
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
@667/filepond-plugin-media-preview
Advanced tools
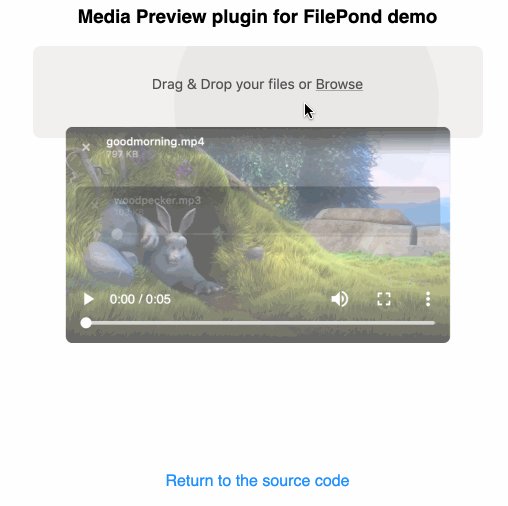
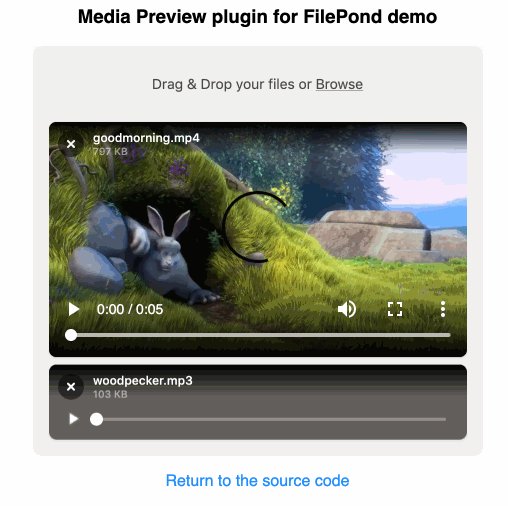
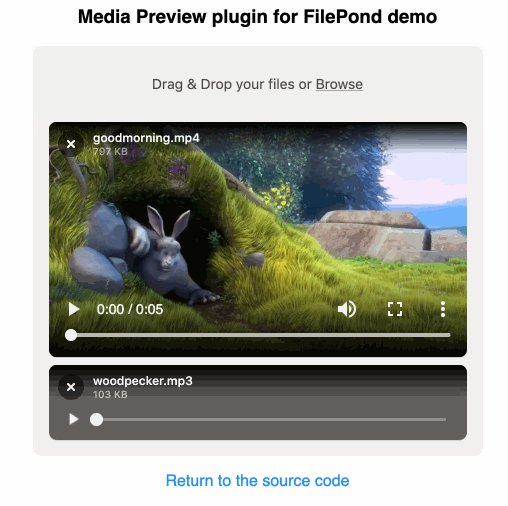
The Media Preview plugin will kick in automatically when the uploaded file is of type video or audio and render a preview player inside the file item.

Install using npm:
npm install filepond-plugin-media-preview
Then import in your project:
import * as FilePond from 'filepond';
import FilePondPluginMediaPreview from 'filepond-plugin-media-preview';
Register the plugin:
FilePond.registerPlugin(FilePondPluginMediaPreview);
Create a new FilePond instance as normal.
const pond = FilePond.create({
name: 'filepond'
});
// Add it to the DOM
document.body.appendChild(pond.element);
The preview will become active when uploading an video or audio file.
Both the video and audio preview can be enabled or disabled. Use the following options:
const pond = FilePond.create({
name: 'filepond',
allowVideoPreview: true, // default true
allowAudioPreview: true // default true
});
Be sure to include this lib's styles, by importing the minified css.
import 'filepond-plugin-media-preview/dist/filepond-plugin-media-preview.min.css';
FAQs
Media preview Plugin for FilePond
We found that @667/filepond-plugin-media-preview demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.