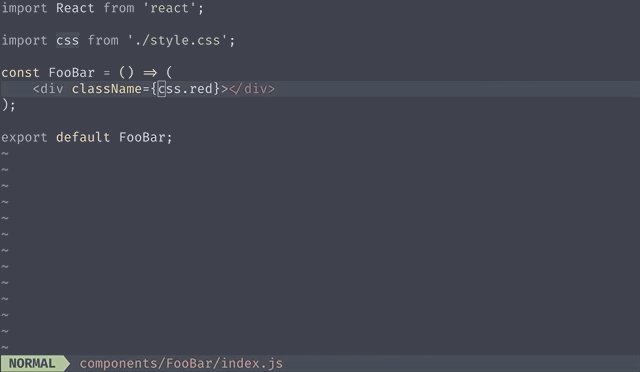
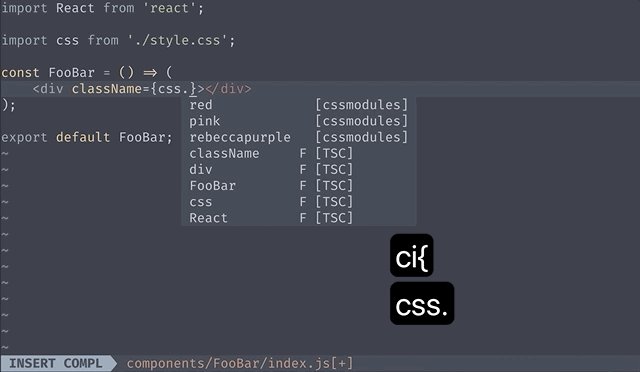
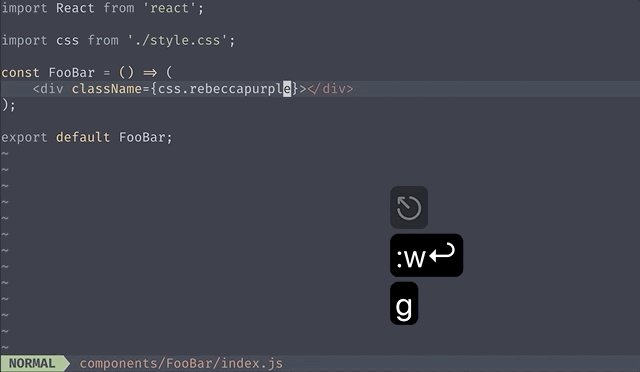
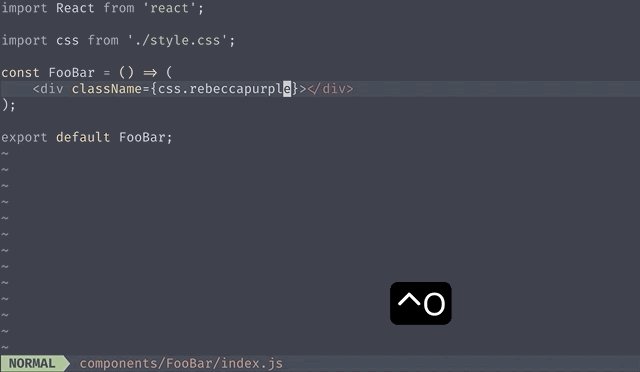
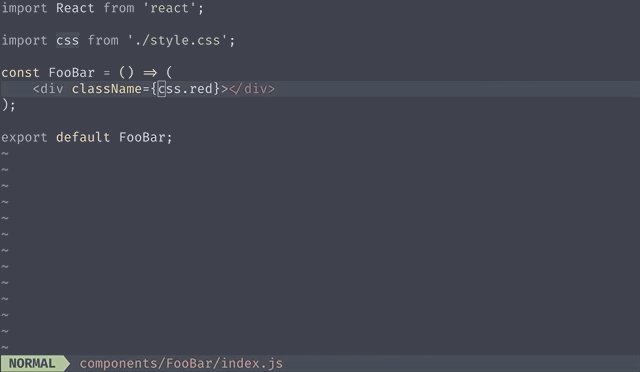
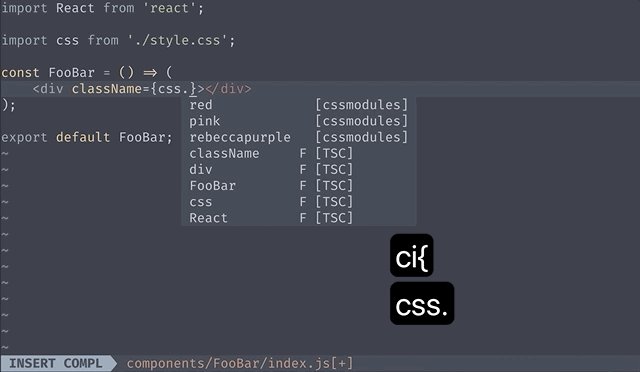
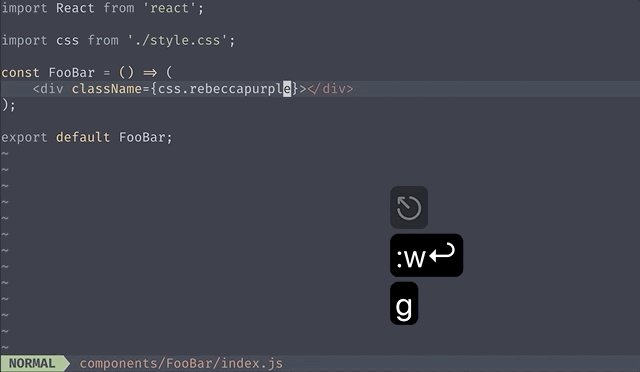
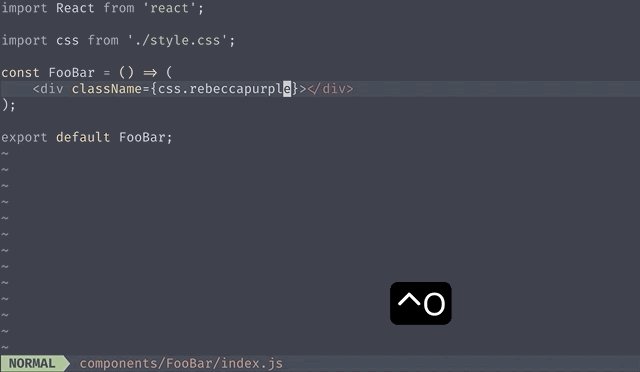
cssmodules-language-server
Language server for autocompletion and go-to-definition functionality for css modules.

The supported languages are css(postcss), sass and scss. styl files are parsed as regular css.
Installation
npm install --global cssmodules-language-server
Configuration
See if your editor supports language servers or if there is a plugin to add support for language servers
Neovim
Example uses nvim-lspconfig
local configs = require'lspconfig/configs'
if not configs.cssmodules then
configs.cssmodules = {
default_config = {
cmd = {'cssmodules-language-server'},
filetypes = {'javascript', 'javascriptreact', 'typescript', 'typescriptreact'},
init_options = {
camelCase = 'dashes',
},
root_dir = require('lspconfig.util').root_pattern('package.json')
},
docs = {
description = 'TODO description',
default_config = {
root_dir = '[[root_pattern("package.json")]]'
}
}
}
end
configs.cssmodules.setup {}
let cssmodules_config = {
\ "command": "cssmodules-language-server",
\ "initializationOptions": {"camelCase": "dashes"},
\ "filetypes": ["javascript", "javascriptreact", "typescript", "typescriptreact"],
\ "requireRootPattern": 0,
\ "settings": {}
\ }
coc#config('languageserver.cssmodules', cssmodules_config)
Initialization options
camelCase
If you write kebab-case classes in css files, but want to get camelCase complete items, set following to true.
{
"camelCase": true
}
You can set the cssmodules.camelCase option to true, "dashes" or false(default).
| Classname in css file | true | dashes | false(default) |
|---|
.button | .button | .button | .button |
.btn__icon--mod | .btnIconMod | .btn__iconMod | .btn__icon--mod |
Acknowledgments
This plugin was extracted from coc-cssmodules as a standalone language server.