
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
hexo-tag-github-code
Advanced tools
Insert code from GitHub when static files are generated.
Not embed.
$ npm install hexo-tag-github-code --save
{% ghcode URL [start_line stop_line] [options] %}
If URL links to raw file, it will work.
Set like as {cap:false,re:true}. Please do NOT insert any spaces.
| option | description | default |
|---|---|---|
| cap | true: show captionfalse: no caption | true |
| re | true: the first line number restart from 1false: the first line number start from original code number | false |
You can change default settings in _config.yml as below.
github_code:
cap: false
re: true
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js %}
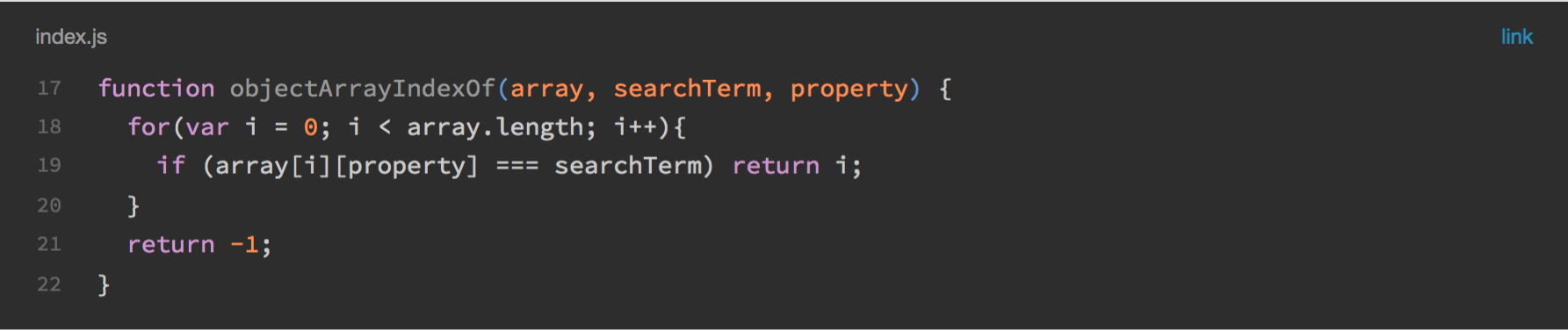
Insert code from line 17 to line 22.
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 %}

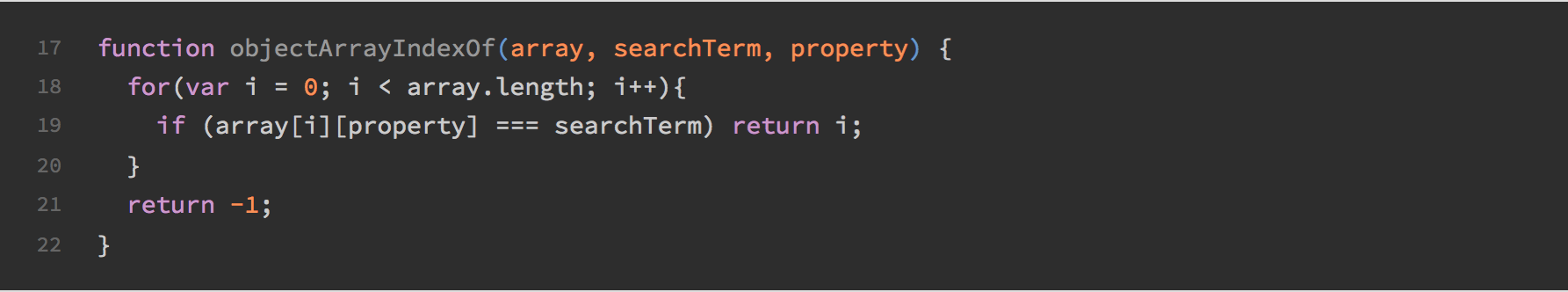
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 {cap:false} %}

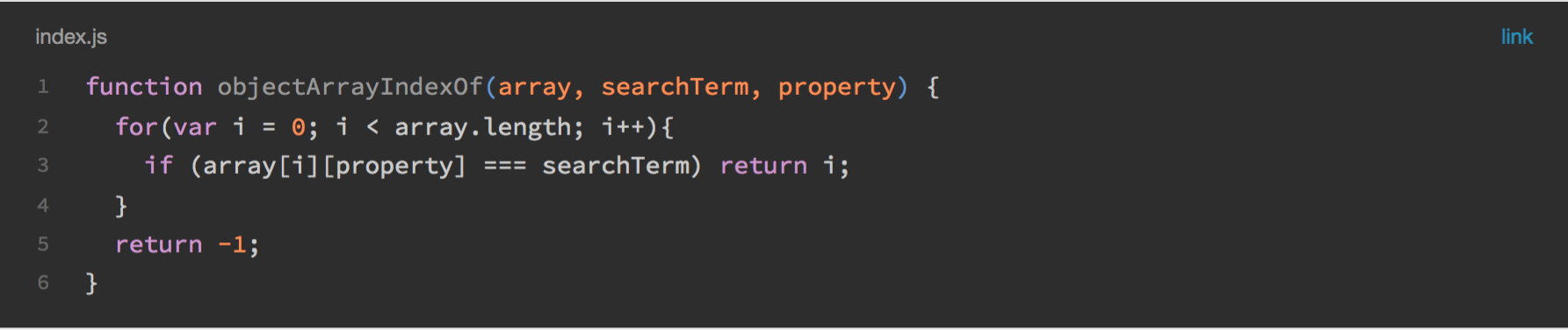
{% ghcode https://github.com/nkmk/hexo-list-related-posts/blob/master/lib/index.js 17 22 {re:true} %}

FAQs
insert github code
The npm package hexo-tag-github-code receives a total of 13 weekly downloads. As such, hexo-tag-github-code popularity was classified as not popular.
We found that hexo-tag-github-code demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.