gm-apis gm-utils 冠美-阿里小程序API函数库
介绍
冠美-阿里小程序API函数库,从 阿里小程序渐进框架 框架中分离出来,定位为函数库,封装常用方法、云函数以及工具函数。
文档查看【语雀】
安装
npm i gm-apis -s or
npm i gm-utils -s
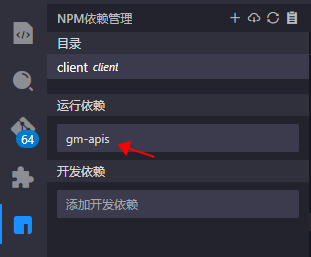
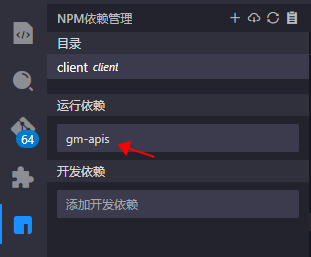
或者小程序开发工具依赖选项卡进行安装

初始化
app.js文件头部你需要加这两行代码,框架就开始运作了
import gmApi from "gm-apis";
let apis = gmApi({
env:'test'
});
示例
下面是完整的app.js文件示例
import gmApis from "gm-apis";
let apis = gmApis({
env:"test",
envs:{
"test":{
appUrl:"https://m.duanqu.com?_ariver_appid=3000000003651171&nbsv=0.1.2004151741.2&nbsource=debug&nbsn=DEBUG",
},
"online":{
appUrl:"https://m.duanqu.com?_ariver_appid=3000000003651171"
}
},
shop:{
shopId: "106564654",
sellerId:"1818112088",
},
share:{
title:"",
desc:"",
imageUrl:"",
},
debug: false,
isAutoLoading: true,
activityId: "",
isAutoInitICSS: true,
ICSSTableName: 'icss'
});
App({
apis,
onLaunch(options) {
},
onShow(options) {
},
});
下面是完整的myApi.js文件示例(自己定义和项目具体业务相关的云函数)
export default (apis) => {
const { fn, f, fetchData, fetchMessage, config, dateFormat } = apis;
let myApis = {
async activityGet(){
return await f("activity.activityGet", {activityId: apis.config.activityId});
},
};
return myApis
}
调试
部分函数支持在开发者工具中调用调试