xng-breadcrumb
About
- In applications with deep navigation hierarchy, it is essential to have breadcrumbs.
- Breadcrumbs easily allow going back to states higher up in the hierarchy.
Documentation
A step by step guide to integrate xng-breadcrumb into your Angular application
Demo
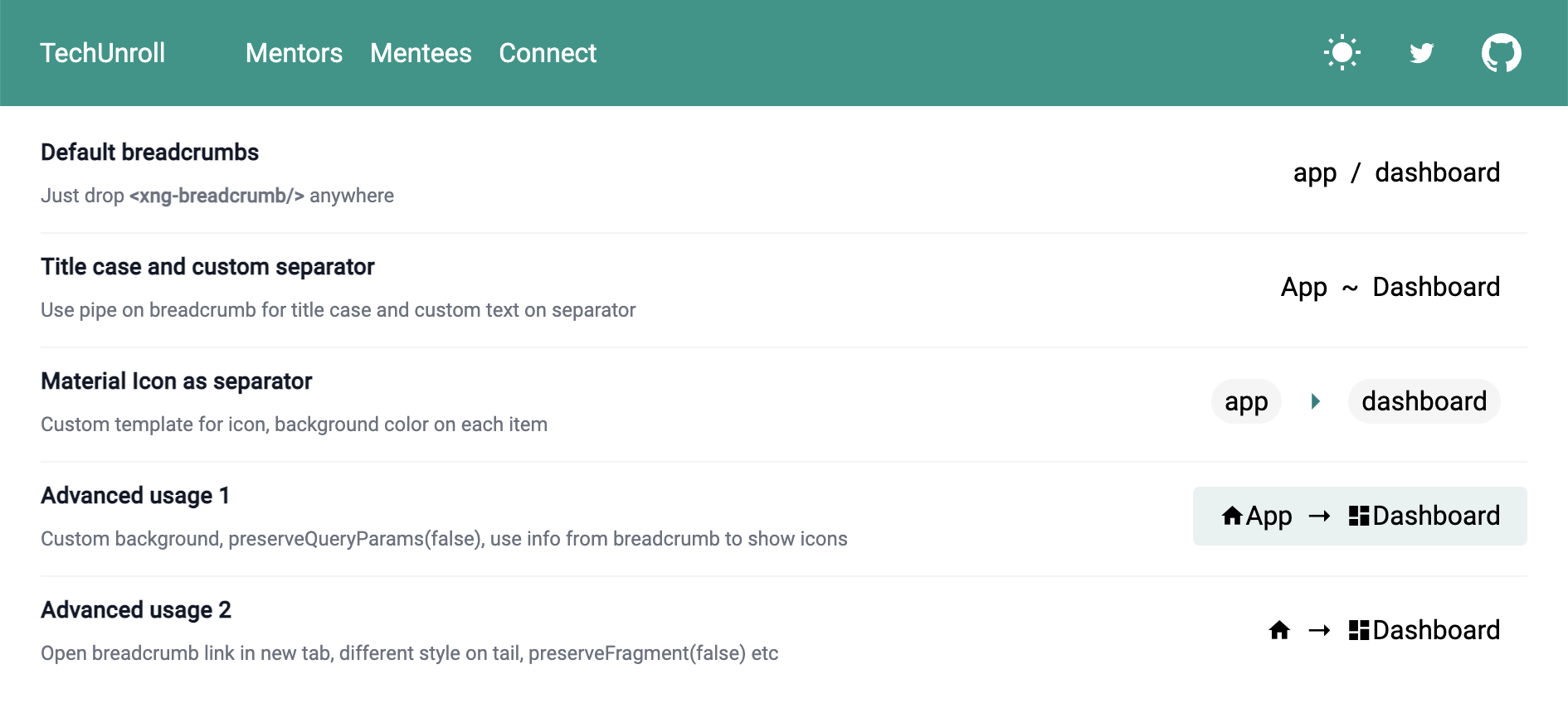
Demo App - A demo app showcasing xng-breadcrumb library usage in an Angular app. Navigate through different links to see breadcrumbs behavior.

Features
-
✅ Zero configuration: Just add <xng-breadcrumb></xng-breadcrumb> anywhere in the app. Breadcrumb labels are auto-generated by analyzing Angular Route configuration in your App.
-
✅ Custom labels: Each route can have a custom label defined via Angular Route Config. These labels are used automatically while generating breadcrumbs.
-
✅ Update labels dynamically: Change breadcrumb labels dynamically using BreadcrumbService.set(). You can either use route path or route path alias to update label.
-
✅ Skip breadcrumb: Skip specific routes from displaying in breadcrumbs, conditionally.
-
✅ Disable breadcrumb: Disable specific routes so that navigation is disbaled to intermediate routes.
-
✅ Customization: Customize breadcrumb template to show icons with label, use pipes on text, add i18n with ngx-translate, etc.
-
✅ Styling: Separator and Styles can be customized with ease.
-
✅ QueryParams and Fragment: Preserves QueryParams and Fragemnet while navigating via breadcrumbs
-
✅ SSR: Supports server side rendering with nguniversal
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
To add new contributor username, who made a contribution of type contribution:
pnpm all-contributors add <username> <contribution> Example: pnpm all-contributors add jfmengels code,doc









