
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
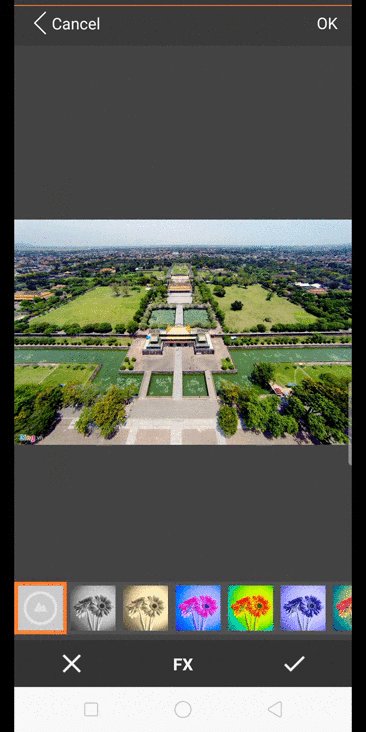
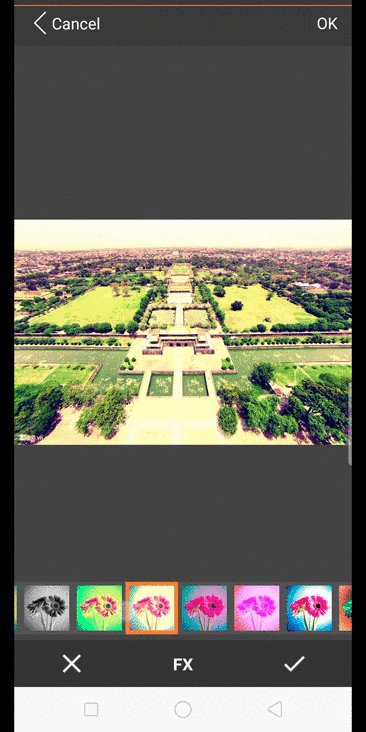
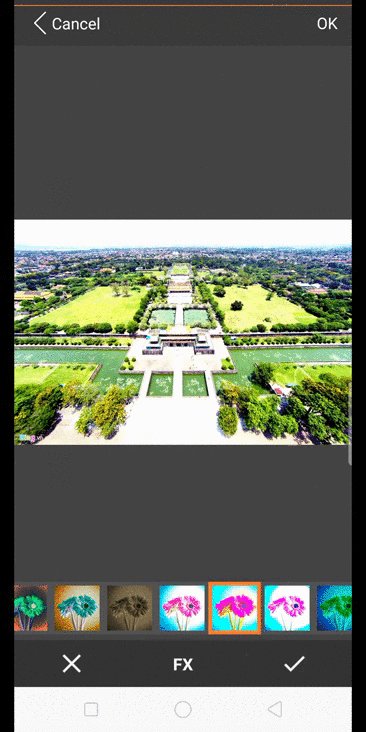
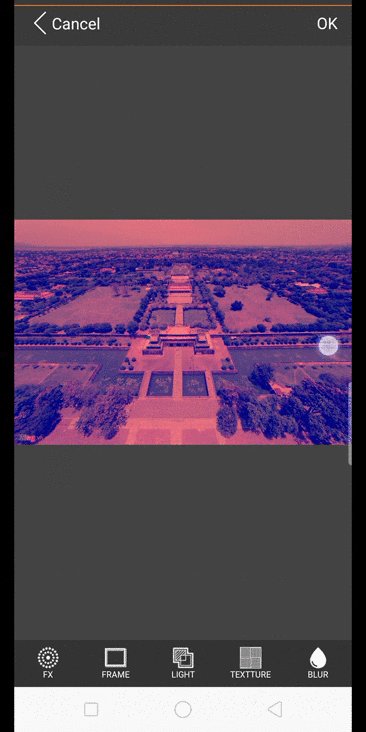
react-native-image-filter
Advanced tools
Various image filters for iOS and Android

$ npm install react-native-image-filter --save
Or
$ yarn add react-native-image-filter
$ react-native link react-native-image-filter
Libraries ➜ Add Files to [your project's name]node_modules ➜ react-native-image-filter and add RNImageFilter.xcodeprojlibRNImageFilter.a to your project's Build Phases ➜ Link Binary With LibrariesCmd+R)<android/app/src/main/java/[...]/MainActivity.javaimport com.reactlibrary.RNImageFilterPackage; to the imports at the top of the filenew RNImageFilterPackage() to the list returned by the getPackages() methodandroid/settings.gradle:
include ':react-native-image-filter'
project(':react-native-image-filter').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-image-filter/android')
android/app/build.gradle:
compile project(':react-native-image-filter')
import RNImageFilter from "react-native-image-filter";
RNImageFilter.getSourceImage(
{
imageSource: "/storage/emulated/0/Download/img2-0.jpg",
dataType: "Path",
filterType: 1,
},
(source) => {
this.setState((imgBase64: source.base64));
console.log("SOURCE", source);
// source returns the height, width and the Base64 string of the image.
}
);
| Props | Default | Options/Info |
|---|---|---|
| imageSource (String) | null | The path to the image in the device or a Base64 string. |
| dataType (String) | Path | If you send a path, enter the string "Path" If you send a Base64 string, enter the string "Base64". |
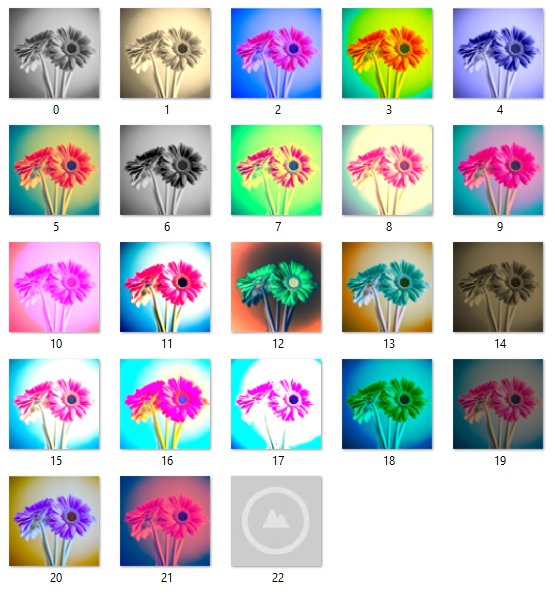
| filterType (int) | 0 | Select the type you want to filter images, the values from 0 to 21. Other values around 0 to 21 will not take effect. Note: Valid only when dataType = "Path". |

FAQs
React native library image processing
The npm package react-native-image-filter receives a total of 27 weekly downloads. As such, react-native-image-filter popularity was classified as not popular.
We found that react-native-image-filter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.