
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
instagram-web-oauth
Advanced tools
Github page: https://github.com/venits/instagram-web-oauth
The easiest possible way I manage to create authentication flow with Instagram.
As you may know standard Instagram API is getting deprecated and Instagram Graph API is introduced but It is only for businesses right now. We still have time to early 2020 for using basic stuff like getting photos from user Instagram profile.
This module is focused on delivering access_token is easiest and fastest way.
We have two ways of receiving access_token:
Server-side flow is more complicated because we need to implement our own backend and since we can use API only for getting basic info about user profile I chosen Implicit flow that is less secure but easier to use.
First of all go to Instagram Developer Console and create your app.
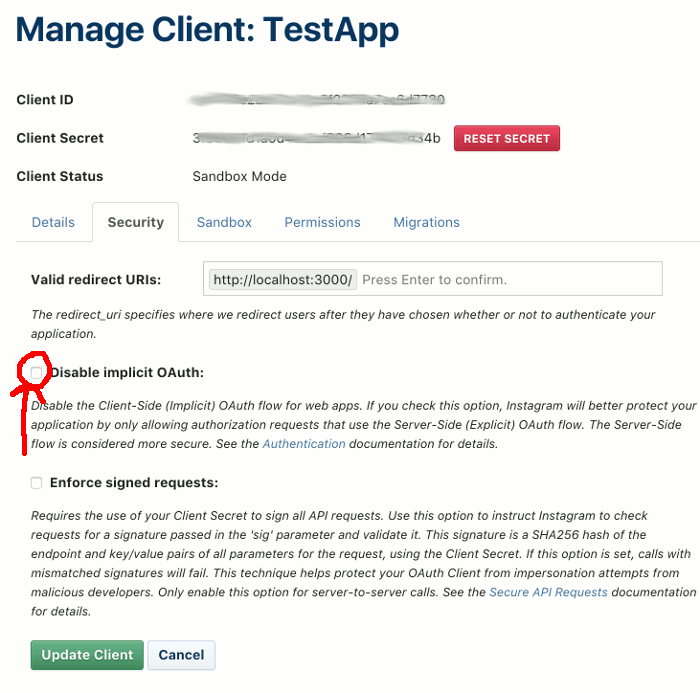
After creating app go to: Manage Clients -> Manage -> Security.
Some important notes:
Disable implicit OAuth - must be unchecked, otherwise we will not be able to use Implicit flow!
Valid redirect URIs - To make thing easier I hardcoded endpoint that my module is using. Just add instagram_auth to URI in which you will be using my module. For example http://localhost:3000/instagram_auth is valid when you are using React. In production replace localhost:3000 with your domain.
Final setup should look like this:

Usage is very simple it requires just 3 lines of code :)
In React this file will be index.html in your public folder.
<head>
<script type="text/javascript" src="https://instagram-web-auth.firebaseapp.com/instauth.min.js"></script>
...
</head>
InstAuth.init('your_client_id');
window.InstAuth.startAuthFlow();
After successful authorization in console you should notice this message:
Instagram access_token: 707...46b4
You can get your access_token any time using this line of code:
var token = window.InstAuth.getAccessToken();
I hope that you will find this module useful and also if you have any problems or questions please let me know I will be more than happy to help you :)
FAQs
Easiest way to get access token from Instagram.
The npm package instagram-web-oauth receives a total of 1 weekly downloads. As such, instagram-web-oauth popularity was classified as not popular.
We found that instagram-web-oauth demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.