
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
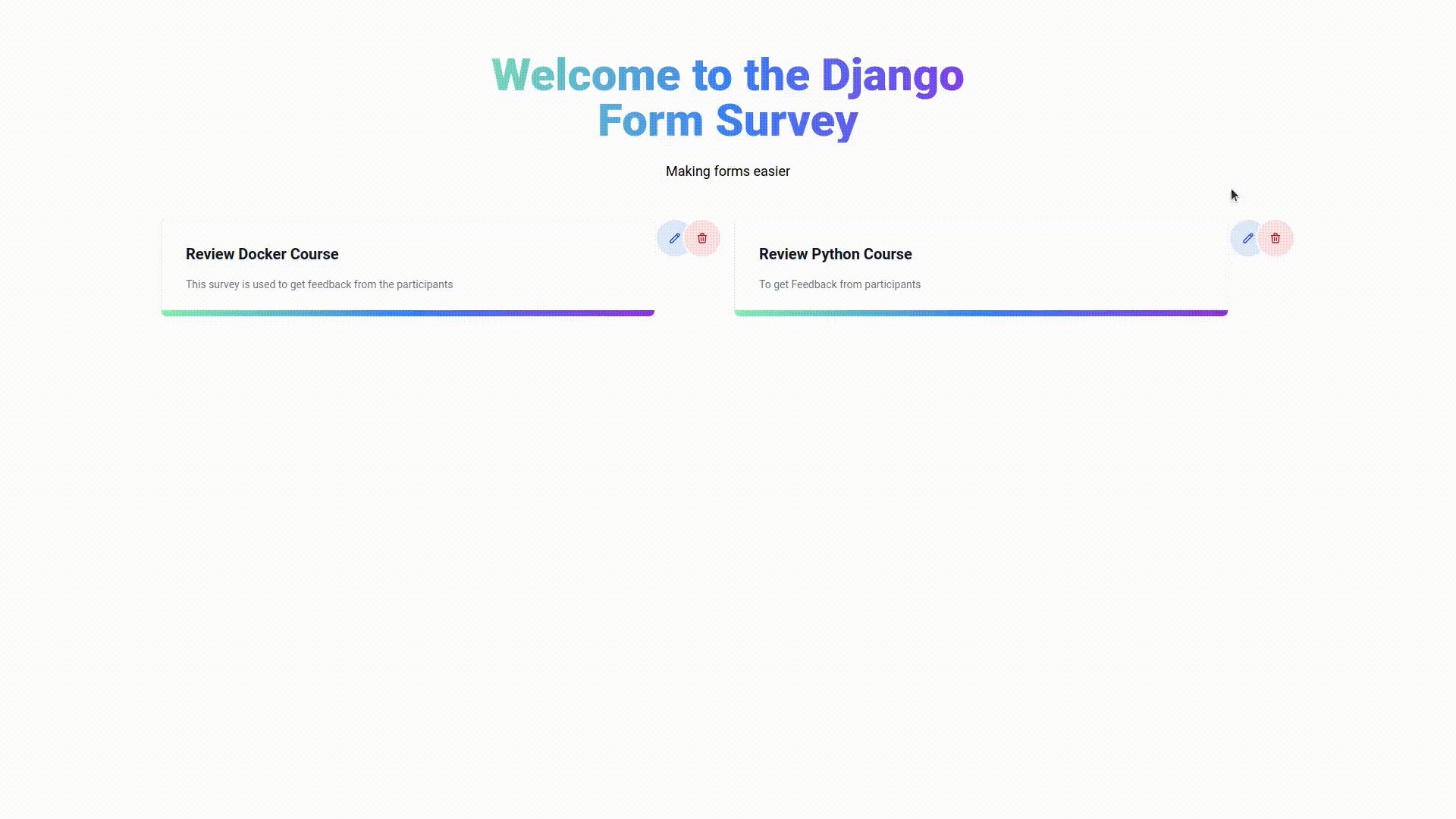
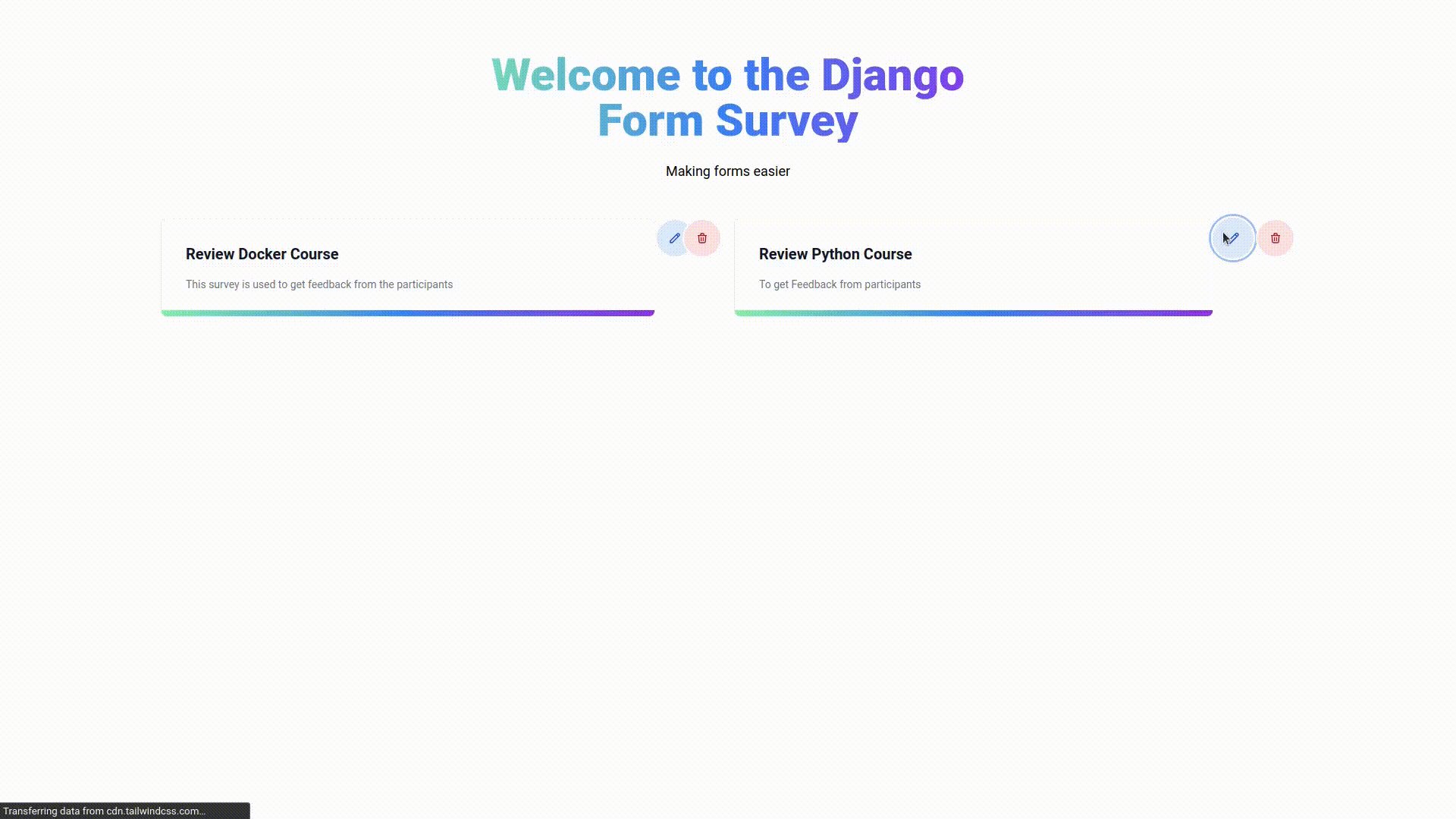
Django form survey is an application Django to easier create form survey and easy integrated for your project.

Install django-form-surveys using:
pip install django-form-surveys
djf_surveys to your INSTALLED_APPS setting like this
INSTALLED_APPS = [
...
'djf_surveys',
'tinymce', # dependency
]
Add context processor 'djf_surveys.context_processors.surveys_context'
'context_processors': [
....
'djf_surveys.context_processors.surveys_context'
],
Run python manage.py migrate to create the djf_surveys models.
Run python manage.py collectstatic to collect file static djf_surveys into project.
Include url djf_surveys in your root url
....
urlpatterns = [
path('admin/', admin.site.urls),
.....
path('surveys/', include('djf_surveys.urls'))
]
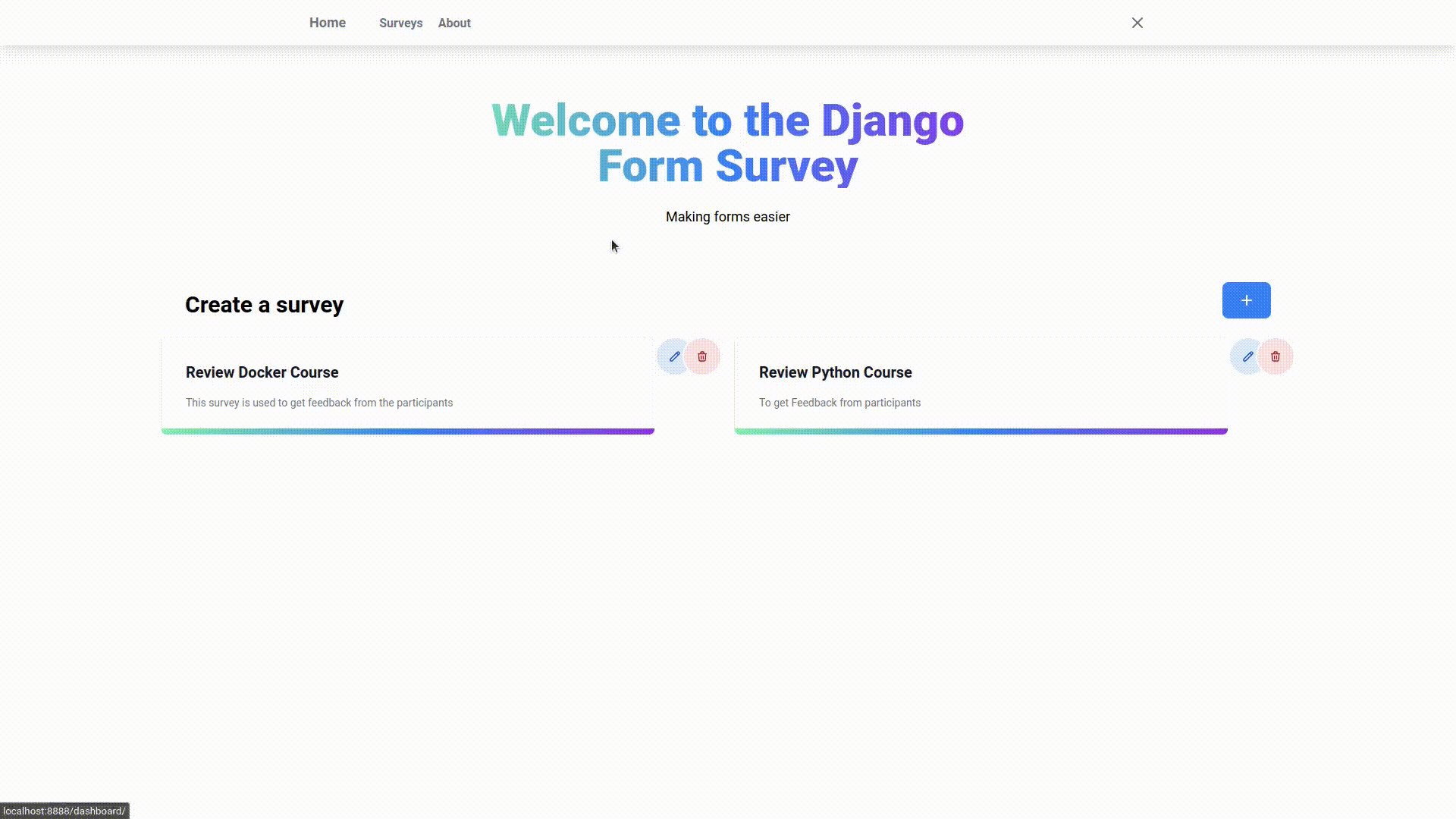
Access http://127.0.0.1:8000/surveys/dashboard/ to enter admin page to create a survey.
Access http://127.0.0.1:8000/surveys/ get list of survey
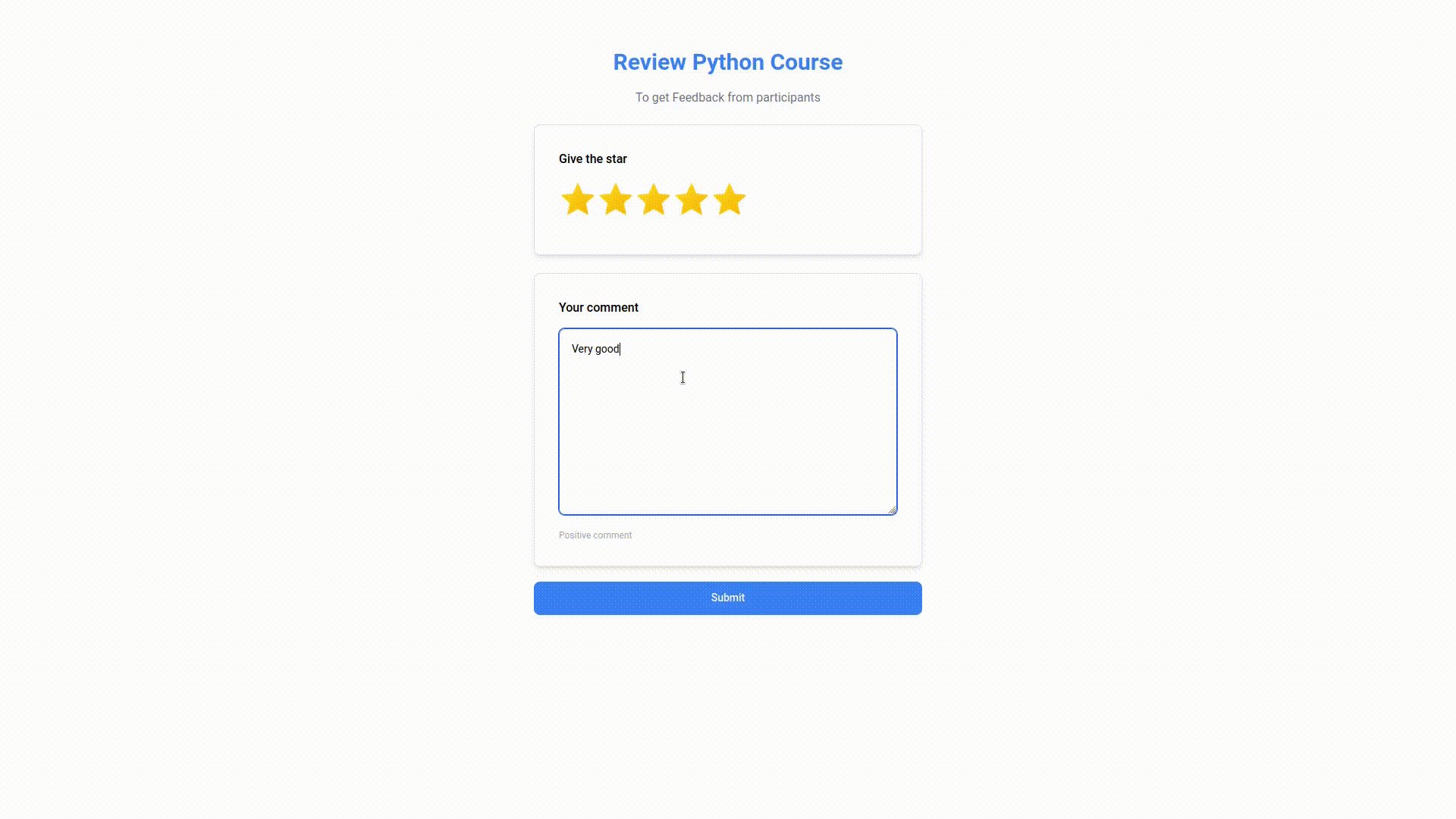
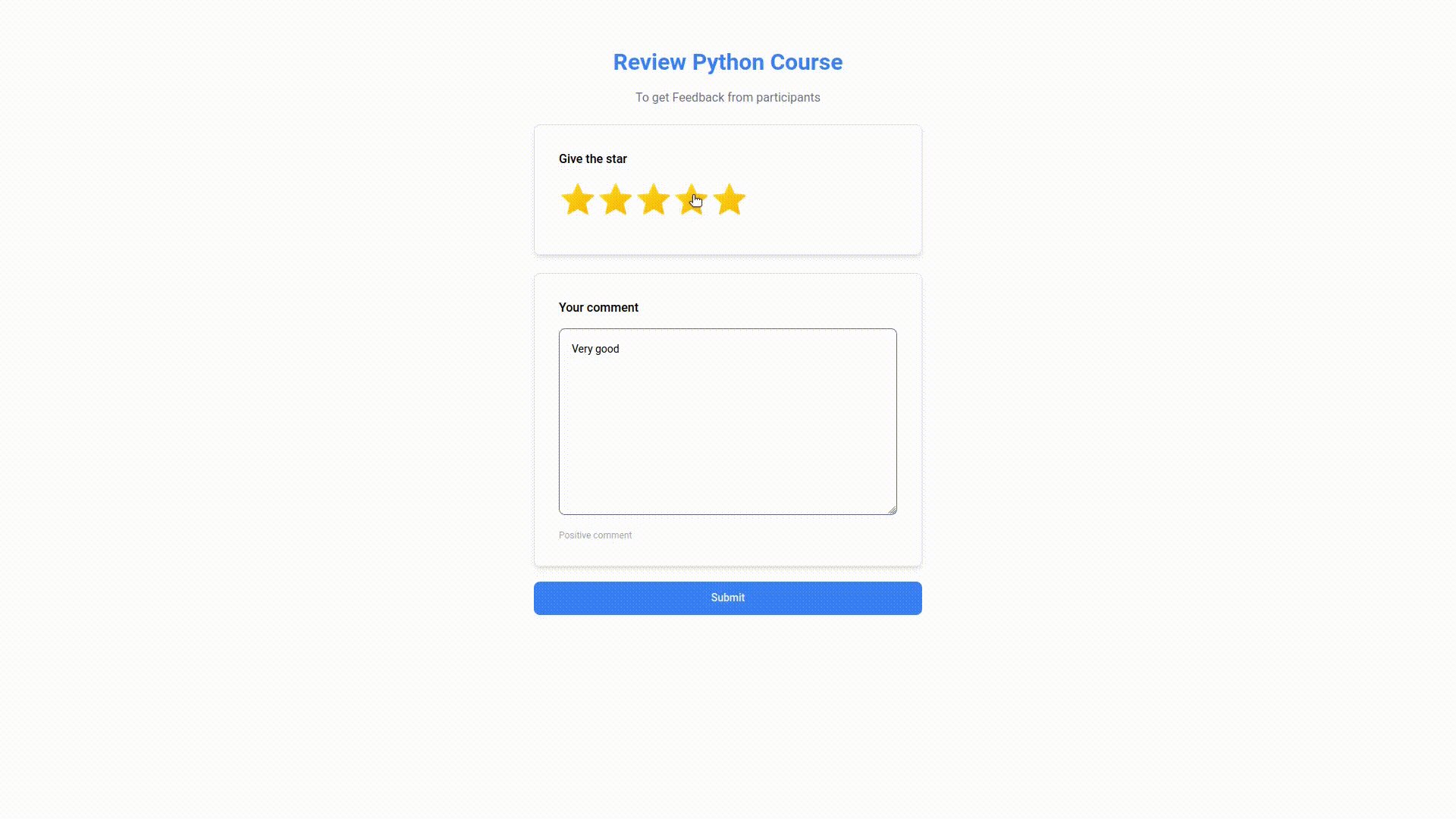
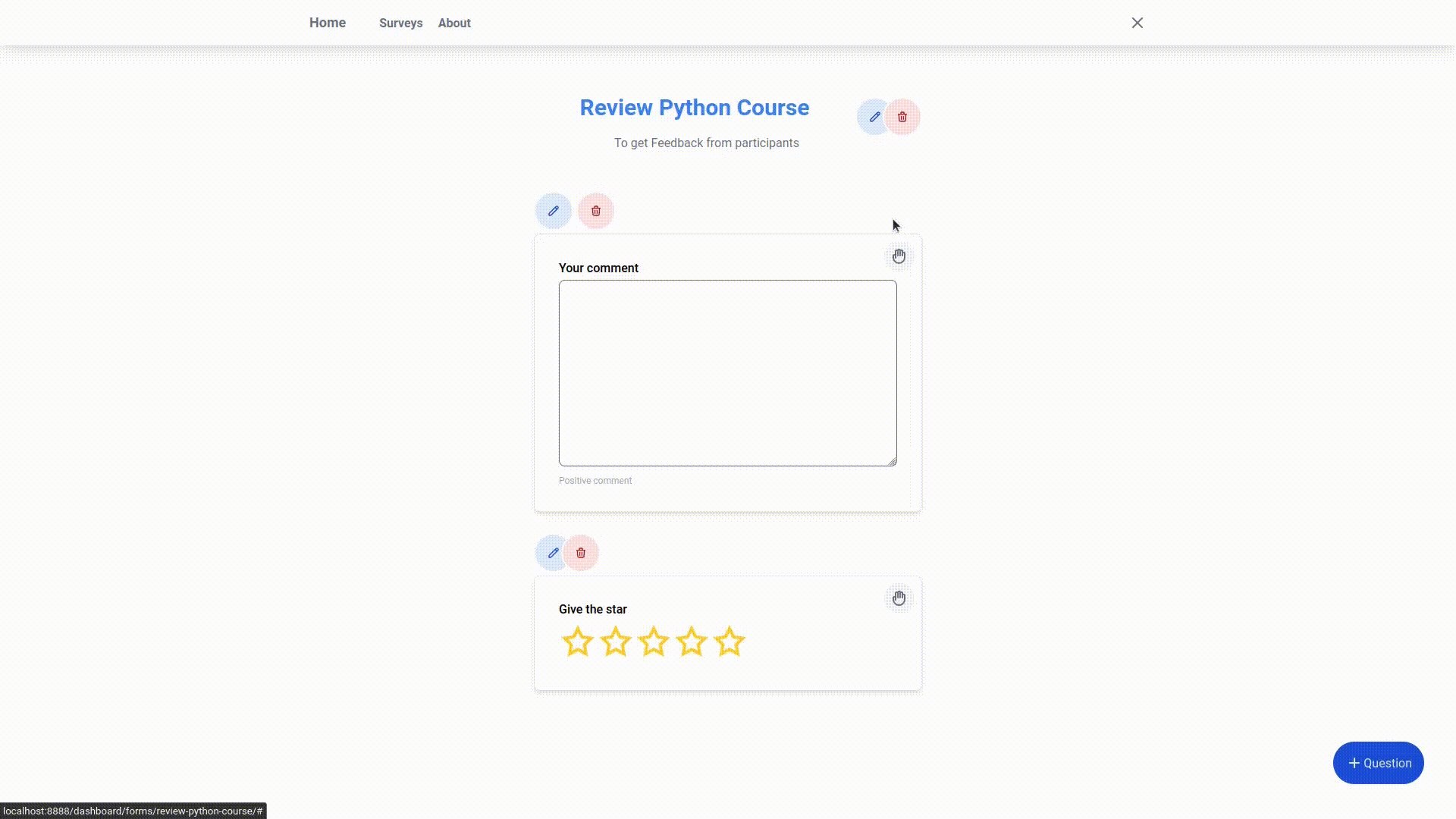
Access http://127.0.0.1:8000/surveys/{id} get form of survey
You must as superuser to manage survey. You can create, edit, delete, search and show all available survey. To manage survey you can access http://localhost:8000/surveys/dashboard/.

You can use the options below
editable: this option allows the user to edit the answerdeletable: this option allows the user to delete the answerduplicate entry: this option allows users to submit more than onceprivate reponse: this option makes the answer list only visible to admincan anonymous user: This option allows users without authentication to submitAvailable field types include:

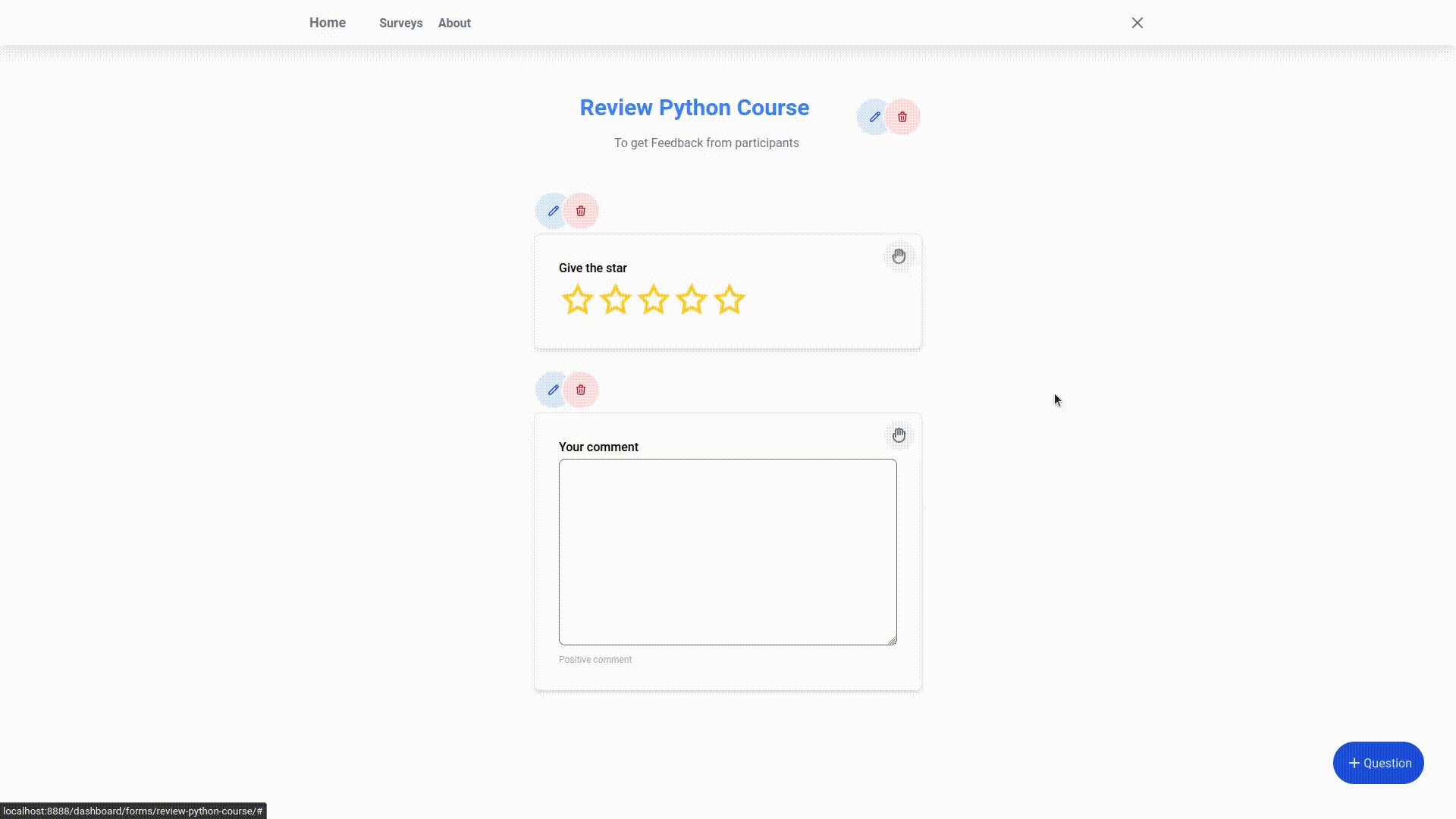
You can drag and drop to sort question

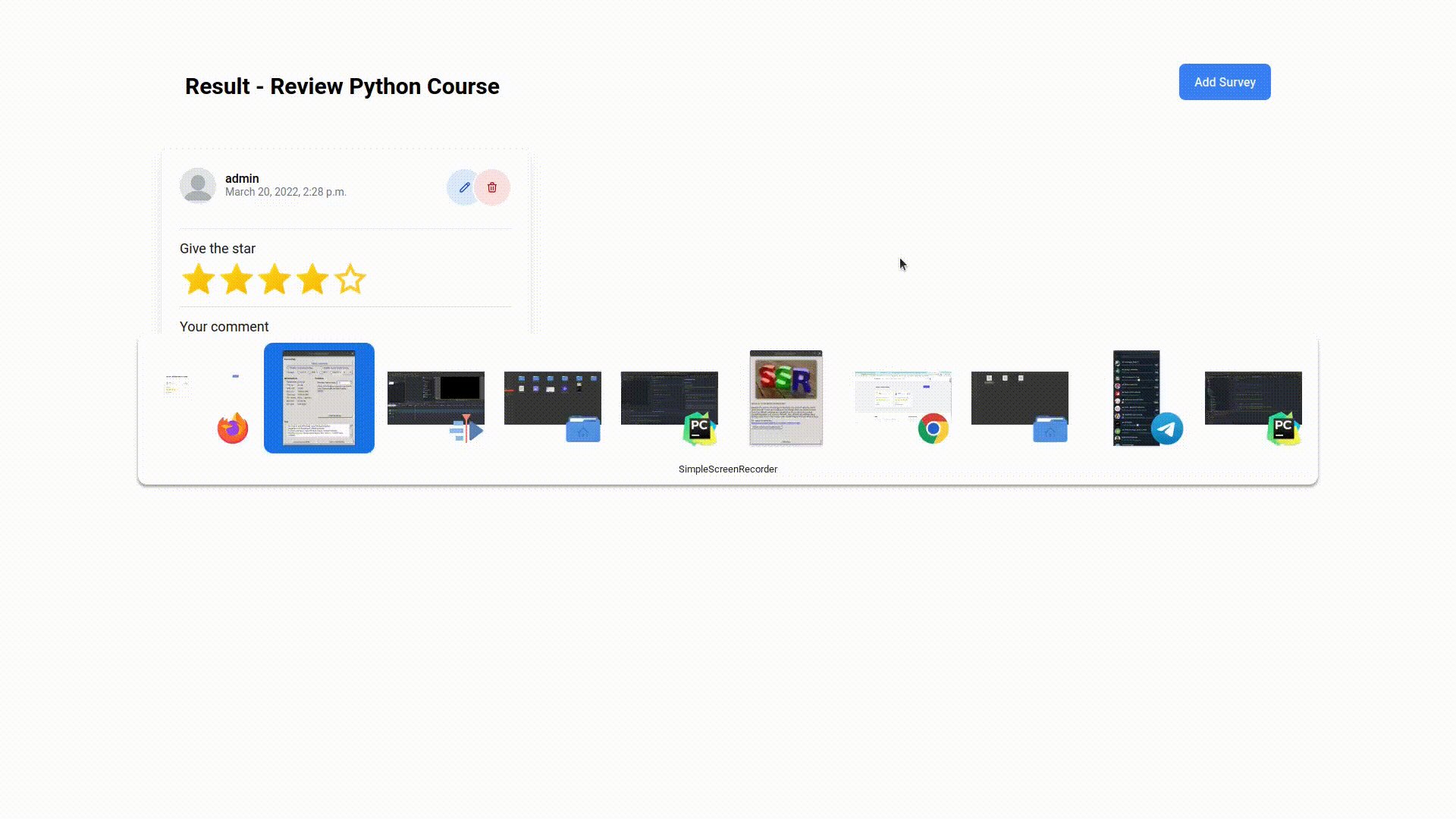
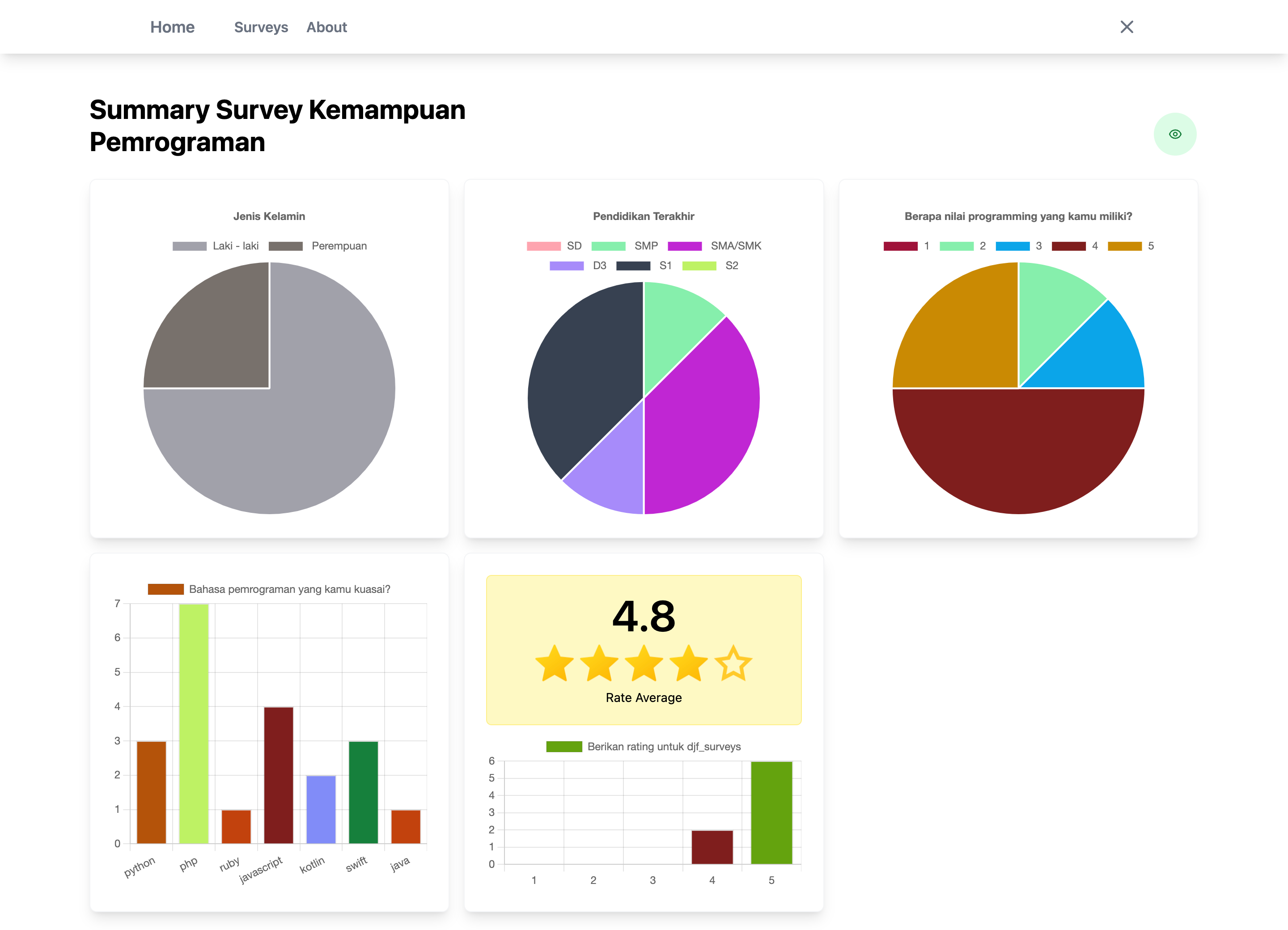
You can see the survey summary in a charts. Summary just calculate type field "radio, select, multi_select, rating"

You can download report as csv
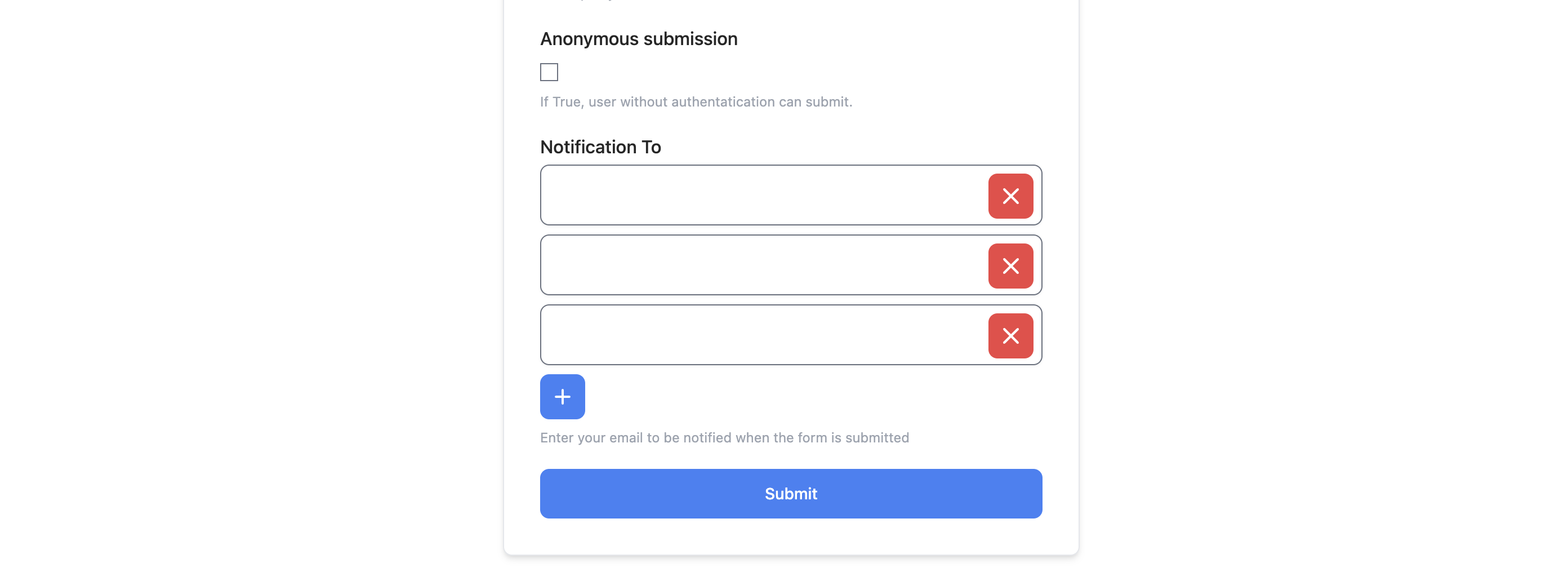
You can send an email notification when the survey is submitted. To make sure it works look section Configuration

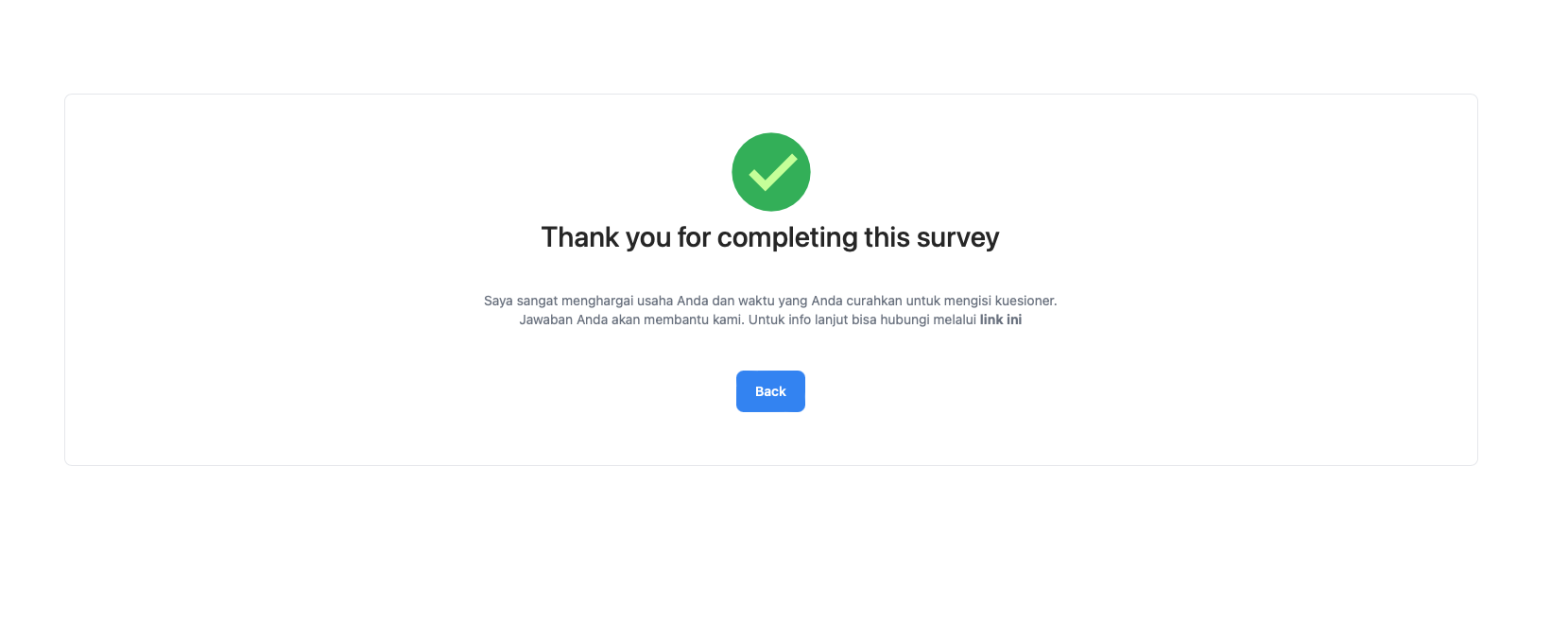
You can change the content of the success page to provide specific instructions or a special message.

 This use
This use django-tinycme. For advanced config toolbar you can see the Documentation
There are several configurations that you can write on settings.py
SURVEY_MASTER_TEMPLATE, default='surveys/master.html', -> str: This configuration to change master template using your template. You can set with your template path. Example SURVEY_MASTER_TEMPLATE = 'mywebsite/master.html'
> NB: This config will be work if on your template use block content {% block content %} to include or render content of context from view
and your master template must be including or using Tailwind CSS.
SURVEY_USER_PHOTO_PROFILE, default='', -> str: This configuration is used to add a profile photo object that is related to the User model. Example: SURVEY_USER_PHOTO_PROFILE = 'self.user.profile.photo.url'
SURVEY_FIELD_VALIDATORS, -> dict: This configuration to override max_length of type filed email, url, text and min_length of type filed text_area, text
# default value of SURVEY_FIELD_VALIDATORS
SURVEY_FIELD_VALIDATORS = {
'max_length': {
'email': 150,
'text': 250,
'url': 250,
'text_area': 1000
},
'min_length': {
'text_area': 100,
'text': 3
}
}
# example declare in settings.py
SURVEY_FIELD_VALIDATORS = {
'max_length': {
'email': 110,
},
'min_length': {
'text_area': 50,
}
}
SURVEY_PAGINATION_NUMBER, -> dict: This configuration to override number of pagination survey_list and answer_list
# example override in settings.py
# default value 12
SURVEY_PAGINATION_NUMBER = {
'answer_list': 3,
'survey_list': 2
}
SURVEY_EMAIL_FROM, -> str: Enter your email from and then don't forget to define your SMTP
SURVEY_ANONYMOUS_VIEW_LIST, -> bool: This configuration allows anonymous access to the survey page. The survey that appears has an Anonymous submission option.
SURVEY_LINK_BACK_ON_SUCCESS_PAGE -> str: This configuration is to change default link back on success page
demo
ln -s [path_project_djf_survey] [path_demo_djf_survey]
env developmentenvdemomanage.pyFAQs
A simple Django app to conduct Web-based survey
We found that django-form-surveys demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.