
Security News
vlt Launches "reproduce": A New Tool Challenging the Limits of Package Provenance
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.
react-native-multimedia-picker
Advanced tools
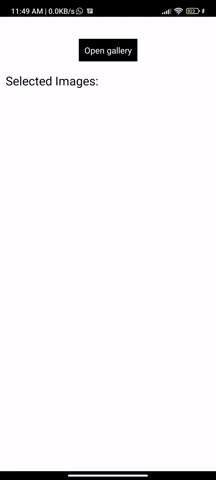
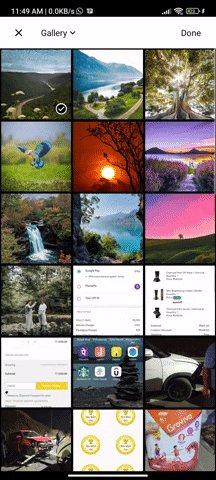
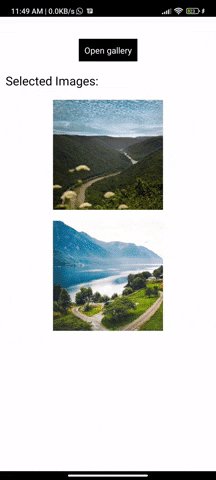
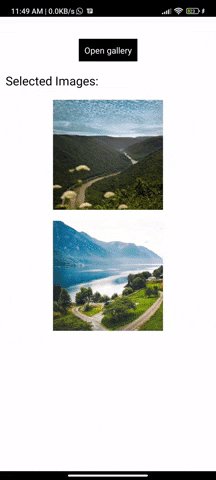
Gallery View for React Native to pick images from device storage.
npm install react-native-multimedia-picker

npm install @react-native-camera-roll/camera-roll --save`
android/app/src/main/java/[...]/MainApplication.java (Auto link, ^RN0.69 does not required)import com.reactnativecommunity.cameraroll.CameraRollPackage; to the imports at the top of the filenew CameraRollPackage() to the list returned by the getPackages() methodandroid/settings.gradle:
include ':@react-native-camera-roll_camera-roll'
project(':@react-native-camera-roll_camera-roll').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-camera-roll/camera-roll/android')
android/app/build.gradle:
implementation project(':@react-native-camera-roll_camera-roll')
Starting with Android 10, the concept of scoped storage is introduced. Currently, to make it working with that change, you have to add android:requestLegacyExternalStorage="true" to AndroidManifest.xml:<manifest ... >
<application android:requestLegacyExternalStorage="true" ... >
...
</application>
</manifest>
import MultiMediaPicker from 'react-native-multimedia-picker';
// ...
return (
<MultiMediaPicker
type="All"
selectionlimit={10}
onSelectImages={(files)=>console.log(files)}>
{ childern }
</MultiMediaPicker>
)
List of props that you can pass down to the ProgressBar Component:
| Property | Description | Default Value | Type |
|---|---|---|---|
| type | Specifies filter on Asset type | 'All' | enum("Photo","Video","All") |
| selectionlimit | Limit on media selection | 1 | integer |
| onSelectImages | onSelectImages is event handler function which gets executed when clicked on done after selecting files,first parameter will return array of files. | (files) => void; | Function |
FAQs
test
The npm package react-native-multimedia-picker receives a total of 2 weekly downloads. As such, react-native-multimedia-picker popularity was classified as not popular.
We found that react-native-multimedia-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
vlt's new "reproduce" tool verifies npm packages against their source code, outperforming traditional provenance adoption in the JavaScript ecosystem.

Research
Security News
Socket researchers uncovered a malicious PyPI package exploiting Deezer’s API to enable coordinated music piracy through API abuse and C2 server control.

Research
The Socket Research Team discovered a malicious npm package, '@ton-wallet/create', stealing cryptocurrency wallet keys from developers and users in the TON ecosystem.