Live Demo ↗
|
API documentation ↗
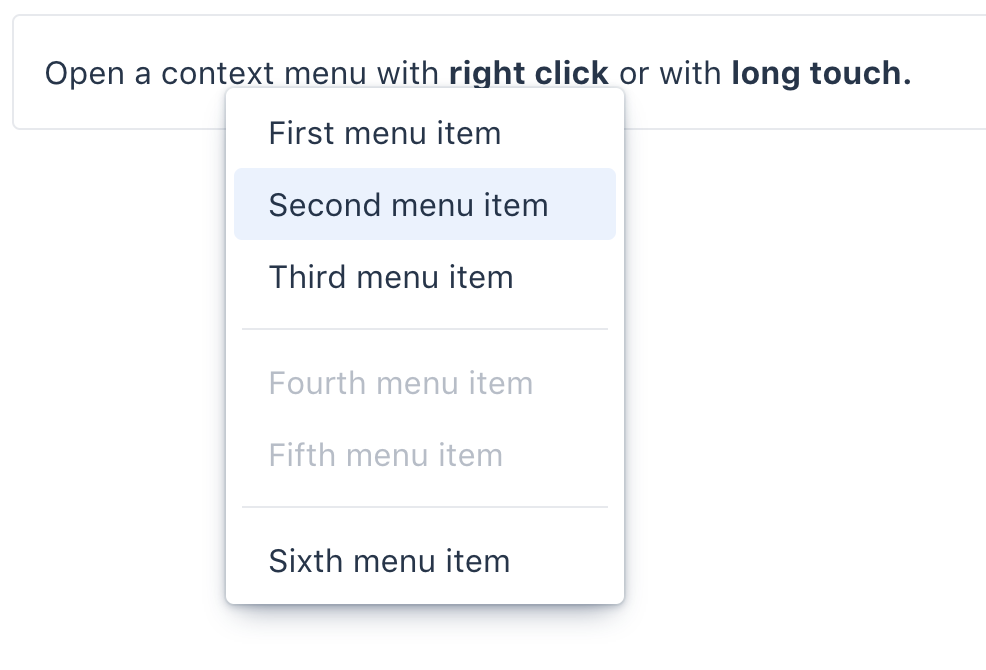
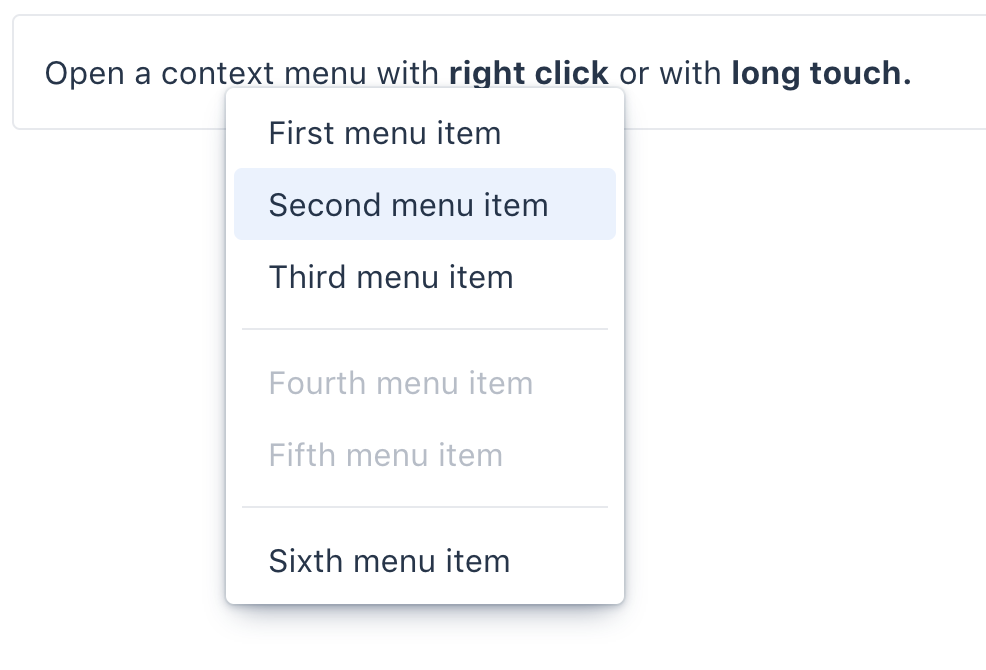
<vaadin-context-menu> is a Web Component providing a contextual menu, part of the Vaadin components.



<vaadin-context-menu>
<span>Open a context menu with <b>right click</b> or with <b>long touch.</b></span>
</vaadin-context-menu>
<script>
const contextMenu = document.querySelector('vaadin-context-menu');
contextMenu.renderer = function (root) {
let listBox = root.firstElementChild;
if (listBox) {
listBox.innerHTML = '';
} else {
listBox = document.createElement('vaadin-list-box');
root.appendChild(listBox);
}
['First', 'Second', 'Third'].forEach(function (name) {
const item = document.createElement('vaadin-item');
item.textContent = name + ' menu item';
listBox.appendChild(item);
});
};
</script>

Note: <vaadin-list-box> component used in the above example should be installed and imported separately.
Installation
Install vaadin-context-menu:
npm i @vaadin/context-menu --save
Once installed, import it in your application:
import '@vaadin/context-menu/vaadin-context-menu.js';
Getting started
Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
Entry points
-
The component with the Lumo theme:
theme/lumo/vaadin-context-menu.js
-
The component with the Material theme:
theme/material/vaadin-context-menu.js
-
Alias for theme/lumo/vaadin-context-menu.js:
vaadin-context-menu.js
Contributing
Read the contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to test your changes to Vaadin components.
License
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.