
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
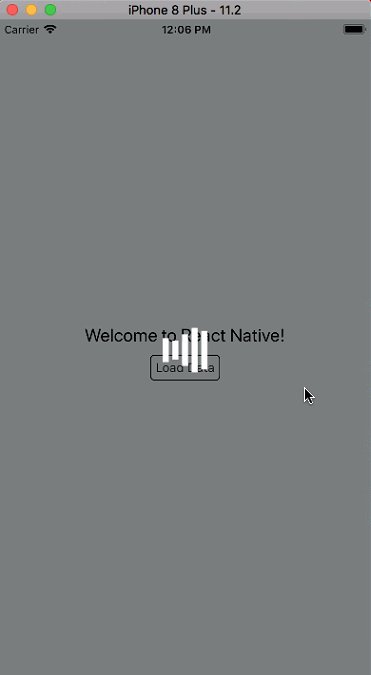
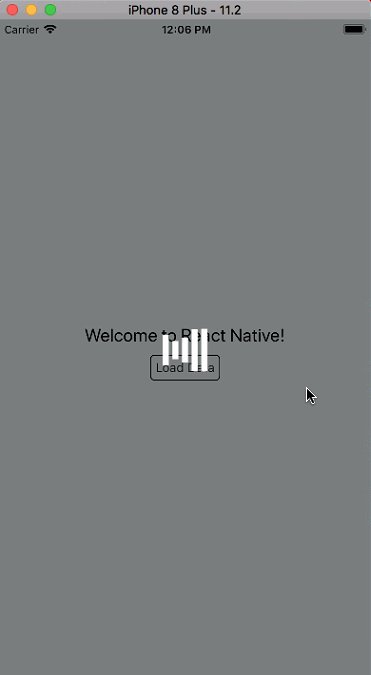
react-native-loader-overlay
Advanced tools
This package using the react-native-loader and show the loading on the modal
This package using the react-native-loader and show the loading on the modal

Install it via npm:
npm i -S react-native-loader-overlay
For Android, it works out of the box.
For iOS, add ART.xcodeproj from node_modules/react-native/Libraries/ART to your Libraries then link libART.a.
import Loading from 'react-native-loader-overlay';
// ...
this.loading = Loading.show({
color: '#FFFFFF',
size: 20,
overlayColor: 'rgba(0,0,0,0.5)',
closeOnTouch: false,
loadingType: 'Bars', // 'Bubbles', 'DoubleBounce', 'Bars', 'Pulse', 'Spinner'
})
...
Loading.hide(this.loading)
FAQs
This package using the react-native-loader and show the loading on the modal
The npm package react-native-loader-overlay receives a total of 4 weekly downloads. As such, react-native-loader-overlay popularity was classified as not popular.
We found that react-native-loader-overlay demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.