
Research
Security News
Malicious PyPI Package Exploits Deezer API for Coordinated Music Piracy
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.
@innovatrics/dot-magnifeye-liveness
Advanced tools
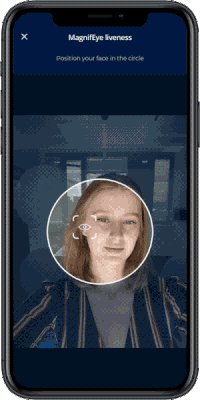
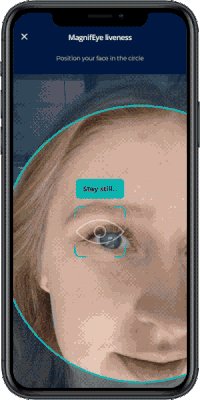
Innovatrics MagnifEye Liveness Component is a web component that renders the video stream from an available phone or web camera to automatically capture a detailed image of a user’s face and their eye with the required quality. The component lays the foundation for a semi-passive liveness capture capability.
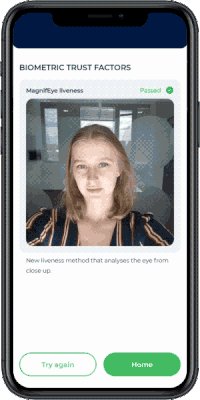
The component output is multiple face and eye images in the JPEG format and/or a proprietary file format for safe transfer to Digital Identity Service on server for further processing.

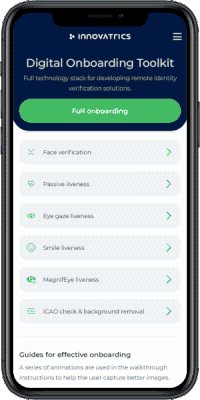
The MagnifEye Liveness Component can be used in combination with other components to develop remote identity verification or digital onboarding solutions, as demonstrated in this demo application.
You can also check out the integration samples in various technologies (React, Vue, Angular, jQuery).
UI Component
IMPORTANT: For this component to work as intended, we highly recommend you also have the Auto Capture UI Component installed in your project. You can learn more about why this is important on our developers portal.
Camera requirements
To get appropriate results using this component, the camera resolution on your device needs to be at least 720x720 pixels.
Supported browsers
The MagnifEye Liveness Component was tested with Chrome, Firefox, Edge, Safari, SafariVC, WebView and WKWebView. More information can be found here.
Installation of the package is available via NPM, PNPM or Yarn:
Using NPM:
$ npm install @innovatrics/dot-magnifeye-liveness
Using PNPM:
$ pnpm add @innovatrics/dot-magnifeye-liveness
Using Yarn:
$ yarn add @innovatrics/dot-magnifeye-liveness
The MagnifEye Liveness Component is a web component which uses custom HTML tag. Properties need to be passed into the component after the tag was rendered.
Head to our developers portal to learn more about:
See changelog here.
The MagnifEye Liveness Component is available under Innovatrics proprietary license.
The component can be used in a freemium mode without a license agreement. However, please note that the free version includes a watermark overlay in the component.
To obtain a license agreement and use the component without the overlay, please contact us at support@innovatrics.com.
FAQs
Digital onboarding semi-passive liveness
We found that @innovatrics/dot-magnifeye-liveness demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.

Security News
Newly introduced telemetry in devenv 1.4 sparked a backlash over privacy concerns, leading to the removal of its AI-powered feature after strong community pushback.