@volue/design-spacing
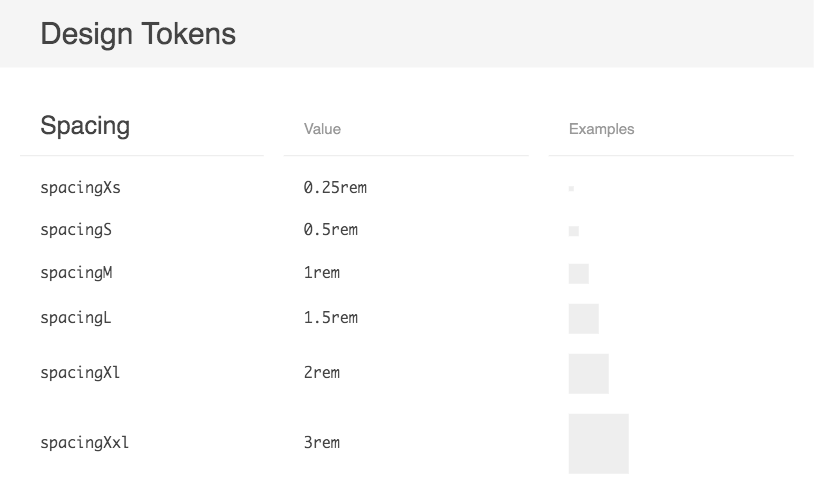
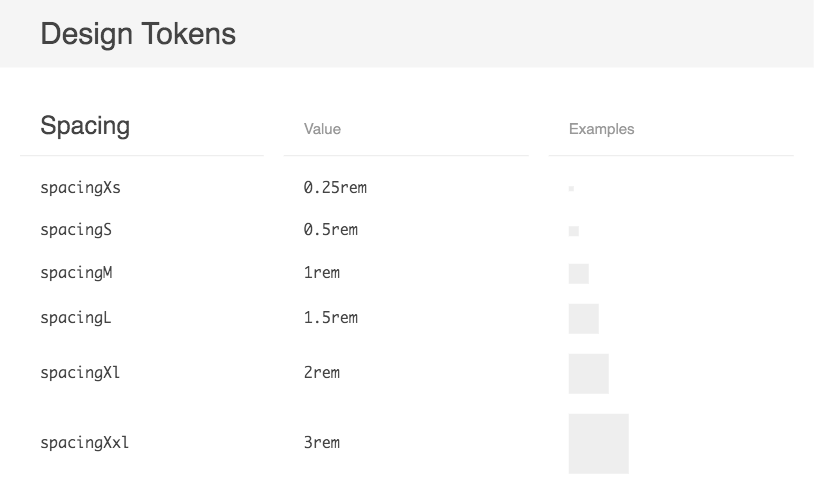
Spacing primitives/tokens to be used across Volue's products

Installation
npm install @volue/design-spacing --save
yarn add @volue/design-spacing
Usage
JavaScript
In JavaScript, design token names are formatted in lower camelCase.
const tokens = require('@volue/design-spacing');
console.log(tokens.spacingXs);
In JSON, design token names are formatted in SNAKE_CASE.
const tokens = require('@volue/design-spacing/dist/index.json');
console.log(tokens['SPACING_XS']);
Sass
Sass variables and map keys are formatted in kebab-case.
@import '~@volue/design-spacing/dist/index';
div {
padding: $spacing-xs;
}