
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
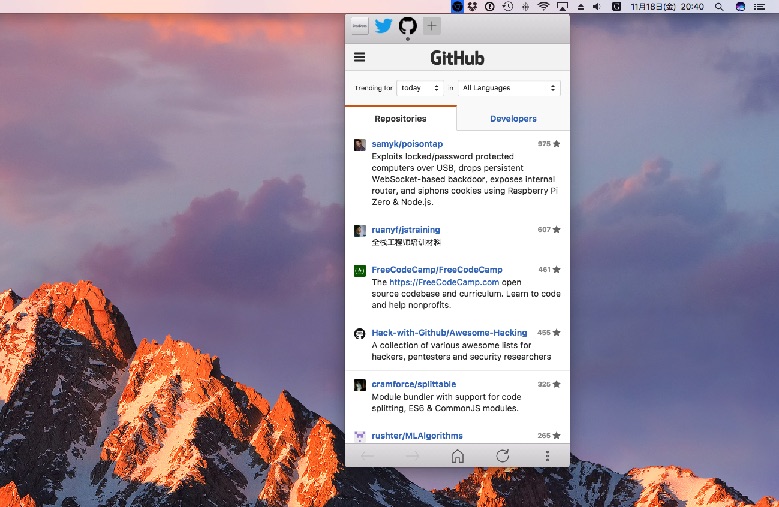
Chromium mini browser for your menubar. This app intends to be used for your daily tasks with browser. You can access to a mini browser quickly via clicking menu item or hot key everywhere.
This app consists of three parts; header, main view and footer.

Download a package for your environment from release page. After unarchive the zip, you can start app by clicking or executing a binary in the directory.
Or install via npm.
$ npm install -g chromenu
$ chromenu
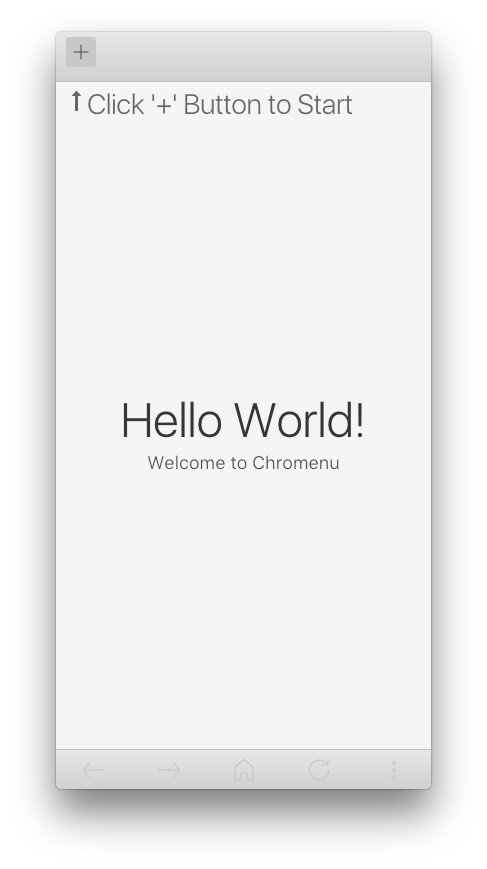
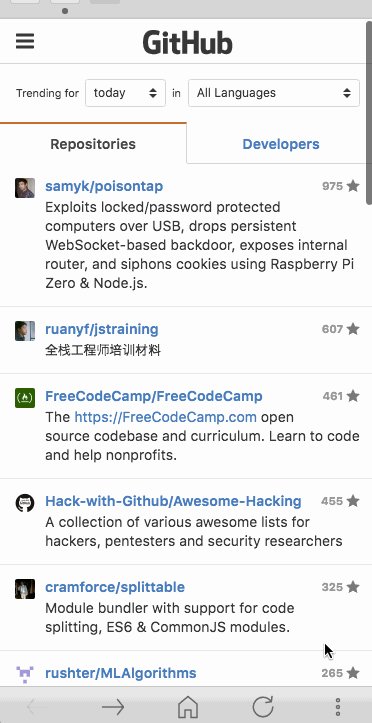
Just after starting app, you can see below window.

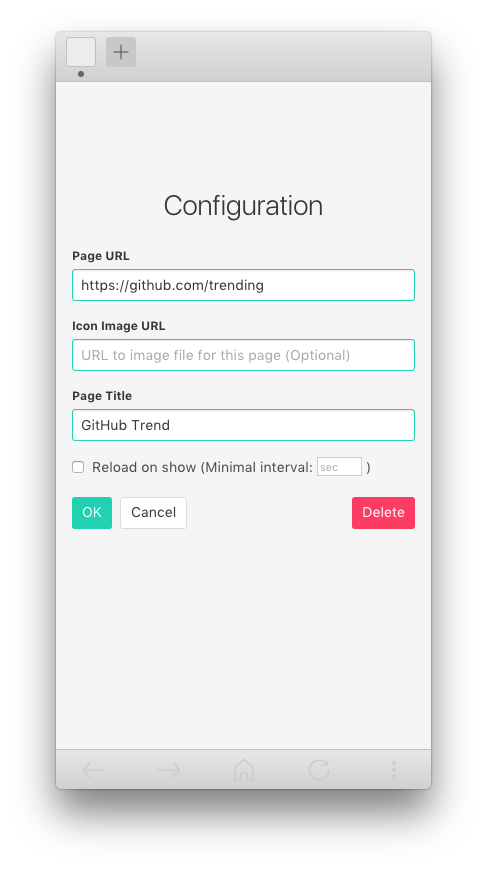
For now, what you can do is register new page from '+' button at header. It opens a configuration view and you can input the information of the page which you want to register.

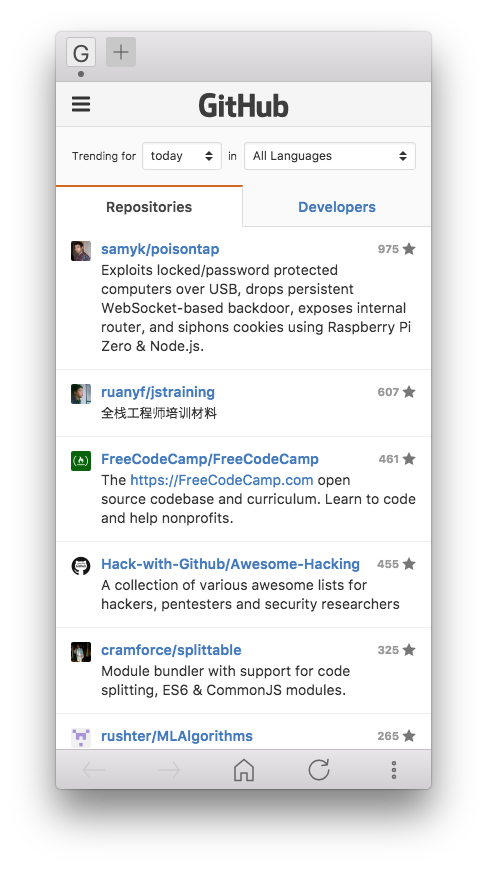
After clicking 'OK', new icon will be added to header and the page will be opened in main view.

Now you can explore the page freely. Footer has some buttons to control browseing (go forward/back, go home (registered URL), reload).
You can show/hide this app by clicking the Chrome icon in menubar or entering hot key (Cmd+Shift+S
in macOS or Ctrl+Shift+S in other platforms by default). In app, some keyboard shortcuts are available
(please see below section).
When you want to add another page, click '+' again.
Some keyboard shortcuts are available in the app by default. The mod means Cmd key in macOS,
or Ctrl key in other platforms.
| Default Shortcut | Description | Action Name |
|---|---|---|
mod+{number} | Open {number}th page. | page1~page9 |
mod+r | Reload page. | reload |
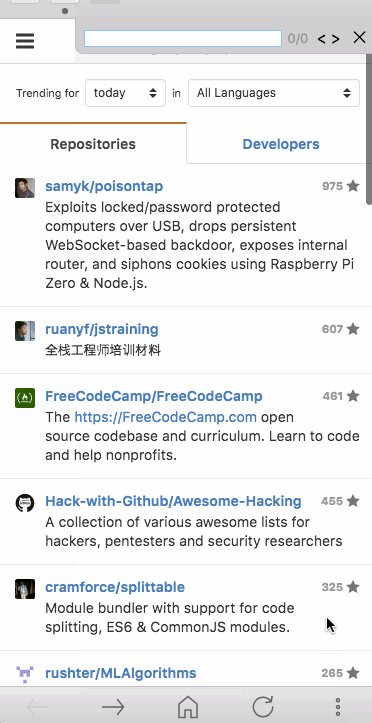
mod+f | Toggle search window. | toggle-search |
mod+shift+h | Show home (registered URL). | home |
mod+backspace | Go back. | back |
| N/A | Go forward. | forward |
mod+o | Open the page in external browser. | open-external-browser |
ctrl+tab | Open next page. | next-page |
ctrl+shift+tab | Open previous page. | previous-page |
mod+h | Scroll left. | scroll-left |
mod+l | Scroll right. | scroll-right |
mod+j | Scroll down. | scroll-down |
mod+k | Scroll up. | scroll-up |
mod+shift+j | Scroll to the bottom of page. | scroll-bottom |
mod+shift+k | Scroll to the top of page. | scroll-top |
| N/A | Scroll down half page. | scroll-down-half-page |
| N/A | Scroll up half page. | scroll-up-half-page |
| N/A | Scroll down a page. | scroll-down-page |
| N/A | Scroll up a page. | scroll-up-page |
| N/A | Open DevTools (for debugging). | open-devtools |
| N/A | Reset application (for debug). | reset-app |
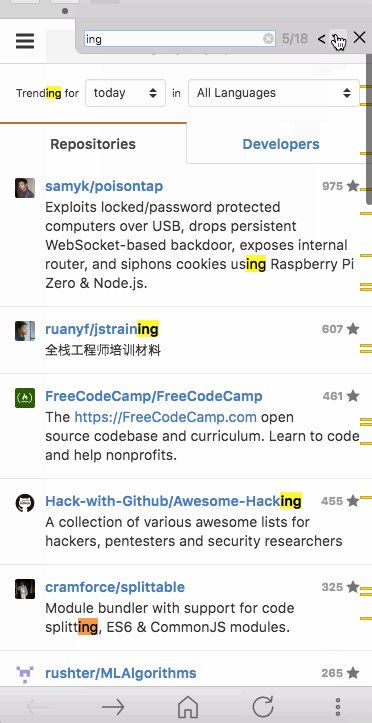
You can search some words in the page like Cmd+F (or Ctrl+F) in Chrome.

Configuration file config.json is created in application directory when app is launched at first.
The path to configuration directory is depending on the OS.
~/Library/Application\ Support/Chromenu for macOS~/.config/Chromenu for Linux%APPDATA%\Chromenu for Windows.You can customize application behavior with the JSON file.
hot_keyHot key to access to this app quickly. Note that key sequence format is different from below keymaps configuration.
This value should be specified with accelerator format (e.g. F8).
Default value is CmdOrCtrl+Shift+S. Empty string or null disables hot key.
icon_colorIcon color in menubar (task tray in Windows). Available value is black or white.
Default is black for macOS, white for other platforms.
always_on_topIf this value is set to true, application is fixed to the top of window stack.
After losing focus, application keeps to be shown. Default value is false.
normal_windowIf this value is set to true, application will launch with normal window rather than menubar window.
Default value is false.
url_blacklistYou can specify patterns of URL to block loading some contents. Default value is [].
[
"https://*.github.com/*",
"*://electron.github.io",
"https://example.com/*"
]
These patterns will be passed to Electron's WebRequest.onBeforeRequest callback.
keymapsKey-map value to specify key shortcuts.
Key is a key sequence. The format is the same as mousetrap package's one.
Value is an action name in the key shortcuts list of above section. Or you can specify the relative path to JavaScript file in configuration directory.
{
"mod+q": "toggle-search",
"mod+s": "path/to/select-some-tab.js"
}
With above, mod+s will execute {application directory}/path/to/select-some-tab.js
in the current page. You can create a cusotmized key shortcut by writing up JavaScript code
for your favorite pages.
FAQs
Mobile Chromium in your menu bar
The npm package chromenu receives a total of 0 weekly downloads. As such, chromenu popularity was classified as not popular.
We found that chromenu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.