Immview is a library to create Domains - non-visual components -
similar to flux stores, exposing their state (through Atoms) or emitting signals
(through Observables) and having specific to their concerns actions.
Their primary role is to encapsulate a concern
and to be the only thing exported from a javascript module or modules
that deal with the concern.
It completely replaces any flux implementation or Redux, although surely could be integrated with one easily.
All Domains must be provided with a single stream of values
(Atom or Observable class instance),
but not all Observables and Atoms must be attached to a Domain -
you can perform many transformations on a source
before it is exposed through a Domain.
These transformations are done with operators -
functions that exist on these classes prototypes.
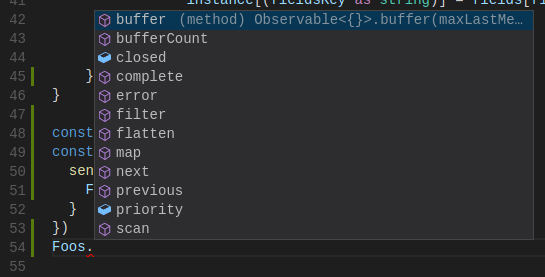
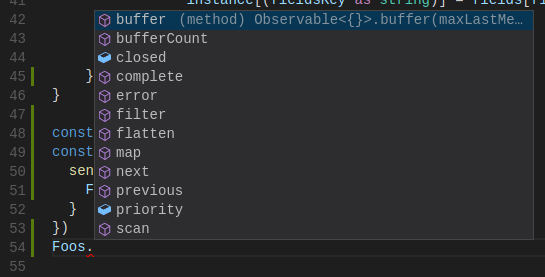
TypeScript
Immview has been built with TypeScript.
You do not have to use it, but some editors may offer better experience.

For RxJS users
If you are familiar with RxJS (especially v5), an Immview taste of Observable does not have a different meaning or role, although behaviour differs slightly as it is more similar to RxJS's Subject - you can have many observers for one Observable or Atom.
Also, just as RxJS 5, it mimics TC39 Observable proposal interface.
Quick overview
const Foos = new Observable()
const FooSenderDomain = Domain.create(Foos, {
send() {
Foos.next('foo')
}
})
FooSenderDomain.subscribe(v => console.log(v))
FooSenderDomain.map(v => v + 'bar').subscribe(v => console.log(v))
FooSenderDomain.send()
Installation
Get it on npm
npm i -S immview
or with yarn
yarn add immview
Docs
Visit arturkulig.github.io/immview for documentation.
Presentation
If you are using React to create presentation layer of your app you should check immview-react-connect
Read more
For 2.x versions
For 1.x versions