
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
kanban-board-app
Advanced tools
![]()
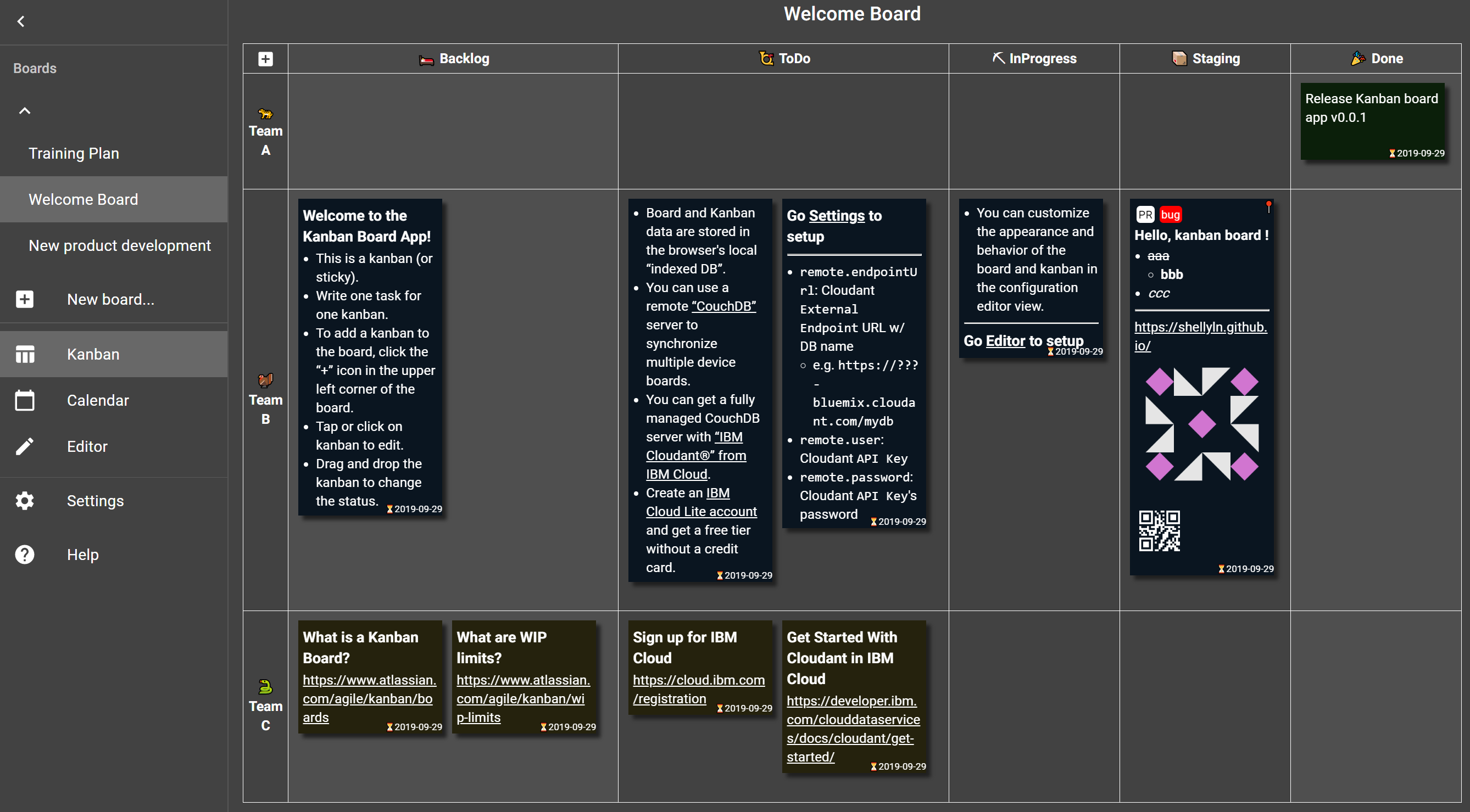
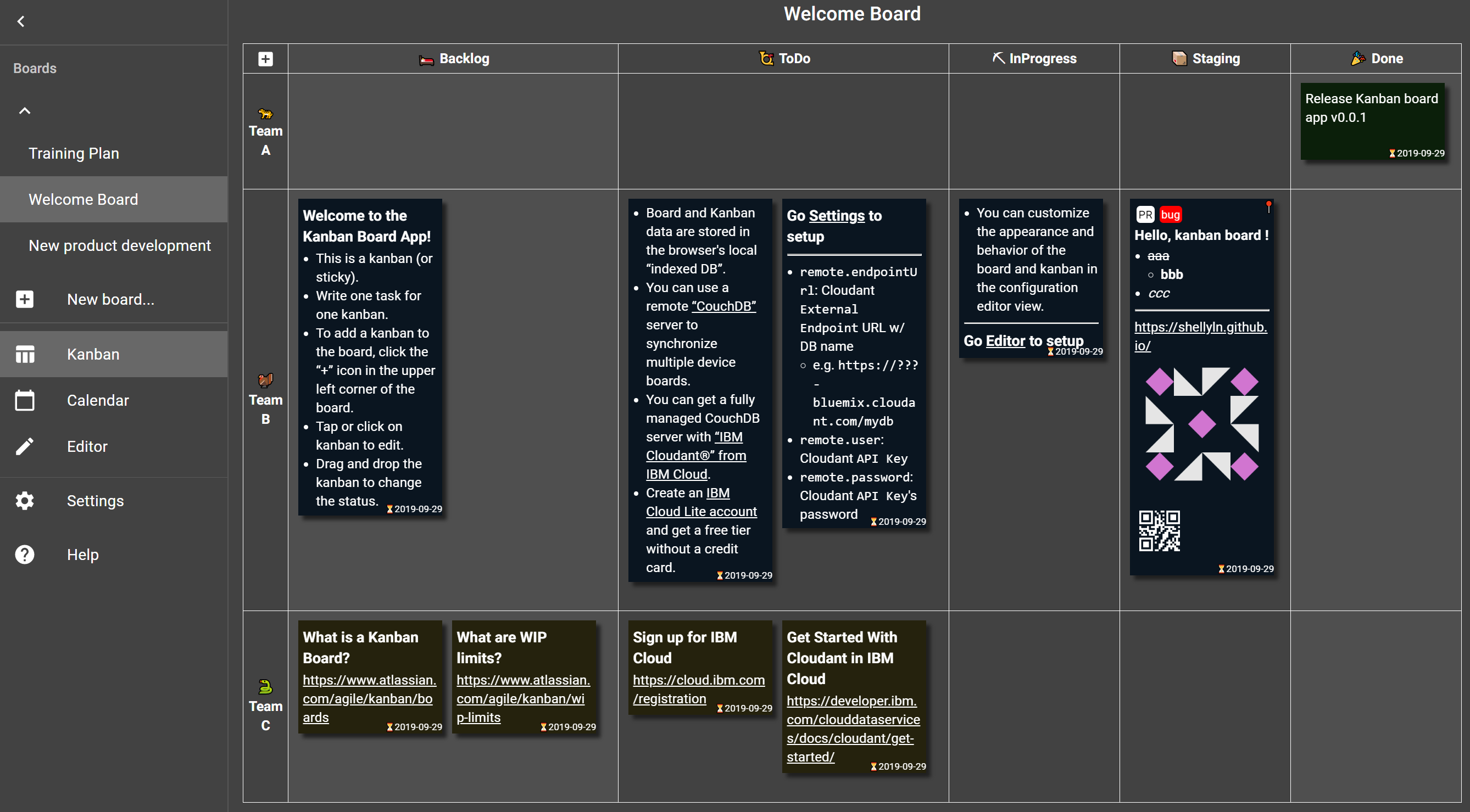
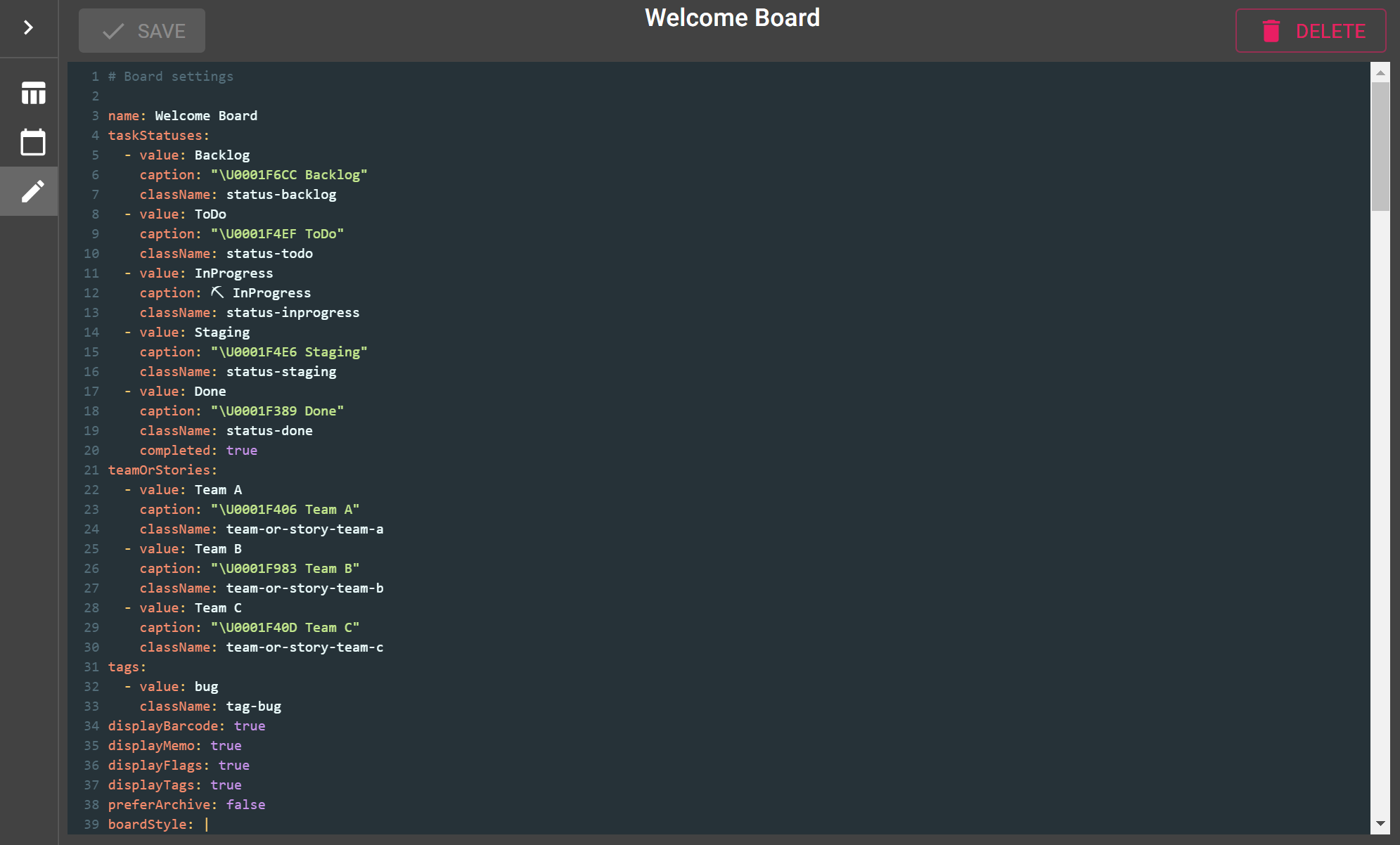
Kanban style task management board app
https://shellyln.github.io/knbn/#/

src/index.tsxdisplay.autoUpdate and display.goAround settings.



See docs/gallery.md to get board templates.
git clone https://github.com/shellyln/kanban-board-app.git
cd kanban-board-app
npm ci
vi package.json
# and edit "homepage" entry. see https://create-react-app.dev/docs/deployment
vi src/index.tsx
# and enable "serviceWorker.register()" if you want.
npm run build
and deploy ./build/* to your site.
For more informations, see README-scripts.md and Create React App deployment docs.
Tap or Click Settings menu item of drawer and edit YAML text.
| Key | Description |
|---|---|
remote.endpointUrl | CouchDB / Cloudant External Endpoint URL w/ DB name. e.g. https://???-bluemix.cloudant.com/mydb |
remote.user | CouchDB / Cloudant user name or API Key |
remote.password | CouchDB / Cloudant password |
display.autoUpdate | If true, periodic automatic update of the currently displayed board is enabled. |
display.autoUpdateInterval | Periodic automatic update interval in seconds. |
display.goAround | If true, move the active board to the next when periodic automatic updates are triggered. |
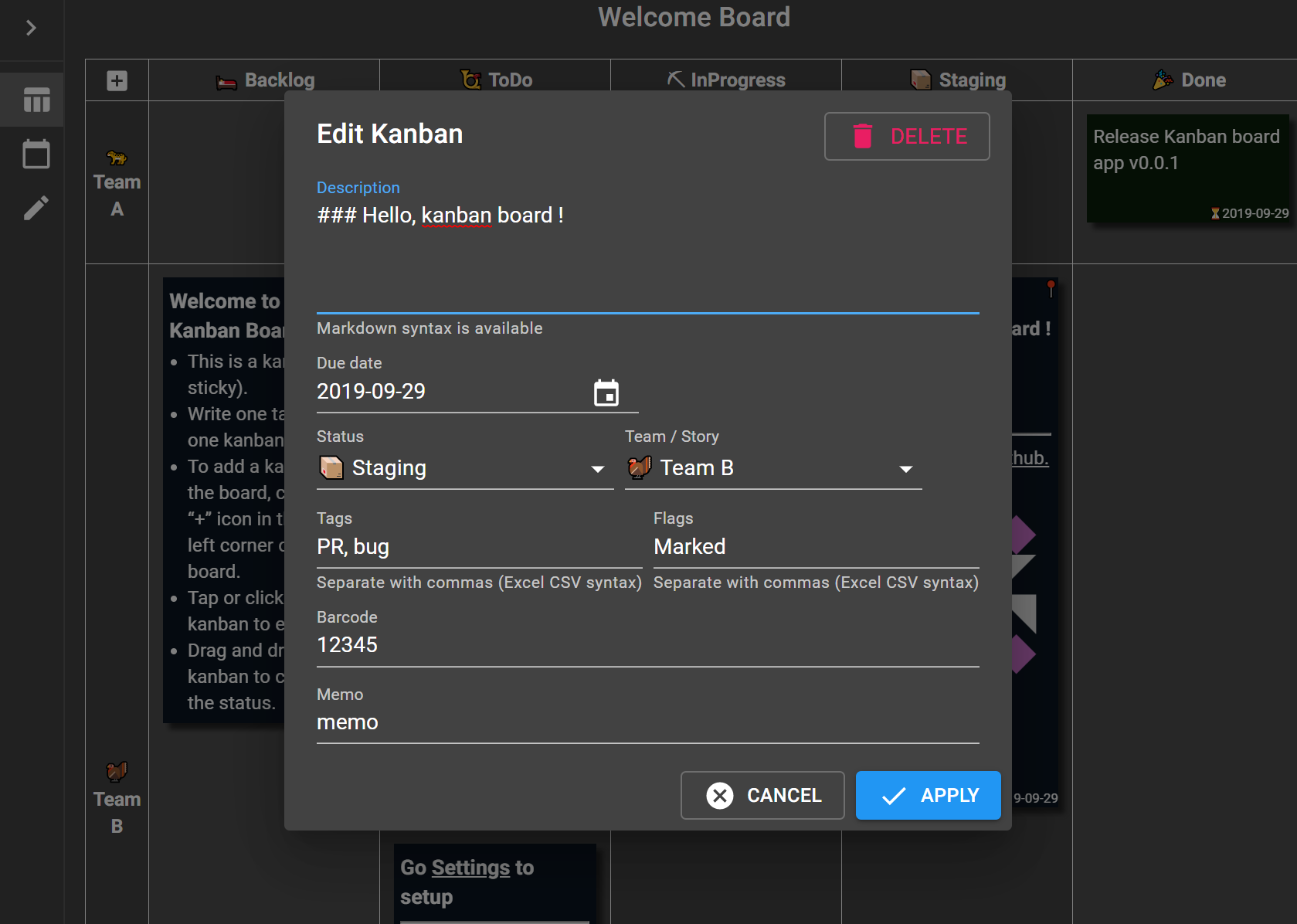
Tap or Click Editor menu item of drawer and edit YAML text.
| Key | Description |
|---|---|
name | Board name |
taskStatuses[i].value | Internal value for this status. |
taskStatuses[i].caption | Caption for displaying this status. |
taskStatuses[i].className | CSS clas name for this status. |
taskStatuses[i].completed | If true, this status represents a completed task. |
teamOrStories[i].value | Internal value for this lane. |
teamOrStories[i].caption | Caption for displaying this lane. |
teamOrStories[i].className | CSS clas name for this lane. |
tags[i].value | Internal value for this tag. |
tags[i].className | CSS clas name for this tag. |
displayBarcode | If true, displays the barcode (QR code) field of the kanban. |
displayMemo | If true, displays the memo field of the kanban. |
displayFlags | If true, displays the flags field of the kanban. |
displayTags | If true, displays the tags field of the kanban. |
preferArchive | If true, displays the Archive button in the kanban edit dialog instead of the Delete button. |
boardStyle | CSS styles for board view. |
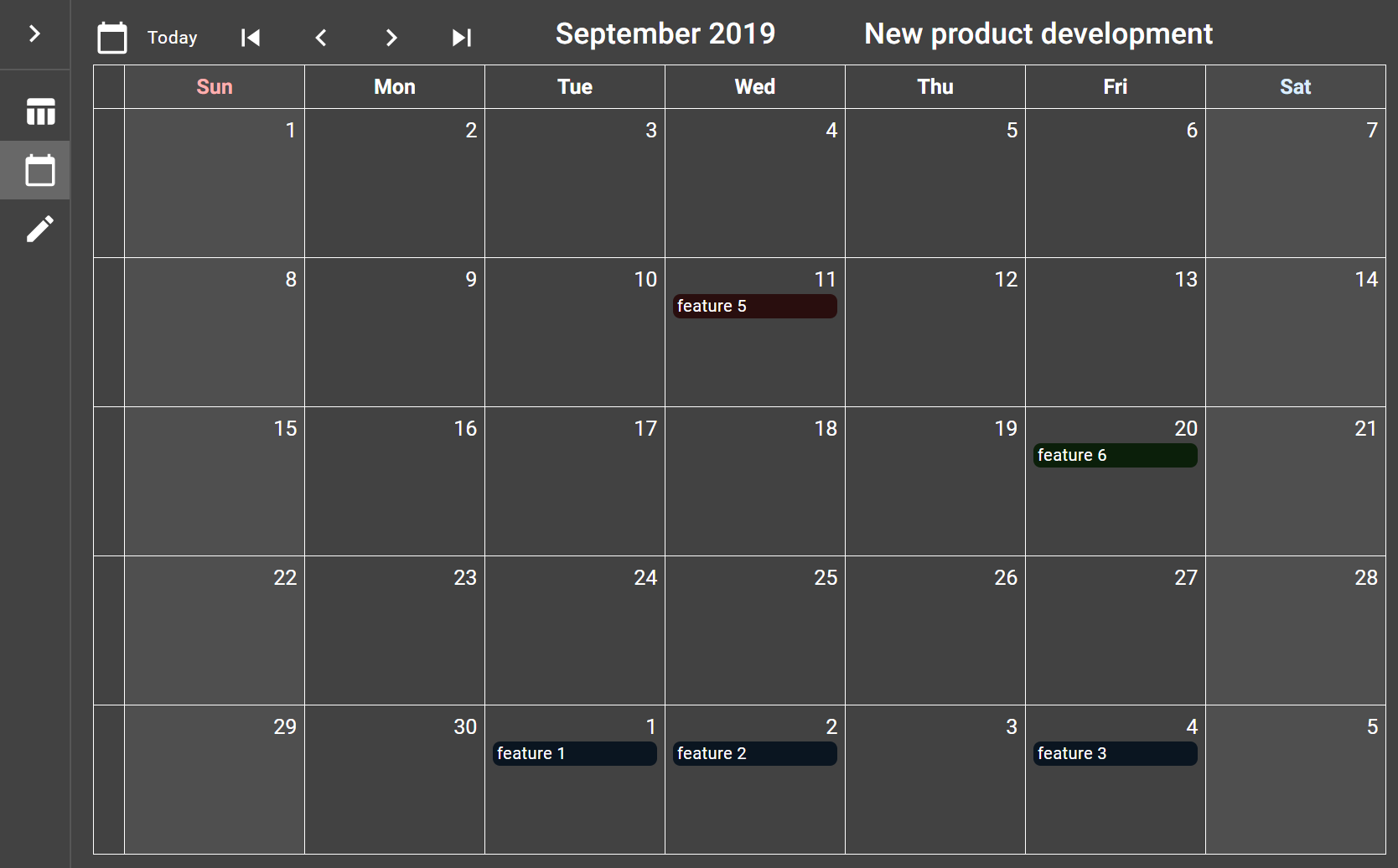
calendarStyle | CSS styles for calendar view. |
boardNote | Board note |
records[i]._id | Id of the kanban record. |
records[i].dueDate | Due date of the kanban record. |
records[i].taskStatus | Task status internal value of the kanban record. |
records[i].teamOrStory | Lane internal value of the kanban record. |
records[i].flags[j] | Flags of the kanban record. (separate with commas) Effective flags: Archived: archived kanban record.Marked: important or watched kanban record. display a pin (📍) icon. |
records[i].tags[j] | Tags of the kanban record. (separate with commas) |
records[i].description | Description of the kanban record. (Markdown syntax) |
records[i].barcode | Barcode (QR code) value of the kanban record. |
records[i].memo | Kanban record notes. This field is not displayed on the kanban. |
Follow the steps below to import the board.
Editor view of the board you want to export.New board... to create a board.Editor view of the board that created.Save button.Kanban item IDs will be regenerated. You don't care.
See kanban-board-calendar-exporter.
Paste to the boardStyle of the configuration text.
.KanbanBoardView-sticky-note {width: 100px}
.KanbanBoardView-header-cell-task-statuses {min-width: 160px}
Paste to the boardStyle of the configuration text.
.KanbanBoardView-sticky-description {
max-height: 170px;
overflow-y: auto;
scrollbar-width: thin;
}
.KanbanBoardView-sticky-description::-webkit-scrollbar {
width: 10px;
}
Paste to the boardStyle of the configuration text.
table.KanbanBoardView-board td.status-backlog.team-or-story-team-b {
padding-top: 35px;
background: url('data:image/svg+xml;charset=UTF-8,<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 250 35"><rect x="0" y="0" width="250" height="35" fill="yellow"/><text font-size="14pt" x="5" y="5" font-family="sans-serif" dominant-baseline="text-before-edge" fill="gray">Cell Background Text</text></svg>') no-repeat left top;
background-size: 250px 35px;
}
ISC
Copyright (c) 2019 Shellyl_N and Authors.
v0.1.14
ncu -u
FAQs
Kanban style task management board app
The npm package kanban-board-app receives a total of 6 weekly downloads. As such, kanban-board-app popularity was classified as not popular.
We found that kanban-board-app demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.