
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
@syncfusion/ej2-navigations
Advanced tools
A package of Essential JS 2 navigation components such as Tree-view, Tab, Toolbar, Context-menu, and Accordion which is used to navigate from one page to another
@syncfusion/ej2-navigations is a comprehensive package that provides a variety of navigation components for building modern web applications. It includes components like menus, toolbars, tabs, accordions, and more, which are essential for creating intuitive and user-friendly interfaces.
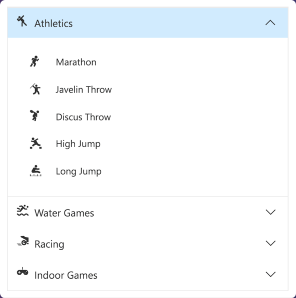
Accordion
The Accordion component allows you to create collapsible sections of content. Each section can be expanded or collapsed, making it useful for organizing large amounts of information in a compact space.
const { Accordion } = require('@syncfusion/ej2-navigations');
let accordion = new Accordion({
items: [
{ header: 'Section 1', content: 'Content 1' },
{ header: 'Section 2', content: 'Content 2' },
{ header: 'Section 3', content: 'Content 3' }
]
});
accordion.appendTo('#accordion');Tabs
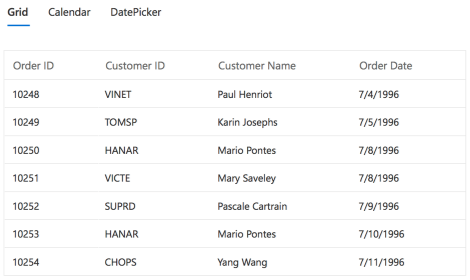
The Tabs component allows you to create tabbed interfaces, where each tab can contain different content. This is useful for organizing content into different sections that can be easily navigated by the user.
const { Tab } = require('@syncfusion/ej2-navigations');
let tab = new Tab({
items: [
{ header: { text: 'Tab 1' }, content: 'Content 1' },
{ header: { text: 'Tab 2' }, content: 'Content 2' },
{ header: { text: 'Tab 3' }, content: 'Content 3' }
]
});
tab.appendTo('#tab');Toolbar
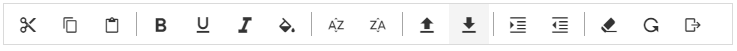
The Toolbar component allows you to create a set of command buttons that can be used to perform various actions. This is useful for providing quick access to frequently used functions in your application.
const { Toolbar } = require('@syncfusion/ej2-navigations');
let toolbar = new Toolbar({
items: [
{ prefixIcon: 'e-cut-icon', tooltipText: 'Cut' },
{ prefixIcon: 'e-copy-icon', tooltipText: 'Copy' },
{ prefixIcon: 'e-paste-icon', tooltipText: 'Paste' }
]
});
toolbar.appendTo('#toolbar');Menu
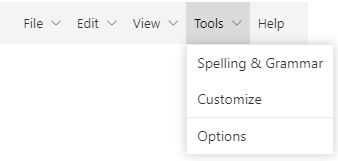
The Menu component allows you to create hierarchical menus with multiple levels of items. This is useful for organizing navigation links or commands in a structured manner.
const { Menu } = require('@syncfusion/ej2-navigations');
let menu = new Menu({
items: [
{ text: 'File', items: [{ text: 'Open' }, { text: 'Save' }] },
{ text: 'Edit', items: [{ text: 'Cut' }, { text: 'Copy' }, { text: 'Paste' }] }
]
});
menu.appendTo('#menu');PrimeNG is a collection of rich UI components for Angular. It offers a wide range of navigation components such as menus, tabs, and toolbars, similar to @syncfusion/ej2-navigations. PrimeNG is known for its extensive set of features and ease of use.
Material-UI is a popular React UI framework that implements Google's Material Design. It includes a variety of navigation components like tabs, menus, and toolbars. Material-UI is widely used for its comprehensive documentation and community support.
Ant Design is a React UI library that provides a set of high-quality components, including navigation components like menus, tabs, and toolbars. It is known for its elegant design and extensive customization options.
The JavaScript Navigation package includes the following list of components.
The JavaScript Accordion is a container-based control with vertically collapsible panels (vertical accordion) and stacked headers that expand or collapse one or more panels at a time within the available space.
Getting Started . Online demos . Learn more

The JavaScript AppBar displays information and actions related to the current application screen. It is used to show branding, screen titles, navigation, and actions.
Getting Started . Online demos . Learn more
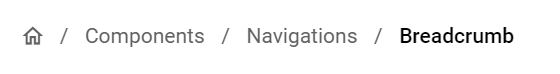
Regular, Prominent, and Dense modes that define the AppBar height.Primary, Light, Dark, and Inherit options to customize the AppBar color.The JavaScript Breadcrumb is a graphical user interface that serves as a navigation header for your web application or site. It helps to identify or highlight the current location within the hierarchical structure of a website. It has several built-in features such as templates, icons, binding to location, overflow mode, and UI customizations.
Getting Started . Online demos . Learn more

The JavaScript Carousel component allows users to display images with content, links, etc., like a slide show. Typical uses of carousels include scrolling news headlines, featured articles on home pages, and image galleries.
Getting Started . Online demos . Learn more
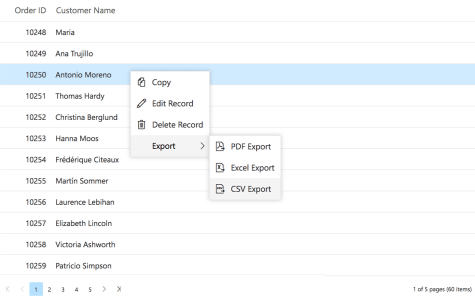
WAI-ARIA specifications and it is achieved through attributes.The JavaScript ContextMenu is a graphical user interface control that appears when the user right-clicks or performs a touch and hold action.
Getting Started . Online demos . Learn more

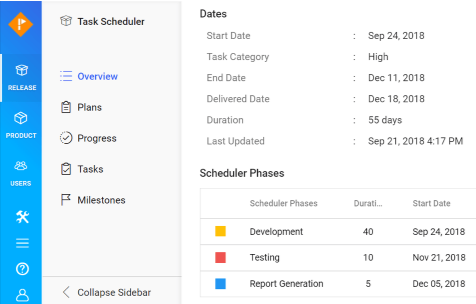
The JavaScript Sidebar is an expandable and collapsible component that typically acts as a side container to place primary or secondary content alongside the main content.
Getting Started . Online demos . Learn more

The JavaScript Tab control is a simple user interface (tabs UI) for organizing related content and occupying a compact space. The tabs are aligned horizontally, and each tab is associated with its header.
Getting Started . Online demos . Learn more

The JavaScript Toolbar is a feature-rich control that provides an interface for selecting a command from a collection of commands.
Getting Started . Online demos . Learn more

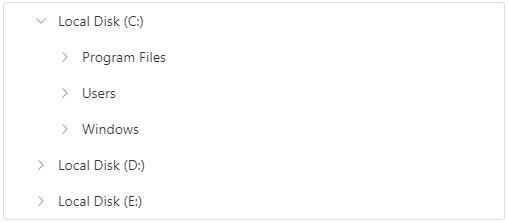
The JavaScript TreeView is a graphical user interface control that to represents hierarchical data in a tree structure.
Getting Started . Online demos . Learn more

The JavaScript Menu is a graphical user interface control that serves as a navigation header for your web application or site.
Getting Started . Online demos . Learn more

The JavaScript Stepper control enables users to navigate through a series of steps or stages in a process within a web application. Stepper displays a list of steps with the current step highlighted, allowing users to move between steps. It includes several built-in features, such as different step types, orientation, linear flow, label positions, and template customization.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

To install navigations and its dependent packages, use the following command.
npm install @syncfusion/ej2-navigations
Navigation controls are also offered in following list of frameworks.
 Angular |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.
FAQs
A package of Essential JS 2 navigation components such as Tree-view, Tab, Toolbar, Context-menu, and Accordion which is used to navigate from one page to another
The npm package @syncfusion/ej2-navigations receives a total of 0 weekly downloads. As such, @syncfusion/ej2-navigations popularity was classified as not popular.
We found that @syncfusion/ej2-navigations demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.