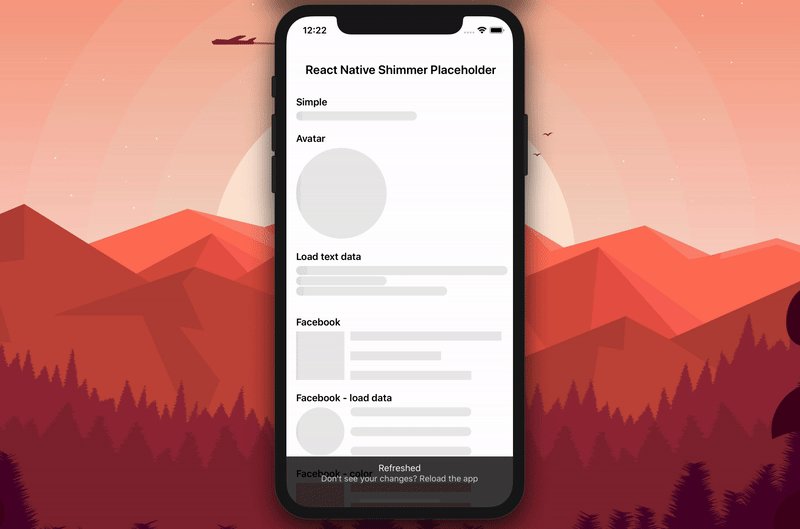
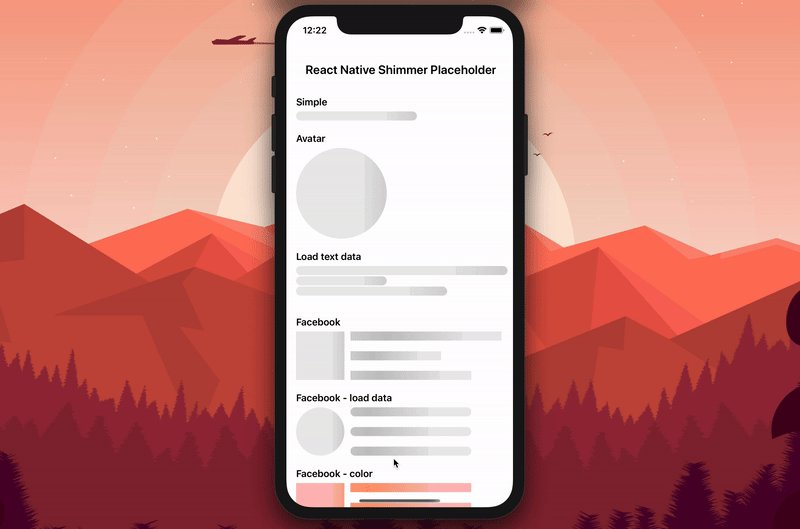
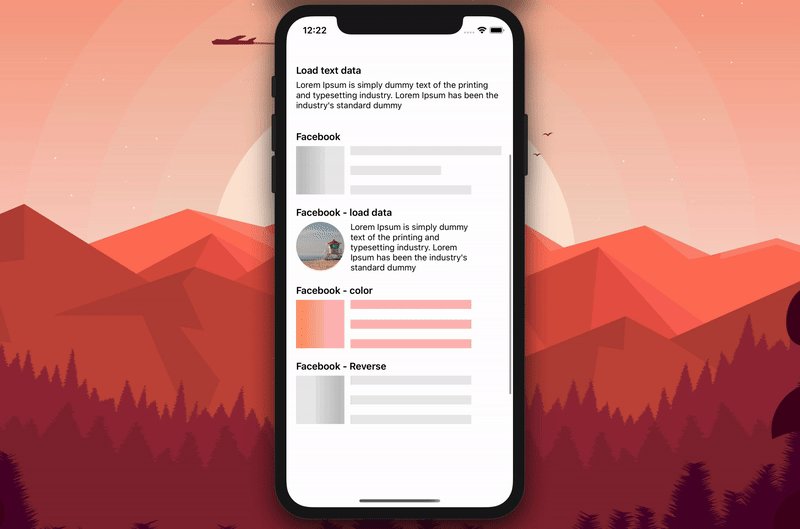
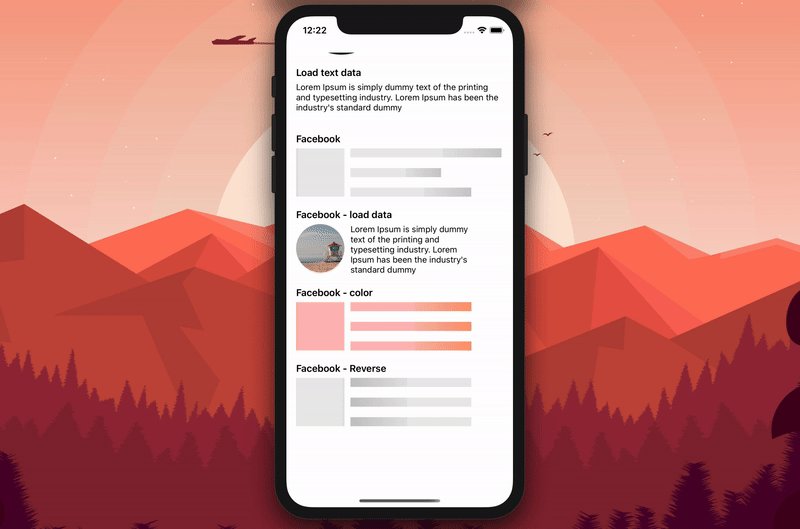
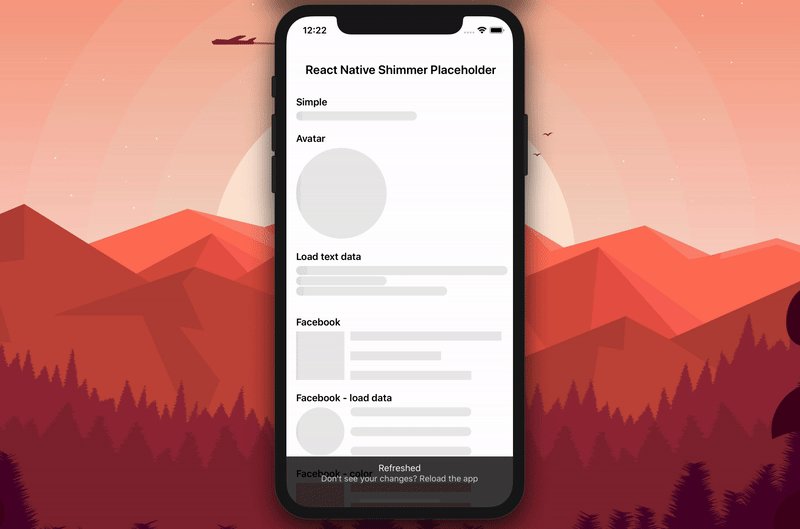
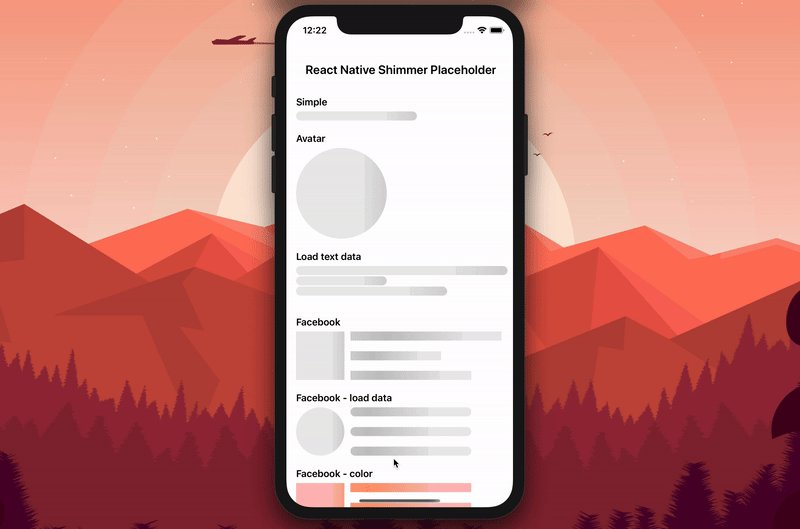
React Native Shimmer Placeholder



Placeholder for both IOS and Android

Get Started

Installation
npm i react-native-shimmer-placeholder --save
or
yarn add react-native-shimmer-placeholder
Usage
Simple
For expo
import ShimmerPlaceholder from 'react-native-shimmer-placeholder'
<ShimmerPlaceHolder />
<ShimmerPlaceHolder visible={isFetched}>
<Text>
Wow, awesome here.
</Text>
</ShimmerPlaceHolder>
For react-native-linear-gradient
import LinearGradient from 'react-native-linear-gradient';
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
const ShimmerPlaceHolder = createShimmerPlaceholder(LinearGradient)
...
<ShimmerPlaceHolder />
or
import LinearGradient from 'react-native-linear-gradient';
import ShimmerPlaceHolder from 'react-native-shimmer-placeholder'
...
<ShimmerPlaceHolder
LinearGradient={LinearGradient}
/>
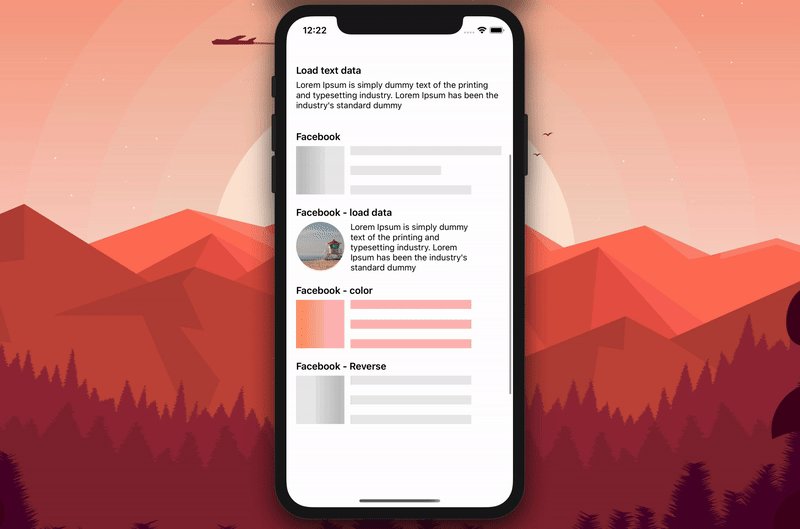
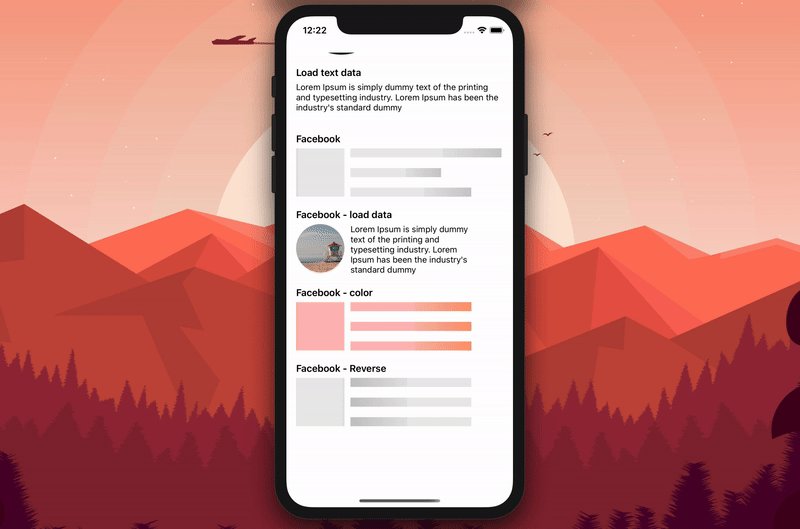
Connect more components
import { createShimmerPlaceholder } from 'react-native-shimmer-placeholder'
import LinearGradient from 'react-native-linear-gradient';
const ShimmerPlaceholder = createShimmerPlaceholder(LinearGradient)
const FacebookContent = () => {
const avatarRef = React.createRef()
const firstLineRef = React.createRef()
const secondLineRef = React.createRef()
const thirdLineRef = React.createRef()
React.useEffect(() => {
const facebookAnimated = Animated.stagger(
400,
[
avatarRef.current.getAnimated(),
Animated.parallel([
firstLineRef.current.getAnimated(),
secondLineRef.current.getAnimated(),
thirdLineRef.current.getAnimated()
])
]
);
Animated.loop(facebookAnimated).start();
}, [])
return (
<View>
<View style={{ flexDirection: "row" }}>
<ShimmerPlaceholder
ref={avatarRef}
stopAutoRun
/>
<View style={{ justifyContent: "space-between" }}>
<ShimmerPlaceholder
ref={firstLineRef}
stopAutoRun
/>
<ShimmerPlaceholder
ref={secondLineRef}
stopAutoRun
/>
<ShimmerPlaceholder
ref={thirdLineRef}
stopAutoRun
/>
</View>
</View>
</View>
)
}
More Detail see this
Props
| Prop | Description | Type | Default |
|---|
LinearGradient | Linear Gradient components ('react-native-linear-gradient' or 'expo-linear-gradient') | Component | global.Expo.LinearGradient |
visible | Visible child components | boolean | false |
style | Container Style | Style | {backgroundColor: '#ebebeb',overflow: 'hidden'} |
shimmerStyle | Shimmer Style only | number[] | [0.3, 0.5, 0.7] |
location | Locations of shimmer | | {backgroundColor: '#ebebeb',overflow: 'hidden'} |
width | Width of row | number | 200 |
duration | Duration of shimmer over a row | number | 300 |
height | Height of row | number | 15 |
shimmerWidthPercent | Percent of shimmer width | number | 1.0 |
isReversed | Reverse direction of animation | boolean | true |
stopAutoRun | Stop running shimmer animation at beginning | boolean | false |
isInteraction | Defines whether or not the shimmer animation creates an interaction handle on the InteractionManager | boolean | true |
shimmerColors | Colors of the shimmer. | string[] | ['#ebebeb', '#c5c5c5', '#ebebeb'] |
Methods
| Method | Description | Type |
|---|
getAnimated | get Animated of Placeholder | Animated |
Contribute
Welcome help me to build this awesome lib.
License
MIT