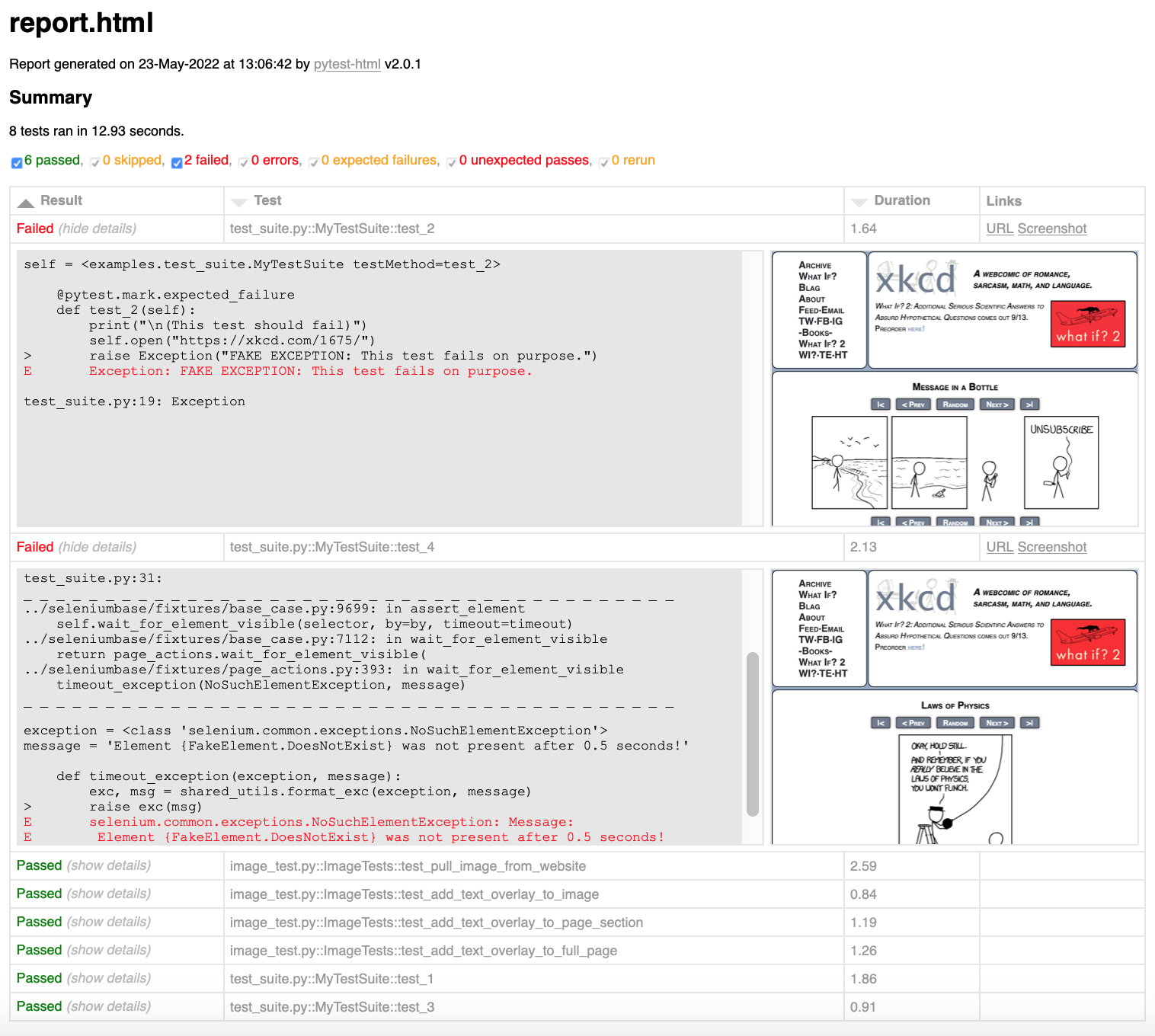
✅ Using --html=report.html gives you a fancy report of the name specified after your test suite completes.
pytest test_suite.py --html=report.html

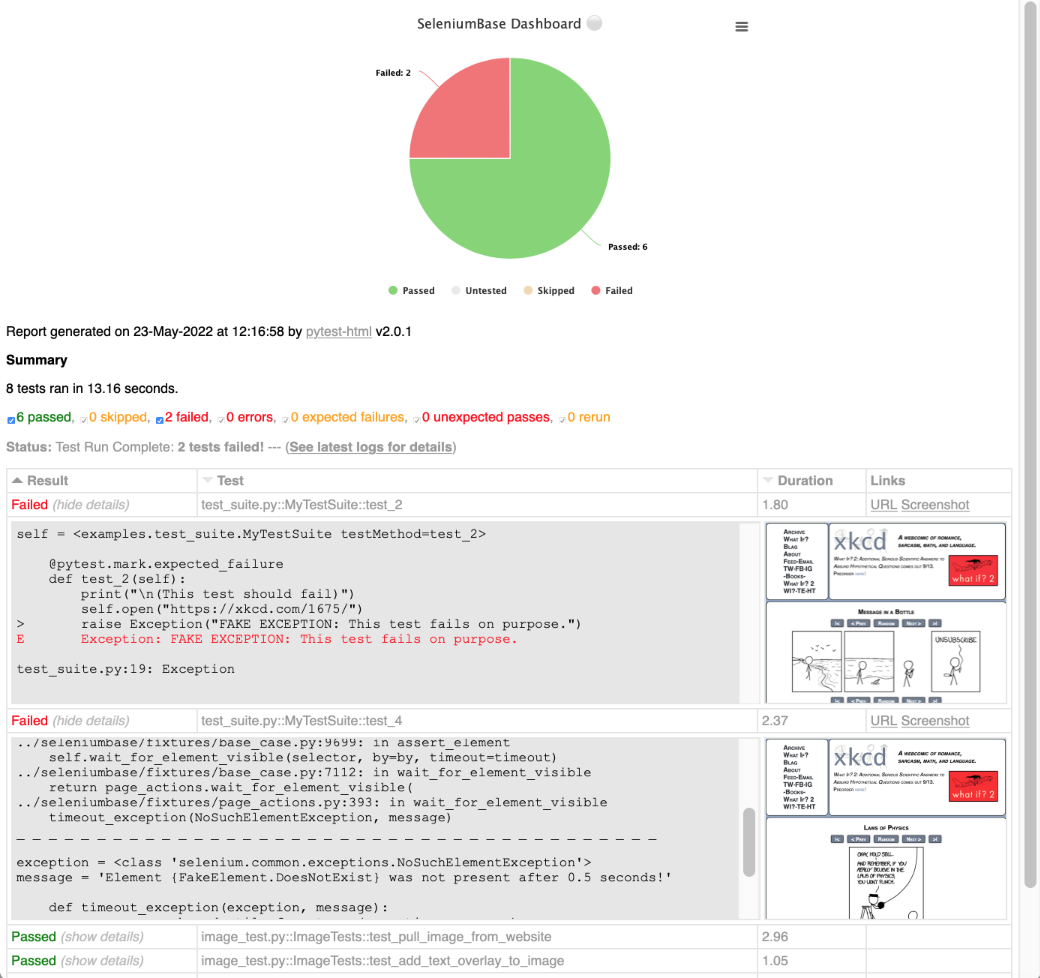
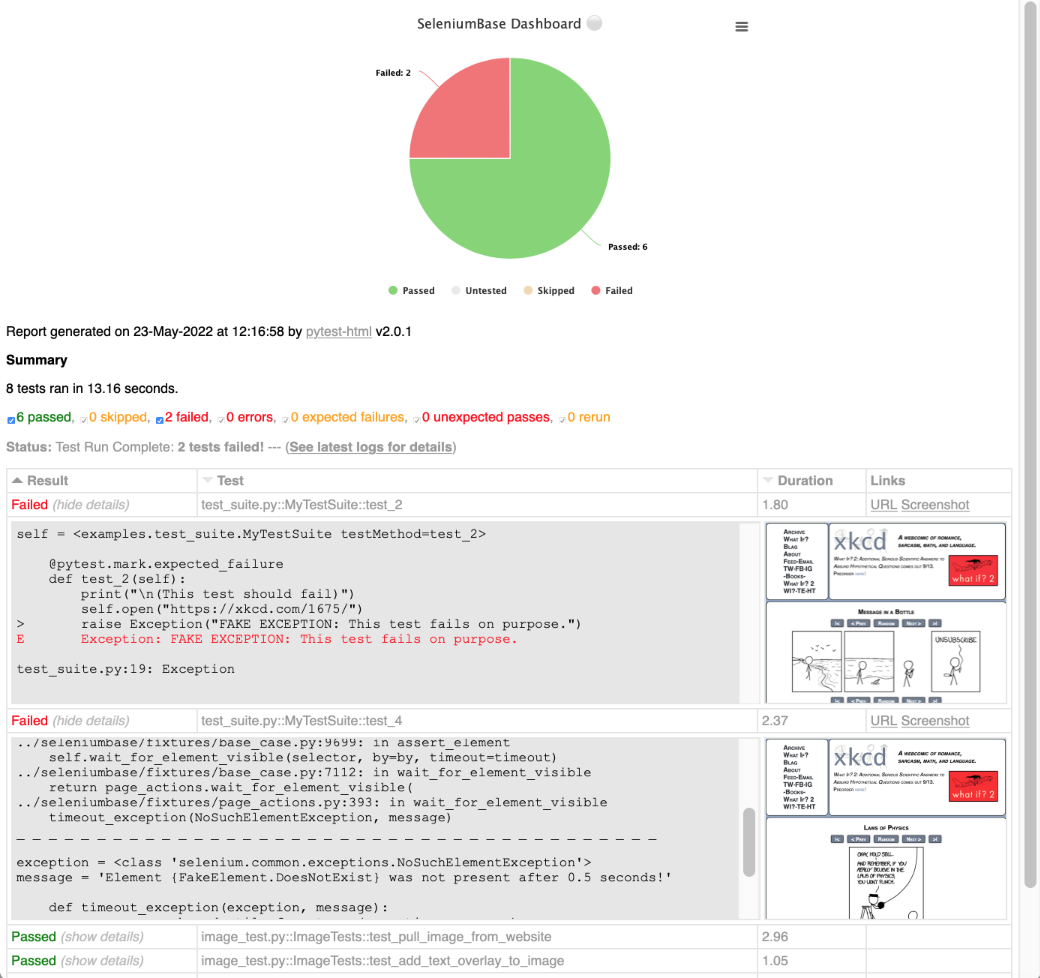
✅ When combining pytest html reports with SeleniumBase Dashboard usage, the pie chart from the Dashboard will get added to the html report. Additionally, if you set the html report URL to be the same as the Dashboard URL when also using the dashboard, (example: --dashboard --html=dashboard.html), then the Dashboard will become an advanced html report when all the tests complete.
✅ Here's an example of an upgraded html report:
pytest test_suite.py --dashboard --html=report.html

If viewing pytest html reports in Jenkins, you may need to configure Jenkins settings for the html to render correctly. This is due to Jenkins CSP changes.
You can also use --junit-xml=report.xml to get an xml report instead. Jenkins can use this file to display better reporting for your tests.
pytest test_suite.py --junit-xml=report.xml
🔵 pynose Reports:
The --report option gives you a fancy report after your test suite completes.
pynose test_suite.py --report

(NOTE: You can add --show-report to immediately display pynose reports after the test suite completes. Only use --show-report when running tests locally because it pauses the test run.)
🔵 behave Dashboard & Reports:
(The behave_bdd/ folder can be found in the examples/ folder.)
behave behave_bdd/features/ -D dashboard -D headless

You can also use --junit to get .xml reports for each behave feature. Jenkins can use these files to display better reporting for your tests.
behave behave_bdd/features/ --junit -D rs -D headless
🔵 Allure Reports:
See: https://allurereport.org/docs/pytest/
SeleniumBase no longer includes allure-pytest as part of installed dependencies. If you want to use it, install it first:
pip install allure-pytest
Now your tests can create Allure results files, which can be processed by Allure Reports.
pytest test_suite.py --alluredir=allure_results
 Using a Proxy Server:
Using a Proxy Server:
If you wish to use a proxy server for your browser tests (Chromium or Firefox), you can add --proxy=IP_ADDRESS:PORT as an argument on the command line.
pytest proxy_test.py --proxy=IP_ADDRESS:PORT
If the proxy server that you wish to use requires authentication, you can do the following (Chromium only):
pytest proxy_test.py --proxy=USERNAME:PASSWORD@IP_ADDRESS:PORT
SeleniumBase also supports SOCKS4 and SOCKS5 proxies:
pytest proxy_test.py --proxy="socks4://IP_ADDRESS:PORT"
pytest proxy_test.py --proxy="socks5://IP_ADDRESS:PORT"
To make things easier, you can add your frequently-used proxies to PROXY_LIST in proxy_list.py, and then use --proxy=KEY_FROM_PROXY_LIST to use the IP_ADDRESS:PORT of that key.
pytest proxy_test.py --proxy=proxy1
 Changing the User-Agent:
Changing the User-Agent:
🔵 If you wish to change the User-Agent for your browser tests (Chromium and Firefox only), you can add --agent="USER AGENT STRING" as an argument on the command-line.
pytest user_agent_test.py --agent="Mozilla/5.0 (Nintendo 3DS; U; ; en) Version/1.7412.EU"
 Handling Pop-Up Alerts:
Handling Pop-Up Alerts:
🔵 self.accept_alert() automatically waits for and accepts alert pop-ups. self.dismiss_alert() automatically waits for and dismisses alert pop-ups. On occasion, some methods like self.click(SELECTOR) might dismiss a pop-up on its own because they call JavaScript to make sure that the readyState of the page is complete before advancing. If you're trying to accept a pop-up that got dismissed this way, use this workaround: Call self.find_element(SELECTOR).click() instead, (which will let the pop-up remain on the screen), and then use self.accept_alert() to accept the pop-up (more on that here). If pop-ups are intermittent, wrap code in a try/except block.
 Building Guided Tours for Websites:
Building Guided Tours for Websites:
🔵 Learn about SeleniumBase Interactive Walkthroughs (in the examples/tour_examples/ folder). It's great for prototyping a website onboarding experience.
 Production Environments & Integrations:
Production Environments & Integrations:
▶️ Here are some things you can do to set up a production environment for your testing. (click to expand)
Here's an example of running tests with some additional features enabled:
pytest [YOUR_TEST_FILE.py] --with-db-reporting --with-s3-logging
 Detailed Method Specifications and Examples:
Detailed Method Specifications and Examples:
🔵 Navigating to a web page: (and related commands)
self.open("https://xkcd.com/378/")
self.go_back()
self.go_forward()
self.refresh_page()
self.get_current_url()
self.get_page_source()
ProTip™: You can use the self.get_page_source() method with Python's find() command to parse through HTML to find something specific. (For more advanced parsing, see the BeautifulSoup example.)
source = self.get_page_source()
head_open_tag = source.find('<head>')
head_close_tag = source.find('</head>', head_open_tag)
everything_inside_head = source[head_open_tag+len('<head>'):head_close_tag]
🔵 Clicking:
To click an element on the page:
self.click("div#my_id")
ProTip™: In most web browsers, you can right-click on a page and select Inspect Element to see the CSS selector details that you'll need to create your own scripts.
🔵 Typing Text:
self.type(selector, text) # updates the text from the specified element with the specified value. An exception is raised if the element is missing or if the text field is not editable. Example:
self.type("input#id_value", "2012")
You can also use self.add_text() or the WebDriver .send_keys() command, but those won't clear the text box first if there's already text inside.
🔵 Getting the text from an element on a page:
text = self.get_text("header h2")
🔵 Getting the attribute value from an element on a page:
attribute = self.get_attribute("#comic img", "title")
🔵 Asserting existence of an element on a page within some number of seconds:
self.wait_for_element_present("div.my_class", timeout=10)
(NOTE: You can also use: self.assert_element_present(ELEMENT))
🔵 Asserting visibility of an element on a page within some number of seconds:
self.wait_for_element_visible("a.my_class", timeout=5)
(NOTE: The short versions of that are self.find_element(ELEMENT) and self.assert_element(ELEMENT). The find_element() version returns the element.)
Since the line above returns the element, you can combine that with .click() as shown below:
self.find_element("a.my_class", timeout=5).click()
self.click("a.my_class")
ProTip™: You can use dots to signify class names (Ex: div.class_name) as a simplified version of div[class="class_name"] within a CSS selector.
You can also use *= to search for any partial value in a CSS selector as shown below:
self.click('a[name*="partial_name"]')
🔵 Asserting visibility of text inside an element on a page within some number of seconds:
self.assert_text("Make it so!", "div#trek div.picard div.quotes")
self.assert_text("Tea. Earl Grey. Hot.", "div#trek div.picard div.quotes", timeout=3)
(NOTE: self.find_text(TEXT, ELEMENT) and self.wait_for_text(TEXT, ELEMENT) also do this. For backwards compatibility, older method names were kept, but the default timeout may be different.)
🔵 Asserting Anything:
self.assert_true(var1 == var2)
self.assert_false(var1 == var2)
self.assert_equal(var1, var2)
🔵 Useful Conditional Statements: (with creative examples)
❓ is_element_visible(selector): (visible on the page)
if self.is_element_visible('div#warning'):
print("Red Alert: Something bad might be happening!")
❓ is_element_present(selector): (present in the HTML)
if self.is_element_present('div#top_secret img.tracking_cookie'):
self.contact_cookie_monster()
else:
current_url = self.get_current_url()
self.contact_the_nsa(url=current_url, message="Dark Zone Found")
def is_there_a_cloaked_klingon_ship_on_this_page():
if self.is_element_present("div.ships div.klingon"):
return not self.is_element_visible("div.ships div.klingon")
return False
❓ is_text_visible(text, selector): (text visible on element)
if self.is_text_visible("You Shall Not Pass!", "h1"):
self.open("https://www.youtube.com/watch?v=3xYXUeSmb-Y")
▶️ Click for a longer example of is_text_visible():
def get_mirror_universe_captain_picard_superbowl_ad(superbowl_year):
selector = "div.superbowl_%s div.commercials div.transcript div.picard" % superbowl_year
if self.is_text_visible("Yes, it was I who summoned you all here.", selector):
return "Picard Paramount+ Superbowl Ad 2020"
elif self.is_text_visible("Commander, signal the following: Our Network is Secure!"):
return "Picard Mirror Universe iboss Superbowl Ad 2018"
elif self.is_text_visible("For the Love of Marketing and Earl Grey Tea!", selector):
return "Picard Mirror Universe HubSpot Superbowl Ad 2015"
elif self.is_text_visible("Delivery Drones... Engage", selector):
return "Picard Mirror Universe Amazon Superbowl Ad 2015"
elif self.is_text_visible("Bing it on Screen!", selector):
return "Picard Mirror Universe Microsoft Superbowl Ad 2015"
elif self.is_text_visible("OK Glass, Make it So!", selector):
return "Picard Mirror Universe Google Superbowl Ad 2015"
elif self.is_text_visible("Number One, I've Never Seen Anything Like It.", selector):
return "Picard Mirror Universe Tesla Superbowl Ad 2015"
elif self.is_text_visible("Let us make sure history never forgets the name ... Facebook", selector):
return "Picard Mirror Universe Facebook Superbowl Ad 2015"
elif self.is_text_visible("""With the first link, the chain is forged.
The first speech censored, the first thought forbidden,
the first freedom denied, chains us all irrevocably.""", selector):
return "Picard Mirror Universe Wikimedia Superbowl Ad 2015"
else:
raise Exception("Reports of my assimilation are greatly exaggerated.")
❓ is_link_text_visible(link_text):
if self.is_link_text_visible("Stop! Hammer time!"):
self.click_link("Stop! Hammer time!")
🔵 Switching Tabs:
If your test opens up a new tab/window, you can switch to it. (SeleniumBase automatically switches to new tabs that don't open to about:blank URLs.)
self.switch_to_window(1)
🔵 How to handle iframes:
🔵 iframes follow the same principle as new windows: You must first switch to the iframe if you want to perform actions in there:
self.switch_to_frame("iframe")
self.switch_to_parent_frame()
To exit from multiple iframes, use self.switch_to_default_content(). (If inside a single iframe, this has the same effect as self.switch_to_parent_frame().)
self.switch_to_frame('iframe[name="frame1"]')
self.switch_to_frame('iframe[name="frame2"]')
self.switch_to_default_content()
🔵 You can also use a context manager to act inside iframes:
with self.frame_switch("iframe"):
This also works with nested iframes:
with self.frame_switch('iframe[name="frame1"]'):
with self.frame_switch('iframe[name="frame2"]'):
🔵 How to execute custom jQuery scripts:
jQuery is a powerful JavaScript library that allows you to perform advanced actions in a web browser.
If the web page you're on already has jQuery loaded, you can start executing jQuery scripts immediately.
You'd know this because the web page would contain something like the following in the HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
🔵 It's OK if you want to use jQuery on a page that doesn't have it loaded yet. To do so, run the following command first:
self.activate_jquery()
▶️ Here are some examples of using jQuery in your scripts. (click to expand)
self.execute_script("jQuery, window.scrollTo(0, 600)")
self.execute_script("jQuery('#annoying-widget').hide()")
self.execute_script("jQuery('#hidden-widget').show(0)")
self.execute_script("jQuery('#annoying-button a').remove()")
self.execute_script("jQuery('%s').mouseover()" % (mouse_over_item))
self.execute_script("jQuery('input#the_id').val('my_text')")
self.execute_script("jQuery('div#dropdown a.link').click()")
self.execute_script("return jQuery('div#amazing')[0].text")
self.execute_script("return jQuery('textarea')[2].value")
(Most of the above commands can be done directly with built-in SeleniumBase methods.)
🔵 How to handle a restrictive CSP:
❗ Some websites have a restrictive Content Security Policy to prevent users from loading jQuery and other external libraries onto their websites. If you need to use jQuery or another JS library on those websites, add --disable-csp as a pytest command-line option to load a Chromium extension that bypasses the CSP.
🔵 More JavaScript fun:
▶️ In this example, JavaScript creates a referral button on a page, which is then clicked. (click to expand)
start_page = "https://xkcd.com/465/"
destination_page = "https://github.com/seleniumbase/SeleniumBase"
self.open(start_page)
referral_link = '''<a class='analytics test' href='%s'>Free-Referral Button!</a>''' % destination_page
self.execute_script('''document.body.innerHTML = \"%s\"''' % referral_link)
self.click("a.analytics")
(Due to popular demand, this traffic generation example has been included in SeleniumBase with the self.generate_referral(start_page, end_page) and the self.generate_traffic(start_page, end_page, loops) methods.)
🔵 How to use deferred asserts:
Let's say you want to verify multiple different elements on a web page in a single test, but you don't want the test to fail until you verified several elements at once so that you don't have to rerun the test to find more missing elements on the same page. That's where deferred asserts come in. Here's an example:
from seleniumbase import BaseCase
BaseCase.main(__name__, __file__)
class DeferredAssertTests(BaseCase):
def test_deferred_asserts(self):
self.open("https://xkcd.com/993/")
self.wait_for_element("#comic")
self.deferred_assert_element('img[alt="Brand Identity"]')
self.deferred_assert_element('img[alt="Rocket Ship"]')
self.deferred_assert_element("#comicmap")
self.deferred_assert_text("Fake Item", "ul.comicNav")
self.deferred_assert_text("Random", "ul.comicNav")
self.deferred_assert_element('a[name="Super Fake !!!"]')
self.deferred_assert_exact_text("Brand Identity", "#ctitle")
self.deferred_assert_exact_text("Fake Food", "#comic")
self.process_deferred_asserts()
deferred_assert_element() and deferred_assert_text() will save any exceptions that would be raised.
To flush out all the failed deferred asserts into a single exception, make sure to call self.process_deferred_asserts() at the end of your test method. If your test hits multiple pages, you can call self.process_deferred_asserts() before navigating to a new page so that the screenshot from your log files matches the URL where the deferred asserts were made.
🔵 How to access raw WebDriver:
If you need access to any commands that come with standard WebDriver, you can call them directly like this:
self.driver.delete_all_cookies()
capabilities = self.driver.capabilities
self.driver.find_elements("partial link text", "GitHub")
(In general, you'll want to use the SeleniumBase versions of methods when available.)
🔵 How to retry failing tests automatically:
You can use pytest --reruns=NUM to retry failing tests that many times. Add --reruns-delay=SECONDS to wait that many seconds between retries. Example:
pytest --reruns=1 --reruns-delay=1
You can use the @retry_on_exception() decorator to retry failing methods. (First import: from seleniumbase import decorators). To learn more about SeleniumBase decorators, click here.
"Catch bugs in QA before deploying code to Production!"

 Wrap-Up
Wrap-Up
If you see something, say something!













 Set up Python & Git:
Set up Python & Git:
 Install SeleniumBase:
Install SeleniumBase: