How to integrate "Ask Cookbook" into your website
Step 1. Contact us to get an API Key
You likely already have one, but if you don't, please contact us at tyler@cookbook.dev
Step 2. Pick one of the integration methods below
Having troubles or need something custom? Contact us
Integration methods
Basic integration
Suitable for static websites, outlines the general idea of how to integrate the bot into your website. As long as you can directly edit the HTML of your website, you can use this method.
<script src="https://cdn.jsdelivr.net/npm/@cookbookdev/docsbot/dist/standalone/index.cjs.js" defer></script>
<div id="__cookbook" data-api-key="HERE_GOES_APIKEY"></div>
React integration
Install the package
yarn add @cookbookdev/docsbot
OR
npm install @cookbookdev/docsbot
OR
pnpm install @cookbookdev/docsbot
Import and add our component to something that wraps the content, for example in Next.js it could be _app.js or layout.js
import AskCookbook from "@cookbookdev/docsbot/react";
export default function App() {
return (
<>
<AskCookbook apiKey="[HERE_GOES_YOUR_API_KEY]" alwaysOpen={false} noFastMode={false} />
{/* Your content */}
</>
);
}
Webflow integration
- Go to the Dashboard
- Get to the "Site settings" (see picture below)

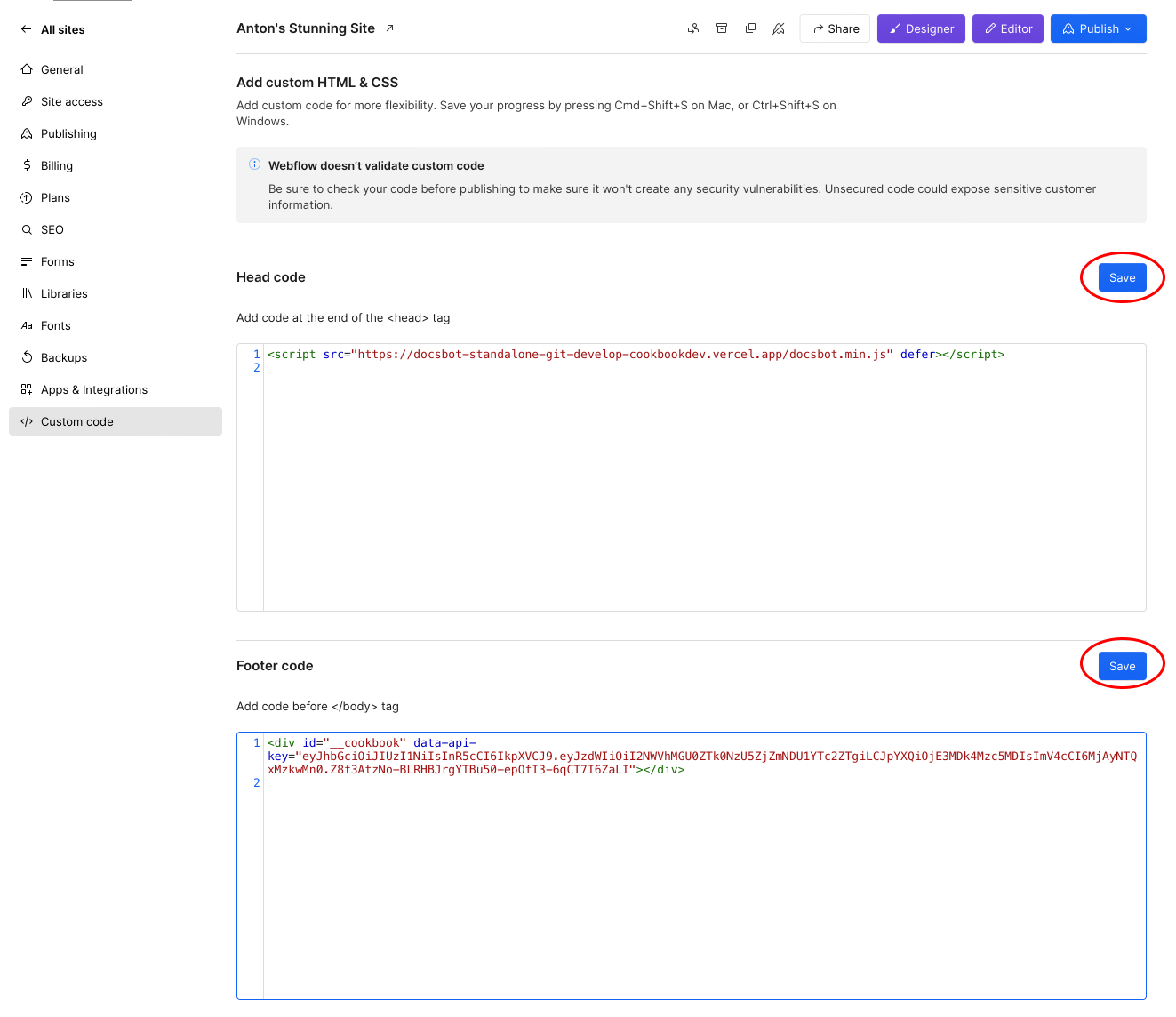
- Get to the "Custom code" tab (see picture below)

- Put the following code into the "Head code" text area
<script src="https://cdn.jsdelivr.net/npm/@cookbookdev/docsbot/dist/standalone/index.cjs.js" defer></script>
- Put the following code into the "Footer code" text area
<div id="__cookbook" data-api-key="[HERE_GOES_YOUR_API_KEY]"></div>
- Save both of them
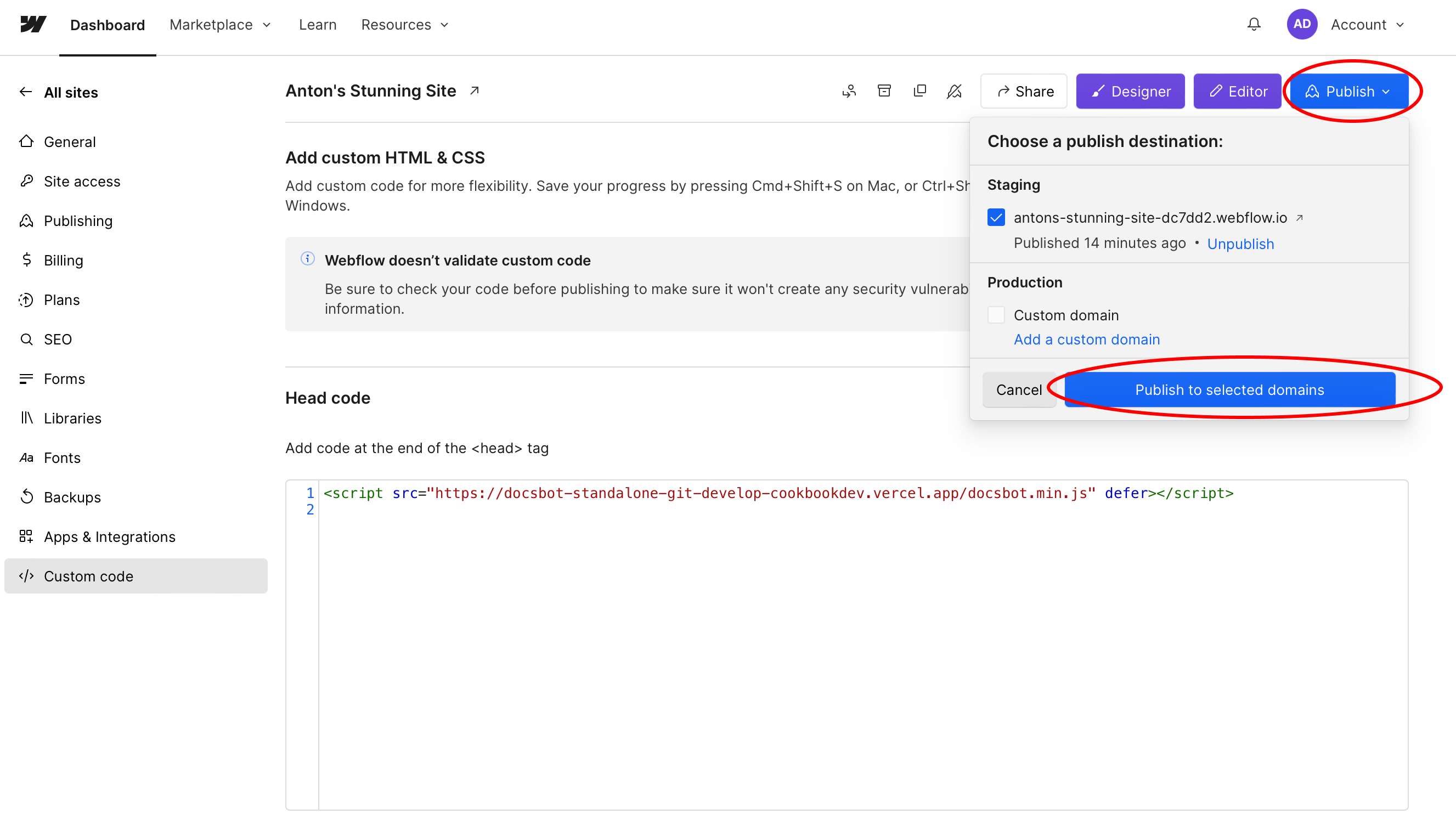
 7. Publish website
7. Publish website

Gitbook Integration
The good news is that we know how to integrate the "Ask Cookbook" into Gitbook! The bad news is that we yet to write a guide on it. If you need it, please contact us
API of <div> element
<div
id="__cookbook"
data-always-open <!-- Optional. If you want to have modal always open, usually for the showcase purposes -->
data-no-fast
data-api-key="API_KEY_GOES_HERE"
/>
API of React component
<AskCookbook
apiKey="API_KEY_GOES_HERE"
alwaysOpen={false}
noFastMode={false}
/>





