Biscus
🗒️ Biscus is a Nuxt theme, that can use GitHub Discussions as your blog.
Features
- Clean design and good layout for every size of screen.
- Use GitHub Discussions to store the posts of your blog. No need for a backend.
- Enable Giscus by default, get connect with your reader.
- Good layout and design for showing contents and content.
- Support searching from GitHub Discussions.
- Support Light / Dark Theme.
Getting Started
We provide a template that you can quickly start using Biscus.
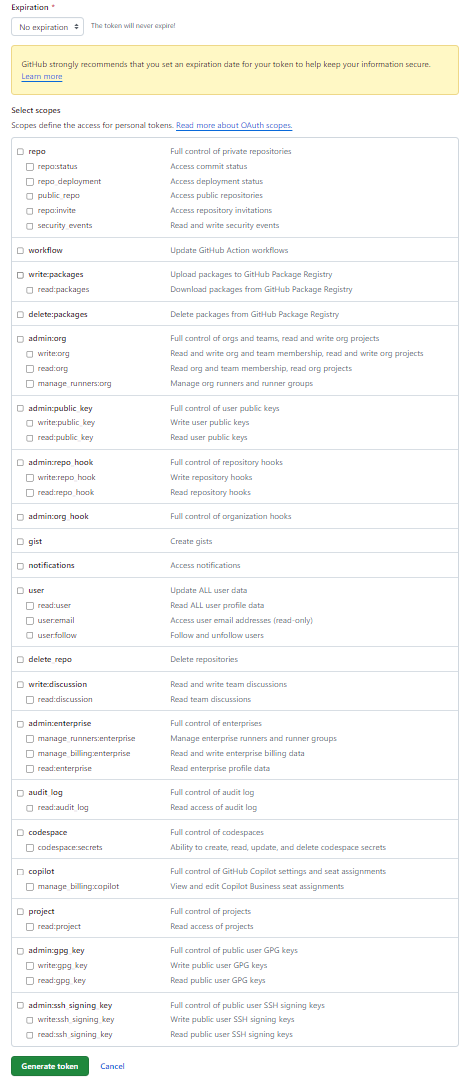
Before you start, you'll need a GitHub Token without any scopes. Because GitHub GraphQL API requires a token to send requests.
- Click New personal access token (classic).
- Set Expiration to
no expiration or other times you want.
- Make sure that you don't select any scopes. Then, this token only has public access.
- Click
Generate, and copy the token down.

Starting from the template
- You'll need to fork or use the template to create a new repository. Remember to select
Include all branches.
- After creating the new repository, you can change to the
template branch or make it default.

- Then, you can edit the
app.config.ts in the main directory.
export default defineAppConfig({
biscus: {
name: 'My Project',
description: 'This is my project',
categoryId: 'DIC_kwDOKWmCx84CZh1q',
repository: 'ocoke/Biscus',
repositoryId: 'R_kgDOKWmCxw=',
banner: {
title: 'This is Biscus!',
subtitle: 'hi, this is biscus'
},
nav: {
title: 'My Project',
home: '/',
links: [
{
name: 'Home',
href: '/'
},
{
name: 'About',
href: '/about'
}
]
},
}
})
Starting from an existing project
Biscus is a Nuxt theme, you can add it to your existing project.
WARNING
There may be conflicts with your existing project or dependencies.
- Install Biscus via Yarn / NPM or other package managers.
yarn add biscus
export default defineNuxtConfig({
extends: ['biscus'],
})
export default defineAppConfig({
biscus: {
name: 'My Project',
description: 'This is my project',
categoryId: 'DIC_kwDOKWmCx84CZh1q',
repository: 'ocoke/Biscus',
repositoryId: 'R_kgDOKWmCxw=',
banner: {
title: 'This is Biscus!',
subtitle: 'hi, this is biscus'
},
nav: {
title: 'My Project',
home: '/',
links: [
{
name: 'Home',
href: '/'
},
{
name: 'About',
href: '/about'
}
]
},
}
})
- Set Environment Variable
NUXT_GITHUB_TOKEN to a GitHub Token without any scopes:
NUXT_GITHUB_TOKEN=ghp_xxxxxxxxxxxxxxxx



