
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
cordova-plugin-canvas-gamepad
Advanced tools
So you want to add a gamepad to a html5/canvas based app in cordova
npm i cordova-plugin-canvas-gamepad
install cordova
[sudo] npm install -g cordova
navigate to the directory where you want to create your app
cd [directory]
create an app
cordova create [app-directory] [reverse domain-style identifier] [application display name] && cd [app-directory]
add CDVGamepad plugin
cordova plugin add cordova-plugin-canvas-gamepad
iOS9 long press fix (optional)
this prevents the copy/select bubble from coming up in games where the user needs to press and hold)
cordova plugin add cordova-plugin-ios-longpress-fix
Add some platforms
cordova platform add ios
cordova platform add android
cordova platform add amazon-fireos
cordova platform add blackberry10
cordova platform add firefoxos
Prepare your platforms
prepare platform add ios
prepare platform add android
prepare platform add amazon-fireos
prepare platform add blackberry10
prepare platform add firefoxos
in you cordova index.js add CDVGamepad.setup()
/*
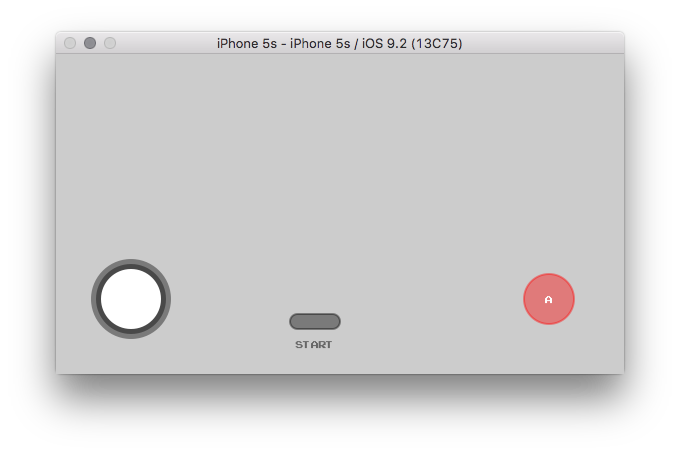
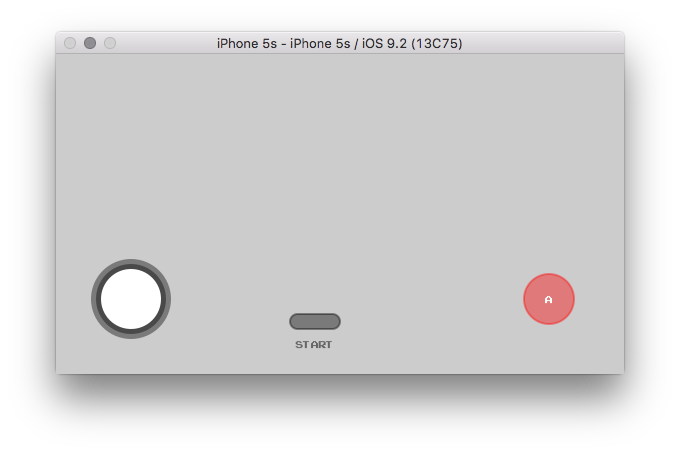
** this is a basic joystick and 1 button setup with start and select buttons
*/
onDeviceReady: function() {
CDVGamepad.setup();
}
##Configuration options
CDVGamepad is fully customizable, from button names, colors, layout and more.
| property | type | value(s) | description | example |
|---|---|---|---|---|
| debug | boolean | true|false | show or hide event debug info default is false | debug:false |
| trace | boolean | true|false | show or hide gamepad trace info default is false | trace:false |
| canvas | string | id of target canvas | if left out, creates a new canvas object | canvas:"game" |
| buttons | array | [] | collection of button objects | [{name:"x",color:"rgba(255,255,0,0.5)"}] |
| button | object | {name:string,color:hex|rgb|rgba} | properties for custom buttons | [{name:"x",color:"rgba(255,255,0,0.5)"},{name:"y",color:"rgba(255,0,255,0.5)"}] |
| layout | string | TOP_LEFT | TOP_RIGHT | BOTTOM_LEFT | BOTTOM_RIGHT | cardinal position of buttons default is BOTTOM_RIGHT | layout:"BOTTOM_RIGHT" |
| start | boolean | true|false | display start button default is true | start:false |
| select | boolean | true|false | display select button default is false | |
| joystick | boolean | true|false | display joystick/dpad default is false | debug:false |
| hidden | boolean | true|false | show or hide the gamepad default is false | this can be used to hide the gamepad if you are doing something else on screen |
###Config examples ######default options

CDVGamepad.setup();
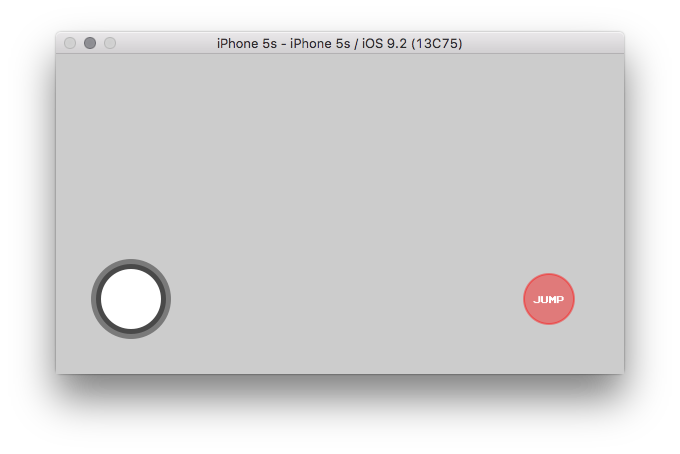
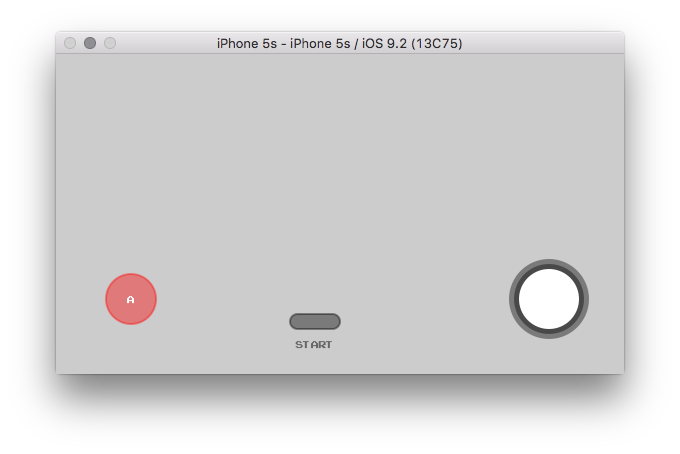
######one button, custom name, no start button

CDVGamepad.setup({
start:false,
buttons:[
{name:"jump"}
]
});
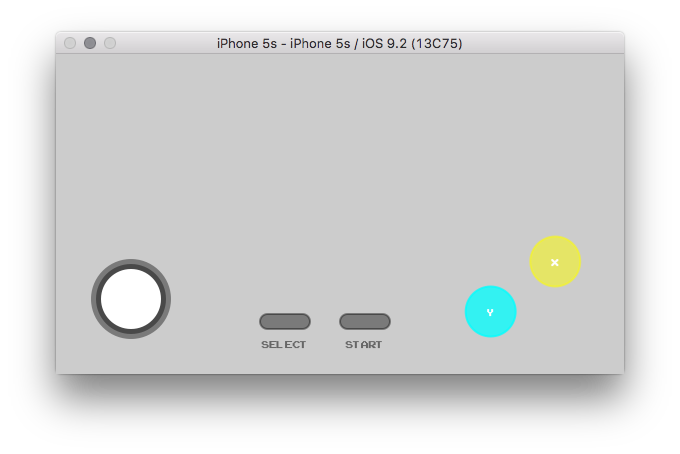
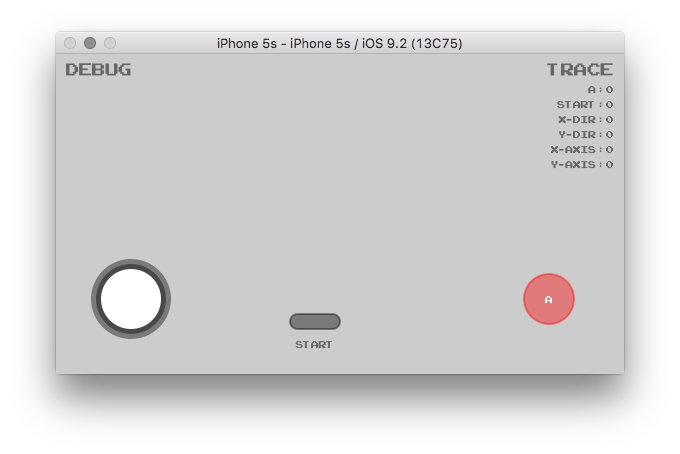
######two buttons, custom names, custom colors, with select button

CDVGamepad.setup({
select:true,
buttons:[
{name:"x",color:"rgba(255,255,0,0.5)"},
{name:"y",color:"rgba(0,255,255,0.75)"}
]
});
######target canvas

CDVGamepad.setup({
canvas:"game"
});
######change layout canvas

CDVGamepad.setup({
layout:"BOTTOM_LEFT"
});
######show trace & debug info

CDVGamepad.setup({
trace:true,
debug:true
});
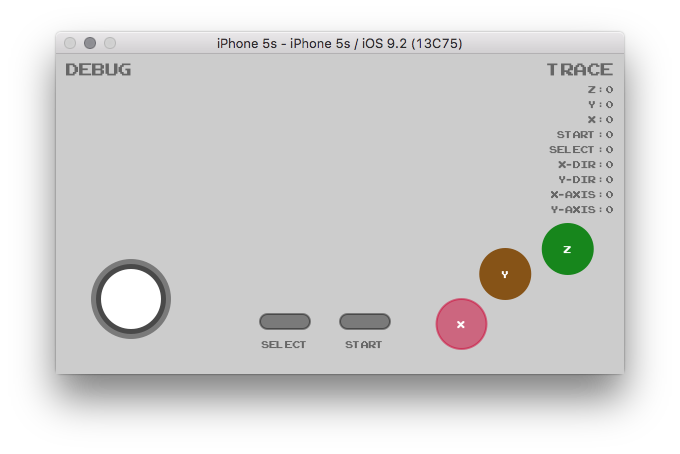
######all out everything

CDVGamepad.setup({
select:true,
trace:true,
debug:true,
canvas:"game",
buttons:[
{name:"z", color:"#17861c"},
{name:"y", color:"rgb(134, 83, 23)"},
{name:"x", color:"rgba(204, 0, 51, 0.5)"},
]
});
######hidden gamepad

CDVGamepad.setup({
hidden:true
});
######real world example

onDeviceReady: function() {
/*
** @description start the game
*/
game.init();
/*
** @description setup gamepad, no stick, no start, one button
*/
CDVGamepad.setup({
canvas:"controller",
joystick:false,
start:false,
buttons:[
{name:"jump", color:"rgba(0,0,0,0.25)"}
]
});
}
CDVGamepad has an observable method that returns the current state map of the gamepad
observe();
CDVGamepad.setup()
/*
** @description the below example simply logs out the observe method return
*/
setInterval(
function()
{
var map = CDVGamepad.observe();
console.log(new Date() + ":" + JSON.stringify(map))
}
,1000
);
/*
** @description additionally, you can throw it into your main loop in canvas
*/
function draw()
{
if(CDVGamepad)
{
gamepad(CDVGamepad.observe())
}
}
FAQs
Cordova Canvas Gamepad Plugin
The npm package cordova-plugin-canvas-gamepad receives a total of 0 weekly downloads. As such, cordova-plugin-canvas-gamepad popularity was classified as not popular.
We found that cordova-plugin-canvas-gamepad demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.