
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.
be-calendar
Advanced tools
This is a fork of https://github.com/react-component/calendar
Use the original repository and original package of npm, this package is only for testing purpose
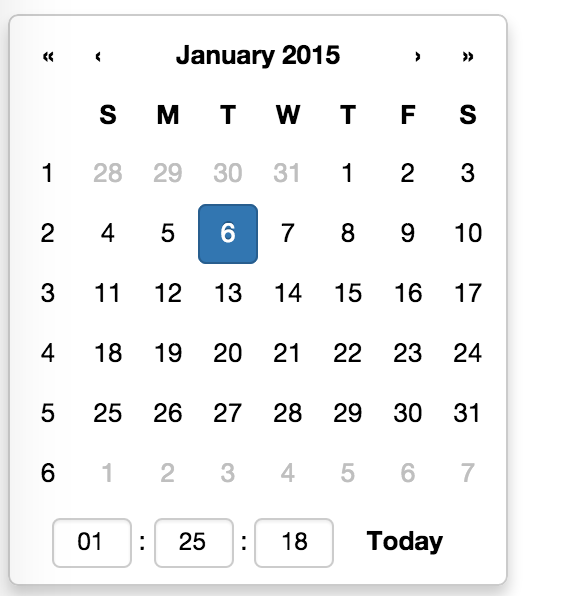
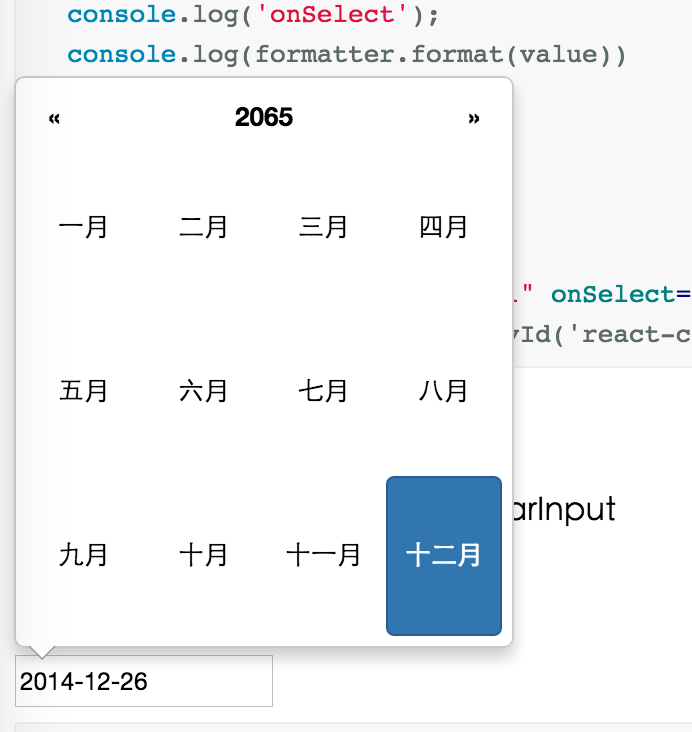
React Calendar




import Calendar from 'rc-calendar';
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<Calendar />, container);
npm install
npm start
http://localhost:8001/examples/
online example:
http://react-component.github.io/calendar/examples/index.html
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| value | GregorianCalendar | current value like input's value | |
| defaultValue | GregorianCalendar | defaultValue like input's defaultValue | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| formatter | String|GregorianCalendarFormatter. see GregorianCalendarFormatter spec | yyyy-MM-dd | use to format/parse date(without time) value to/from input |
| disabledDate | Function(current:GregorianCalendar):Boolean | null | whether to disable select of current date |
| disabledTime | Function(current:GregorianCalendar):Object | null | a function which return a object with member of disabledHours/disabledMinutes/disabledSeconds according to rc-time-picker |
| showDateInput | Boolean | true | whether to show input on top of calendar panel |
| showWeekNumber | Boolean | false | whether to show week number of year |
| showToday | Boolean | true | whether to show today button |
| timePicker | React Element | null | rc-timer-picker element |
| onSelect | Function(date: GregorianCalendar) | function(){} | called when a date is selected from calendar |
| onChange | Function(date: GregorianCalendar) | function(){} | called when a date is changed inside calendar (next year/next month/keyboard) |
| dateInputPlaceholder | String | '' | date input's placeholder |
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| selectedValue | GregorianCalendar[] | current selected value range. with two elements. | |
| defaultSelectedValue | GregorianCalendar[] | default selected value range | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| formatter | String|GregorianCalendarFormatter. see GregorianCalendarFormatter spec | yyyy-MM-dd | use to format/parse date(without time) value to/from input |
| disabledDate | Function(current:GregorianCalendar):Boolean | null | whether to disable select of current date |
| showWeekNumber | Boolean | false | whether to show week number of year |
| timePicker | React Element | null | rc-timer-picker element |
| onSelect | Function(date: GregorianCalendar[]) | function(){} | called when a date range is selected from calendar |
| onChange | Function(date: GregorianCalendar[]) | function(){} | called when a date range is changed inside calendar (next year/next month/keyboard) |
| dateInputPlaceholder | String[] | range date input's placeholders |
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| className | String | additional css class of root dom node | |
| style | Object | additional style of root dom node | |
| value | GregorianCalendar | current value like input's value | |
| defaultValue | GregorianCalendar | defaultValue like input's defaultValue | |
| locale | Object | import from 'rc-calendar/lib/locale/en_US' | calendar locale |
| disabledDate | Function(current:GregorianCalendar):Boolean | null | whether to disable select of current month |
| onSelect | Function(date: GregorianCalendar) | function(){} | called when a date is selected from calendar |
| onChange | Function(date: GregorianCalendar) | function(){} | called when a date is changed inside calendar (next year/next month/keyboard) |
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| calendar | Calendar React Element | ||
| disabled | Boolean | whether picker is disabled | |
| placement | String|Object | one of ['left','right','top','bottom', 'topLeft', 'topRight', 'bottomLeft', 'bottomRight'] | |
| align | Object: alignConfig of [dom-align](https://github.com/yiminghe/dom-align) | value will be merged into placement's align config. | |
| animation | String | index.css support 'slide-up' | |
| transitionName | String | css class for animation | |
| value | GregorianCalendar|GregorianCalendar[] | current value like input's value | |
| defaultValue | GregorianCalendar|GregorianCalendar[] | defaultValue like input's defaultValue | |
| onChange | Function | called when select a different value | |
| onOpen | Function | called when open picker | |
| onClose | Function | called when close picker | |
| open | Boolean | current open state of picker. controlled prop | |
| getCalendarContainer | Function():Element | function(){return document.body;} | dom node where calendar to be rendered into |
| name | type | default | description |
|---|---|---|---|
| prefixCls | String | prefixCls of this component | |
| Select | React Component Class | rc-select Component Class | |
| value | GregorianCalendar | current value like input's value | |
| defaultValue | GregorianCalendar | defaultValue like input's defaultValue | |
| defaultType | string | date | default panel type: date/month |
| type | string | panel type: date/month | |
| onTypeChange | function(type) | called when panel type change | |
| fullscreen | bool | false | |
| monthCellRender | function | Custom month cell render method | |
| dateCellRender | function | Custom date cell render method | |
| monthCellContentRender | function | Custom month cell content render method,the content will be appended to the cell. | |
| dateCellContentRender | function | Custom date cell content render method,the content will be appended to the cell. | |
| onSelect | Function(date: GregorianCalendar) | function(){} | called when a date is selected from calendar |
npm test
npm run chrome-test
npm run coverage
open coverage/ dir
rc-calendar is released under the MIT license.
FAQs
React Calendar
We found that be-calendar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.