
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
@steveorevo/node-red-flow2src
Advanced tools
This node will write template and function node source code properties to a src sub-folder adjacent to the project's flows file; allowing for easy editing in external editors.
Now you can easily see git diff, use CLI editors, or third-party IDEs like Visual Studio Code to leverage Co-Pilot with your Node-RED based projects. This node will write template and function node source code properties to a src sub-folder adjacent to the project's flows file; and it will allow you to merge changes back into your flows when you're done editing.
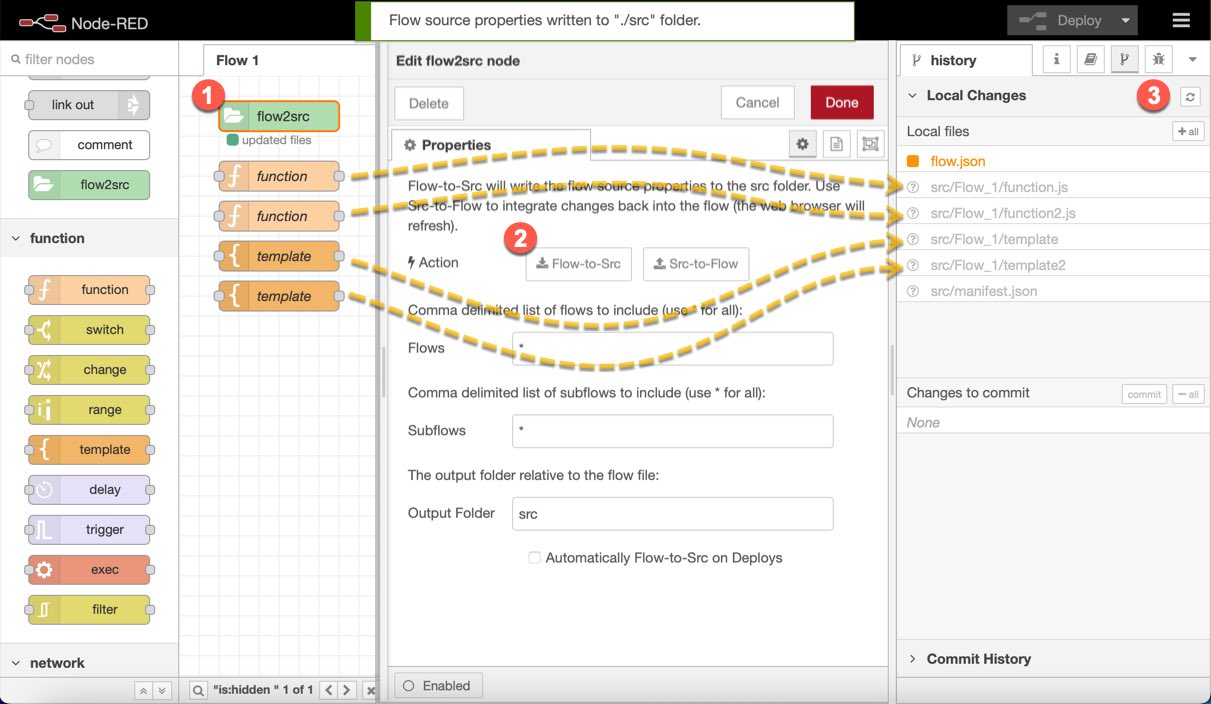
Simply include the flow2src node on one of your project's flows. When enabling Node-RED's project mode, the files can be easily managed within Node-RED itself. See the screenshot below for reference:

By default, flow2src will look for all flows and subflows for template and function nodes and create a src folder. Within the src folder are a number of subfolders of the same name as your flow tabs and subflows. Source code files with properly named extensions (i.e. .js, .html, .json, .css, etc.) are written to the folders. The filename extensions are derived from the node type (i.e. function node creates .js files) or the 'Syntax Highlight' mode setting for template nodes. You can override the filename extension by explicitly naming your node with an extension. Nodes that share the same name within a given flow will automatically be iterated, i.e. function_1.js, function_2.js, etc.
After making edits to the files in your src folder; use the "Src-to-Flow" button to merge changes back into your flow file.
You can further customize which flows and subflows are exported and where they are exported using the following textbox options:
Lastly, you can invoke the "Flow-to-Src" button automatically using the checkbox for "Automatiaclly Flow-to-Src on Deploys".
You can install flow2src via Node-RED's built in palette manager and searching for node-red-flow2src
or
Run the following command in your Node-RED user directory (typically ~/.node-red):
npm install @steveorevo/node-red-flow2src
The flow2src node will appear in the palette under the common group.
The flow2src node was built using the same author's Node-Maker project. Included in this repo is the flow2src.json file containing the flow needed to build flow2src. Simply import this flow into Node-RED and click the associated inject button. The current version of node-red-flow2src folder will appear in your Node-RED's node_modules folder.
You can help Steveorevo's open source development endeavors by donating any amount. Your donation, no matter how large or small helps pay for his time and resources to create MIT and GPL licensed projects that you and the world can benefit from. Click the link below to donate today :)
FAQs
This node will write template and function node source code properties to a src sub-folder adjacent to the project's flows file; allowing for easy editing in external editors.
The npm package @steveorevo/node-red-flow2src receives a total of 7 weekly downloads. As such, @steveorevo/node-red-flow2src popularity was classified as not popular.
We found that @steveorevo/node-red-flow2src demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.